<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>花花的个人网页</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f0f0f0;
}
.container {
max-width: 600px;
margin: 20px auto;
background-color: #fff;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
padding: 20px;
}
#chat-box {
width: 100%;
height: 300px;
border: 1px solid #ccc;
overflow-y: scroll;
padding: 10px;
margin-bottom: 10px;
}
#question-select {
width: 100%;
padding: 10px;
margin-bottom: 20px;
}
</style>
</head>
<body>
<div class="container">
<h1>花花的个人网页</h1>
<div id="chat-box"></div>
<select id="question-select">
<option value="">选择一个问题...</option>
<option value="你叫什么名字?">你叫什么名字?</option>
<option value="你几岁了?">你几岁了?</option>
<option value="你喜欢做什么?">你喜欢做什么?</option>
<option value="你喜欢什么颜色?">你喜欢什么颜色?</option>
<option value="你有什么爱好?">你有什么爱好?</option>
</select>
<textarea id="user-input" placeholder="在这里输入您的问题..." rows="3"></textarea>
<button onclick="askQuestion()">提交</button>
</div>
<script>
function askQuestion() {
var questionSelect = document.getElementById("question-select");
var userInput = document.getElementById("user-input");
var chatBox = document.getElementById("chat-box");
var question = questionSelect.value || userInput.value;
var answer = getAnswer(question);
var userQuestion = document.createElement("div");
userQuestion.textContent = "你: " + question;
var aiAnswer = document.createElement("div");
aiAnswer.textContent = "花花: " + answer;
chatBox.appendChild(userQuestion);
chatBox.appendChild(aiAnswer);
chatBox.scrollTop = chatBox.scrollHeight;
userInput.value = "";
}
function getAnswer(question) {
// 在这里编写您的 AI 逻辑,根据问题返回相应的回答
// 这里只是一个示例,您需要根据实际情况进行更改
switch (question) {
case "你叫什么名字?":
return "我叫花花。";
case "你几岁了?":
return "我6岁了。";
case "你喜欢做什么?":
return "我喜欢画画和玩耍。";
case "你喜欢什么颜色?":
return "我喜欢粉色。";
case "你有什么爱好?":
return "我喜欢唱歌和跳舞。";
default:
return "这是一个很好的问题!";
}
}
</script>
</body>
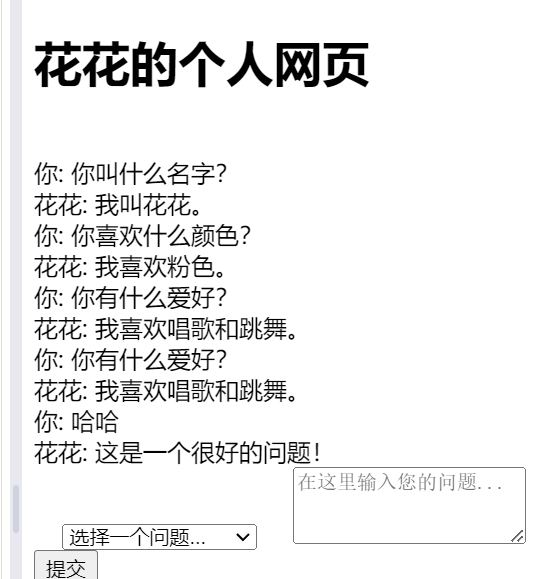
</html>效果如何?

等我InsCode 审核好了一定让你们看到!








 这篇文章描述了一个简单的HTML/CSS/JavaScript实现的个人网页,包含一个聊天功能,用户可以通过选择问题或输入,触发AI提供的预设回答。
这篇文章描述了一个简单的HTML/CSS/JavaScript实现的个人网页,包含一个聊天功能,用户可以通过选择问题或输入,触发AI提供的预设回答。















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








