一:利用wx:if及wx:for 数据绑定来实现输出乘法口诀表
y.js
// logs.js
const util = require('../../utils/util.js')
Page({
data: {
logs: [],
array:[1,2,3,4,5,6,7,8,9]
},
onLoad() {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(log => {
return {
date: util.formatTime(new Date(log)),
timeStamp: log
}
})
})
}
})y.wxml
<view id="center">
九九乘法口诀表
</view>
<view class="border" >
<view wx:for="{{array}}" wx:for-item="i">
<view class="inline" wx:for="{{array}}" wx:for-item="j">
<view class="size" wx:if="{{i>=j}}">
{{j}}*{{i}}={{i*j}}
</view>
</view>
</view>
</view>y. json
{
"navigationBarBackgroundColor": "#0000ff",
"navigationBarTitleText": "乘法口诀",
"navigationBarTextStyle":"white",
"backgroundTextStyle":"dark"
}y.wxss
.log-list {
display: flex;
flex-direction: column;
padding: 40rpx;
}
.log-item {
margin: 10rpx;
}
.inline{
display:inline-block;
}
.size{
font-size: 9px;
padding-right:1em;
}
.border{
border: 1px solid skyblue;
}
#center{
font-weight: 700;
text-align: center;
}运行结果

二:编写程序,在Console控制台输出水仙花数量(水仙花数是指一个3位数的各位上的数字的3次幂之和等于它本身)
yu.js
Page({
data: {
armstrongNumbers: []
},
onLoad: function () {
this.findArmstrongNumbers();
},
findArmstrongNumbers: function () {
const armstrongNumbers = [];
for (let i = 0; i <= 9999; i++) {
const digits = i.toString().split('');
const n = digits.length;
let sum = 0;
for (let digit of digits) {
sum += Math.pow(parseInt(digit), n);
}
if (sum === i) {
armstrongNumbers.push(i);
}
}
this.setData({
armstrongNumbers: armstrongNumbers
});
},
onShow: function () {
console.log(this.data);
}
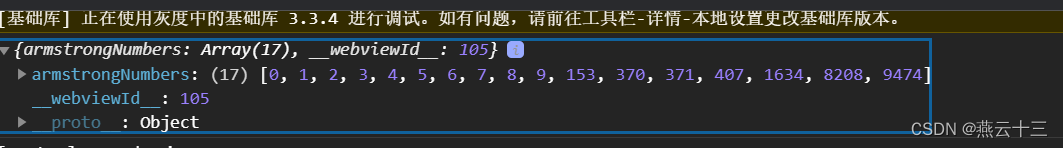
});运行效果图

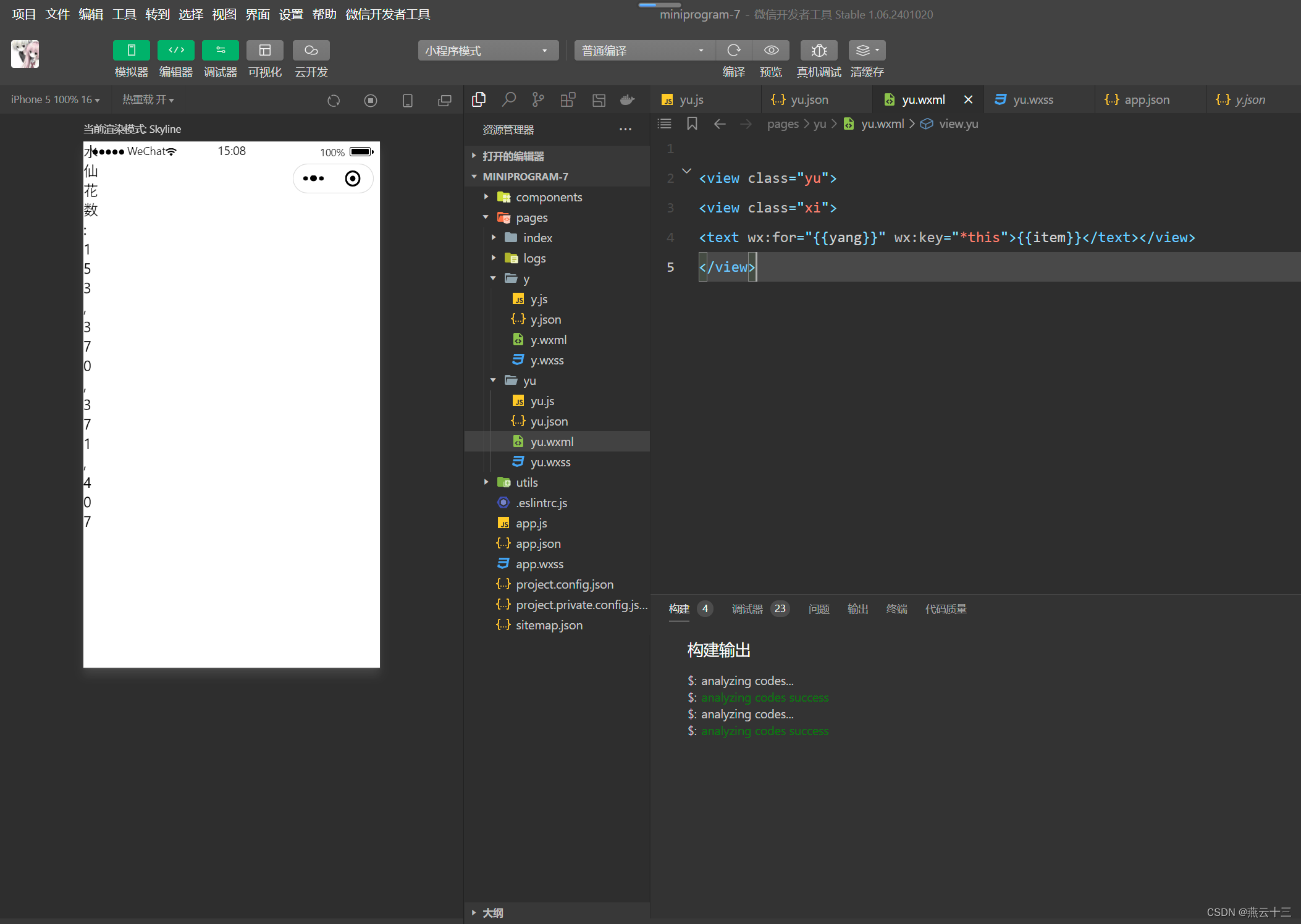
三:编写程序,在页面中输出水仙花数

四:编写程序,在页面中输出菱形图案
xi.wxml
<view class="yyx">
<view>*</view>
<view>***</view>
<view>*****</view>
<view>*******</view>
<view>*********</view>
<view>***********</view>
<view>***********</view>
<view>*********</view>
<view>*******</view>
<view>*****</view>
<view>***</view>
<view>*</view>
</view>xi.wxss
.yyx{
text-align: center;
margin-top: 50px;
font-size: 20px;
}
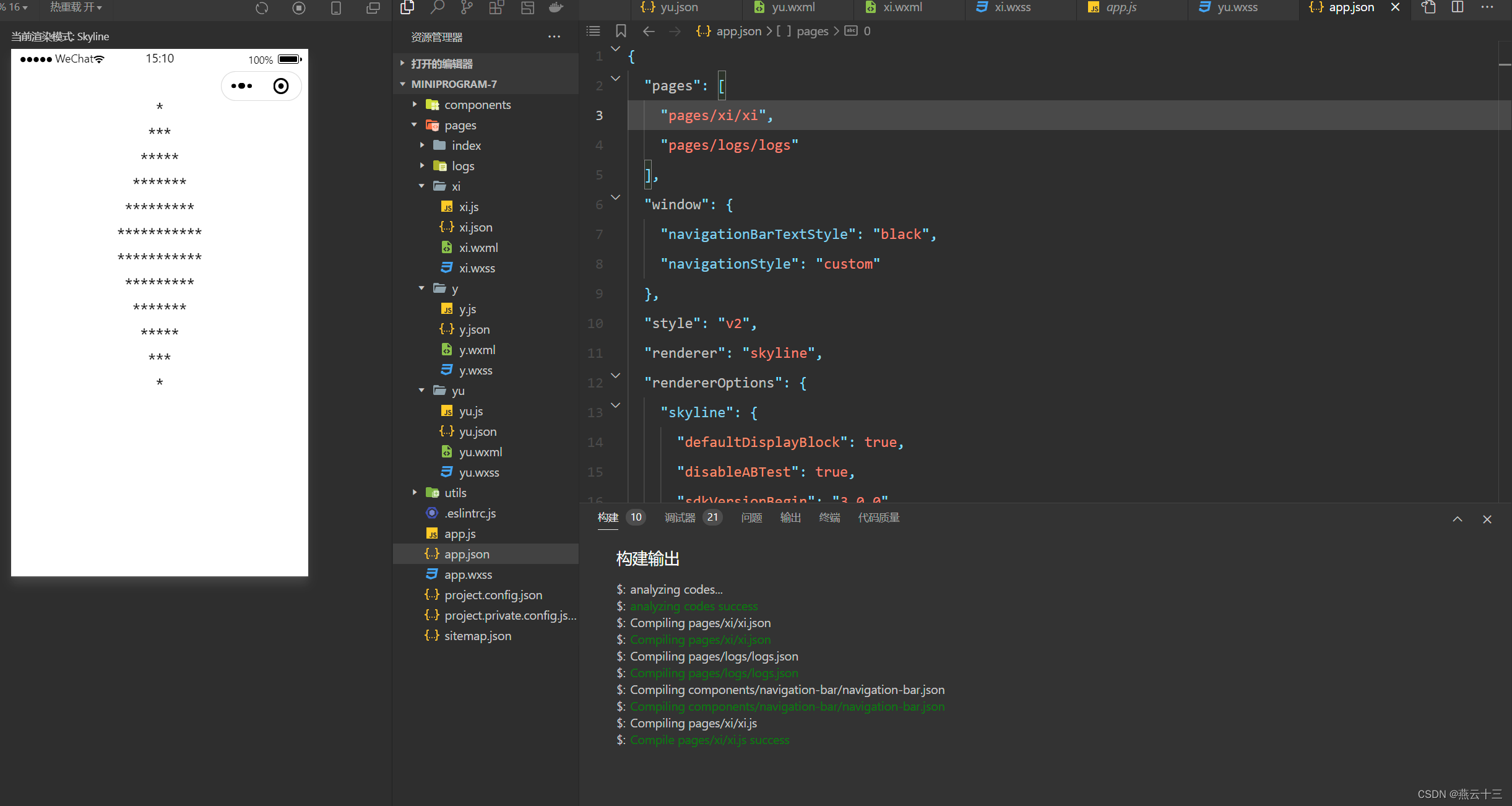
运行结构






















 4233
4233

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








