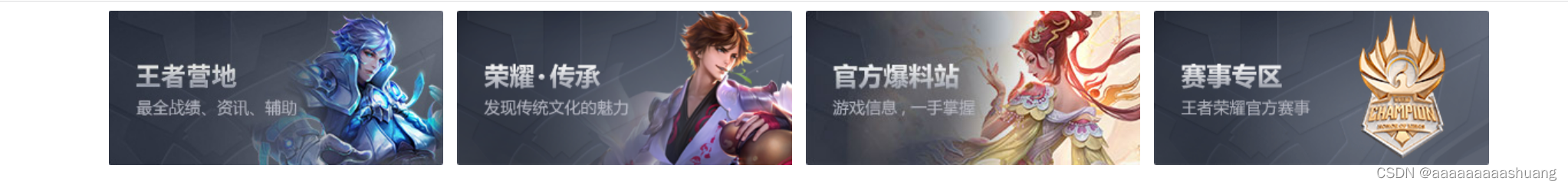
本次弹性盒子的学习以王者荣耀官网小框框为例进行深化了解:
弹性盒子:弹性布局,为盒装模型提供最大的灵活
原理:给父盒子添加flex属性,来控制子盒子的位置和排列方式。
容器属性:
1. 主轴方向
flex-direction:row(左为起点水平方向)
row-teverse(右为起点水平方向)
column(上为起点,垂直方向)
column-reverse(下为起点,垂直方向)
flex-wrep:nowrap(默认不换行)

 效果图:
效果图: 
知识点事例
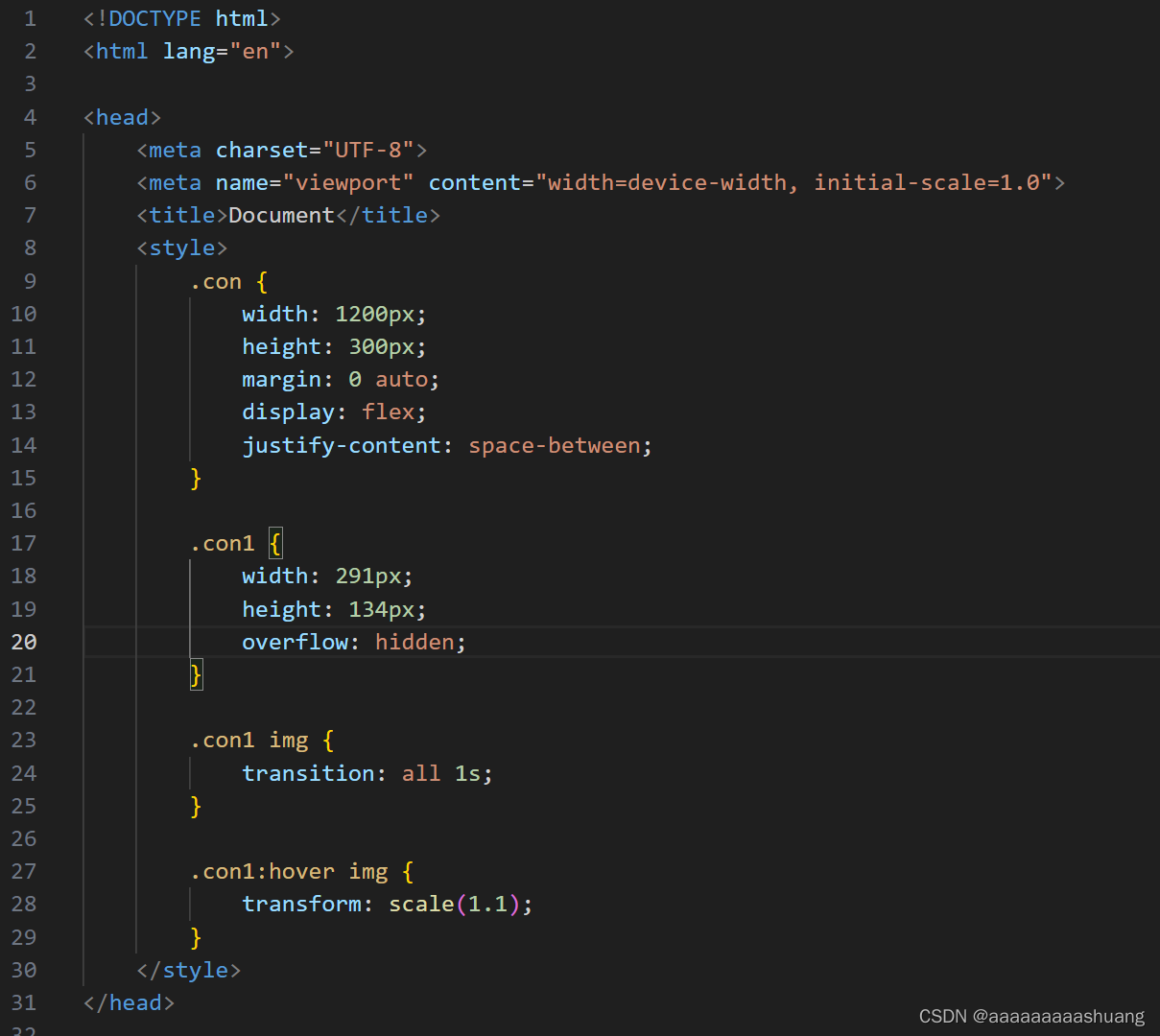
1. 动画效果过渡
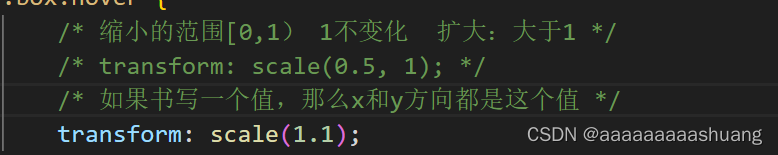
 2.缩放:
2.缩放:
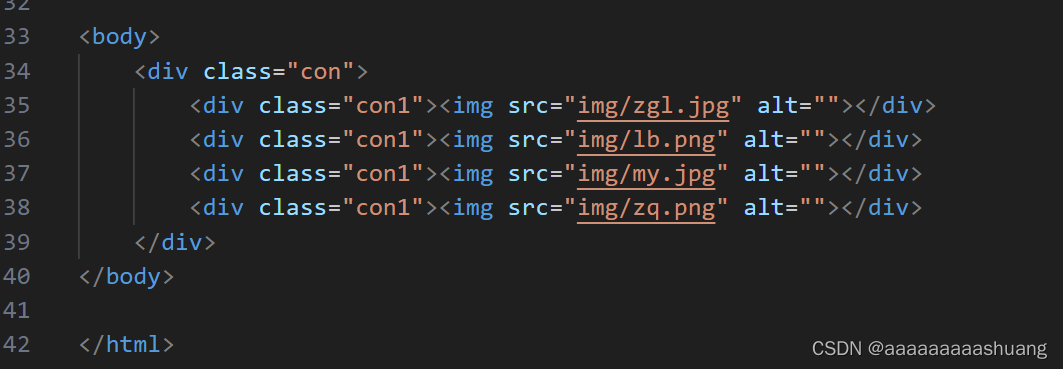
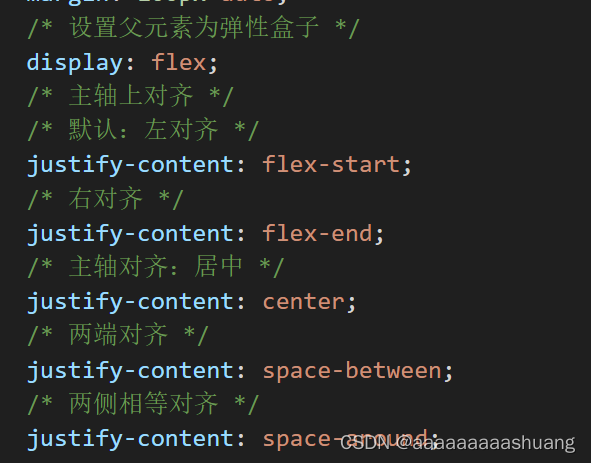
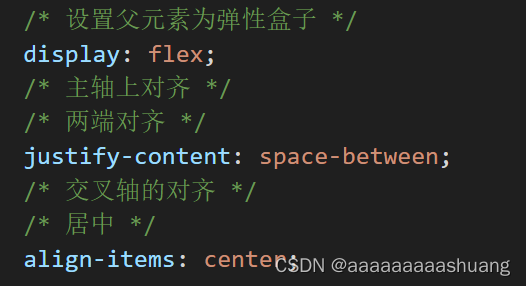
 3弹性盒子:
3弹性盒子:























 835
835

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








