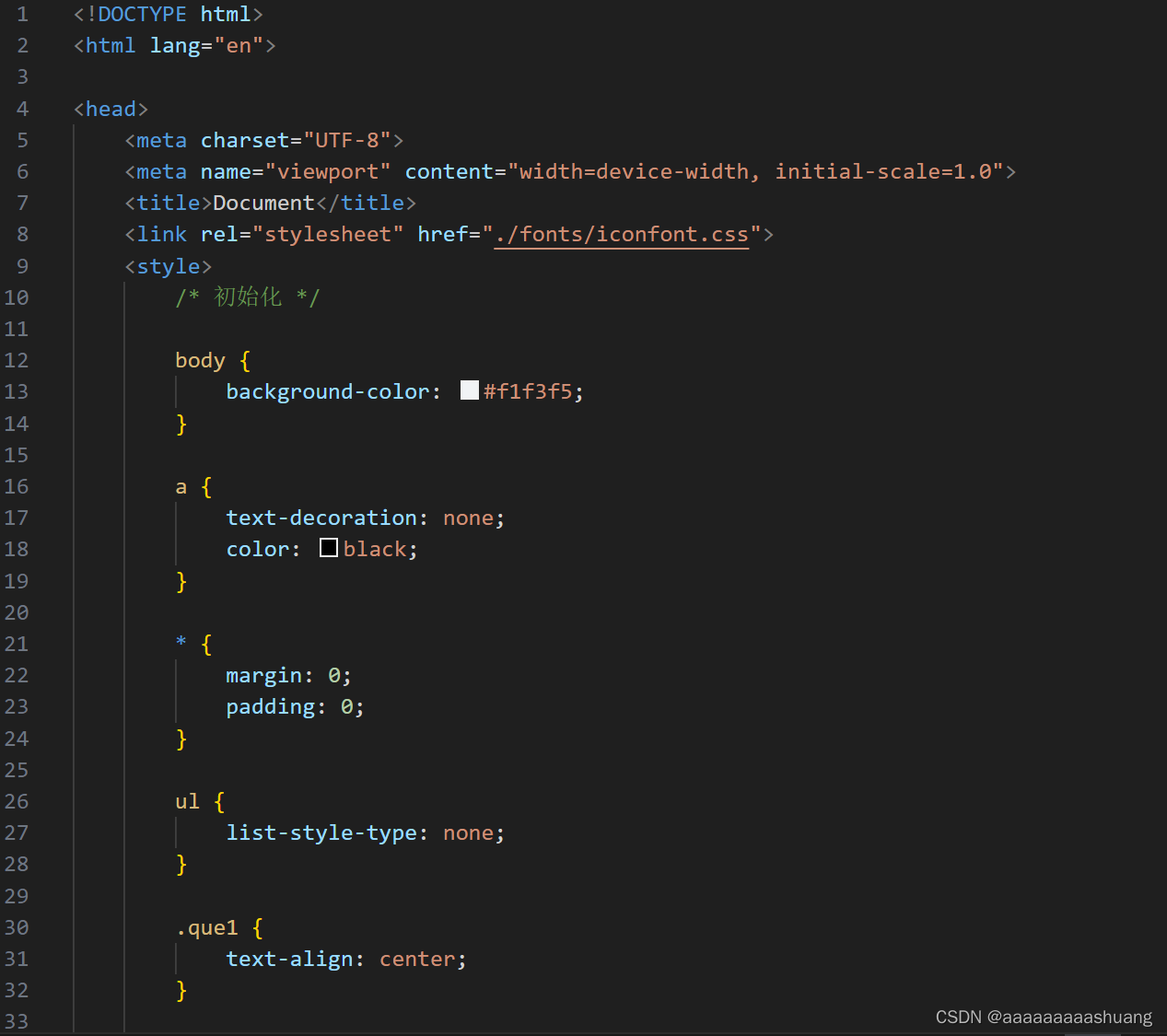
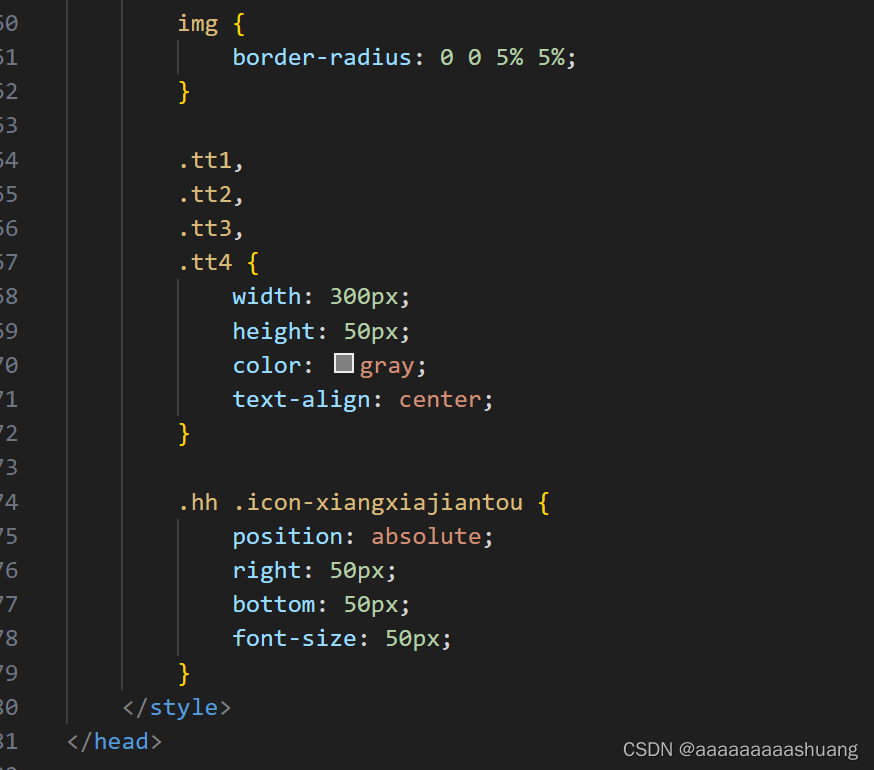
程序步骤:




 程序 效果图:
程序 效果图:
 全局分析图:
全局分析图:
 本次板块设计主要应用盒子模型,以及对于盒子模型的各个部分分析并且应用正确的标签。
本次板块设计主要应用盒子模型,以及对于盒子模型的各个部分分析并且应用正确的标签。
由图可知板块整体为大盒子里面分别划分为五个部分,其中下边四个小盒子排版样式结构完全相同所以可以作为同一个标签进行设计或者使用复合选择器进行统一设定。
盒子模型:盒子模型应用过程中重点是将所需素材放入相应盒子,而盒子作为整体容器可以进行统一规范。就相当于你把鸡蛋作为元素放进箱子里面,你要想转移鸡蛋你需要对整个箱子进行转移,而不是仅仅作用于单个元素,所以在运用标签过程中由大到小、由外到内的进行设置更加便捷也避免出错。
盒子模型:元素内容(content)、元素内边距(padding)、元素边框(border)、元素外边距(margin)
其中右下角的尖尖按钮需要给定定位,应用到子绝父相的概念:父相也就是说父元素设定为相对定位(position:relative;),子绝是指子元素设定为绝对定位(position:absolute;)并且根据其在父元素中所需位置进行设定,本次案例中设定(right:50px;bottom:50px;),让子元素以其父元素为标准进行定位。





















 2006
2006

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








