
swiper和swiper组件的基本使用
- 步骤一:在index.wxml中添加的代码
//轮播图的结构
<swiper class="swiper-container" indicator-dots autoplay interval="3000" circular>
//第一张轮播图
<swiper-item>
<view class="item">A</view>
</swiper-item>
//第二张轮播图
<swiper-item>
<view class="item">B</view>
</swiper-item>
//第三张轮播图
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>
- 步骤二:在index.wxss中添加的代码
/* 轮播图的样式 */
swiper-container{
height: 150px;
}
.item{
height: 250px;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item{
background-color: lightpink;
}
swiper-item:nth-child(2) .item{
background-color: lightblue;
}
swiper-item:nth-child(3) .item{
background-color: lightgreen;
}
image{
border: 1px solid red;
}
注意:
1.“indicator-dots” 是否显示面板指示点。
2.“intervar” 自动切换时间间隔。
2."indicator-color"指示点的颜色。

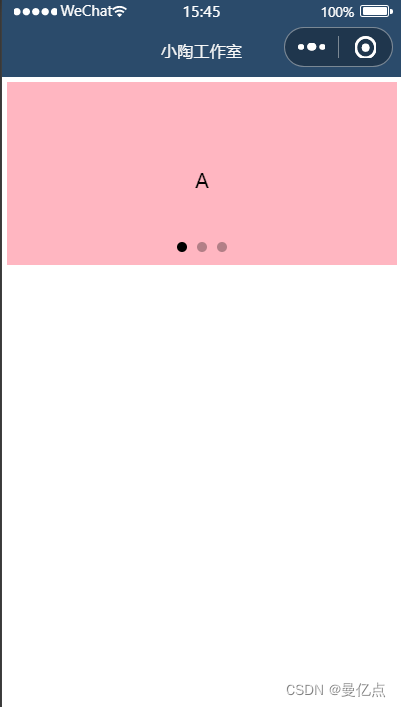
成功的出现的页面























 833
833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










