前言
- 本章介绍矢量图层线要素单一符号中渐变填充(Gradient fill)的使用
- 说明:文章中的示例代码均来自开源项目qgis_cpp_api_apps
渐变填充(Gradient fill)
某个区域或形状内部由一种颜色平滑过渡到另一种颜色的效果
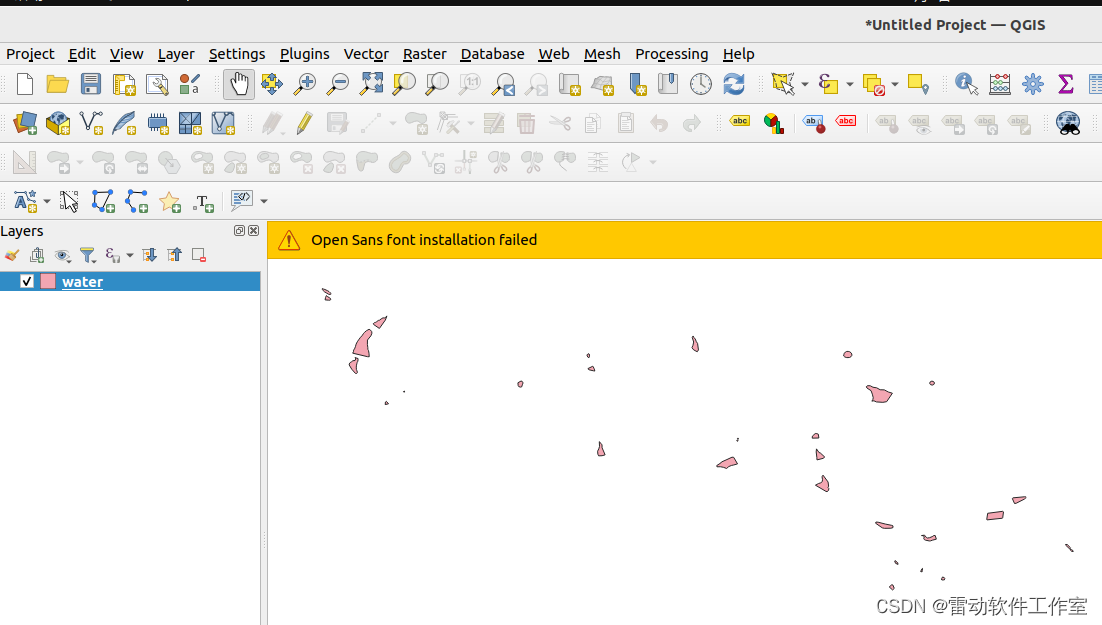
- 以water.shp为例,在QGis中添加water图层效果如下图

QGis设置面符号为渐变填充(Gradient fill)
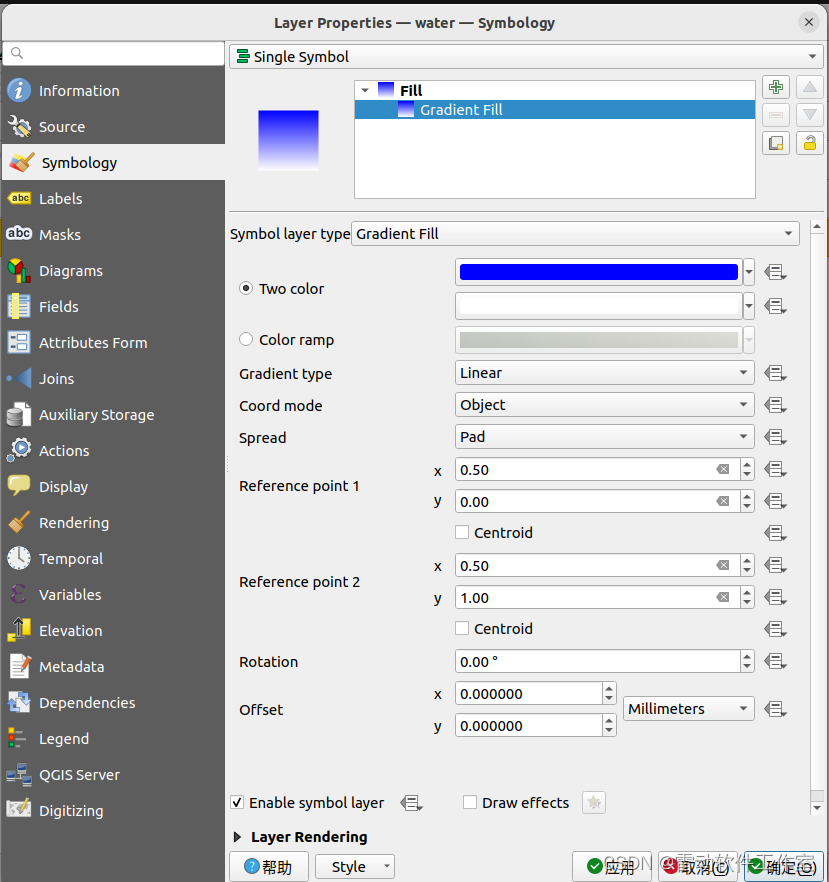
- Symbol layer type设置为Gradient fill,可设置的属性如下图

- 符号颜色有两种选择:Two color和Color ramp
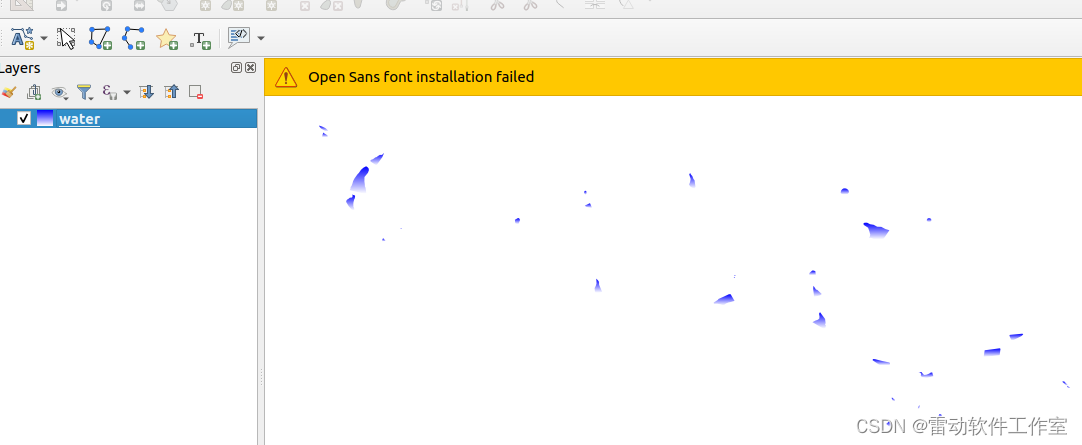
- 属性设置完成之后,图层显示效果如下图

二次开发代码实现渐变填充(Gradient fill)
- 类
QgsGradientFillSymbolLayer是渐变填充(Gradient fill),详情见文档,类图如下

- 符号颜色有两种,函数
setGradientColorType设置颜色方案,参数代码如下
enum class GradientColorSource
{
SimpleTwoColor, //!< Simple two color gradient
ColorRamp, //!< Gradient color ramp
};
- 构造函数中默认是SimpleTwoColor,代码如下
QgsGradientFillSymbolLayer( const QColor &color = DEFAULT_SIMPLEFILL_COLOR,
const QColor &color2 = Qt::white,
Qgis::GradientColorSource gradientColorType = Qgis::GradientColorSource::SimpleTwoColor,
Qgis::GradientType gradientType = Qgis::GradientType::Linear,
Qgis::SymbolCoordinateReference coordinateMode = Qgis::SymbolCoordinateReference::Feature,
Qgis::GradientSpread gradientSpread = Qgis::GradientSpread::Pad
);
- 代码实现设置图层符号有两种方法:构造函数和静态函数create
- 方法一
- 从图层获取渲染器
//从图层获取渲染器
QgsFeatureRenderer * layerRenderer= layer->renderer();
QgsSingleSymbolRenderer *singleSymbolRenderer = QgsSingleSymbolRenderer::convertFromRenderer(layerRenderer);
- 构造函数:设置颜色方案为SimpleTwoColor或者ColorRamp
auto gradientFillSymbolLayer = new QgsGradientFillSymbolLayer();
//SimpleTwoColor
// gradientFillSymbolLayer->setGradientColorType(Qgis::GradientColorSource::SimpleTwoColor);
// gradientFillSymbolLayer->setColor(QColor("blue"));
// gradientFillSymbolLayer->setColor2(QColor("white"));
//Color ramp
gradientFillSymbolLayer->setGradientColorType(Qgis::GradientColorSource::ColorRamp);
auto colorRamp = new QgsGradientColorRamp(QColor("blue"),QColor("white"));
gradientFillSymbolLayer->setColorRamp(colorRamp);
- 创建符号并设置到渲染器
//多个Symbol Layer构成一个Symbol
QgsSymbolLayerList layerList;
layerList << gradientFillSymbolLayer;
//构造QgsFillSymbol并设置renderer
auto fillSymbol = new QgsFillSymbol(layerList);
singleSymbolRenderer->setSymbol(fillSymbol);
layer->setRenderer(singleSymbolRenderer);
- 方法二
方法一中步骤1,3不变,步骤2中使用create()成员函数,颜色方案同样有两种选择
QVariantMap mp;
//SimpleTwoColor
// mp["color_type"] = QStringLiteral("0");
// mp["color"] = QStringLiteral("0,0,255");
// mp["gradient_color2"] = QStringLiteral("255,255,255");
//Color ramp
mp["color_type"] = QStringLiteral("1");
mp["color1"] = QStringLiteral("0,0,255");
mp["color2"] = QStringLiteral("255,255,255");
auto gradientFillSymbolLayer = QgsGradientFillSymbolLayer ::create(mp);
- 完整测试代码如下
void MainWindow::polygonGradientSlot()
{
//添加一个线图层
QgsVectorLayer* layer = addTestShape(QStringLiteral("maps/shapefile/water.shp"));
//从图层获取渲染器
QgsFeatureRenderer * layerRenderer= layer->renderer();
QgsSingleSymbolRenderer *singleSymbolRenderer = QgsSingleSymbolRenderer::convertFromRenderer(layerRenderer);
#if 0
auto gradientFillSymbolLayer = new QgsGradientFillSymbolLayer();
//SimpleTwoColor
// gradientFillSymbolLayer->setGradientColorType(Qgis::GradientColorSource::SimpleTwoColor);
// gradientFillSymbolLayer->setColor(QColor("blue"));
// gradientFillSymbolLayer->setColor2(QColor("white"));
//Color ramp
gradientFillSymbolLayer->setGradientColorType(Qgis::GradientColorSource::ColorRamp);
auto colorRamp = new QgsGradientColorRamp(QColor("blue"),QColor("white"));
gradientFillSymbolLayer->setColorRamp(colorRamp);
#else
QVariantMap mp;
//SimpleTwoColor
// mp["color_type"] = QStringLiteral("0");
// mp["color"] = QStringLiteral("0,0,255");
// mp["gradient_color2"] = QStringLiteral("255,255,255");
//Color ramp
mp["color_type"] = QStringLiteral("1");
mp["color1"] = QStringLiteral("0,0,255");
mp["color2"] = QStringLiteral("255,255,255");
auto gradientFillSymbolLayer = QgsGradientFillSymbolLayer ::create(mp);
#endif
//多个Symbol Layer构成一个Symbol
QgsSymbolLayerList layerList;
layerList << gradientFillSymbolLayer;
//构造QgsFillSymbol并设置renderer
auto fillSymbol = new QgsFillSymbol(layerList);
singleSymbolRenderer->setSymbol(fillSymbol);
layer->setRenderer(singleSymbolRenderer);
}
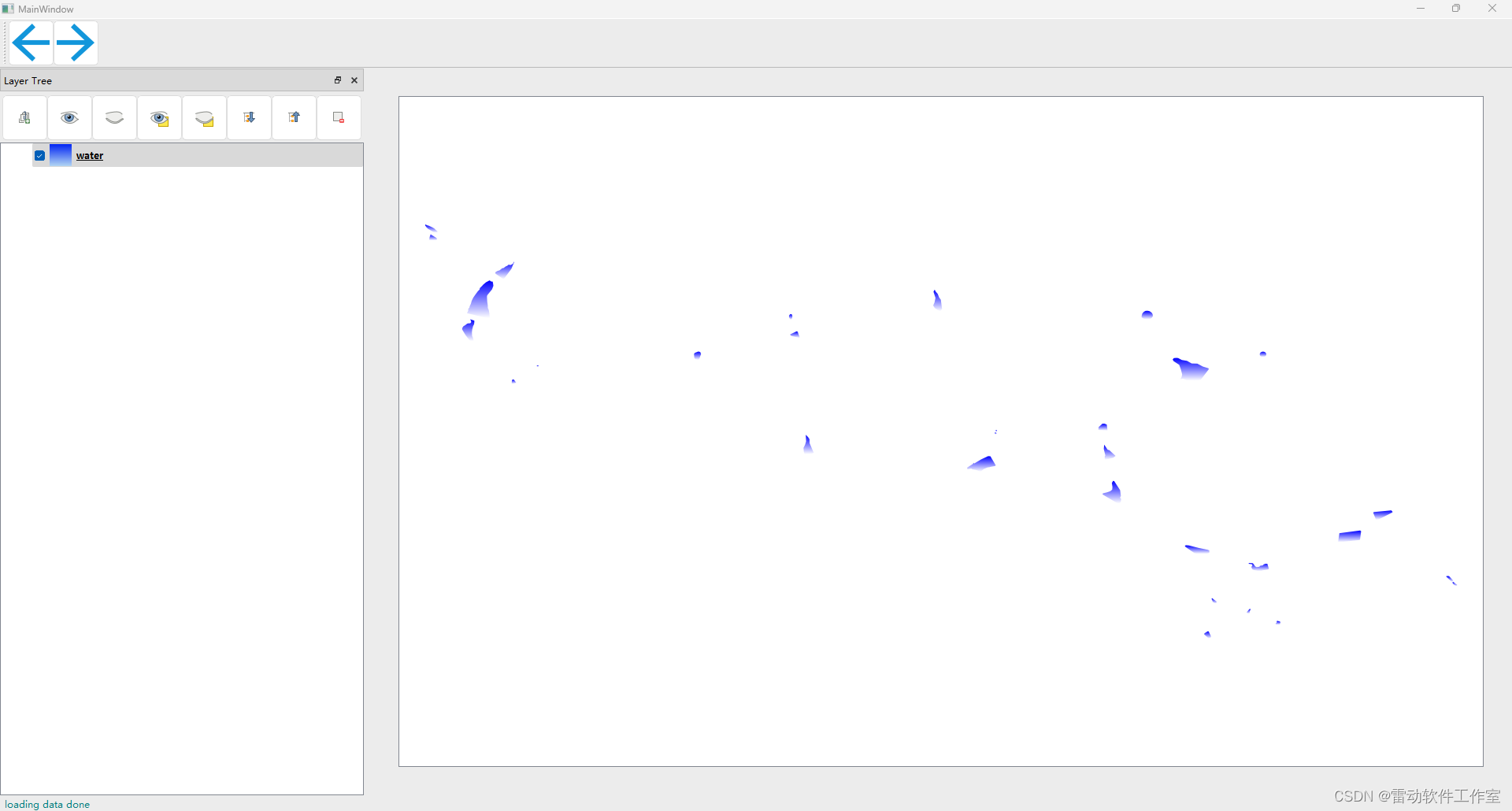
- 效果如下图


总结
- 介绍了矢量图层面要素单一符号中的渐变填充(Gradient fill)使用























 236
236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










