前言
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组
件库
安装 ElementUI
在终端命令行输入
npm i element-ui -S
在 main.js 中写入以下内容:
import
ElementUI
from
'element-ui'
;
import
'element-ui/lib/theme-chalk/index.css'
;
Vue.use(ElementUI);
new Vue({
render: h => h(App),
}).$mount('#app');
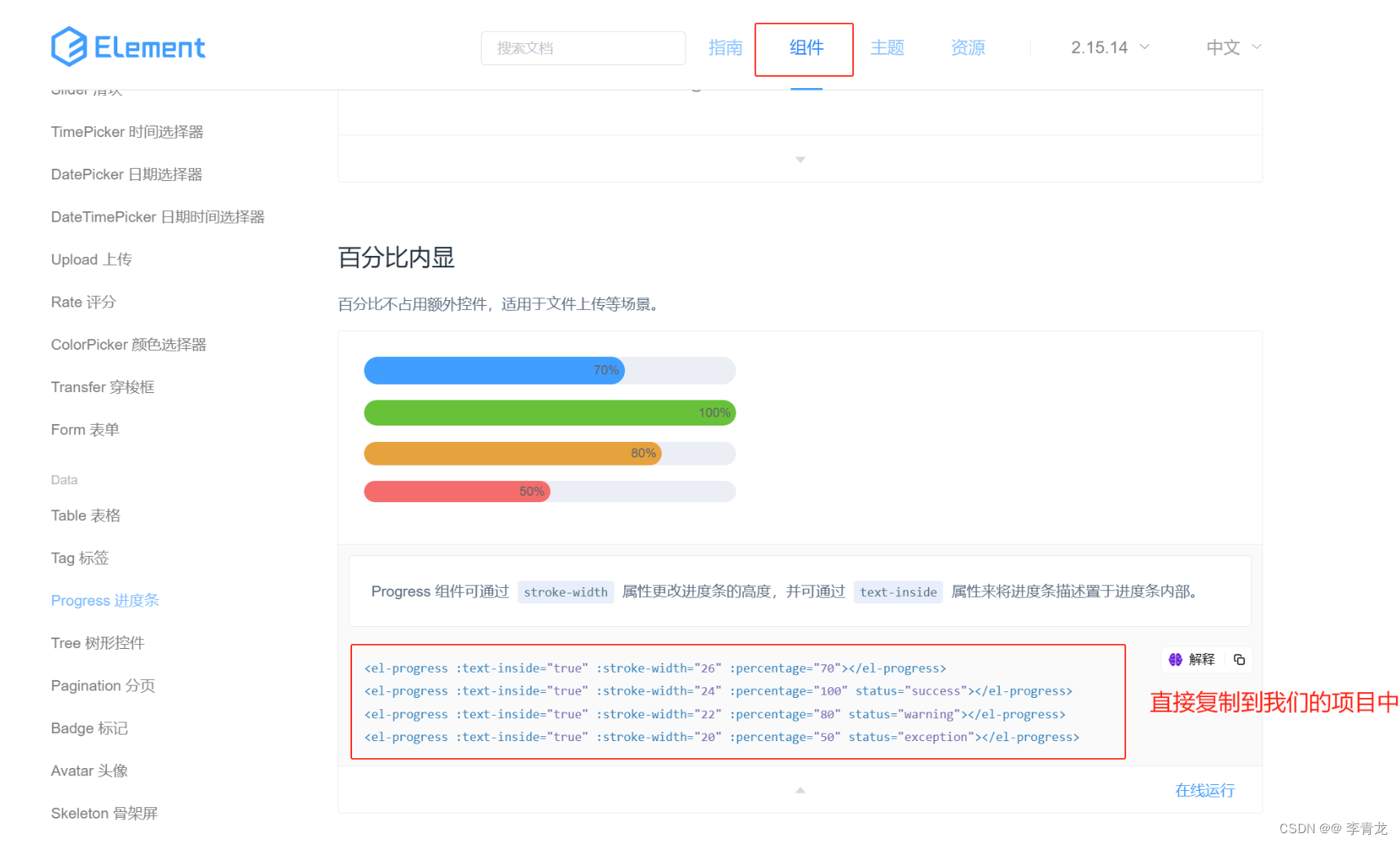
具体组件使用参考 API 文档


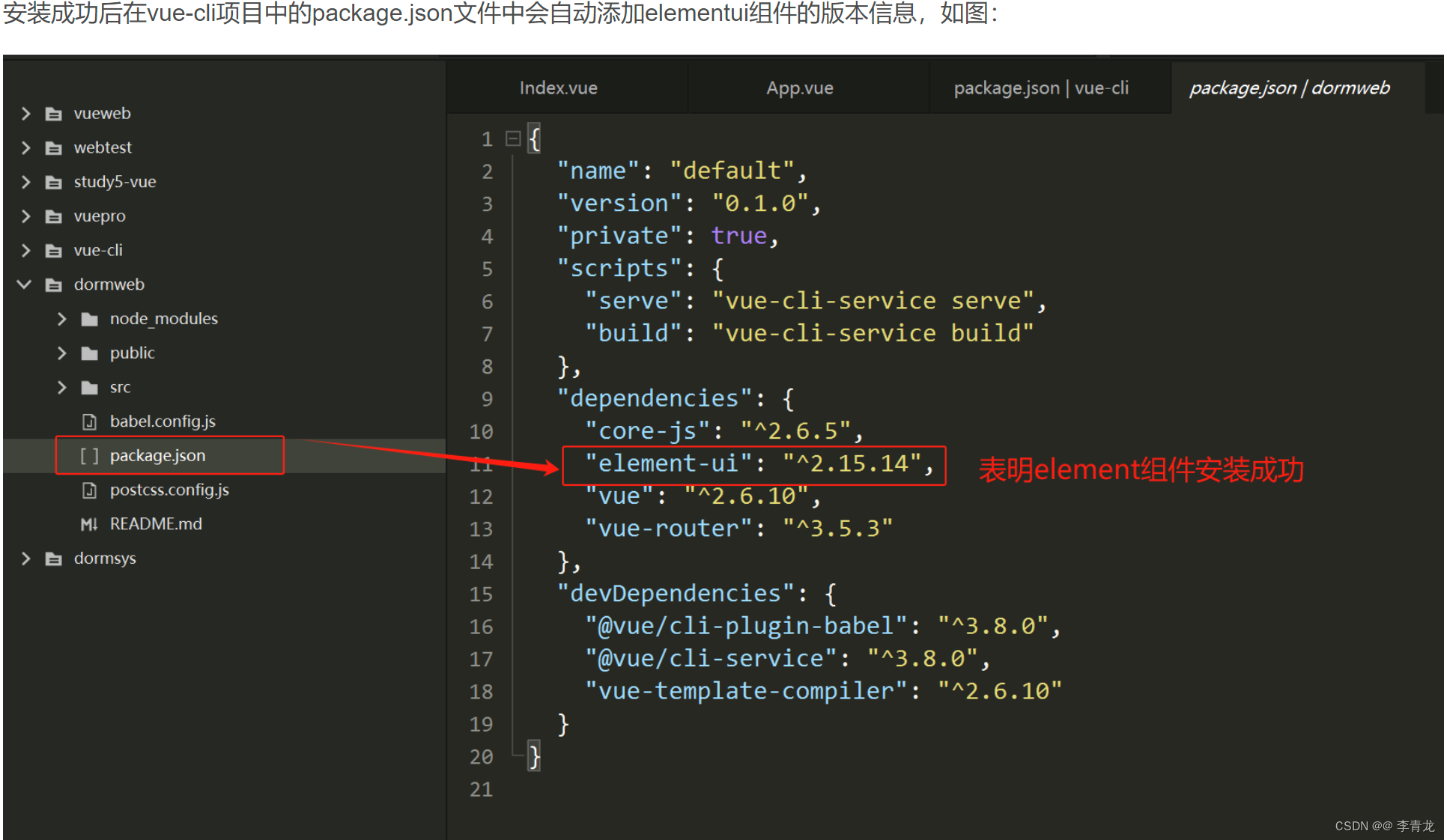
复制官方组件代码到我们的.vue文件中,在项目网站中能正确显示则安装调试成功
官方地址: Element - The world's most popular Vue UI framework






















 489
489

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








