图像的矩阵变换
平移、缩放、旋转、显示像素:
代码示例:
'''-----------------图像中的矩阵变换------------------'''
img = cv2.imdecode(np.fromfile(r'D:\tes1.jpeg',dtype=np.uint8),-1)
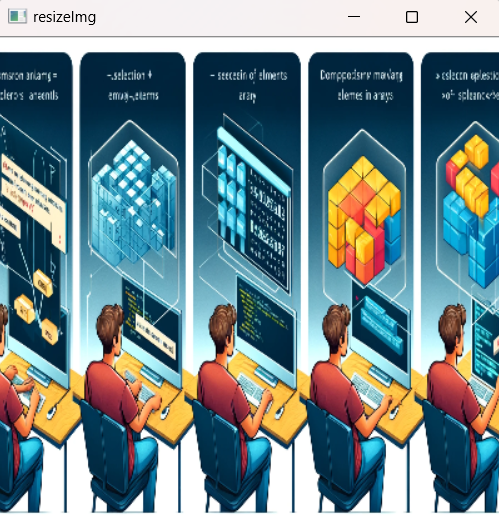
resizeImg=cv2.resize(img,(400,400))
#平移
m0=np.float32([[1,0,0],[0,1,0]])
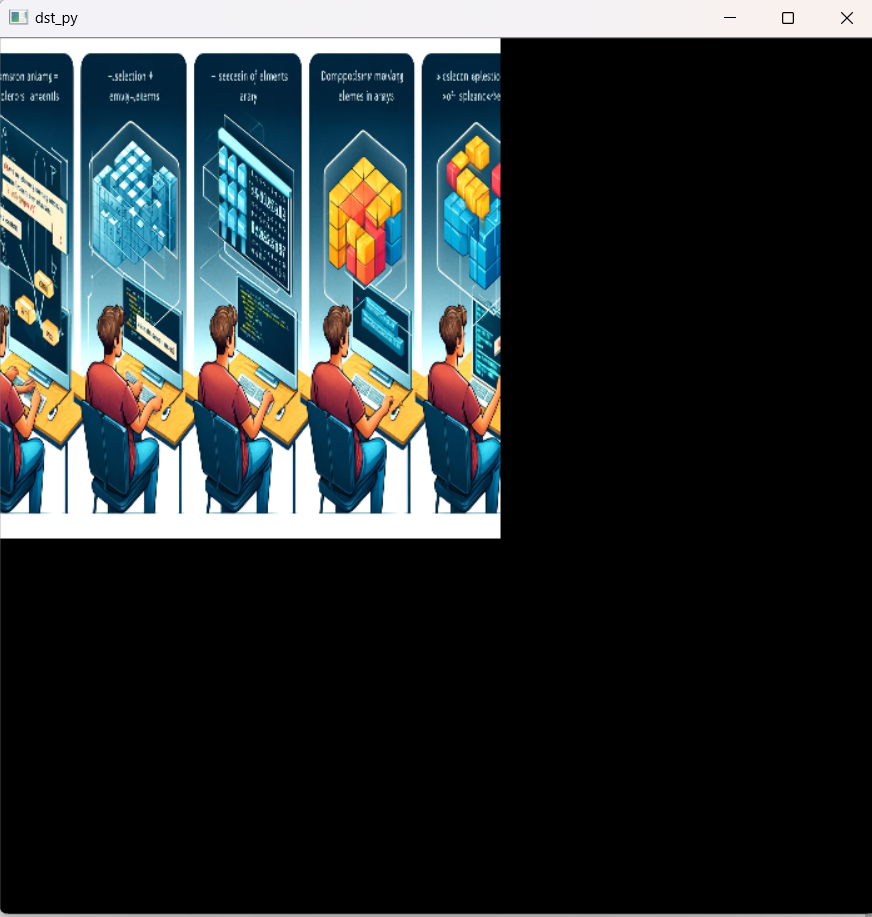
dst_py=cv2.warpAffine(resizeImg,m0,(700,700))
#缩放
m1=np.float32([[1,0,100],[0,1,100]]) #x坐标加100像素 y坐标加100像素
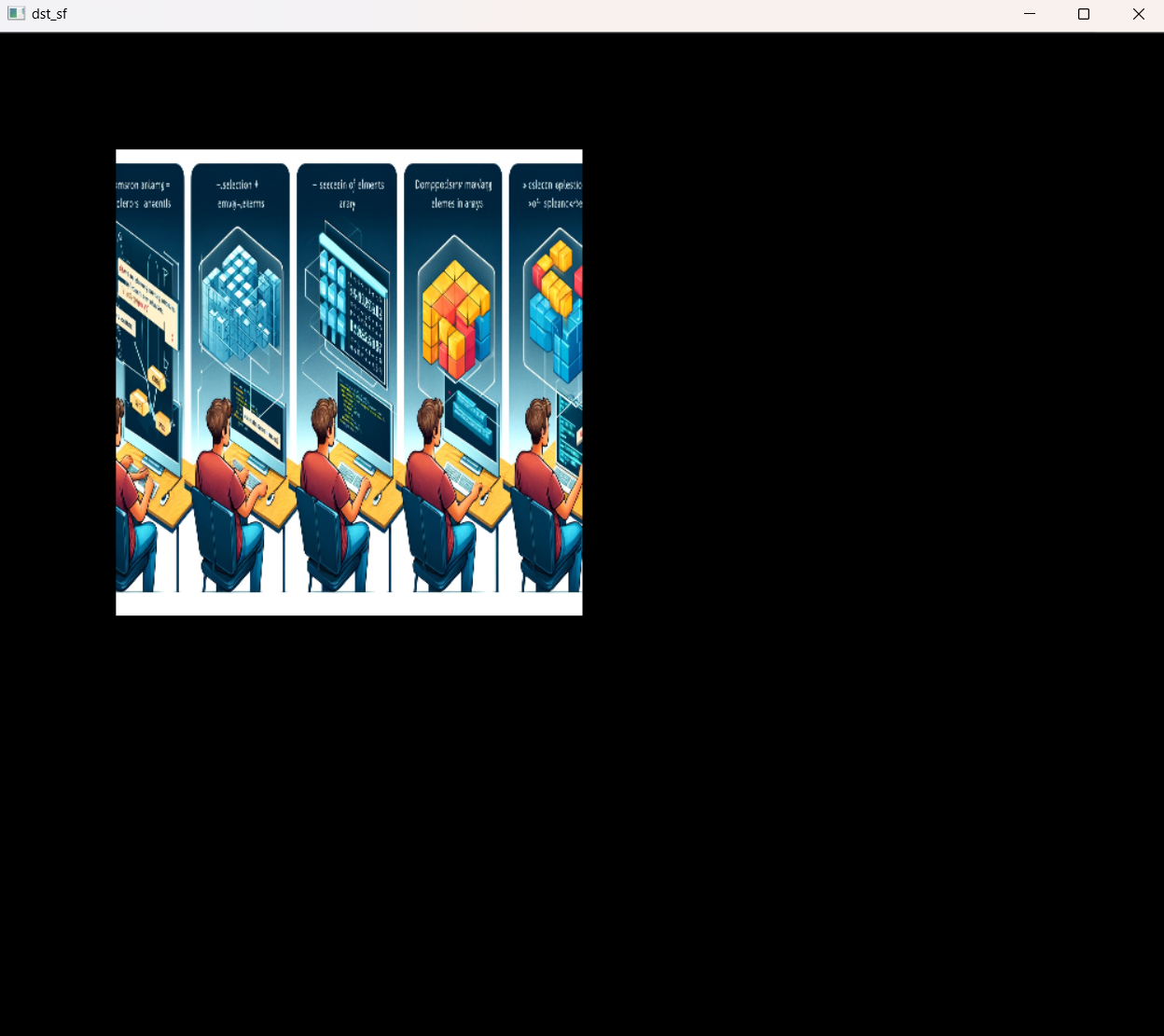
dst_sf=cv2.warpAffine(resizeImg,m1,(1000,1000)) #画布大小从(700,700)增大到(1000,1000)
#旋转
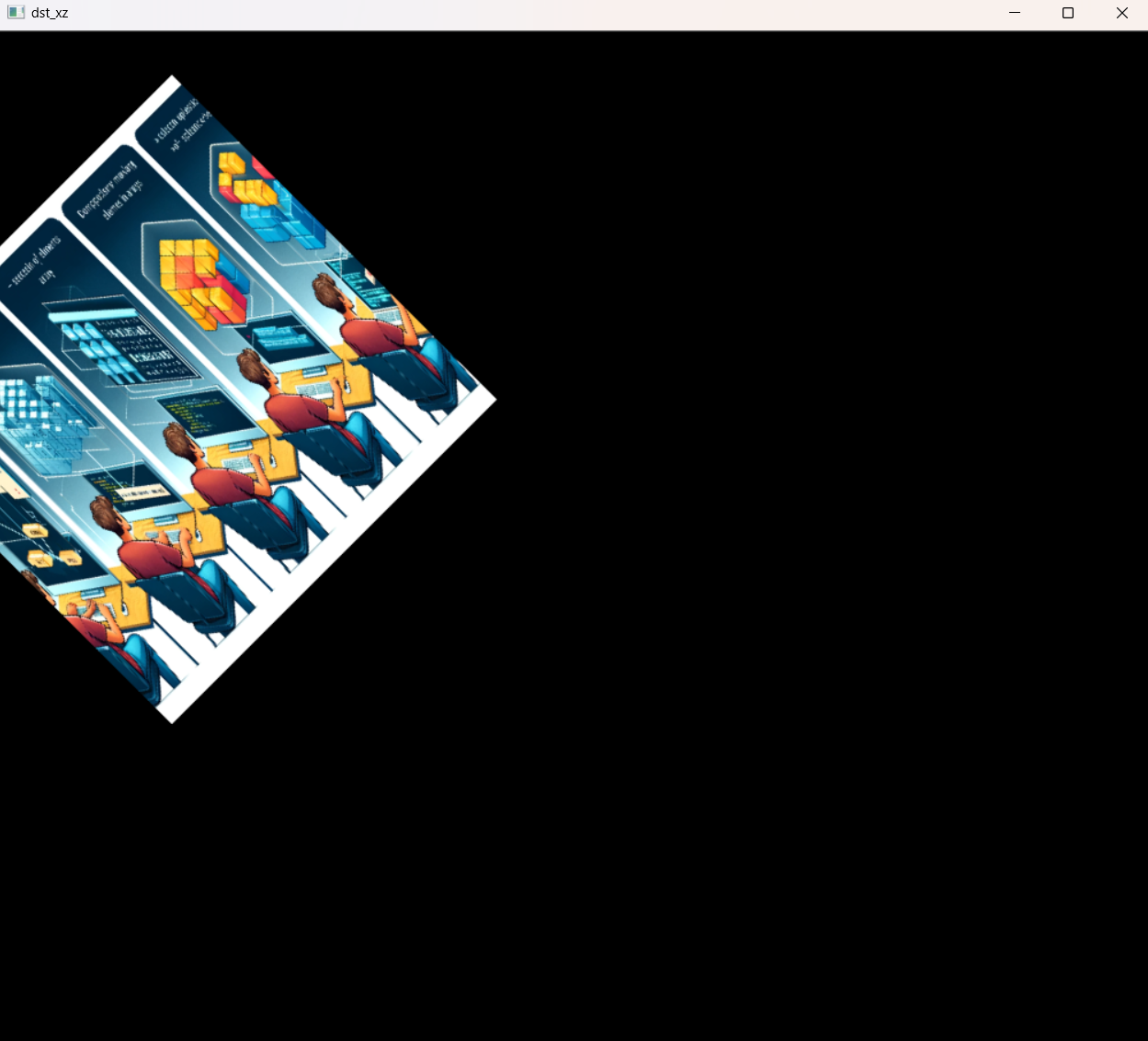
m2=cv2.getRotationMatrix2D((320,320),45,1)#旋转需要确定旋转角度和中心点的位置
dst_xz=cv2.warpAffine(resizeImg,m2,(1000,1000))
#显示图像的像素 效果就是:getAffineTransform()函数也能将像素点进行转换
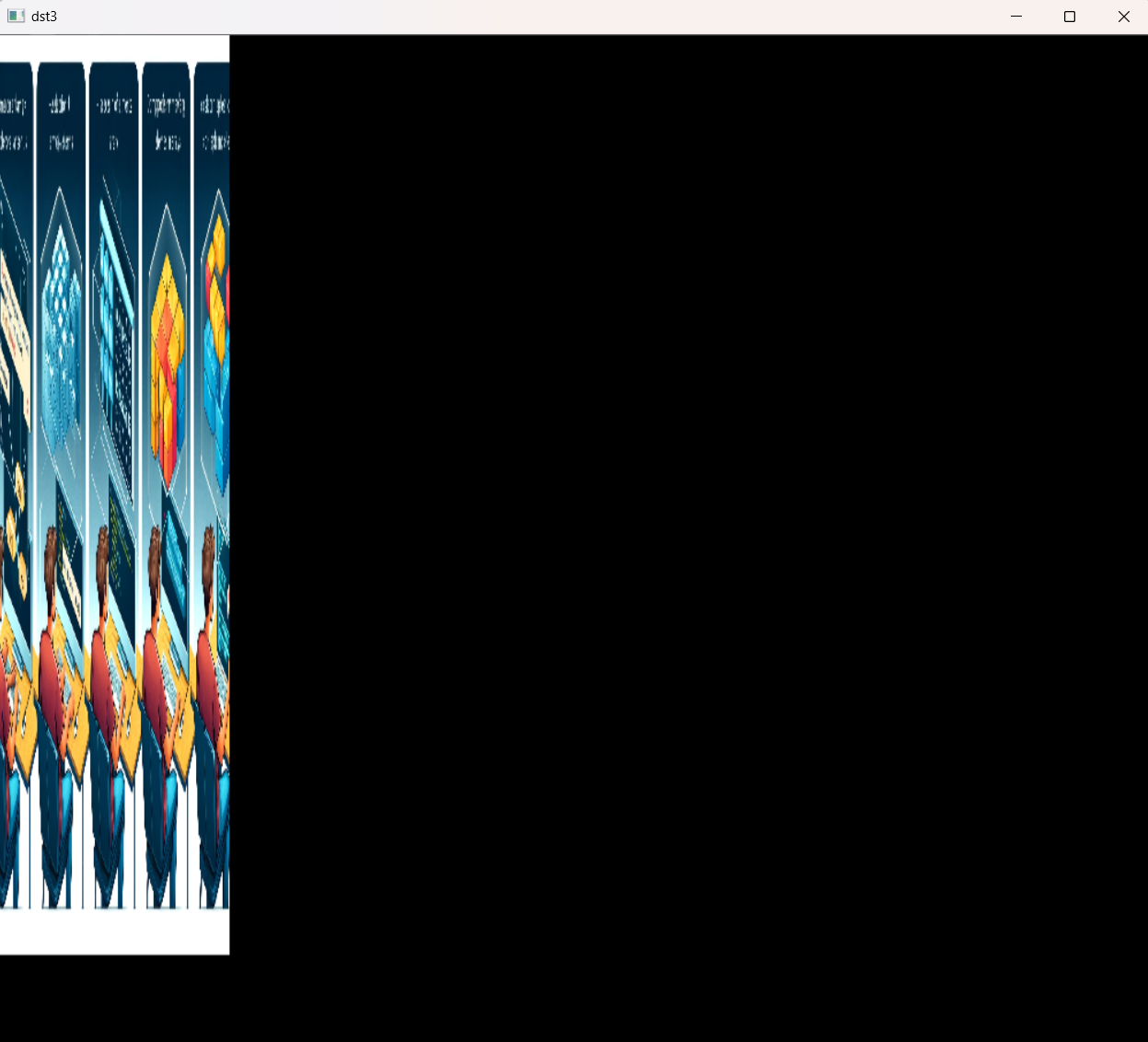
src=np.array([[0,0],[100,0],[0,100]],np.float32) #源图像坐标
dst=np.array([[0,0],[50,0],[0,200]],np.float32) #转换后图像坐标
m3=cv2.getAffineTransform(src,dst)
dst3=cv2.warpAffine(resizeImg,m3,(1000,1000))
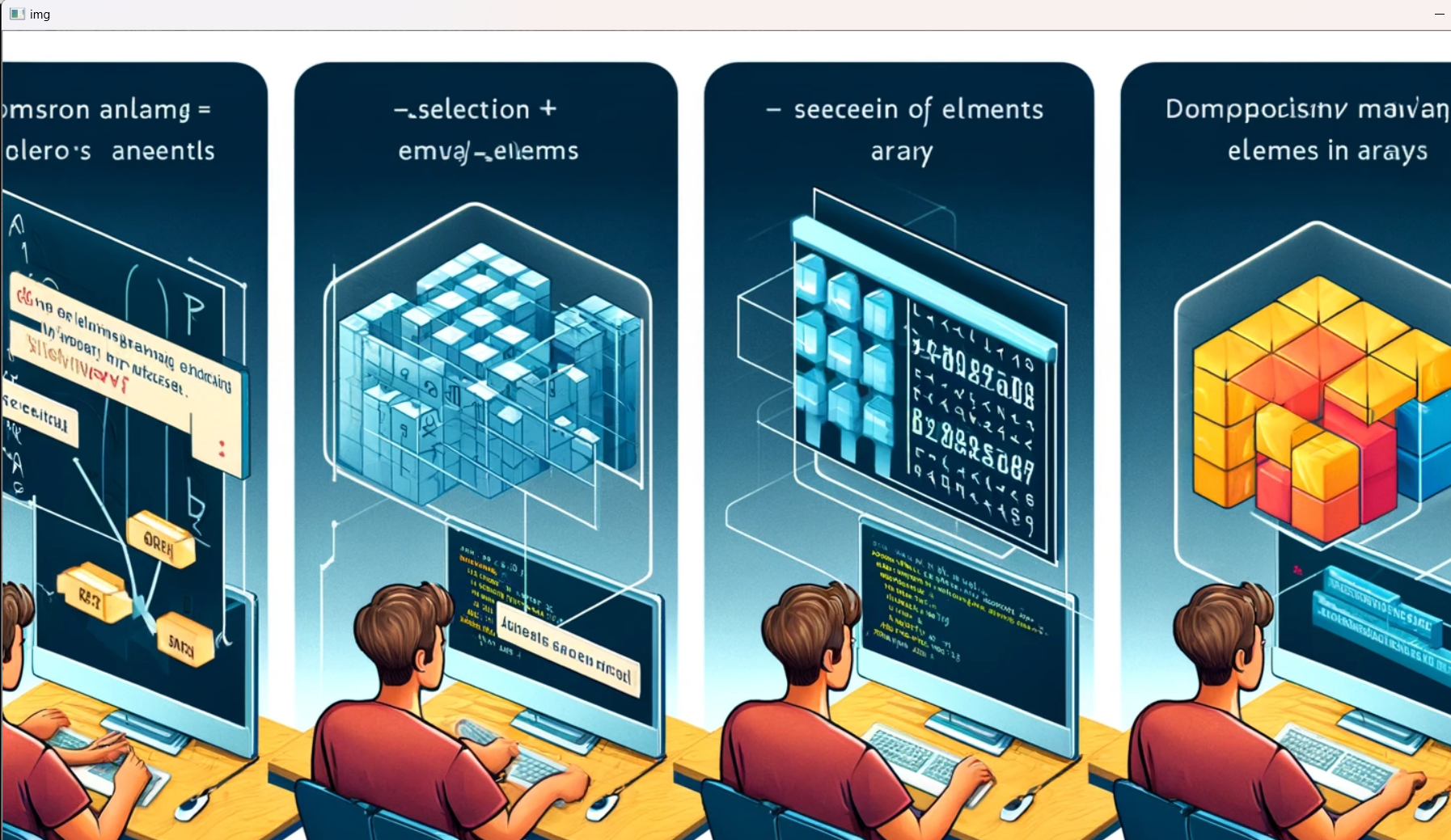
cv2.imshow('img',img)
cv2.waitKey(100000)
cv2.imshow('resizeImg',resizeImg)
cv2.waitKey(100000)
cv2.imshow('dst_py',dst_py)
cv2.waitKey(100000)
cv2.imshow('dst_sf',dst_sf)
cv2.waitKey(100000)
cv2.imshow('dst_xz',dst_xz)
cv2.waitKey(100000)
cv2.imshow('dst3',dst3)
cv2.waitKey(100000)
运行结果:
(原图):

(改变大小后的图片):

(平移后的图):

(缩放后的图):

(旋转后的图):

(显示图像的像素):

注意:
- 对图像进行旋转操作的时候,要确定旋转的角度,还有中心点的位置,两者缺一不可。
- 对图像进行缩放的时候,相对原来的画布来说,要增大画布的大小,具体增大的大小根据缩放的大小决定。可以设置的尽量大一点。
- 显示图像的像素,可以明确显示出来getAffineTransform()函数的功能,即也能将图像的像素点进行转换。
xue























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








