1、项目准备:创建数据库(之前已经创建则忽略),以及数据库连接
use heima;
-- 诗人表
create table peom(
id int unsigned primary key auto_increment comment 'ID',
author varchar(100) comment '姓名',
gender varchar(4) comment '性别, 1:男, 2:女',
dynasty varchar(100) comment '朝代',
title varchar(100) comment '头衔',
style varchar(100) comment '风格'
) comment '诗人表';
-- 测试数据
insert into peom(id,author,gender, dynasty, title, style) VALUES (null,'陶渊明','1','东晋末至南朝宋初期','诗人和辞赋家','古今隐逸诗人之宗');
insert into peom(id,author,gender, dynasty, title, style) VALUES (null,'王维','1','唐代','诗佛','空灵、寂静');
insert into peom(id,author,gender, dynasty, title, style) VALUES (null,'李商隐','2','唐代','诗坛鬼才','无');
insert into peom(id,author,gender, dynasty, title, style) VALUES (null,'李白','1','唐代','诗仙','豪放飘逸的诗风和丰富的想象力');
insert into peom(id,author,gender, dynasty, title, style) VALUES (null,'李清照','2','宋代','女词人','婉约风格');
insert into peom(id,author,gender, dynasty, title, style) VALUES (null,'杜甫','1','唐代','诗圣','反映社会现实和人民疾苦');
insert into peom(id,author,gender, dynasty, title, style) VALUES (null,'苏轼','1','北宋','文学家、书画家,诗神','清新豪健的诗风和独特的艺术表现力');2、编写pojo文件
package com.example.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Peot {
private Integer id;
private String author;
private String gender;
private String dynasty;
private String title;
private String style;
}package com.example.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Result {
private Integer code;//响应码,1 代表成功; 0 代表失败
private String msg; //响应信息 描述字符串
private Object data; //返回的数据
//增删改 成功响应
public static Result success(){
return new Result(1,"success",null);
}
//查询 成功响应
public static Result success(Object data){
return new Result(1,"success",data);
}
//失败响应
public static Result error(String msg){
return new Result(0,msg,null);
}
} 3、编写mapper文件,并测试sql语句是否正确
package com.example.mapper;
import com.example.pojo.Peot;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import java.util.List;
@Mapper
//@Mapper: 这个注解一般使用在Dao层接口上,
// 相当于一个mapper.xml文件,它的作用就是将接口生成一个动态代理类。加入了@Mapper注解,
// 目的就是为了不再写mapper映射文件。这个注解就是用来映射mapper.xml文件的。
public interface PeotMapper {
@Select("select * from peom")
public List<Peot> findAll();
} 4、编写service文件
package com.example.service;
import com.example.pojo.Peot;
import com.example.pojo.Result;
import java.util.List;
public interface PeotService {
public List<Peot> findAll();
} package com.example.service.impl;
import com.example.mapper.PeotMapper;
import com.example.pojo.Peot;
import com.example.pojo.Result;
import com.example.service.PeotService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
//@Service 是 Spring 框架提供的一种注解,用于标识一个类作为服务层组件 (Service)。
// 通过使用 @Service 注解,可以将一个普通的 Java 类标记为服务层组件,并由 Spring 容器进行管理和注入。
public class PeotServiceImpl implements PeotService {
@Autowired
private PeotMapper peotMapper;
//直接返回数据列表
@Override
public List<Peot> findAll() {
return peotMapper.findAll();
}
} 5、编写controller文件
package com.example.controller;
import com.example.pojo.Peot;
import com.example.pojo.Result;
import com.example.service.PeotService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@RestController
//相当于@ResponseBody+@Controller
//Controller中的方法会用于返回页面视图的
//@ResponseBody注解标识后,响应数据可以是文本或者JSON数据类型
public class PeotController {
@Autowired
private PeotService peotService;
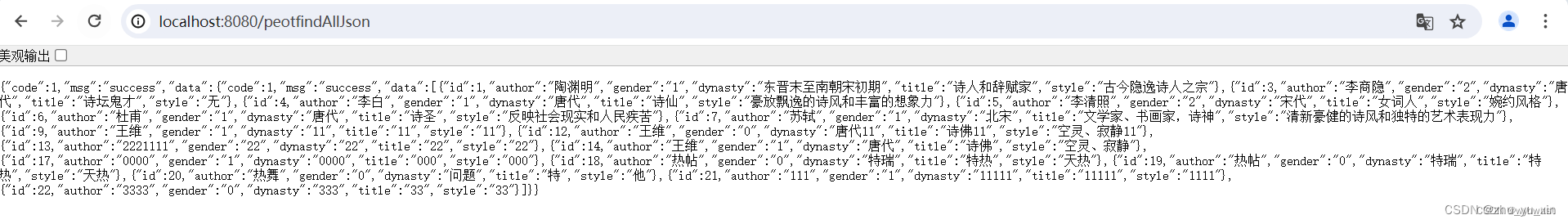
//查询全部,返回的是Result类型的json数据。
@RequestMapping("/peotfindAllJson")
public Result findAllJson(){
return Result.success(peotService.findAll());
}
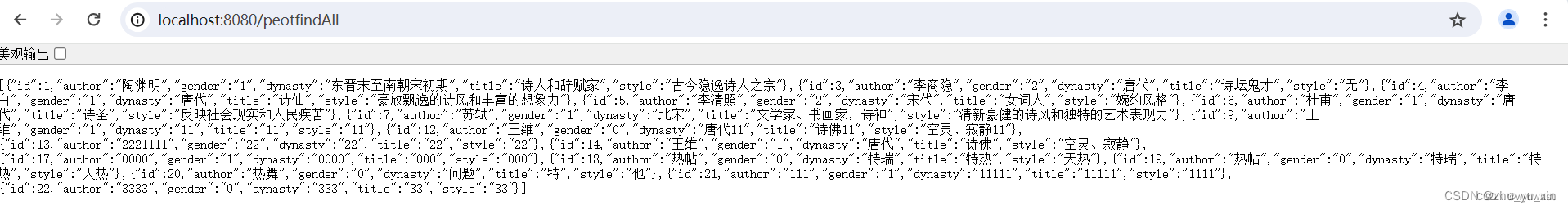
//查询全部,返回的是Result类型的json数据。
@RequestMapping("/peotfindAll")
public List<Peot> findAll(){
return peotService.findAll();
}
} 6、测试后端程序是否正确

 7、前后端联调
7、前后端联调
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>诗人信息</title>
</head>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
<body>
<h1 align="center">诗人信息列表展示</h1>
<div id="app" align="center">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>朝代</th>
<th>头衔</th>
<th>风格</th>
<th>操作</th>
</tr>
<tr align="center" v-for="(peot,index) in tableData">
<td>{{peot.id}}</td>
<td>{{peot.author}}</td>
<td>{{peot.gender}}</td>
<td>{{peot.dynasty}}</td>
<td>{{peot.title}}</td>
<td>{{peot.style}}</td>
<td class="text-center">
<!--a :href="'peot_edit.html?id='+peot.id"-->
<!--button type="button" @click="deleteId(peot.id)-->
修改
删除
</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#app",
data() {
return {
tableData: []
}
},
mounted(){
//https://mock.apifox.com/m1/3761592-3393136-default/peotfindAll?apifoxApiId=171587808
//peotfindAllJson 返回类型为Result
/* axios.get('peotfindAllJson').then(res=>{
if(res.data.code){
this.tableData = res.data.data;
}*/
//peotfindAll 返回类型为List类型
axios.get('peotfindAll').then(res=>{
this.tableData = res.data;
});
},
});
</script>
</html> 
自己设计的数据表,进行信息展示:
StudentMapper.java
package com.example.web.Mapper;
import com.example.web.Pojo.Student;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import java.util.List;
@Mapper
public interface StudentMapper {
@Select("select * from studentinformation")
public List<Student> Select();
}StudentService接口
package com.example.web.Service;
import com.example.web.Pojo.Student;
import java.util.List;
public interface StudentService {
public List<Student> SelectService();
}StudentService2.java
package com.example.web.Service;
import com.example.web.Mapper.StudentMapper;
import com.example.web.Pojo.Student;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class StudentService2 implements StudentService{
@Autowired
private StudentMapper studentMapper;
@Override
public List<Student> SelectService() {
return studentMapper.Select();
}
}StudentController.java
package com.example.web.Controller;
import com.example.web.Pojo.Student;
import com.example.web.Service.StudentService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@RestController
public class StudentController {
@Autowired
private StudentService studentService;
//查询全部,返回的是Student类型的list数据。
@RequestMapping("/StudentsAll")
public List<Student> selectController(){
return studentService.SelectService();
}
}Student.java
package com.example.web.Pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Student {
private String Sno;
private String Sname;
private String Ssex;
}student_list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学生信息</title>
</head>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
<body>
<h1 align="center">学生信息列表展示</h1>
<div id="app" align="center">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr align="center" v-for="student in tableData">
<td>{{student.sno}}</td>
<td>{{student.sname}}</td>
<td>{{student.ssex}}</td>
<td class="text-center">修改 删除</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#app",
data() {
return {
tableData: []
}
},
mounted(){
//https://mock.apifox.com/m1/3761592-3393136-default/peotfindAll?apifoxApiId=171587808
//peotfindAll 返回类型为List类型
axios.get('StudentsAll').then(res=>{
this.tableData = res.data;
});
},
});
</script>
</html> 





















 863
863











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








