目录
html——day1
html——day1
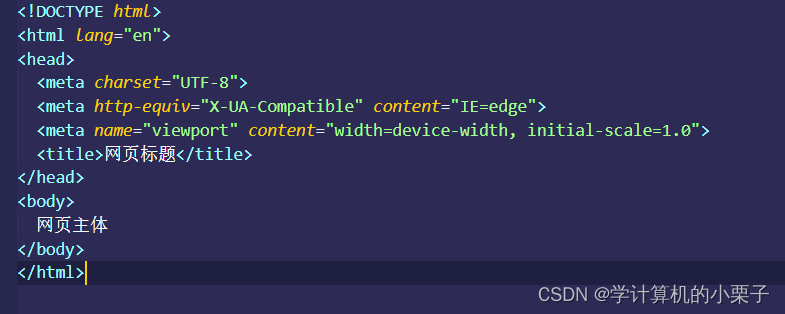
1.整个网页
head:网页头部
title:网页标题
boby:网页主体

2.标签的关系
1.父子关系:html>body+head
2.兄弟关系:body & head
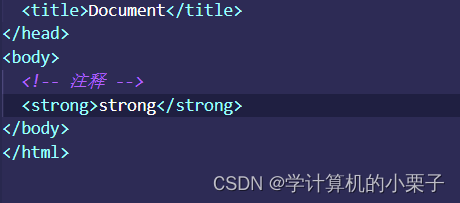
3.注释
html:<!-- -->
css:/* */

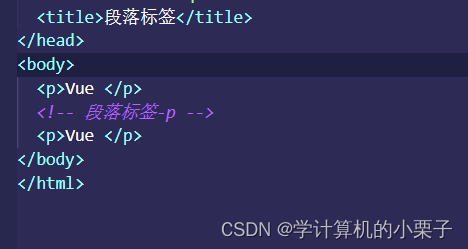
4.标题标
标签名:p(双标签)
特点:1.独占一行 2.段落之间存在间隙

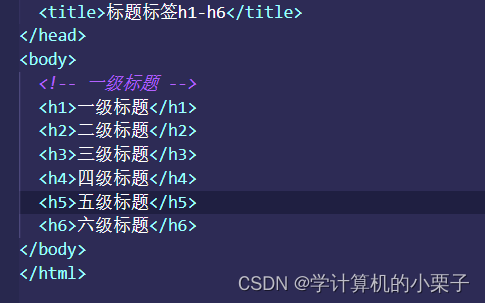
5.段落标签
标签名:h1-h6

6.换行与水平线标签
换行标签名:<br>
水平线标签名:<hr>

7.文本格式化标签
加粗:<strong>/<b>
倾斜:<em>/<i>
下划线:<ins>/<u>
删除线:<del>/<s>

8.图像标签
<img src="图片的url">
src用于图像名称和位置(必须)
浏览器缩放默认是等比的
width:宽;height:高
alt:替代文字,图片无法显示时显示
title:提示文字,悬停图片显示

9.路径
绝对路径:从盘符出发查找目标文件
相对路径:从当前文件出发查找目标文件
网页路径:目标文件的网页

10.超链接
<a href="#">空链接</a>
#:空链接
href:跳转地址(必要)
target="_blank":新页面打开

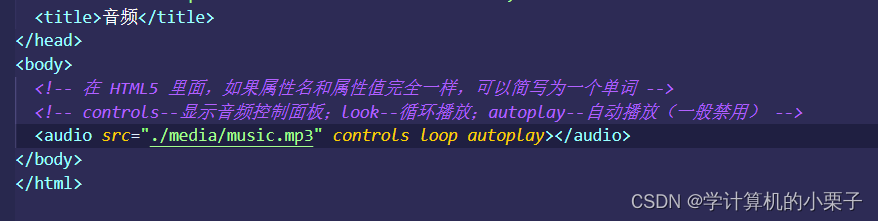
11.音频标签
属性名:audio
src:必须;controls:显示音频控制面板;loop:循环播放;autoplay:自动播放(一般禁用)

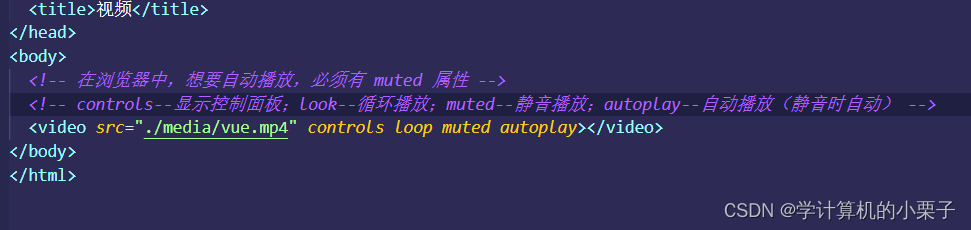
12.视频标签
属性名:video
src:必须;controls:显示音频控制面板;loop:循环播放;autoplay:自动播放(静音时自动);muted:静音






















 4393
4393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








