1.即速应用的优势
即速应用是深圳市咫尺网络科技开发有限公司开发的一款同时兼具微信小程序和支付宝小程序快速开发能力的工具, 用户只需简单拖拽可视化组件, 就可以实现在线小程序开发。
即速应用的功能特点主要体现在以下几个方面:
1.开发流程简单
,零门槛制作使用即速应用来开发微信小程序的过程非常简单, 无须储备相关代码知识, 没有开发经验的人也可以轻松上手。
(1) 登录即速应用的官方网站(www.jisuapp.cn), 进入制作界面, 从众多行业模板中选择一个合适的模板。
(2) 在模板的基础上进行简单编辑和个性化制作。
(3) 制作完成后, 将代码一键打包并下载。
(4) 将代码上传至微信开发者工具。
(5) 上传成功后, 等待审核通过即可。
2.行业模板多样
种类齐全即速应用为广大开发者提供了非常齐全的行业解决方案。 目前, 即速应用已经上线60多个小程序行业模板, 涉及餐饮(单店版、多店版)、婚庆、旅游、运动、美容、房地产、家居、医药、母婴、摄影、社区、酒店、KTV、汽车、资讯等多个行业。 这些小程序行业模板可以有效地帮助企业拓宽资源整合渠道, 降低运营成本, 提高管理效率。
3.丰富的功能组件和强大的管理后台
即速应用的功能组件和管理后台非常实用, 可以根据实际情况解决商家的不同需求。
3.即速应用界面介绍
登录即速应用官网, 单击“注册” 按钮, 在如图所示的页面填写相应信息, 即可完成注册。 完成注册后, 即可登录账号, 使用即速应用。

即速应用的主界面主要分为4 个区域, 分别为菜单栏、工具栏、编辑区和属性面板。

1.菜单栏中的“风格” 选项用于设置小程序页面的风格颜色, “管理” 选项用于进入后台管理页面, “帮助” 选项用于提示帮助功能, “客服” 选项用于进入客服界面, “历史”选项用来恢复前项操作, “预览” 选项用在PC端预览制作效果, “保存” 选项用于保存已制作的内容, “生成” 选项用于实现小程序打包上线设置。
2.工具栏 工具栏包括“页面管理” “组件库” 2 个选项卡, “页面管理” 实现添加页面和添加分组以及对某一页面进行改名。
3.编辑区 编辑区是用来制作小程序页面的主要区域, 通过拖拽组件实现页面制作, 右边的“前进” “后退” 选项可以进行恢复操作, “模板” 选项可以用来选择模板, “元素” 选项可以用来显示页面中的组件及其层次关系, “数据” 选项可以用来进行页面数据管理, “模块” 选项可以用来选择模块。
4.属性面板 属性面板用来设置选定组件的属性及样式, 包括“组件” 和“组件样式” 两个选项卡。“组件” 选项卡用来设置组件内容及点击事件; “组件样式” 选项卡用来设置组件的样式,不同组件有不同的样式需要设置。
即速应用提供了大量的组件供用户快速布局页面, 包括7 个布局组件、9 个基本组件、18 个高级组件和2 个其他组件。
2. 布局组件
布局组件用于设计页面布局, 主要包括双栏、面板、自由面板、顶部导航、底部导航、分割线和动态分类,如图所示。

1.双栏组件
双栏组件用来布局整体, 它可以把一个区块分为两部分, 操作时显示一个分隔的标志, 便于操作, 预览时则不会出现。 双栏组件默认设置每个栏占50% 总宽, 也可以按实际需要调整比例。 双栏里面可以添加基本的组件, 从而达到整体的布局效果。 双栏还可以嵌套双栏, 即可以在其中的一个栏里嵌入一个双栏, 从而将整体分成3 部分(若需要将整体分成4 部分, 就再嵌套一个双栏, 依次类推)。双栏组件的属性面板如图所示。


2.面板组件
面板组件相当于一个大画板, 用户可以将很多基本(甚至高级) 的组件(如文本组件、图片组件、按钮组件、标题组件、分类组件、音频组件、双栏组件、计数组件等) 放进面板组件里一起管理。 面板组件的属性面板如图所示。


3.自由面板组件
自由面板组件是指放置在该面板内的组件可以自由拖动, 调节组件大小。 用户既可以向自由面板内拖入部分组件(包括文本组件、图片组件和按钮组件), 也可以拖入任意相关容器组件, 用于不规则布局。 自由面板组件的属性面板如图所示。

4.顶部导航组件
顶部导航组件固定于页面顶部, 用于编辑顶部的导航。 常用的手机应用在顶部有一条导航, 上面写有手机应用App 的名称或logo, 以及返回键等。 顶部导航组件的属性面板设置如图所示。

5.底部导航组件 底部导航组件固定于页面底部, 用于编辑底部的导航。 底部导航组件的属性面板设置如图1所示。 通过底部导航组件可以添加标签、删除标签, 同时可以分别设置每个标签的名称、原始图片、点击图片及链接至某一页面; 通过组件面板可以进行组件背景色、图片及文字的设置。
 6.分割线组件
6.分割线组件
分割线组件被放置于任意组件之间, 用于实现分割。
7.动态分类组件
动态分类组件仅适用于电商、到店类小程序。 用户通过选择动态分类组件的样式, 可以实现顶部分类、侧边栏分类来展示应用数据、商品数据等。 动态分类的二级有图模式只适用于电商类小程序。 动态分类组件的属性面板如图所示。


4.基本组件
基本组件是小程序页面常用的组件, 包括文本、图片、按钮、标题、轮播、分类、图片列表、图文集和视频。
1.文本组件
文本组件用于展示文字、设置点击事件,是小程序页面中最常用的组件。 文本组件的属性面板如图所示。


2.图片组件
图片组件用于在页面中展示图片, 其属性面板如图所示。

3.按钮组件
按钮组件用于在页面中设置按钮, 其属性面板如图所示。

4.标题组件
标题组件用于在页面中设置标题, 其属性面板如图所示。

5.轮播组件
轮播组件用于实现图片的轮播展示, 其属性面板。 单击“添加轮播分组” 按钮进入管理后台, 然后单击“轮播管理” → “新建分组” 选项可以创建轮播分组, 如图。 分别填写“分组名称” 和“分组描述”, 单击“确定” 按钮进入轮播管理界面。 单击“轮播项” 按钮, 进入页面。 单击“添加轮播” 按钮, 在图所示的页面进行轮播项的设置。 根据需要添加相应的轮播。
单击“编辑” 按钮,所示的绑定轮播分组中选定“banner” 轮播分组, 单击“预览” 按钮, 将出现预览效果。
6.分类组件
分类组件可以设置不同内容展示在不同类别中, 还可以添加、删除分类的个数及进行相应的设置。 分类组件的属性面板如图所示

7.图片列表组件
图片列表组件可以将图片以列表的形式展示, 还可以设置图片的名称、标题和点击事件。 图片列表组件的属性面板如图所示。

8.图文集组件
图文集组件用于展示图片、标题和简介, 其属性面板如图所示。
 9.视频组件
9.视频组件
视频组件用于展示视频, 。 视频组件提供网页应用、小程序和云服务3 种视频来源。 网页应用使用视频通用代码来确定视频来源.

5. 高级组件
高级组件通常需要后台数据, 通过设置后台数据来实现数据后台化, 让小程序的数据随时更新, 及时修改, 如图所示。 下面介绍其中的几种常用组件。

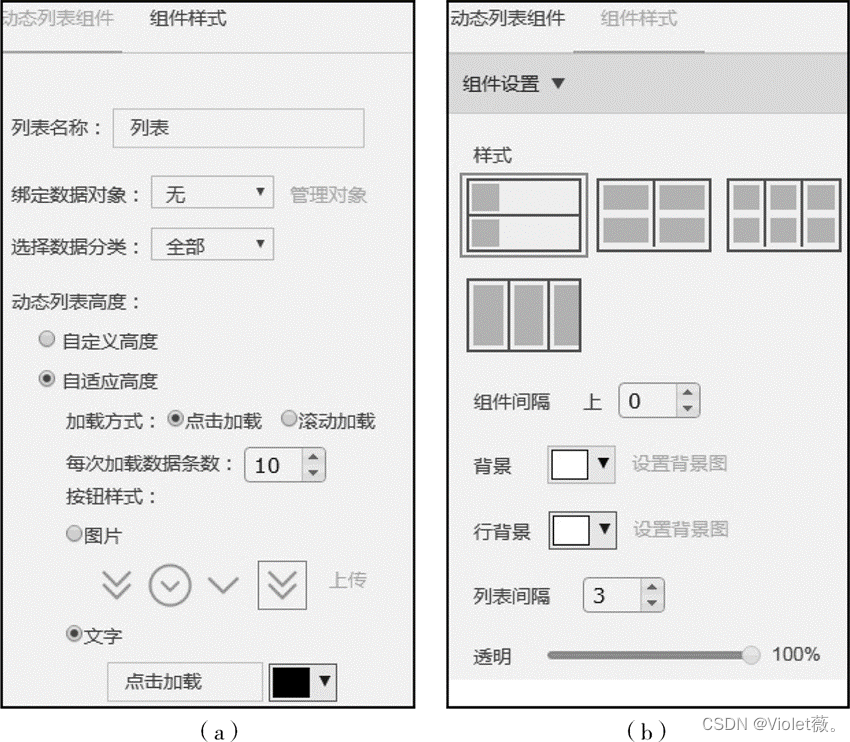
1.动态列表组件
动态列表组件是容纳基础组件来展示后台数据的容器, 通过添加基础组件来展示对应的后台数据, 其属性面板如图所示。

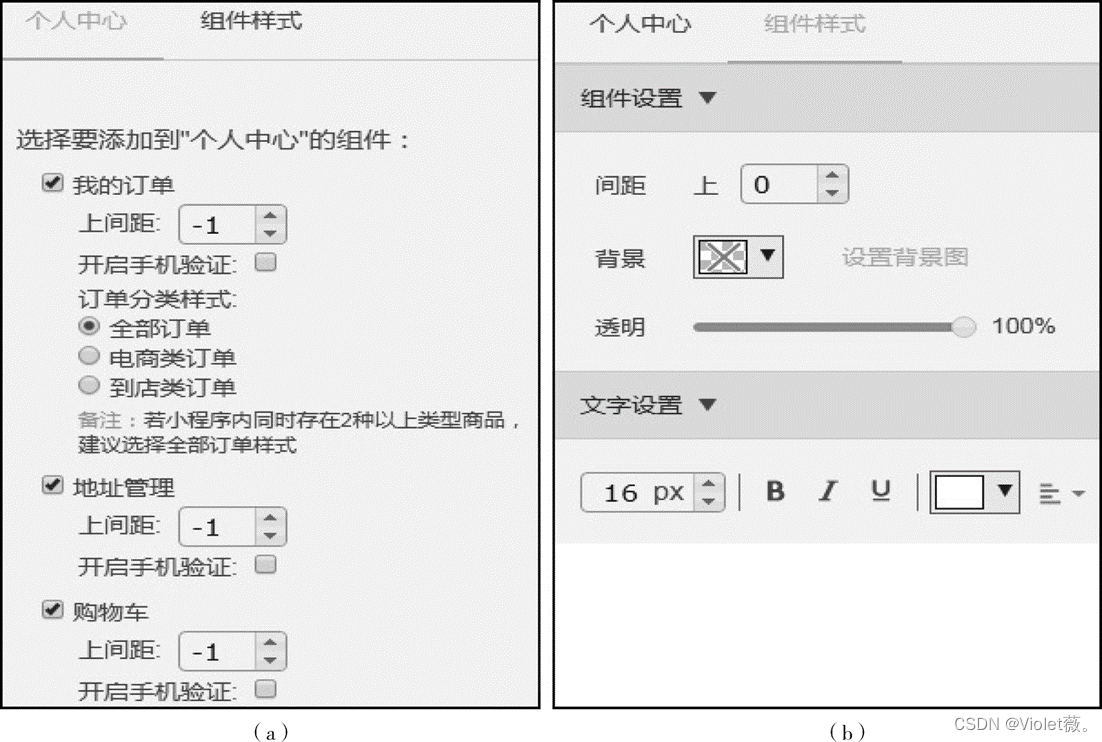
2.个人中心组件
个人中心组件显示个人相关信息的组件, 包括图像、昵称、我的订单、收货地址、购物车等, 如图所示。 个人中心组件的属性面板如图2所示。

 3.动态表单组件
3.动态表单组件
动态表单组件相当于HTML 中的< form > 标签, 是一个容器组件, 可以添加子表单组件和基本组件, 用来收集用户提交的相关信息给后台数据对象。 动态表单组件的属性面板如图所示。

4.评论组件
评论组件提供信息发布或回复信息的组件, 评论组件的属性面板如图所示。

5.计数组件
计数组件可以用于点赞、统计浏览量等类似的计数功能。 计数组件的属性面板如图所示。

6.地图组件
地图组件用于显示指定地址的地图, 常用于实现定位及导航功能。
7.城市定位组件
城市定位组件通常与列表类组件搭配使用, 常见搭配有动态列表和商品列表。 例如, 城市定位组件与商品列表搭配, 可以实现通过城市定位来搜索出某具体位置信息下的商品列表。

8.悬浮窗组件
悬浮窗组件的固定搭配有: 客服、我的订单、购物车、回到顶部。 悬浮窗组件通常出现在个人中心或商品列表页面

5.其他组件
其他组件包括音频组件和动态容器组件。
1.音频组件
传播数据主要是用于提供新老访客的比例, 以及访客使用哪些主要平台打开应用的次数及占比。
2.分享设置
分享设置主要提供可以分享应用的方式, 如图所示。

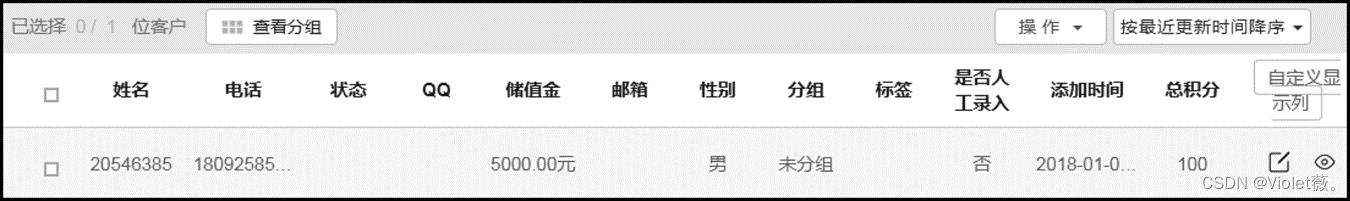
3.用户管理
用户管理主要用于实现对用户进行添加、分组、群发消息、储值金充值、赠送会员卡等功能, 如图5 -6 所示。
4.应用数据
应用数据是后台管理的主要内容, 前端组件(动态列表、动态表单) 的数据都是通过在应用数据中的数据对象来管理的, 类似通过数据库存放和管理数据。
5. 轮播管理
轮播管理是前端软播组件的后台数据管理器, 通过软播管理来设置前端软播组件展示的图片内容。
6. 分类管理
分类管理适用于电商、到店、应用数据。 分类管理可以通过选择动态分类组件样式来实现在顶部分类或侧边栏分类以展示应用数据、商品数据等效果。 动态分类的二级有图模式只适用于电商。
7. 商品管理
商品管理是后台管理的主要内容, 前端商品列表组件的数据来源于后台商品管理。 商品管理可以管理商品列表、积分商品、位置管理、支付方式、订单管理、拼团订单管理、订单统计、账单明细、运费管理和评价管理功能。
8.经营管理
经营管理主要包括子账号管理、手机端客户关系管理和短信接收管理, 便于管理者管理小程序的运营。
9.营销工具
营销工具是小程序营销推广的有力工具, 主要有会员卡、优惠券、积分、储值、推广、秒杀、集集乐、拼团活动、大转盘、砸金蛋、刮刮乐等。 这些营销工具都需要事前在后台合理设置后, 才能在活动中发挥更大的作用。
10.多商家管理
多商家管理是即速应用为有众多商家的商城(如“华东商城” “义乌商城” 等) 开设的管理功能, 方便管理者统计每家店铺的订单及进行收益分析。
6.打包上传
即速应用可以将小程序的代码打包, 该代码包可以通过微信开发者工具来对接微信小程序。
1.打包
进入即速应用后台管理, 选择左边选项“分享设置” 按钮, 单击“微信小程序” 选项, 进入如图5 -61 所示的页面。 选择“代码包下载” 选项, 单击“确定” 按钮, 进入如图1所示的页面。 通过“微信公众平台→小程序→设置→开发设置” 获取AppID 和AppSecret, 在“服务器配置” 中填写相关信息, 选择相应分类, 单击“打包” 按钮, 即可成功打包, 如图2所示。单击“下载” 按钮, 即可下载该小程序代码包。


2.上传
打开微信Web 开发者工具, 新建项目, 并填写相关内容。 其中, 项目目录为下载包解压后的目录, 如图1 所示。 单击“确定” 按钮, 打开小程序代码, 编译无误后, 填写该项目的版本号, 单击“上传” 按钮即可实现该小程序代码上传。 上传成功后, 打开微信公众平台的“开发管理” 界面, 就可以看到该小程序的版本信息。 待审核通过后, 即可在“微信” → “发现” → “小程序”























 5989
5989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








