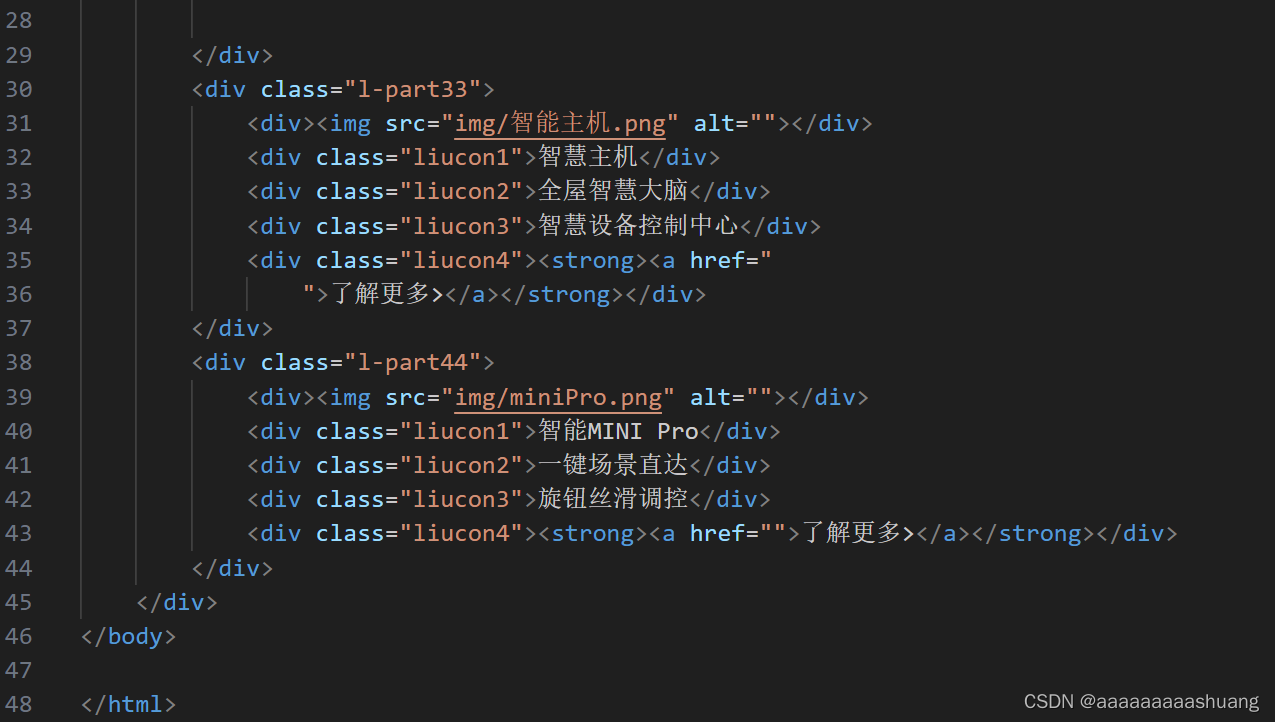
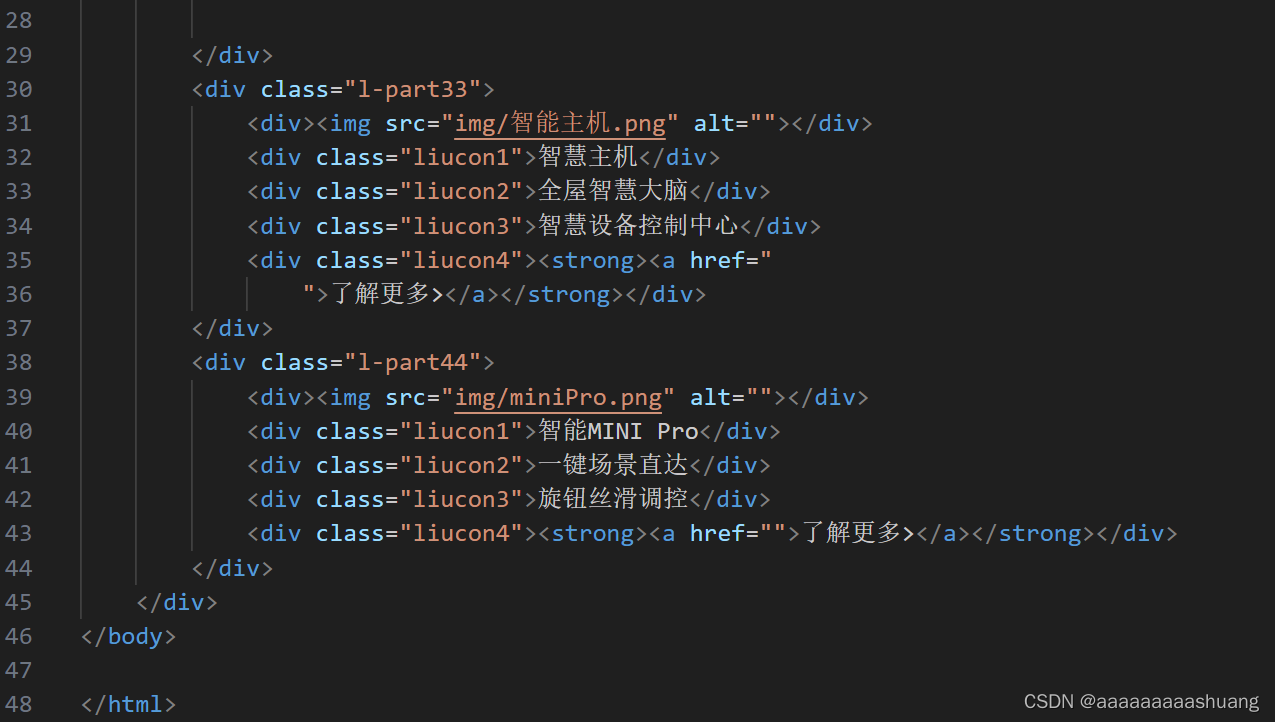
HTML所有元素的引入和基本规划:

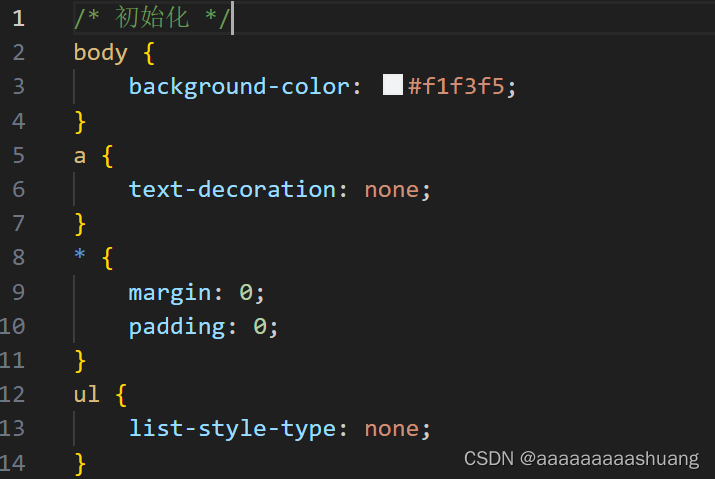
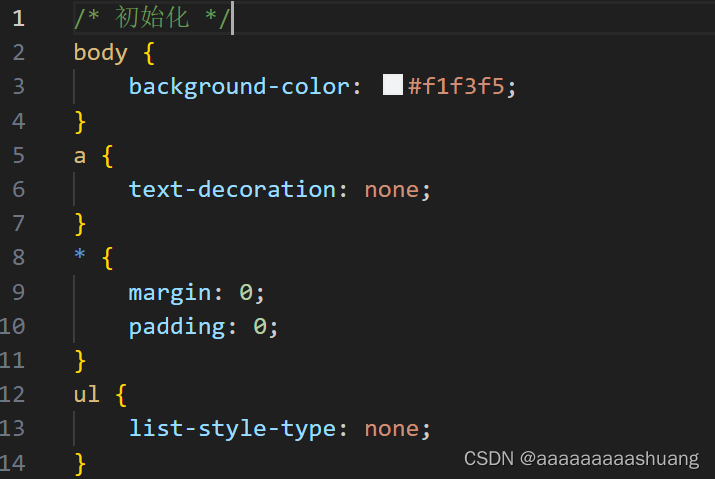
 浏览器初始化对网页整体规划:
浏览器初始化对网页整体规划:
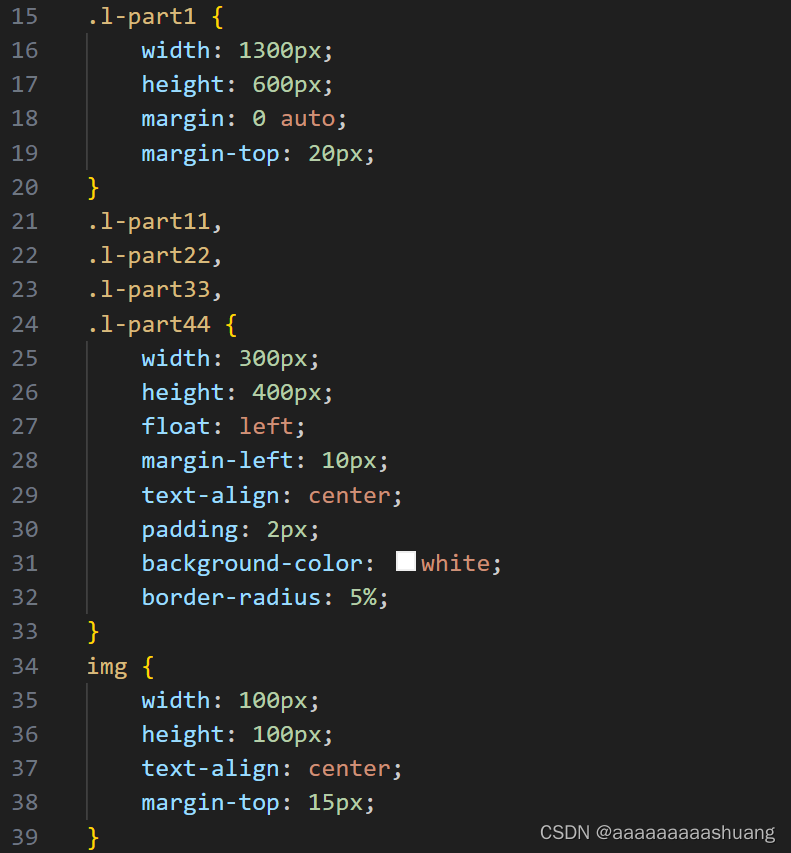
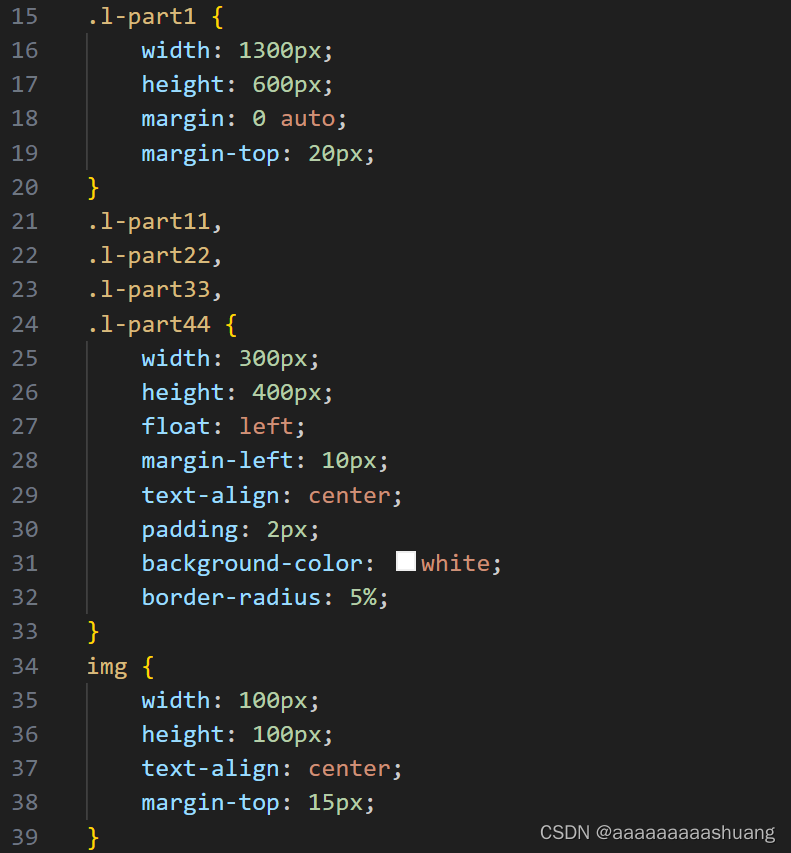
 整个盒子模型以及四个小盒子进行构造:
整个盒子模型以及四个小盒子进行构造:
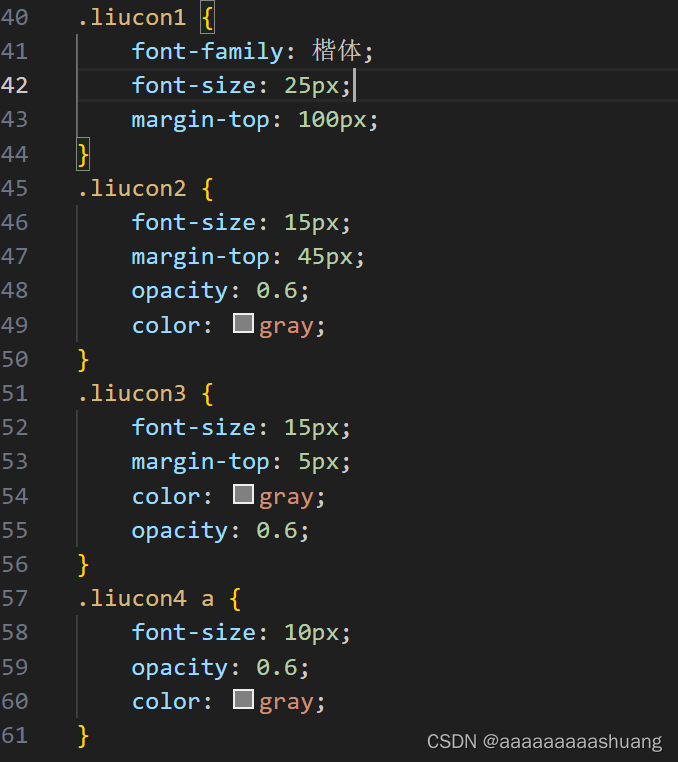
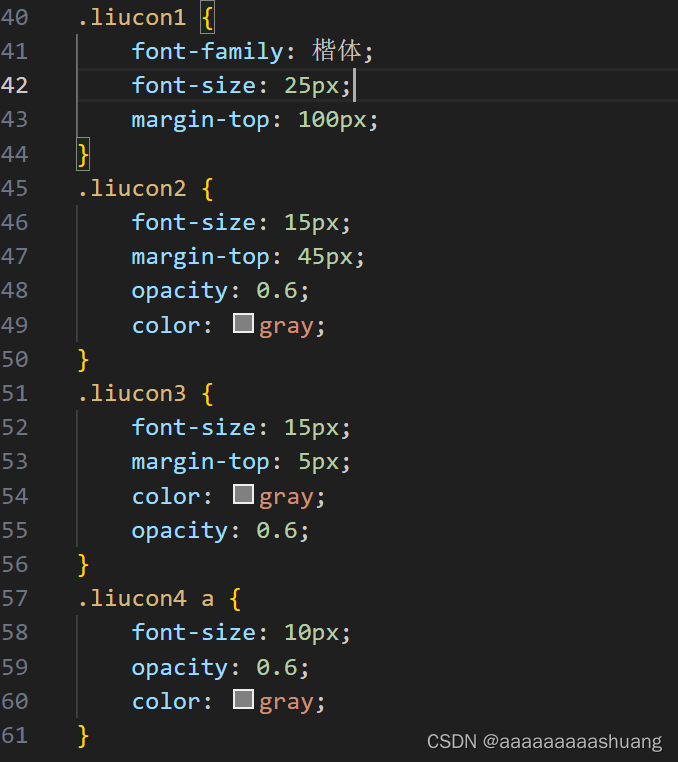
 2.文字分为四个盒子进行逐步规划设置:
2.文字分为四个盒子进行逐步规划设置:
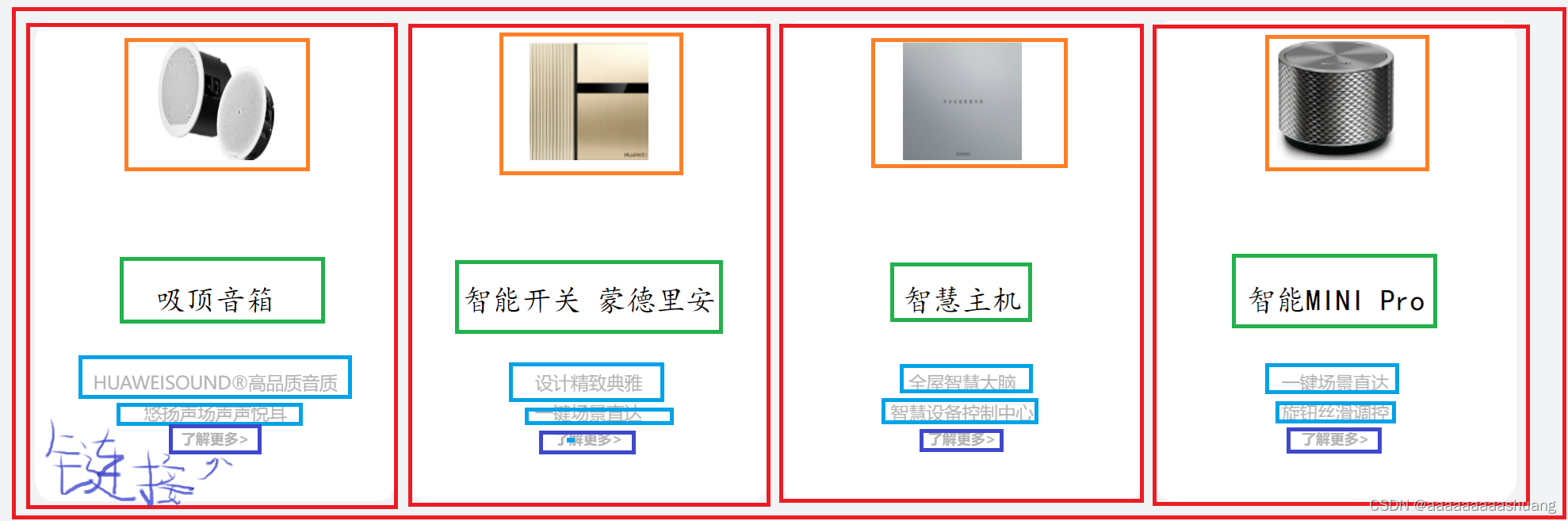
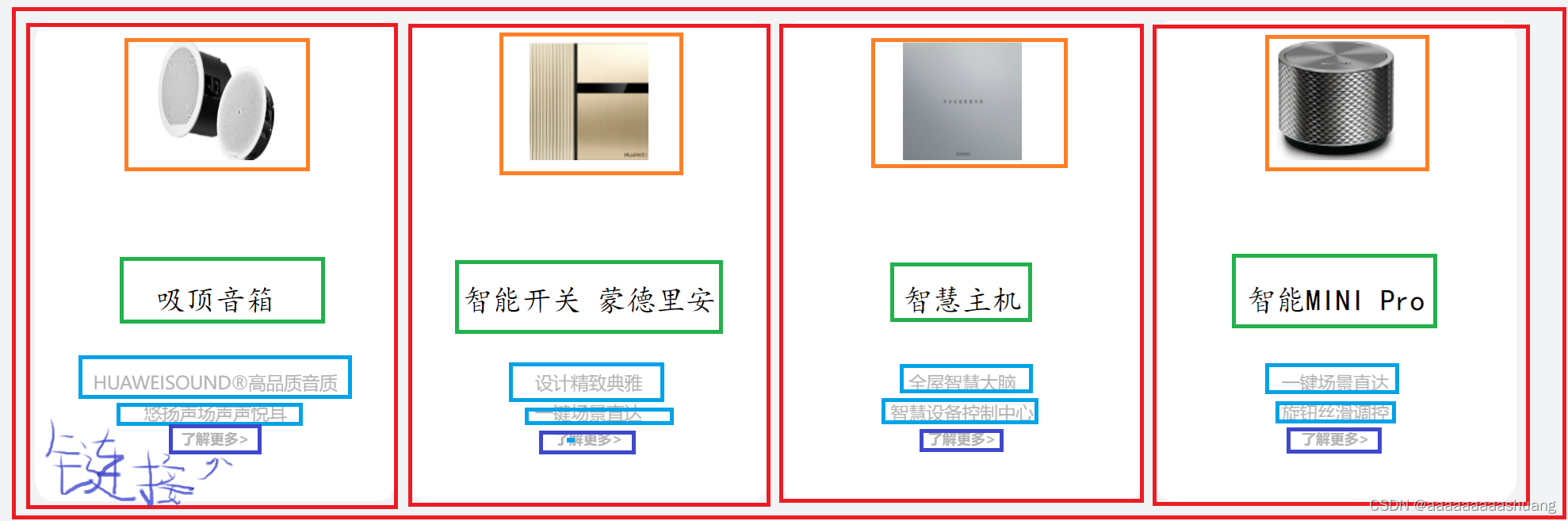
 网页效果图:
网页效果图:
初步分析图:
 大盒子里面套小盒子,先分析再进行规划写程序。
大盒子里面套小盒子,先分析再进行规划写程序。
(菜🐦,多!练!先尝试划分盒子!)
HTML所有元素的引入和基本规划:

 浏览器初始化对网页整体规划:
浏览器初始化对网页整体规划:
 整个盒子模型以及四个小盒子进行构造:
整个盒子模型以及四个小盒子进行构造:
 2.文字分为四个盒子进行逐步规划设置:
2.文字分为四个盒子进行逐步规划设置:
 网页效果图:
网页效果图:
初步分析图:
 大盒子里面套小盒子,先分析再进行规划写程序。
大盒子里面套小盒子,先分析再进行规划写程序。
(菜🐦,多!练!先尝试划分盒子!)
 283
283
 264
264

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


