


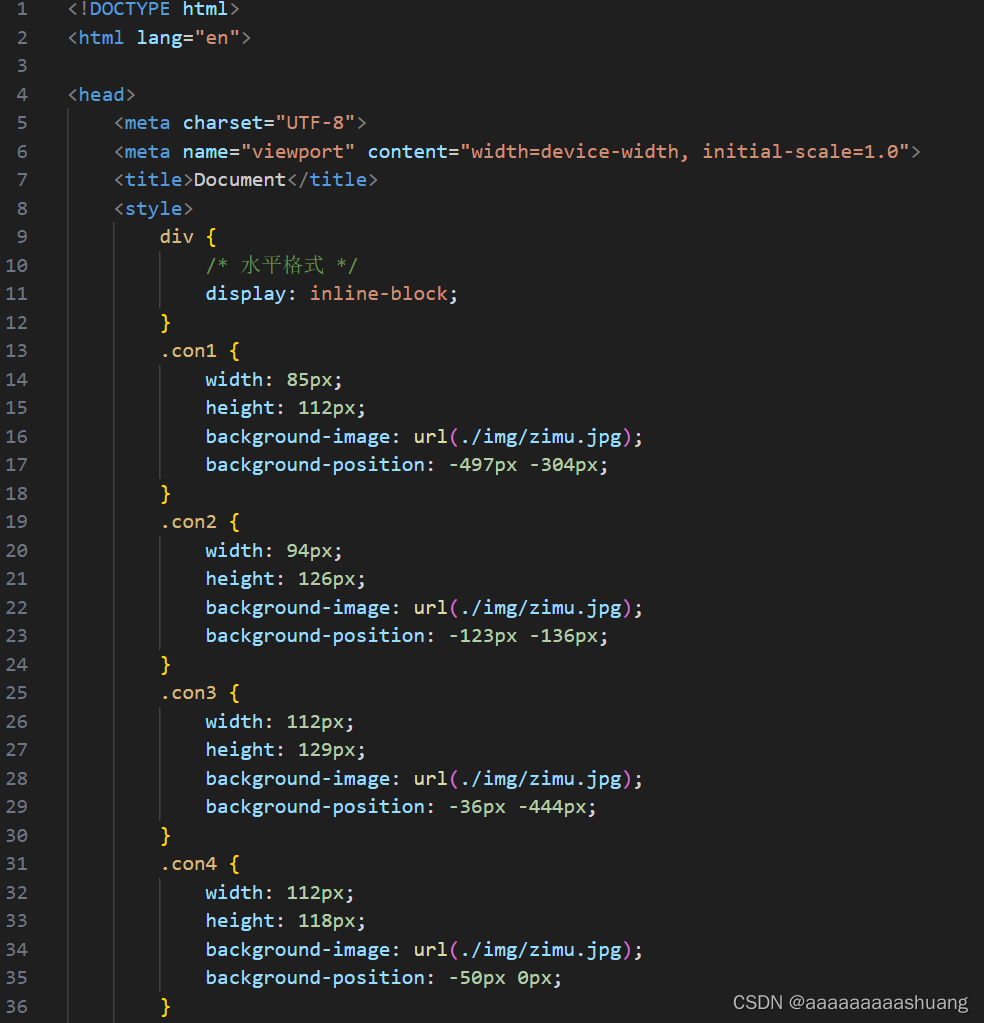
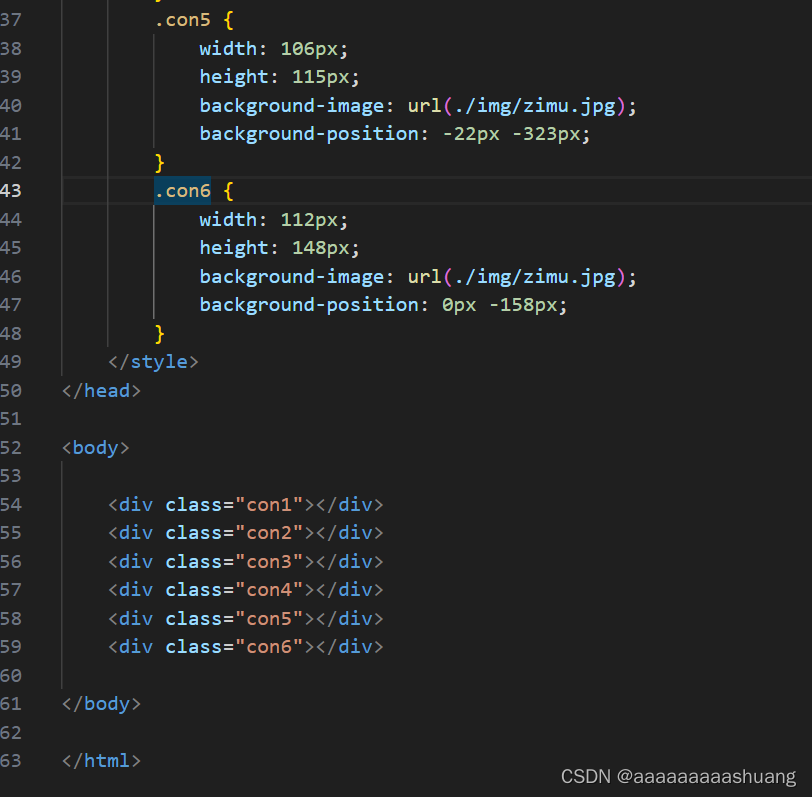
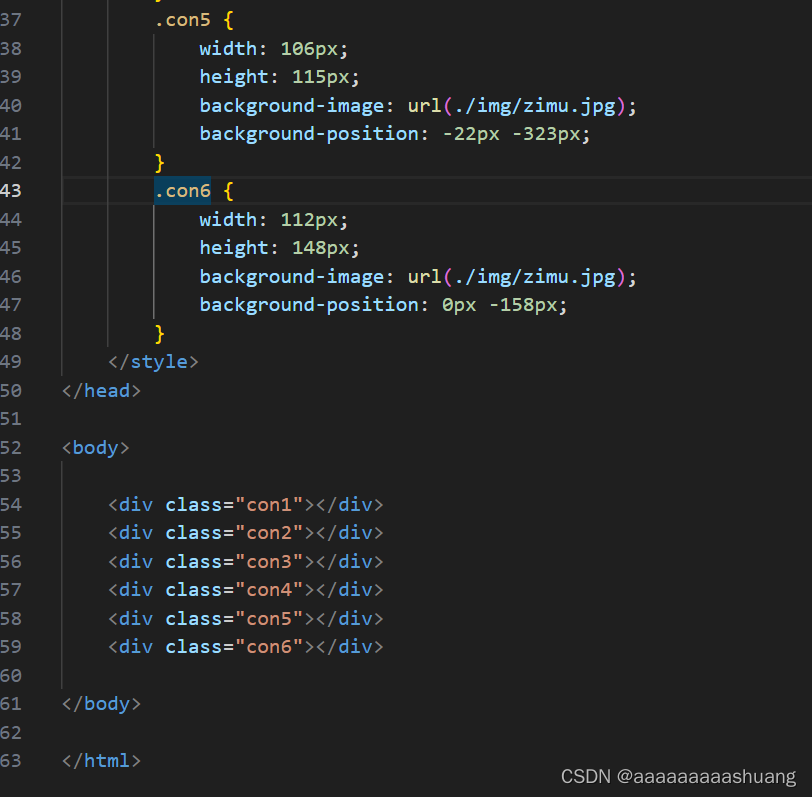
下文用的div所以必须调取出的图片栏板格式
用display:
精灵图定位中
width:取出图宽度
hight:取出图高度
background—image:url(图片路径)
(图片路径前必须用url)
background—position: _px _px;
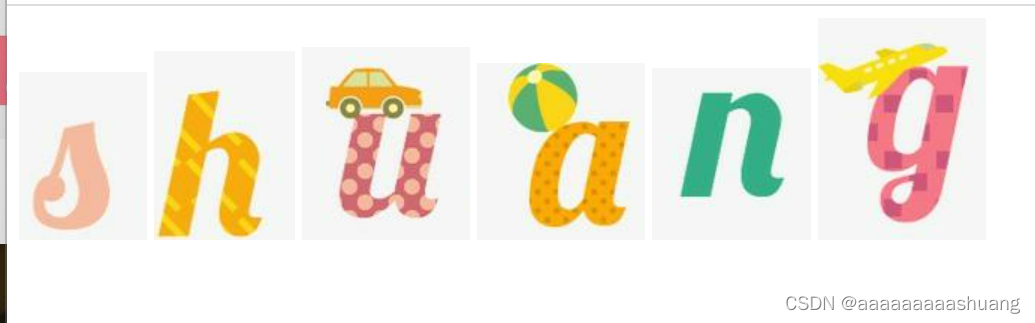
图片以左上角顶点为起始点(0px,0px),故横向纵向都取负值,需要在图片比例100%时测量!
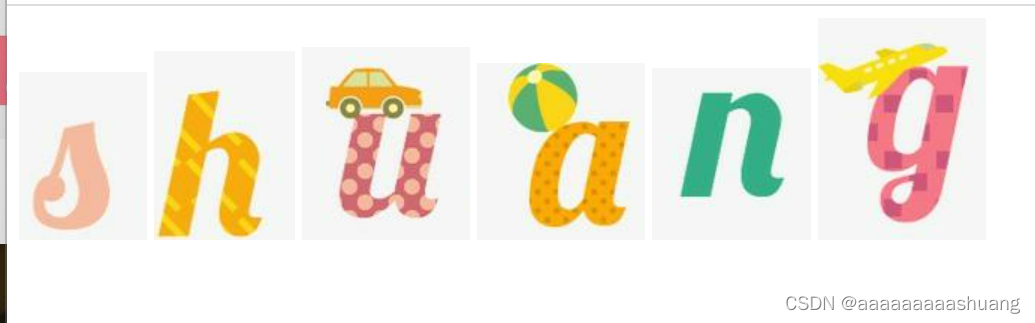
小小精灵图,拿下拿下!



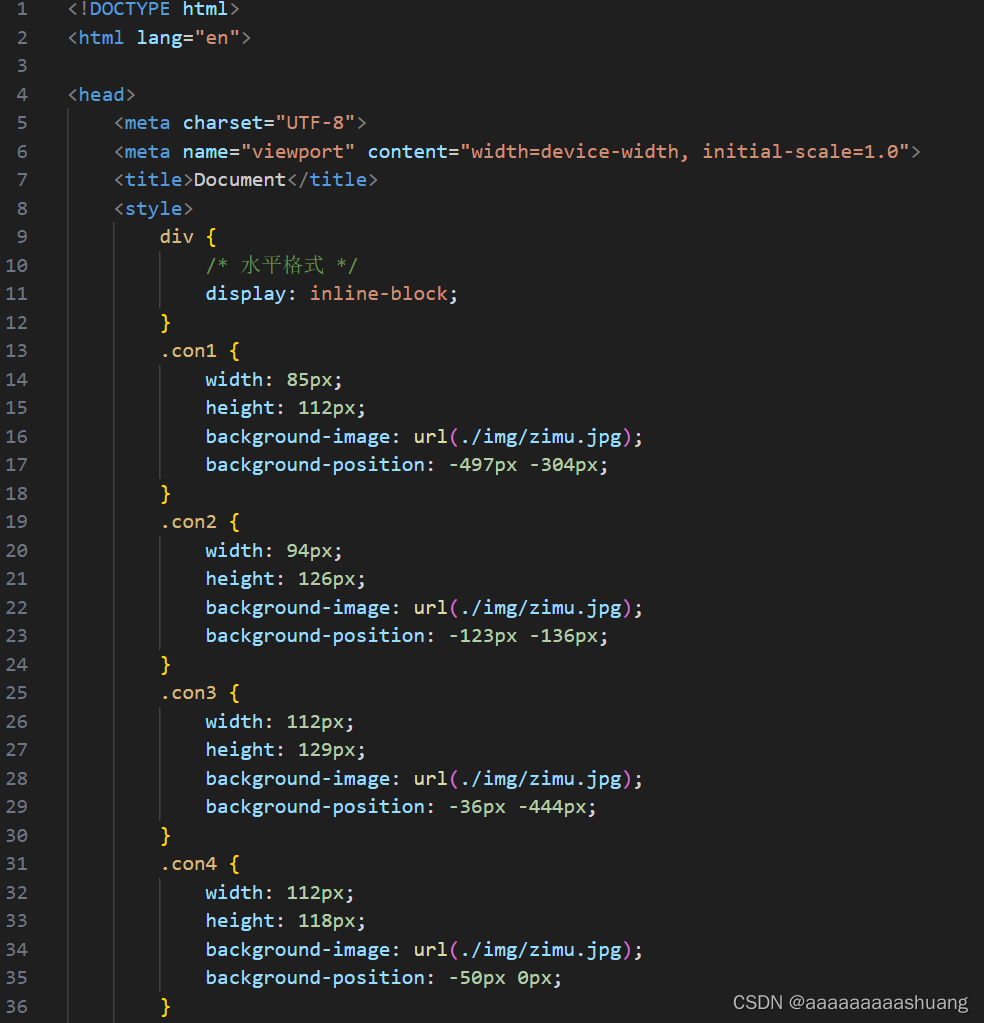
下文用的div所以必须调取出的图片栏板格式
用display:
精灵图定位中
width:取出图宽度
hight:取出图高度
background—image:url(图片路径)
(图片路径前必须用url)
background—position: _px _px;
图片以左上角顶点为起始点(0px,0px),故横向纵向都取负值,需要在图片比例100%时测量!
小小精灵图,拿下拿下!
 7930
7930

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


