即错误和警告处理属性。这类属性常被用来规避被 lint 检查出的一些错误提示以及警告。下面让我们看一些常见的例子:
- tools:ignore
主要用来忽略一些 lint 产生的警告信息,并支持一些属性,例如:
ConstraintSample
header image
这个对于 Android studio 升级到 3.0 以上的小伙伴来说应该是很常见了,如果我们项目中涉及到国际化支持,那么编译器就会提示我们为每一种语言做适配,不能“厚此薄彼”,如果我们某些 string只需要支持一种语言,只需要像上面那样添加 tools:ignore="MissingTranslation 即可。相似的例子还可以在使用 ImageView 的时候看到:
<ImageView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:src=“@drawable/ic_person_off”
tools:ignore=“contentDescription” />
- tools:targetApi
这个属性的功能和 Java 代码中的注解 @TargetApi 是一样的:它指定了当前控件或元素支持的 API 级别,属性值可以是 API Code 名或者 API常数值,它支持一切属性。如:我们都知道,android:elevation 属性是在 API 21版本以上才支持的,所以我们可以通过以下代码规避 lint 的警告:
<Button
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:elevation=“4dp”
tools:targetApi=“lollipop”/>
- tools:locale
这个属性主要用在 <resource> 标签内,用来指定当前资源中默认为哪种语言和区域,进而规避语言拼写的检测,比如你可以指定values/strings.xml 文件的默认语言是西班牙语而不是英语:
<resources xmlns:tools=“http://schemas.android.com/tools”
tools:locale=“es”>
2、Resource shrinking attributes
即资源压缩属性。关于此类属性的用法我们已经在之前的一篇文章带你领略Android混淆的魅力一文中做过详细讲解,下面再简单说明一下。
我们可以通过 tools:shrinkMode 和 tools:keep 属性来分别指定资源压缩的模式和需要保留的不被压缩的资源 ,还可以通过 tools:discard 属性来指定需要保留的资源,与 keep 功能类似:
<resources xmlns:tools=“http://schemas.android.com/tools”
tools:shrinkMode=“strict”
tools:keep=“@layout/activity_video*,@layout/dialog_update_v2”
tools:discard=“@layout/unused_layout,@drawable/unused_selector” />
下面就到本篇文章的重头戏了,注意,前方高能来袭!
3、Design-time View Attributes
这就是我们先前效果图中的重要功臣了,即:布局设计时的控件属性。这类属性主要作用于 View 控件,如上文所说的 tools:context 就是“成员”之一,下面我们来介绍其他重要成员。
在此之前,我们需要先揭开 tools 命名空间的另一层神秘面纱:tools:可以替换任何以 android: 为前缀的属性,并为其设置样例数据(sample data)。当然,正如我们前面所说,tools 属性只能在布局编辑期间有效,App真正运行后就毫无意义了,所以,我们就可以像下面这样来在运行前预览布局效果:
上图对应的布局文件为:
Card_item_layout.xml:
<android.support.constraint.ConstraintLayout
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
xmlns:android=“http://schemas.android.com/apk/res/android”
android:background=“@android:color/white”
android:clickable=“true”
android:focusable=“true”
android:foreground=“?attr/selectableItemBackground”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginStart=“2dp”
android:layout_marginEnd=“2dp”
tools:targetApi=“m”
tools:ignore=“UnusedAttribute”>
<ImageView
android:id=“@+id/card_item_avatar”
android:layout_width=“38dp”
android:layout_height=“38dp”
app:layout_constraintStart_toStartOf=“parent”
android:layout_marginStart=“16dp”
android:layout_marginTop=“16dp”
app:layout_constraintTop_toTopOf=“parent”
app:layout_constraintBottom_toBottomOf=“parent”
android:layout_marginBottom=“16dp”
app:layout_constraintVertical_bias=“0.0”
tools:ignore=“ContentDescription”
tools:srcCompat=“@drawable/user_other”/>
<TextView
android:id=“@+id/card_item_username”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginTop=“16dp”
app:layout_constraintTop_toTopOf=“parent”
app:layout_constraintStart_toStartOf=“@+id/card_item_title”
app:layout_constraintEnd_toEndOf=“@+id/card_item_title”
app:layout_constraintHorizontal_bias=“0.0”
android:textSize=“12sp”
android:textColor=“@color/username_text_color”
android:layout_marginEnd=“16dp”
android:paddingEnd=“16dp”
tools:text=“水月沐风” />
<TextView
android:id=“@+id/card_item_title”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textSize=“16sp”
android:textColor=“@color/title_text_color”
app:layout_constraintStart_toEndOf=“@+id/card_item_avatar”
android:layout_marginStart=“12dp”
app:layout_constraintTop_toBottomOf=“@+id/card_item_username”
android:layout_marginTop=“8dp”
android:maxLines=“1”
tools:text=“今天上海的夜色真美!”/>
<TextView
android:id=“@+id/card_item_content”
android:layout_width=“0dp”
android:layout_height=“wrap_content”
app:layout_constraintStart_toStartOf=“parent”
android:layout_marginTop=“24dp”
app:layout_constraintTop_toBottomOf=“@+id/card_item_avatar”
app:layout_constraintBottom_toBottomOf=“parent”
android:layout_marginBottom=“16dp”
app:layout_constraintVertical_bias=“1.0”
android:maxLines=“3”
android:ellipsize=“end”
android:textColor=“@color/content_text_color”
android:textStyle=“normal”
app:layout_constraintEnd_toEndOf=“@+id/card_item_bottom_border”
android:layout_marginEnd=“16dp”
android:layout_marginStart=“16dp”
app:layout_constraintHorizontal_bias=“0.0”
tools:text=“人生若只如初见,何事秋风悲画扇…”/>
<ImageView
android:id=“@+id/card_item_poster”
android:layout_width=“0dp”
android:layout_height=“200dp”
app:layout_constraintStart_toStartOf=“parent”
app:layout_constraintTop_toBottomOf=“@+id/card_item_content”
app:layout_constraintEnd_toEndOf=“parent”
android:layout_marginEnd=“16dp”
android:scaleType=“centerCrop”
android:layout_marginTop=“8dp”
android:layout_marginStart=“16dp”
app:layout_constraintBottom_toBottomOf=“parent”
android:layout_marginBottom=“16dp”
app:layout_constraintVertical_bias=“0.0”
tools:ignore=“ContentDescription”
android:visibility=“visible”
tools:src=“@drawable/shanghai_night”/>
<View
android:id=“@+id/card_item_bottom_border”
android:layout_width=“0dp”
android:layout_height=“2dp”
app:layout_constraintTop_toBottomOf=“@+id/card_item_poster”
android:background=“#ffededfe”
app:layout_constraintEnd_toEndOf=“parent”
android:layout_marginTop=“16dp”
app:layout_constraintStart_toStartOf=“parent”/>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:id=“@+id/card_item_date”
android:layout_marginTop=“16dp”
app:layout_constraintTop_toTopOf=“parent”
app:layout_constraintEnd_toEndOf=“parent”
android:layout_marginEnd=“16dp”
android:textColor=“@color/date_text_color”
android:textSize=“12sp”
tools:text=“2019-08-10”/>
</android.support.constraint.ConstraintLayout>
通过上面代码我们可以发现:通过 对 TextView 使用 tools:text 属性代替 android:text 就可以实现文本具体效果的预览,然而这项设置并不会对我们 App 实际运行效果产生影响。同理,通过将 tools:src 作用于 ImageView 也可以达到预览图片的效果。此外。我们还可以对其他以 android: 为前缀的属性进行预览而不影响实际运行的效果,例如:上面布局代码中的底部分割线 <View>,我们想将其在 App 实际运行的时候隐藏掉,但我们还是需要知道它的预览效果和所占高度:
<View
android:id=“@+id/card_item_bottom_border”
android:layout_width=“0dp”
android:layout_height=“2dp”
android:visibility=“gone”
tools:visibility=“visible”
tools:layout_height=“8dp”
app:layout_constraintTop_toBottomOf=“@+id/card_item_poster”
android:background=“#ffededfe”
app:layout_constraintEnd_toEndOf=“parent”
android:layout_marginTop=“16dp”
app:layout_constraintStart_toStartOf=“parent”/>
如上所示,通过 tools:visibility 和 tools:layout_height 就可以仅在布局预览情况下改变 View 的状态和高度。虽然上述情况比较少用,但是希望大家也能够知道,tools: 可以替代所有 android: 修饰的属性。下面再列举一些其他会常用到的属性。
- tools:layout
这个属性只能用于fragment 控件中,如果我们的 activity 布局文件中声明了 <fragment> 控件,我们就可以通过 tools:layout=”@layout/fragment_main” 来在当前 activity 布局中预览 fragment中的布局效果。
- tools:showIn
这个属性就比较好玩了,它可以指定其他布局文件像 <include>组件一样在当前布局文件中使用和预览 <include> 控件的实际效果。例如,我们 card_item_layout.xml 作为 showIn 的对象给 show_in_layout.xml 布局使用,然后我就可以看到 show_in_layout.xml 中如下效果:
- tools:menu
这个属性可以给当前布局预览器的 Toolbar 添加多个菜单项,但仅限于布局文件的根节点元素。如:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:tools=“http://schemas.android.com/tools”
android:orientation=“vertical”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
tools:menu=“menu1,menu2” />
- tools:maxValue | tools:minValue
这两个属性仅用于 <NumberPicker>,可以在预览时指定其最大值和最小值:
<NumberPicker
xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:tools=“http://schemas.android.com/tools”
android:id=“@+id/numberPicker”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
tools:minValue=“0”
tools:maxValue=“10” />
- tools:listitem | tools:listheader | tools:listfooter | tools:listCount
下面来讲一下列表相关组件的 tools 属性。上面四个属性仅用于 <AdapterView>及其子类(如:ListView 和 RecyclerView)。然而,它们内部仍有一些使用限制:tools:listCount 仅用于RecyclerView;tools:listheader 和 tools:listfooter 仅限于 ListView;至于 tools:listitem 属性二者皆可用。之前的效果图就是借助于此属性:
activity_main.xml:
<android.support.constraint.ConstraintLayout
xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:tools=“http://schemas.android.com/tools”
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
tools:context=“.MainActivity”
android:background=“#ffEBEBEF”>
<android.support.v7.widget.Toolbar
android:id=“@+id/toolbar”
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:background=“?attr/colorPrimary”
android:theme=“?attr/actionBarTheme”
android:minHeight=“?attr/actionBarSize”
app:layout_constraintStart_toStartOf=“parent”
app:layout_constraintEnd_toEndOf=“parent”
android:elevation=“1dp”
app:title=“@string/app_name”
app:layout_constraintTop_toTopOf=“parent”
app:layout_constraintHorizontal_bias=“0.0”/>
<android.support.v7.widget.RecyclerView
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
app:layout_constraintStart_toStartOf=“parent”
app:layout_constraintEnd_toEndOf=“parent”
app:layout_constraintBottom_toBottomOf=“parent”
android:scrollbars=“vertical”
app:layout_constraintTop_toBottomOf=“@+id/toolbar”
app:layout_constraintHorizontal_bias=“0.0”
app:layout_constraintVertical_bias=“0.0”
tools:listitem=“@layout/card_item_layout”/>
</android.support.constraint.ConstraintLayout>
即 样本数据 功能,可以通过 @tools:sample 来使用该属性,也属于 design-time view attributes。但它并非只是一个属性那么简单,更应该算是一个“工具利器”,所以会将其单独拿出来详细介绍。这个工具是本年度 Google 大会上 Android 开发团队特别介绍的一个新推属性。它有什么用呢?用处大了!先前的布局预览使用的数据都是我们直接在布局控件中注明或者在 strings.xml 文件中给出的,这一就会产生一些脏数据,不利于我们后期的处理。而有了 sample data,我们就可以对布局预览器中的 “样本数据”进行集中保存和管理了。
1、sample data 的使用
Android studio 已为我们提供了以下样本数据,我可以直接拿来使用:
上述表格中不仅有常用文本数据和日期等数据,还提供了一些图片样本数据,那么该如何使用呢?很简单,只需要切换到布局预览界面,并拖动一个 ImageView 到面板上,然后 Android studio 就会弹出如下界面:
然后选择 avatars 或者 background/scenic 数据源就可以了。当然你也可以通过 xml 代码形式来设置:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

结尾
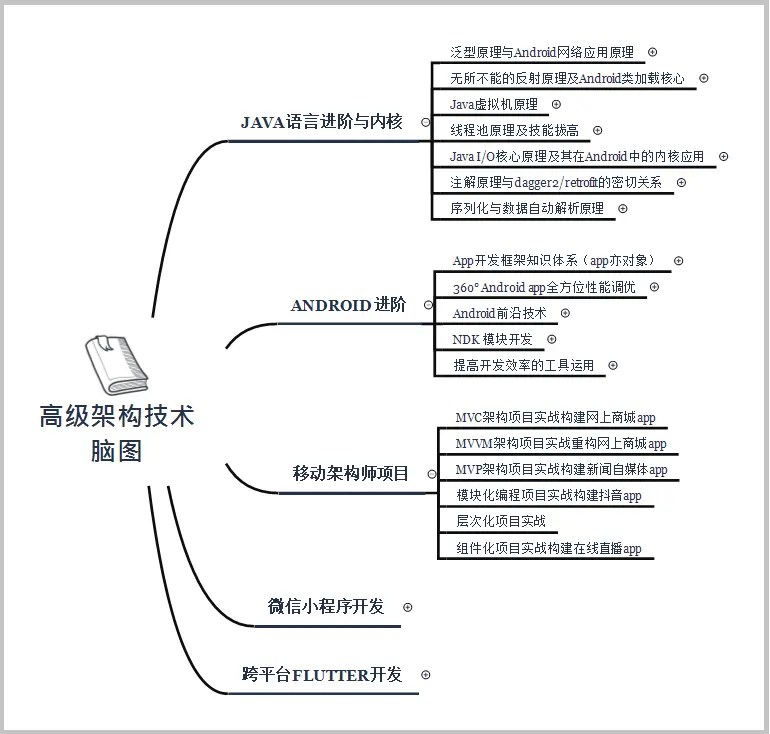
- 腾讯T4级别Android架构技术脑图;查漏补缺,体系化深入学习提升

- 一线互联网Android面试题含详解(初级到高级专题)
这些题目是今年群友去腾讯、百度、小米、乐视、美团、58、猎豹、360、新浪、搜狐等一线互联网公司面试被问到的题目。并且大多数都整理了答案,熟悉这些知识点会大大增加通过前两轮技术面试的几率

有Android开发3-5年基础,希望突破瓶颈,成为架构师的小伙伴,可以关注我
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!**
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

结尾
- 腾讯T4级别Android架构技术脑图;查漏补缺,体系化深入学习提升
[外链图片转存中…(img-T1M1gQHx-1713638270891)]
- 一线互联网Android面试题含详解(初级到高级专题)
这些题目是今年群友去腾讯、百度、小米、乐视、美团、58、猎豹、360、新浪、搜狐等一线互联网公司面试被问到的题目。并且大多数都整理了答案,熟悉这些知识点会大大增加通过前两轮技术面试的几率
[外链图片转存中…(img-X1yS8Lvg-1713638270892)]
有Android开发3-5年基础,希望突破瓶颈,成为架构师的小伙伴,可以关注我
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!






















 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








