目录
Echarts图表的介绍
菜鸟介绍:
ECharts 是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,满足各种需求。
ECharts 提供了丰富的图表类型和交互能力,使用户能够通过简单的配置生成各种各样的图表,包括但不限于折线图、柱状图、散点图、饼图、雷达图、地图等。
ECharts 遵循 Apache-2.0 开源协议,免费商用。
此笔:
ECharts是一个可视化的数据整合,比如我们现在举个例子:
班里一共有30个人, 女生3名,男生27名,那么怎么可以一下看出来女生有3名和男生有27名
那么我们以前可以通过一个表格来进行人数的划分 如:
虽然是可视化的结果, 但是是否存在一些不详细的情况, 比如成绩的划分和奖励的数目....等 以上种种都是需要我们进行查询的东西,一旦数据超过20就很难进行表格视图化的查看,于是我们提出了更好的视图方便人们的观看!
人数统计 班级号 男生 女生 2023班 27名 3名 2022班 3名 27名
Echarts图表官网
Echarts图表官网地址:![]() https://echarts.apache.org/zh/index.html带大家看Echarts官网
https://echarts.apache.org/zh/index.html带大家看Echarts官网
1、首先进入主页我们可以看到一个图表效果也就是通过Echarts进行呈现出来的
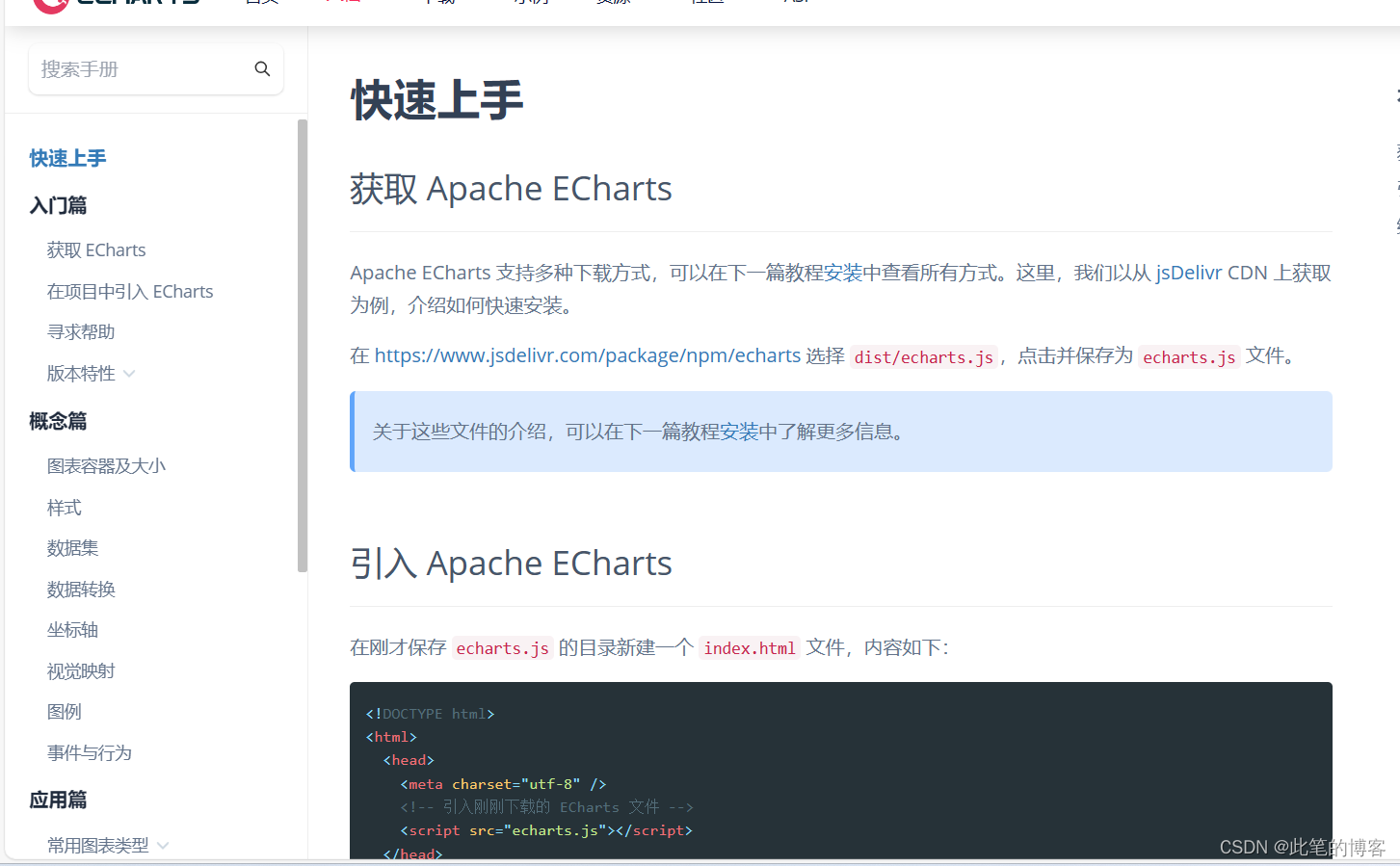
2、点击快速入门就可以看到类似API的东西
3、那么我们先去看获取Echarts是一些教你如何引入Echarts的东西: 比如你使用的是vue项目的话可以通过npm add echarts
4、然后我们去点击"在项目中引入Echarts"
这里是js引入Echarts的方法
<div id='main'></div>
然后需要通过绑定一个div给这个样式赋值上去
看完这个之后我们可以点击菜单栏的示例进去

就会有很多的样式供你选择
当我们点击后就会发现

左边是js的代码只需要赋值就可以使用 前提是你必须要提供一个div
























 433
433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








