一、JavaScript 基础
了解变量、数据类型、运算符等基础概念,能够实现数据类型的转换,结合四则运算体会如何编程。
- 体会现实世界中的事物与计算机的关系
- 理解什么是数据并知道数据的分类
- 理解变量存储数据的“容器”
- 掌握常见运算符的使用,了解优先级关系
- 知道 JavaScript 数据类型隐式转换的特征
1.介绍 、
掌握 JavaScript 的引入方式,初步认识 JavaScript 的作用
2、引入方式
JavaScript 程序不能独立运行,它需要被嵌入 HTML 中,然后浏览器才能执行 JavaScript 代码。通过 `script` 标签将 JavaScript 代码引入到 HTML 中,有两种方式:
1、内部方式:
通过 `script` 标签包裹 JavaScript 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript 基础 - 引入方式</title>
</head>
<body>
<!-- 内联形式:通过 script 标签包裹 JavaScript 代码 -->
<script>
alert('哈喽你好')
</script>
</body>
</html>2、外部形式:
一般将 JavaScript 代码写在独立的以 .js 结尾的文件中,然后通过 `script` 标签的 `src` 属性引入
```javascript
3、注释和结束符
通过注释可以屏蔽代码被执行或者添加备注信息,JavaScript 支持两种形式注释语法:
1、单行注释
使用 `// ` 注释单行代码

拖动鼠标选中 单行注释快捷键 ctrl + /
2、多行注释
使用 `/* */` 注释多行代码

多行注释快捷键ctrl+shift+a
3、结束符
在 JavaScript 中 `;` 代表一段代码的结束,多数情况下可以省略 `;` 使用回车(enter)替代。

实际开发中有许多人主张书写 JavaScript 代码时省略结束符 `;`
4、输入和输出
输出和输入也可理解为人和计算机的交互,用户通过键盘、鼠标等向计算机输入信息,计算机处理后再展示结果给用户,这便是一次输入和输出的过程。
举例说明:如按键盘上的方向键,向上/下键可以滚动页面,按向上/下键这个动作叫作输入,页面发生了滚动了这便叫输出。
1、输出
JavaScript 可以接收用户的输入,然后再将输入的结果输出:
alert()`、`document.wirte()`以数字为例,向 `alert()` 或 `document.write()`输入任意数字,他都会以弹窗形式展示(输出)给用户。
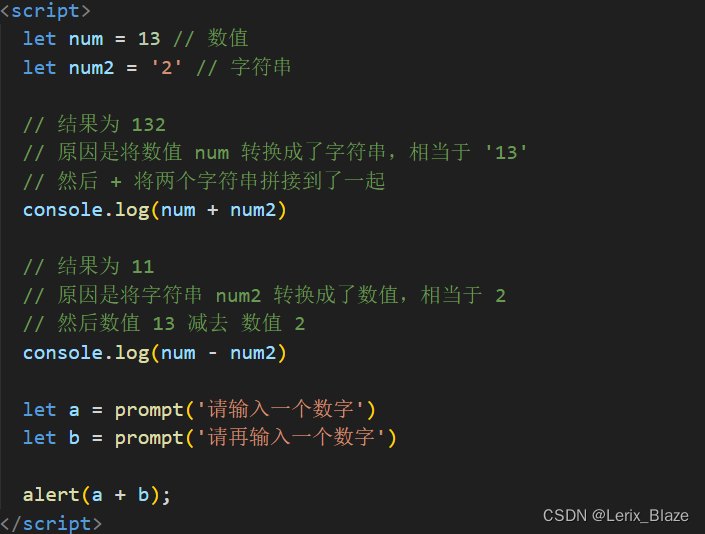
2、 输入
向 `prompt()` 输入任意内容会以弹窗形式出现在浏览器中,一般提示用户输入一些内容。

5、变量
理解变量是计算机存储数据的“容器”,掌握变量的声明方式
变量是计算机中用来存储数据的“容器”,它可以让计算机变得有记忆,通俗的理解变量就是使用【某个符号】来代表【某个具体的数值】(数据)

1、声明:
声明(定义)变量有两部分构成:声明关键字、变量名(标识)

关键字是 JavaScript 中内置的一些英文词汇(单词或缩写),它们代表某些特定的含义,如 `let` 的含义是声明变量的,看到 `let` 后就可想到这行代码的意思是在声明变量,如 `let age;`
`let` 和 `var` 都是 JavaScript 中的声明变量的关键字,推荐使用 `let` 声明变量!!!
2、赋值:
声明(定义)变量相当于创造了一个空的“容器”,通过赋值向这个容器中添加数据。

6、关键字
JavaScript 使用专门的关键字 `let` 和 `var` 来声明(定义)变量,在使用时需要注意一些细节:
以下是使用 `let` 时的注意事项:
1. 允许声明和赋值同时进行
2. 不允许重复声明
3. 允许同时声明多个变量并赋值
4. JavaScript 中内置的一些关键字不能被当做变量名
以下是使用 `var` 时的注意事项:
2. 允许声明和赋值同时进行
2. 允许重复声明
3. 允许同时声明多个变量并赋值
大部分情况使用 `let` 和 `var` 区别不大,但是 `let` 相较 `var` 更严谨,因此推荐使用 `let`,后期会更进一步介绍二者间的区别。
7、变量名命名规则
关于变量的名称(标识符)有一系列的规则需要遵守:
1. 只能是字母、数字、下划线、$,且不能能数字开头
2. 字母区分大小写,如 Age 和 age 是不同的变量
3. JavaScript 内部已占用于单词(关键字或保留字)不允许使用
4. 尽量保证变量具有一定的语义,见字知义
注:所谓关键字是指 JavaScript 内部使用的词语,如 `let` 和`var`,保留字是指 JavaScript 内部目前没有使用的词语,但是将来可能会使用词语。

8、常量
概念:使用 const 声明的变量称为“常量”。
使用场景:当某个变量永远不会改变的时候,就可以使用 const 来声明,而不是let。
命名规范:和变量一致
~~~javascript
const PI = 3.14
~~~
注意: 常量不允许重新赋值,声明的时候必须赋值(初始化)
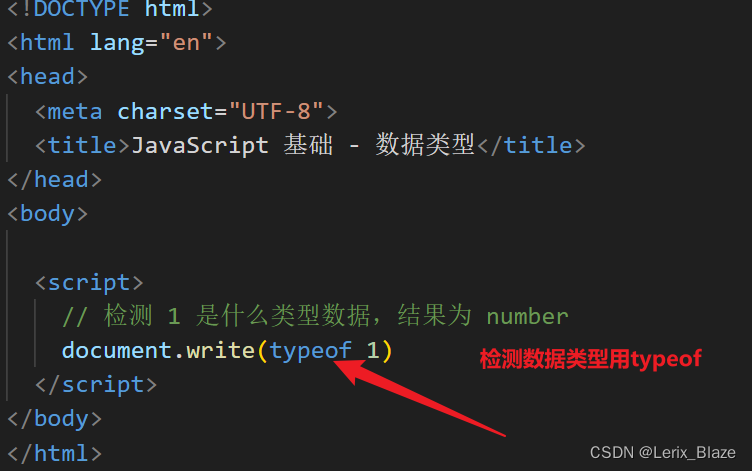
9、数据类型
计算机世界中的万事成物都是数据。
计算机程序可以处理大量的数据,为了方便数据的管理,将数据分成了不同的类型:
注:通过 typeof 关键字检测数据类型

1、数值类型
即我们数学中学习到的数字,可以是整数、小数、正数、负数

JavaScript 中的数值类型与数学中的数字是一样的,分为正数、负数、小数等。
2、字符串类型
通过单引号( `''`) 、双引号( `""`)或反引号包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号。
注意事项:
1. 无论单引号或是双引号必须成对使用
2. 单引号/双引号可以互相嵌套,但是不以自已嵌套自已
3. 必要时可以使用转义符 `\`,输出单引号或双引号

3、布尔类型
表示肯定或否定时在计算机中对应的是布尔类型数据,它有两个固定的值 `true` 和 `false`,表示肯定的数据用 `true`,表示否定的数据用 `false`。
4、 undefined
未定义是比较特殊的类型,只有一个值 undefined,只声明变量,不赋值的情况下,变量的默认值为 undefined,一般很少【直接】为某个变量赋值为 undefined。
注:JavaScript 中变量的值决定了变量的数据类型。
10、类型转换
理解弱类型语言的特征,掌握显式类型转换的方法
在 JavaScript 中数据被分成了不同的类型,如数值、字符串、布尔值、undefined,在实际编程的过程中,不同数据类型之间存在着转换的关系。
11、隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。

注:数据类型的隐式转换是 JavaScript 的特征,后续学习中还会遇到,目前先需要理解什么是隐式转换。
补充介绍模板字符串的拼接的使用
12、显式转换
编写程序时过度依靠系统内部的隐式转换是不严禁的,因为隐式转换规律并不清晰,大多是靠经验总结的规律。为了避免因隐式转换带来的问题,通常根逻辑需要对数据进行显示转换。
1、 Number
通过 `Number` 显示转换成数值类型,当转换失败时结果为 `NaN`(Not a Number)即不是一个数字。






















 171
171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








