目录
一、项目环境搭建:
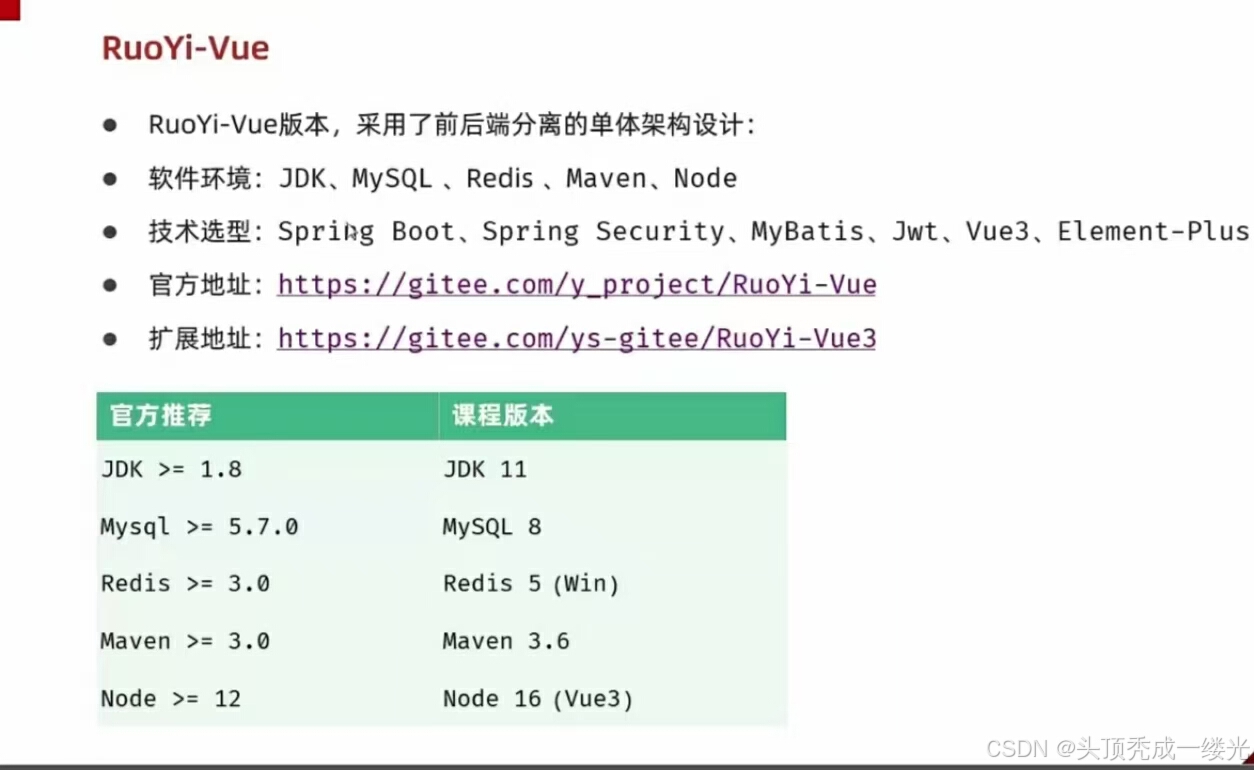
1.软件安装环境:

2.搭建后端项目:
1.Git的克隆并初始化项目
2.MySql导入与配置
3.启动Redis
4.运行后端环境
具体步骤:
Git的克隆并初始化项目
1.打开idea的原始界面,点击Get from VCS
2.输入克隆地址

Maven构建
使用idea打开项目后,等待环境检查(主要是Maven下载项目依赖)

MySql导入与配置

启动Redis

运行后端环境
二、功能详解:
2.1权限控制:
2.1.1:RBAC
定义:(基于角色的访问控制)是一种广泛使用的访问控制模型,通过角色来分配和管理用户的菜单权限。
每一种角色都有相对应的权限,如果人数越来越多,我们其实并不好管理这些权限,所以,我们得想办法:没有什么是加一件中间层解决不了的

加了一件中间层之后,三者之间都是多对多的关系

2.2.2:表关系的说明:

概念:
粗力度权限控制:像刚才讲的RBAC,根据不同的用户查看数据是有所区别的
细力度权限控制:员工根据部门岗位的设定,区分查看数据的范围
菜单种类:1.目录菜单 2.页面菜单 3.按钮菜单
2.2:数据字典
2.2.1:概念:若依内置的数据字典,用于维护系统中常见的静态数据。例如:性别、状态…
2.2.2:功能包括:字典类型管理、字典数据管理
2.2.3:数据字典功能表:
PS:字典类型表和字典数据表成多对多的关系,用户表的性别存储的是0,1,2,而不是男女,这样可以减轻数据库的存储压力。

2.2.4:案例:将课程管理的学科字段改为数据字典维护
1.添加字典类型和数据 2.修改代码生成信息 3.下载代码,导入前端
2.3:其他功能
2.3.1:参数设置
这节比较简单,涉及到了一些参数的配置,举例:将参数设置中的账号自助-验证码开关修改为flase,那以后登录的时候就不需要输入验证码了。

2.3.2:通知公告
也就是一些通知之间的通告,促进内部信息的传递,在通知管理那一栏,点击新增,填入想要发布的信息即可。
2.3.3:日志管理:
也就是记录一些系统的日志,上面有一些信息,以便于我们对系统的维护
2.4:系统监控:
系统监控分为在线用户,定时任务,数据监控,服务监控,缓存监控,缓存列表。
这些监控可以实时查看的各模块的数据,以便于运维人员的维护
2.5:定时任务

@Compoent:是 Spring 框架中的一个注解,用于将一个类标记为 Spring 上下文中的一个组件。当一个类被标记为 @Component 时,Spring 容器会在启动时自动扫描并实例化这个类,并将其注册到 Spring 上下文中。
2.5.1:新增定时任务

2.5.2:注意点:
调用方法处的格式:类名(首字母小写).方法名()
执行策略:
立即执行:不管系统宕不宕机,他都雷打不动的按照规定的时间进行
放弃执行:等系统恢复正常状态时,才会执行,结合业务场景来选择就好,一般情况下选择放弃执行就够了
2.6:表单构建
表单构建工具,只需要开发者通过图形界面和拖拽等操作,可以快速构建复杂的表单。
构建步骤:
1.制作表单并导出 2.复制到前端工程 3.创建动态菜单
2.7:代码生成:

2.8:系统接口
401错误:权限不足导致的错误

因为我们的Swgger在线测试和页面发送请求是两码事,他并不会走前端的请求,而是一个独立的请求,他并没有去做用户的校验,也没有用户的token,所以也就权限不足了。

复制 token 后,将它设置一下

重新访问就会报404,而不是401了

这是因为若依提供的Get请求路径为:/dev-api/test/user/list,而controller代码是没有/dev-api的前缀的,所以我们就要把application.yml中Swagger配置文件中将pathMapping改动一下
![]()
重启一下服务,刷新一下若依,再次打开系统接口,去测试就OK了

补充:
【1】200:表示成功处理业务。
【2】400 请求出错
由于语法格式有误,服务器无法理解此请求。不作修改,客户程序就无法重复此请求。
【3】404:服务器处理的路径存在问题,找不到相关请求资源
如:
(1)在地址栏上的路径有问题(大小写不对)
(2)的值与地址栏路径不一致
(3)两个servlet-name不一致
(4)没有部署项目
(5)项目的组织结构有问题
【4】405:容器找不到Servlet组件的service方法
(1)方法名写错
(2)方法的参数类型有问题
(3)方法的异常,返回值有问题
【5】500:容器找不到Servlet组件
(1)没有继承HttpServlet或实现Servlet接口
(2)写的不对
(3)service里的逻辑出现了问题
三、项目结构 :
3.1:后端结构:

3.1.1:ruoyi-admin模块:

配置信息:

3.1.2:ruoyi-common模块:

3.1.3:ruoyi-framework模块:

3.1.4:模块之间的依赖关系:

3.2:前端结构:

3.3:表结构:

四、源码阅读
4.1:前端源码分析:
略:
4.2:后端源码分析:
@PreAuthorize:这个注解是用来安全校验控制的
@Log:这个注解是用来记录日志的

4.2.1:BaseController类
BaseController类是Web层通用数据处理,有许多的方法:

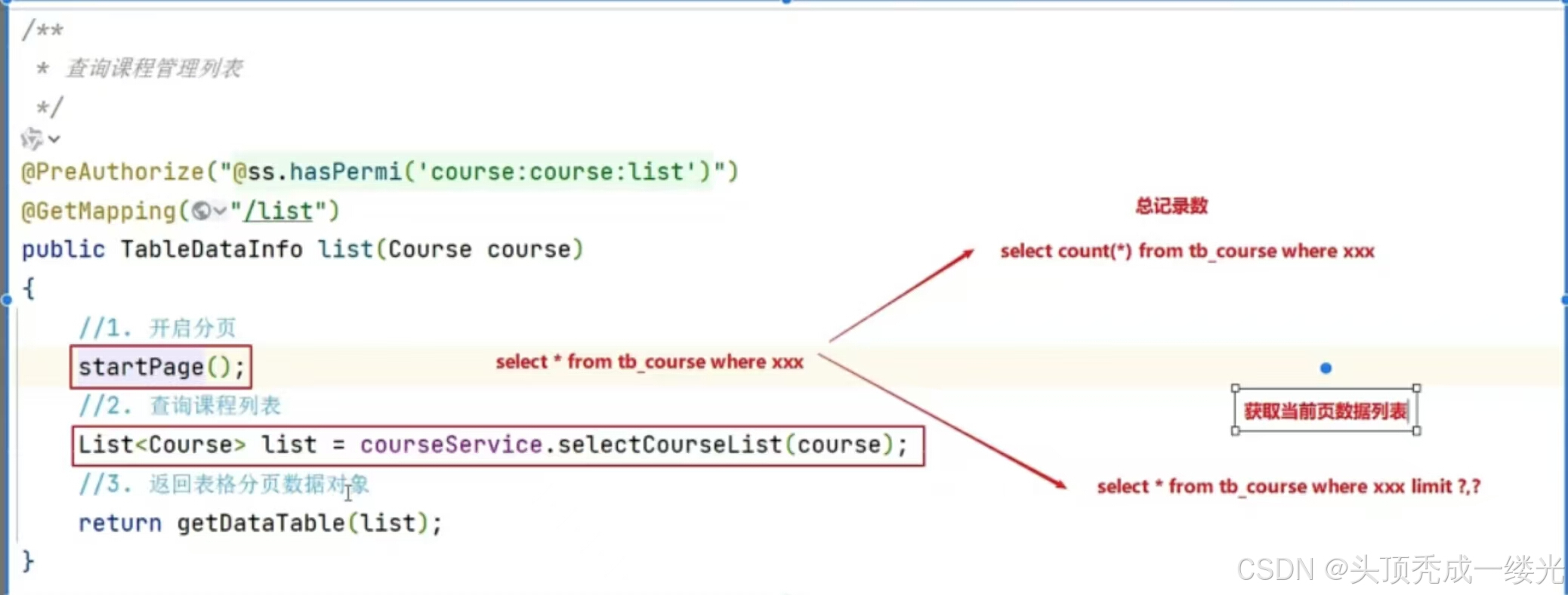
4.2.2:查询课程管理列表:
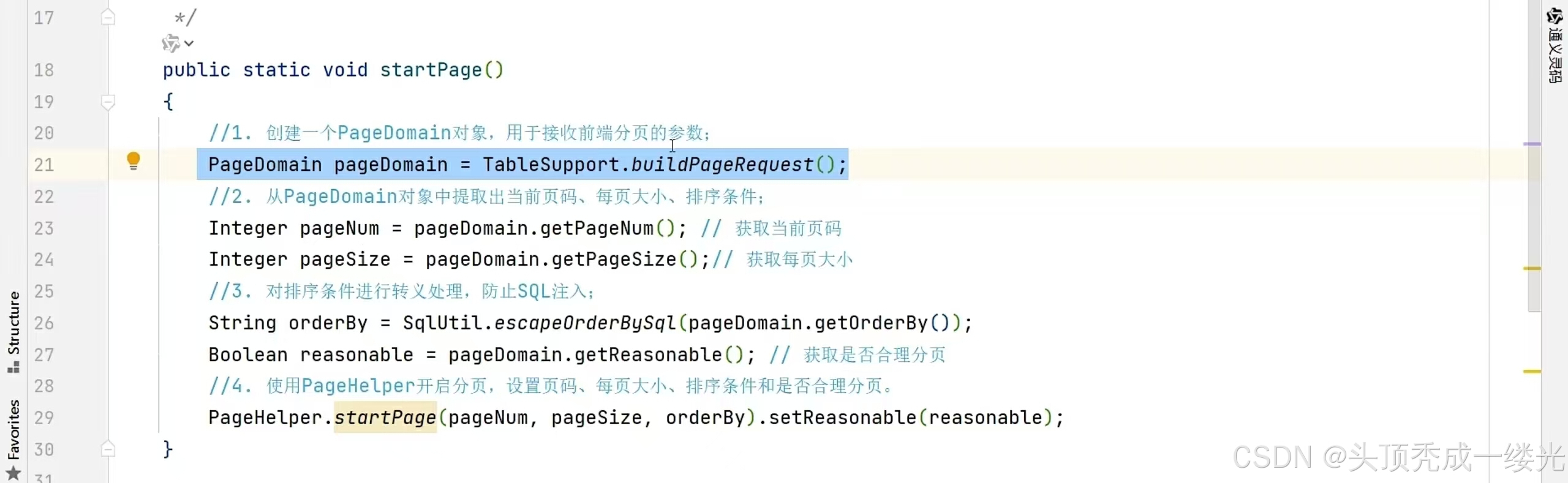
开启分页:
startPage();
底层通过拦截器去拦截列表数据把他实现分页的功能,具体实现思路:拦截器将拦截到的sql语句一分为二,分别是获取总记录数和获取分页数据的查询。然后就可以返回表格分页数据对象。

TableDateInfo:表格分页对象
AjaxResult:操作消息提醒
BaseEntity:Entity基类
4.2.3:权限注解
@PreAuthorize 注解是 Spring Security 框架中用来做权限检查的。 它在运行方法前先验证权限,权限够就放行,不够就拦截。
在菜单管理的目录下,课程管理的修改菜单目录下,将权限字符删除,那么之前创建的小智用户就不能访问课程管理这个功能了

4.2.3.1:权限查询流程图:

4.3:前后端交互:
target:指定后端服务器转发的地址
rewrite:重写操作,将路径中的/dev-api重写为空串,(path.replace(/^\/dev-api/, '')使用了正则表达式)就能拼接好路径,也就是把/dev-api删除了,然后前后端的访问路径都变得相同。
/dev-api 存在的作用是为了区别生产环境

五、二次开发
5.1 模块定制
5.1.1 若依框架修改器
若依框架修改器是一个可以一键修改RuoYi框架包名、项目名等的工具。
地址:https://gitee.com/lpf_project/RuoYi-MT/releases
资料中已提供,将项目打成压缩包,直接修改即可:


5.1.2 新建业务模块
新建子模块
在sky父工程下创建sky-merchant子模块,在pom.xml中导入核心模块依赖

版本锁定
在RuoYi-Vue父工程pom.xml中进行版本锁定

添加模块依赖
在ruoyi-admin模块pom.xml中添加模块依赖

5.2 菜品管理
利用若依代码生成器(主子表模板),生成菜品管理的前后端代码。

5.2.1 代码生成
①准备SQL并导入数据库

②配置代码生成信息

③下载代码并导入项目

5.2.2 升级改造
页面组件
找到src/views/merchant/dish/index.vue文件,改造菜品查询列表和口味列表,如下:
<template>
<div class="app-container">
<el-form :model="queryParams" ref="queryRef" :inline="true" v-show="showSearch" label-width="68px">
<el-form-item label="菜品名称" prop="name">
<el-input
v-model="queryParams.name"
placeholder="请输入菜品名称"
clearable
@keyup.enter="handleQuery"
/>
</el-form-item>
<el-form-item label="售卖状态" prop="status">
<el-select v-model="queryParams.status" placeholder="请选择售卖状态" clearable>
<el-option
v-for="dict in dish_status"
:key="dict.value"
:label="dict.label"
:value="dict.value"
/>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="Search" @click="handleQuery">搜索</el-button>
<el-button icon="Refresh" @click="resetQuery">重置</el-button>
</el-form-item>
</el-form>
<el-row :gutter="10" class="mb8">
<el-col :span="1.5">
<el-button
type="primary"
plain
icon="Plus"
@click="handleAdd"
v-hasPermi="['merchant:dish:add']"
>新增</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="success"
plain
icon="Edit"
:disabled="single"
@click="handleUpdate"
v-hasPermi="['merchant:dish:edit']"
>修改</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="danger"
plain
icon="Delete"
:disabled="multiple"
@click="handleDelete"
v-hasPermi="['merchant:dish:remove']"
>删除</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="warning"
plain
icon="Download"
@click="handleExport"
v-hasPermi="['merchant:dish:export']"
>导出</el-button>
</el-col>
<right-toolbar v-model:showSearch="showSearch" @queryTable="getList"></right-toolbar>
</el-row>
<el-table v-loading="loading" :data="dishList" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55" align="center" />
<!-- <el-table-column label="主键" align="center" prop="id" /> -->
<el-table-column label="菜品名称" align="center" prop="name" />
<!-- <el-table-column label="售价" align="center" prop="price" /> -->
<el-table-column label="售价" align="center">
<template #default="{ row }">
<span>¥{{ row.price }}</span>
</template>
</el-table-column>
<el-table-column label="图片" align="center" prop="image" width="100">
<template #default="scope">
<image-preview :src="scope.row.image" :width="50" :height="50"/>
</template>
</el-table-column>
<el-table-column label="售卖状态" align="center" prop="status">
<template #default="scope">
<dict-tag :options="dish_status" :value="scope.row.status"/>
</template>
</el-table-column>
<el-table-column label="更新时间" align="center" prop="updateTime" width="180">
<template #default="scope">
<span>{{ parseTime(scope.row.updateTime, '{y}-{m}-{d} {h}:{i}:{s}') }}</span>
</template>
</el-table-column>
<el-table-column label="操作" align="center" class-name="small-padding fixed-width">
<template #default="scope">
<el-button link type="primary" icon="Edit" @click="handleUpdate(scope.row)" v-hasPermi="['merchant:dish:edit']">修改</el-button>
<el-button link type="primary" icon="Delete" @click="handleDelete(scope.row)" v-hasPermi="['merchant:dish:remove']">删除</el-button>
</template>
</el-table-column>
</el-table>
<pagination
v-show="total>0"
:total="total"
v-model:page="queryParams.pageNum"
v-model:limit="queryParams.pageSize"
@pagination="getList"
/>
<!-- 添加或修改菜品管理对话框 -->
<el-dialog :title="title" v-model="open" width="600px" append-to-body>
<el-form ref="dishRef" :model="form" :rules="rules" label-width="80px">
<el-form-item label="菜品名称" prop="name">
<el-input v-model="form.name" placeholder="请输入菜品名称" />
</el-form-item>
<el-form-item label="售价" prop="price">
<el-input v-model="form.price" placeholder="请输入售价" />
</el-form-item>
<el-form-item label="图片" prop="image">
<image-upload v-model="form.image"/>
</el-form-item>
<el-form-item label="描述信息" prop="description">
<el-input v-model="form.description" placeholder="请输入描述信息" />
</el-form-item>
<el-form-item label="售卖状态" prop="status">
<el-select v-model="form.status" placeholder="请选择售卖状态">
<el-option
v-for="dict in dish_status"
:key="dict.value"
:label="dict.label"
:value="parseInt(dict.value)"
></el-option>
</el-select>
</el-form-item>
<el-divider content-position="center">菜品口味关系信息</el-divider>
<el-row :gutter="10" class="mb8">
<el-col :span="1.5">
<el-button type="primary" icon="Plus" @click="handleAddDishFlavor">添加</el-button>
</el-col>
<el-col :span="1.5">
<el-button type="danger" icon="Delete" @click="handleDeleteDishFlavor">删除</el-button>
</el-col>
</el-row>
<el-table :data="dishFlavorList" :row-class-name="rowDishFlavorIndex" @selection-change="handleDishFlavorSelectionChange" ref="dishFlavor">
<el-table-column type="selection" width="50" align="center" />
<el-table-column label="序号" align="center" prop="index" width="50"/>
<el-table-column label="口味名称" prop="name" width="150">
<template #default="scope">
<!-- <el-input v-model="scope.row.name" placeholder="请输入口味名称" /> -->
<el-select v-model="scope.row.name" placeholder="请选择口味名称"
@change="changeFlavorName(scope.row)" >
<el-option
v-for="dishFlavor in dishFlavorListSelect"
:key="dishFlavor.name"
:label="dishFlavor.name"
:value="dishFlavor.name"
/>
</el-select>
</template>
</el-table-column>
<el-table-column label="口味列表" prop="value" width="350">
<template #default="scope">
<!-- <el-input v-model="scope.row.value" placeholder="请输入口味列表" /> -->
<el-select v-model="scope.row.value" placeholder="请选择口味列表" multiple
@focus="focusFlavorName(scope.row)" style="width: 90%;">
<el-option
v-for="value in checkValueList"
:key="value"
:label="value"
:value="value"
/>
</el-select>
</template>
</el-table-column>
</el-table>
</el-form>
<template #footer>
<div class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</template>
</el-dialog>
</div>
</template>
<script setup name="Dish">
import { listDish, getDish, delDish, addDish, updateDish } from "@/api/merchant/dish";
import { ref } from "vue";
const { proxy } = getCurrentInstance();
const { dish_status } = proxy.useDict('dish_status');
const dishList = ref([]);
const dishFlavorList = ref([]);
const open = ref(false);
const loading = ref(true);
const showSearch = ref(true);
const ids = ref([]);
const checkedDishFlavor = ref([]);
const single = ref(true);
const multiple = ref(true);
const total = ref(0);
const title = ref("");
const data = reactive({
form: {},
queryParams: {
pageNum: 1,
pageSize: 10,
name: null,
status: null,
},
rules: {
name: [
{ required: true, message: "菜品名称不能为空", trigger: "blur" }
],
price: [
{ required: true, message: "售价不能为空", trigger: "blur" }
],
image: [
{ required: true, message: "图片不能为空", trigger: "blur" }
],
status: [
{ required: true, message: "售卖状态不能为空", trigger: "change" }
],
}
});
const { queryParams, form, rules } = toRefs(data);
//-----------------------------
// 定义口味名称和口味列表静态数据
const dishFlavorListSelect=ref([
{name:"辣度",value:["不辣","微辣","中辣","重辣"]},
{name:"忌口",value:["不要葱","不要蒜","不要香菜","不要辣"]},
{name:"甜味",value:["无糖","少糖","半糖","多糖"]}
]);
// 存储当前选中口味列表数组
const checkValueList=ref([]);
// 定义改变口味名称时更新当前选中的口味列表
function changeFlavorName(row){
// 清空当前行value
row.value=[];
// 根据选中name去查找静态数据的value
checkValueList.value=dishFlavorListSelect.value.find(item=>item.name==row.name).value;
}
// 定义口味列表获取焦点时更新当前选中的口味列表
function focusFlavorName(row){
// 根据选中name去查找静态数据的value
checkValueList.value=dishFlavorListSelect.value.find(item=>item.name==row.name).value;
}
//-----------------------------
/** 查询菜品管理列表 */
function getList() {
loading.value = true;
listDish(queryParams.value).then(response => {
dishList.value = response.rows;
total.value = response.total;
loading.value = false;
});
}
// 取消按钮
function cancel() {
open.value = false;
reset();
}
// 表单重置
function reset() {
form.value = {
id: null,
name: null,
price: null,
image: null,
description: null,
status: null,
createTime: null,
updateTime: null
};
dishFlavorList.value = [];
proxy.resetForm("dishRef");
}
/** 搜索按钮操作 */
function handleQuery() {
queryParams.value.pageNum = 1;
getList();
}
/** 重置按钮操作 */
function resetQuery() {
proxy.resetForm("queryRef");
handleQuery();
}
// 多选框选中数据
function handleSelectionChange(selection) {
ids.value = selection.map(item => item.id);
single.value = selection.length != 1;
multiple.value = !selection.length;
}
/** 新增按钮操作 */
function handleAdd() {
reset();
open.value = true;
title.value = "添加菜品管理";
}
/** 修改按钮操作 */
function handleUpdate(row) {
reset();
const _id = row.id || ids.value
getDish(_id).then(response => {
form.value = response.data;
dishFlavorList.value = response.data.dishFlavorList;
// 将口味列表value字符串转为json数组
if(dishFlavorList.value!=null){
dishFlavorList.value.forEach(item => {
item.value = JSON.parse(item.value);
});
}
open.value = true;
title.value = "修改菜品管理";
});
}
/** 提交按钮 */
function submitForm() {
proxy.$refs["dishRef"].validate(valid => {
if (valid) {
form.value.dishFlavorList = dishFlavorList.value;
// 将口味列表中value通过JSON工具类转为字符串
if(form.value.dishFlavorList!=null){
form.value.dishFlavorList.forEach(item=>{
item.value = JSON.stringify(item.value)
})
}
if (form.value.id != null) {
updateDish(form.value).then(response => {
proxy.$modal.msgSuccess("修改成功");
open.value = false;
getList();
});
} else {
addDish(form.value).then(response => {
proxy.$modal.msgSuccess("新增成功");
open.value = false;
getList();
});
}
}
});
}
/** 删除按钮操作 */
function handleDelete(row) {
const _ids = row.id || ids.value;
proxy.$modal.confirm('是否确认删除菜品管理编号为"' + _ids + '"的数据项?').then(function() {
return delDish(_ids);
}).then(() => {
getList();
proxy.$modal.msgSuccess("删除成功");
}).catch(() => {});
}
/** 菜品口味关系序号 */
function rowDishFlavorIndex({ row, rowIndex }) {
row.index = rowIndex + 1;
}
/** 菜品口味关系添加按钮操作 */
function handleAddDishFlavor() {
let obj = {};
obj.name = "";
obj.value = "";
dishFlavorList.value.push(obj);
}
/** 菜品口味关系删除按钮操作 */
function handleDeleteDishFlavor() {
if (checkedDishFlavor.value.length == 0) {
proxy.$modal.msgError("请先选择要删除的菜品口味关系数据");
} else {
const dishFlavors = dishFlavorList.value;
const checkedDishFlavors = checkedDishFlavor.value;
dishFlavorList.value = dishFlavors.filter(function(item) {
return checkedDishFlavors.indexOf(item.index) == -1
});
}
}
/** 复选框选中数据 */
function handleDishFlavorSelectionChange(selection) {
checkedDishFlavor.value = selection.map(item => item.index)
}
/** 导出按钮操作 */
function handleExport() {
proxy.download('merchant/dish/export', {
...queryParams.value
}, `dish_${new Date().getTime()}.xlsx`)
}
getList();
</script>图片上传组件
由于之前的图片访问是本地的路径和服务,需要发起请求才能获取图片,现在我们使用了OSS,图片可直接访问,无需再次访问后端服务,所以前端的图片访问逻辑我们需要修改
-
修改文件位置:src/components/imageUpload/index.vue
-
如果图片路径是以http开头的,则不走后台服务访问,直接访问OSS,之前的不变,如下图

5.3 页面调整
如果使用若依框架项目做为脚手架,那么我们肯定需要在页面显示中,符合自己公司或者项目的标识才行,需要更换的地方很多,我们依次来解决它
-
浏览器标签页logo标识、标题
-
系统页面中的logo标识、标题
-
去除源码地址 & 文档地址
-
主题风格和菜单图标
-
登录名称及背景图
-


5.3.1 浏览器标签页icon、标题
找到资料中的logo图标,替换前端项目中的public文件夹,删除原有的favicon.ico,把新拷贝过来的logo更名为favicon.ico即可

找到根目录下的index.html文件,把title更换为自己想要的内容即可

5.3.2 系统页面中的logo、标题
找到资料中的logo文件,替换 src/assets/logo/logo.png文件

若依的系统页面标题引用的是开发环境的配置,我们只需要修改开发的环境的VITE_APP_TITLE属性即可

5.3.3 去除源码 & 文档

5.3.4 主题和自定义图标
在目前的前端项目中,已经提供了非常便利的操作方式,可以切换主题的风格
操作:点击右上角的头像,可以找到布局设置,如下操作

在前端代码中也有对应的操作,更好主题风格文件位置:src/setting.js

更换主题颜色文件位置:src/store/modules/settings.js

访问阿里巴巴矢量图库,搜索图标:https://www.iconfont.cn/search/index?searchType=icon&q=%E8%8F%9C%E5%93%81%E7%AE%A1%E7%90%86
 将下载好的图标复制到src/assets/icons/svg目录下,就可以给指定菜单设置图标了
将下载好的图标复制到src/assets/icons/svg目录下,就可以给指定菜单设置图标了

5.3.5 登录页面中标题、背景图
登录名称和背景图,我们可以直接找到登录的组件进行修改即可
组件位置:src/views/login.vue

























 970
970

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








