你可以这么写:
Matrix transMatrix = new Matrix();
float[] values = new float[] { 1.0, 0, 200, 0, 1.0, 100, 0, 0, 1.0 };
transMatrix.setValues(values);
如果需要在旋转30度,放大两倍~~
这么写其实怪麻烦的~~
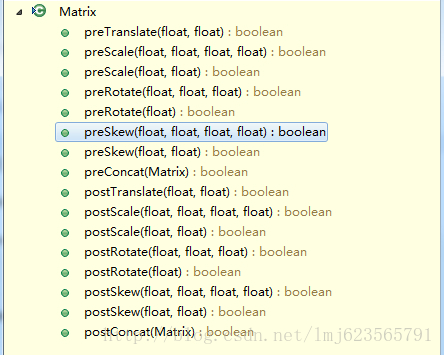
Matrix提供了一些常用的API:例如我们可以这么写:
Matrix transMatrix = new Matrix();
transMatrix.postTranslate(200, 100);
如何获取值:
当然了,我们对一个Matrix进行了各种操作,一会postScale,一会postTranslate;那么现在如何获得当前的缩放比例:
前面说setValues可以初始化,那么getValues就能拿到当前矩阵的值,拿到的是个一维数组,9个元素;再通过下标取对应值就可以。
比如我想知道现在x方向缩放比例:
public final float getScale()
{
scaleMatrix.getValues(matrixValues);
return matrixValues[Matrix.MSCALE_X];
}
好了,知道这些就够了~~
2、GestureDetector
嗯,自己看API,能够捕捉到长按、双击什么的;用法会在例子中
3、ScaleGestureDetector
嗯,有点像继承来的,其实不是的,独立的一个类用于检测缩放的手势~~用法会在例子中
3、实战
====
为了大家更好的理解,我会独立出每个功能,最后再整合到一起~~也方面大家对每个API的使用的学习。
1、自由的缩放
需求:当图片加载时,将图片在屏幕中居中;图片宽或高大于屏幕的,缩小至屏幕大小;自由对图片进行方法或缩小;
代码不是很长,直接贴代码了:
package com.zhy.view;
import android.content.Context;
import android.graphics.Matrix;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.ScaleGestureDetector;
import android.view.ScaleGestureDetector.OnScaleGestureListener;
import android.view.View;
import android.view.View.OnTouchListener;
import android.view.ViewTreeObserver;
import android.widget.ImageView;
public class ZoomImageView extends ImageView implements OnScaleGestureListener,
OnTouchListener, ViewTreeObserver.OnGlobalLayoutListener
{
private static final String TAG = ZoomImageView.class.getSimpleName();
public static final float SCALE_MAX = 4.0f;
/**
- 初始化时的缩放比例,如果图片宽或高大于屏幕,此值将小于0
*/
private float initScale = 1.0f;
/**
- 用于存放矩阵的9个值
*/
private final float[] matrixValues = new float[9];
private boolean once = true;
/**
- 缩放的手势检测
*/
private ScaleGestureDetector mScaleGestureDetector = null;
private final Matrix mScaleMatrix = new Matrix();
public ZoomImageView(Context context)
{
this(context, null);
}
public ZoomImageView(Context context, AttributeSet attrs)
{
super(context, attrs);
super.setScaleType(ScaleType.MATRIX);
mScaleGestureDetector = new ScaleGestureDetector(context, this);
this.setOnTouchListener(this);
}
@Override
public boolean onScale(ScaleGestureDetector detector)
{
float scale = getScale();
float scaleFactor = detector.getScaleFactor();
if (getDrawable() == null)
return true;
/**
- 缩放的范围控制
*/
if ((scale < SCALE_MAX && scaleFactor > 1.0f)
|| (scale > initScale && scaleFactor < 1.0f))
{
/**
- 最大值最小值判断
*/
if (scaleFactor * scale < initScale)
{
scaleFactor = initScale / scale;
}
if (scaleFactor * scale > SCALE_MAX)
{
scaleFactor = SCALE_MAX / scale;
}
/**
- 设置缩放比例
*/
mScaleMatrix.postScale(scaleFactor, scaleFactor, getWidth() / 2,
getHeight() / 2);
setImageMatrix(mScaleMatrix);
}
return true;
}
@Override
public boolean onScaleBegin(ScaleGestureDetector detector)
{
return true;
}
@Override
public void onScaleEnd(ScaleGestureDetector detector)
{
}
@Override
public boolean onTouch(View v, MotionEvent event)
{
return mScaleGestureDetector.onTouchEvent(event);
}
/**
-
获得当前的缩放比例
-
@return
*/
public final float getScale()
{
mScaleMatrix.getValues(matrixValues);
return matrixValues[Matrix.MSCALE_X];
}
@Override
protected void onAttachedToWindow()
{
super.onAttachedToWindow();
getViewTreeObserver().addOnGlobalLayoutListener(this);
}
@SuppressWarnings(“deprecation”)
@Override
protected void onDetachedFromWindow()
{
super.onDetachedFromWindow();
getViewTreeObserver().removeGlobalOnLayoutListener(this);
}
@Override
public void onGlobalLayout()
{
if (once)
{
Drawable d = getDrawable();
if (d == null)
return;
Log.e(TAG, d.getIntrinsicWidth() + " , " + d.getIntrinsicHeight());
int width = getWidth();
int height = getHeight();
// 拿到图片的宽和高
int dw = d.getIntrinsicWidth();
int dh = d.getIntrinsicHeight();
float scale = 1.0f;
// 如果图片的宽或者高大于屏幕,则缩放至屏幕的宽或者高
if (dw > width && dh <= height)
{
scale = width * 1.0f / dw;
}
if (dh > height && dw <= width)
{
scale = height * 1.0f / dh;
}
// 如果宽和高都大于屏幕,则让其按按比例适应屏幕大小
if (dw > width && dh > height)
{
scale = Math.min(dw * 1.0f / width, dh * 1.0f / height);
}
initScale = scale;
// 图片移动至屏幕中心
mScaleMatrix.postTranslate((width - dw) / 2, (height - dh) / 2);
mScaleMatrix
.postScale(scale, scale, getWidth() / 2, getHeight() / 2);
setImageMatrix(mScaleMatrix);
once = false;
}
}
}
1、我们在onGlobalLayout的回调中,根据图片的宽和高以及屏幕的宽和高,对图片进行缩放以及移动至屏幕的中心。如果图片很小,那就正常显示,不放大了~
2、我们让OnTouchListener的MotionEvent交给ScaleGestureDetector进行处理
@Override
public boolean onTouch(View v, MotionEvent event)
{
return mScaleGestureDetector.onTouchEvent(event);
}
3、在onScale的回调中对图片进行缩放的控制,首先进行缩放范围的判断,然后设置mScaleMatrix的scale值
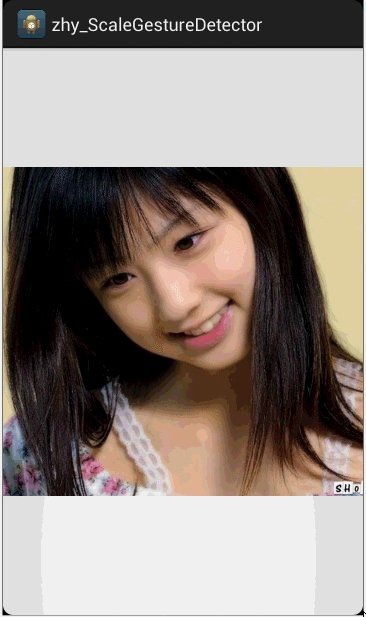
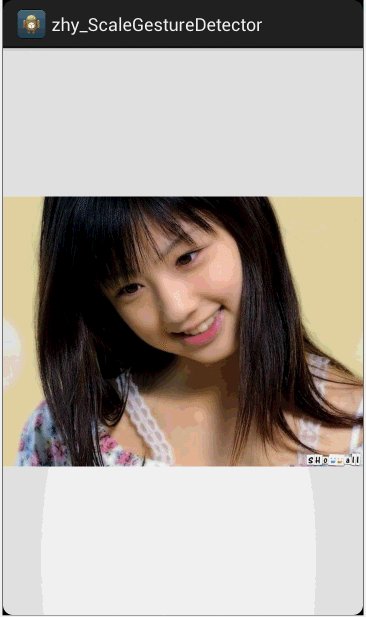
现在的效果:
1、小于屏幕的宽和高
2、大于屏幕的宽和高
真机录的效果不太好~~凑合看~
现在已经能够~随意的放大缩小了~
源码点击下载
可是,可是,存在问题:
1、缩放的中心点,我们设置是固定的,屏幕中间
2、放大后,无法移动~
下面,我们先解决缩放的中心点问题,不能一直按屏幕中心么,像我这样的,我比较关注妹子的眼睛,我要放大那一块~~~
2、设置缩放中心
1、单纯的设置缩放中心
仅仅是设置中心很简单,直接修改下中心点 :
/**
- 设置缩放比例
*/
mScaleMatrix.postScale(scaleFactor, scaleFactor,
detector.getFocusX(), detector.getFocusX());
setImageMatrix(mScaleMatrix);
但是,随意的中心点放大、缩小,会导致图片的位置的变化,最终导致,图片宽高大于屏幕时,图片与屏幕间出现白边;图片小于屏幕,但是不居中。
2、控制缩放时图片显示的范围
所以我们在缩放的时候需要手动控制下范围:
/**
- 在缩放时,进行图片显示范围的控制
*/
private void checkBorderAndCenterWhenScale()
{
RectF rect = getMatrixRectF();
float deltaX = 0;
float deltaY = 0;
int width = getWidth();
int height = getHeight();
// 如果宽或高大于屏幕,则控制范围
if (rect.width() >= width)
{
if (rect.left > 0)
{
deltaX = -rect.left;
}
if (rect.right < width)
{
deltaX = width - rect.right;
}
}
if (rect.height() >= height)
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

最后
今天关于面试的分享就到这里,还是那句话,有些东西你不仅要懂,而且要能够很好地表达出来,能够让面试官认可你的理解,例如Handler机制,这个是面试必问之题。有些晦涩的点,或许它只活在面试当中,实际工作当中你压根不会用到它,但是你要知道它是什么东西。
最后在这里小编分享一份自己收录整理上述技术体系图相关的几十套腾讯、头条、阿里、美团等公司20年的面试题,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分。
还有 高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料 帮助大家学习提升进阶,也节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习。
【Android核心高级技术PDF文档,BAT大厂面试真题解析】

【算法合集】

【延伸Android必备知识点】

《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
最后
今天关于面试的分享就到这里,还是那句话,有些东西你不仅要懂,而且要能够很好地表达出来,能够让面试官认可你的理解,例如Handler机制,这个是面试必问之题。有些晦涩的点,或许它只活在面试当中,实际工作当中你压根不会用到它,但是你要知道它是什么东西。
最后在这里小编分享一份自己收录整理上述技术体系图相关的几十套腾讯、头条、阿里、美团等公司20年的面试题,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分。
还有 高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料 帮助大家学习提升进阶,也节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习。
【Android核心高级技术PDF文档,BAT大厂面试真题解析】
[外链图片转存中…(img-H0RRyGIu-1713759911581)]
【算法合集】
[外链图片转存中…(img-l7msSF9a-1713759911582)]
【延伸Android必备知识点】
[外链图片转存中…(img-6uW1qBHs-1713759911583)]
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!

























 2827
2827

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








