
mapper层
package com.zyx.mapper;
import com.zyx.pojo.Poet;
import com.zyx.pojo.UserLogin;
import org.apache.ibatis.annotations.Delete;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import org.apache.ibatis.annotations.Update;
import java.util.List;
@Mapper
public interface PageBeanMapper {
//@Select("select count(*) from poem")
public Long count();
//@Select("select * from poem limit #{start},#{pageSize}")
public List<Poet> select(Integer start,Integer pageSize);
/*@Select("select * from information")
public List<Poet> list();*/
//带条件的查询
//@Select("select * from poem where author like concat('%',#{author},'%') ")
public List<Poet> list(String author,String style);
//@Delete("delete from poem where id=#{id}")
public int deletePoet(Integer id);
//@Select("select * from poem where id=#{id}")
public Poet poetfindById(Integer id);
//@Update("update poem set author=#{author},gender=#{gender},dynasty=#{dynasty},title=#{title} ,style=#{style} where id=#{id} ")
public boolean update(Poet poet);
//@Insert("insert into poem values (#{author},#{gender},#{dynasty},#{title},#{style})")
public int insert(Poet poet);
@Select("select * from user_login where name=#{name} and password=#{password}")
public UserLogin getByNameAndPassword(UserLogin userLogin);
}
service层
package com.zyx.service;
import com.zyx.pojo.PageBean;
import com.zyx.pojo.Poet;
import com.zyx.pojo.UserLogin;
public interface PageBeanService {
public PageBean page(Integer page, Integer pageSize,String author,String style);
public PageBean page(Integer page, Integer pageSize);
public int delete(Integer id);
public boolean update(Poet poet);
public Poet poetfindById(Integer id);
public boolean insert(Poet poet);
public UserLogin getByNameAndPassword(UserLogin userLogin);
}
package com.zyx.service.impl;
import com.github.pagehelper.PageInfo;
import com.zyx.mapper.PageBeanMapper;
import com.zyx.pojo.PageBean;
import com.zyx.pojo.Poet;
import com.zyx.pojo.UserLogin;
import com.zyx.service.PageBeanService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.github.pagehelper.PageHelper;
import java.util.List;
@Service
public class PageBeanServiceImpl implements PageBeanService {
@Autowired
private PageBeanMapper pageBeanMapper;
@Override
public PageBean page(Integer page, Integer pageSize,String author,String style) {
/*int total=poetMapper.count();
int start=(page-1)*pageSize;
List<Poet> poetList=poetMapper.select(start, pageSize,name,style);
PageBean pageBean=new PageBean(total,poetList);
return pageBean;*/
// 设置分页参数
PageHelper.startPage(page, pageSize);
// 执行分页查询
List<Poet> poetList = pageBeanMapper.list(author,style);
// 获取分页结果
PageInfo<Poet> p = new PageInfo(poetList);
//封装PageBean
PageBean pageBean = new PageBean(p.getTotal(), p.getList());
return pageBean;
}
@Override
public PageBean page(Integer page, Integer pageSize) {
Long total=pageBeanMapper.count();
int start=(page-1)*pageSize;
List<Poet> poetList=pageBeanMapper.select(start, pageSize);
PageBean pageBean=new PageBean(total,poetList);
return pageBean;
}
@Override
public int delete(Integer id) {
return pageBeanMapper.deletePoet(id);
}
@Override
public boolean update(Poet poet) {
return pageBeanMapper.update(poet);
}
@Override
public Poet poetfindById(Integer id) {
return pageBeanMapper.poetfindById(id);
}
@Override
public boolean insert(Poet poet) {
int result = pageBeanMapper.insert(poet);
return result==1;
}
@Override
public UserLogin getByNameAndPassword(UserLogin userLogin) {
return pageBeanMapper.getByNameAndPassword(userLogin);
}
}
controller层
package com.zyx.controller;
import com.zyx.pojo.PageBean;
import com.zyx.pojo.Poet;
import com.zyx.pojo.Result;
import com.zyx.pojo.UserLogin;
import com.zyx.service.PageBeanService;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import javax.servlet.http.HttpServletRequest;
@Slf4j
@RestController
public class PageBeanController {
@Autowired
private PageBeanService pageBeanService;
@GetMapping("/poet1/{page}/{pageSize}")
public Result select( @PathVariable Integer page, @PathVariable Integer pageSize, String author,String style) {
PageBean pageBean=pageBeanService.page(page,pageSize,author,style);
return Result.success(pageBean);
}
@GetMapping("/poet/{page}/{pageSize}")
public Result select( @PathVariable Integer page, @PathVariable Integer pageSize) {
PageBean pageBean=pageBeanService.page(page,pageSize);
return Result.success(pageBean);
}
@RequestMapping("/deletePoet")
public int deletePoet(Integer id){
return pageBeanService.delete(id);
}
@RequestMapping("/poetupdate")
public Result updatePoet(@RequestBody Poet poet){
boolean r = pageBeanService.update(poet);
if(r) {
// 成功 code==1
return Result.success();
} else {
// 失败 code==0
return Result.error("更新失败");
}
}
@RequestMapping("/poetfindById/{id}")
public Result poetfindById(@PathVariable("id") Integer id) {
return Result.success(pageBeanService.poetfindById(id));
}
@RequestMapping("/poetinsert")
public Result insert( @RequestBody Poet poet){
boolean result = pageBeanService.insert(poet);
if(result) {
// 成功 code==1
return Result.success();
} else {
// 失败 code==0
return Result.error("添加失败");
}
}
//采用form传参数
@PostMapping("/login_session")
public Result login(HttpServletRequest request, @RequestBody UserLogin userLogin) {
UserLogin u = pageBeanService.getByNameAndPassword(userLogin);
if (u!= null) {
request.getSession().setAttribute("user", userLogin.getName());
String user1 = (String) request.getSession().getAttribute("user");
System.out.println("查询不为空。"+user1);
return Result.success(u);
}
else{
String user1 = (String) request.getSession().getAttribute("user");
System.out.println("查询为空。"+user1);
return Result.error("用户名或密码错误");
}
}
@GetMapping("/logout")
public Result logout(HttpServletRequest request) {
//清理Session中保存的当前登录用户的id
request.getSession().removeAttribute("user");
return Result.success("退出成功");
}
@GetMapping("/index1")
public Result index1(HttpServletRequest request ) {
String user1 = (String) request.getSession().getAttribute("user");
if (user1 != null) {
System.out.println(Result.success());
return Result.success();
} else {
return Result.error("无权限");
}
}
}xml文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.zyx.mapper.PageBeanMapper">
<select id="count" resultType="Long">
select count(*) from poem
</select>
<select id="select" resultType="com.zyx.pojo.Poet">
select * from poem limit #{start},#{pageSize}
</select>
<select id="list" resultType="com.zyx.pojo.Poet">
select * from poem where author like concat('%',#{author},'%') and style like concat('%',#{style},'%')
</select>
<delete id="deletePoet" parameterType="int">
delete from poem where id=#{id}
</delete>
<select id="poetfindById" resultType="com.zyx.pojo.Poet">
select * from poem where id=#{id}
</select>
<update id="update" parameterType="com.zyx.pojo.Poet">
update poem set author=#{author},gender=#{gender},dynasty=#{dynasty},title=#{title} ,style=#{style} where id=#{id}
</update>
<insert id="insert" parameterType="com.zyx.pojo.Poet">
insert into poem(id,author,gender,dynasty,title,style) values (#{id},#{author},#{gender},#{dynasty},#{title},#{style})
</insert>
</mapper>HTML文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录后信息放在session中</title>
<!-- 引入组件库 -->
<script src="js/jquery.min.js"></script>
<script src="js/vue.js"></script>
<script src="js/element.js"></script>
<script src="js/axios-0.18.0.js"></script>
<link rel="stylesheet" href="js/element.css">
</head>
<body>
<div id="app" style="position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);">
<el-alert
v-if="showError"
title="账号或密码错误"
type="error"
center
show-icon
style="position: absolute; top: 50%; left: 50%; transform: translate(-42%, -400%);">
</el-alert>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="姓名">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input v-model="form.password"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit" style="font-size: 20px; padding: 10px 20px; width: 200px;">登录</el-button>
</el-form-item>
</el-form>
</div>
<script>
new Vue({
el:"#app",
data:{
showError: false,
form: {
name: '',
password: ''
},
tableData: []
},
methods:{
onSubmit() {
var url = `/login_session`
console.log(this.form.name);
console.log(this.form.password);
axios.post(url, {
name: this.form.name,
password: this.form.password
})
.then(response => {
if(response.data.code==1) {
this.tableData = response.data;
console.log(this.tableData);
location.href = '/show.html'
//注意,一定要退出登录,才能再次输入密码账号验证,否则session依然有效。
}
else if(response.data.code==0){
this.tableData=response.data;
this.showError=true;
setTimeout(() => {
this.showError = false; // 隐藏错误提示
}, 3000);
}
})
.catch(error=>{
console.error(error);
})
}
}
})
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>查询出所有并分页控件显示</title>
<link rel="stylesheet" href="js/element.css">
</head>
<body style="align:center">
<div id="app" style="width: 80%;align:center">
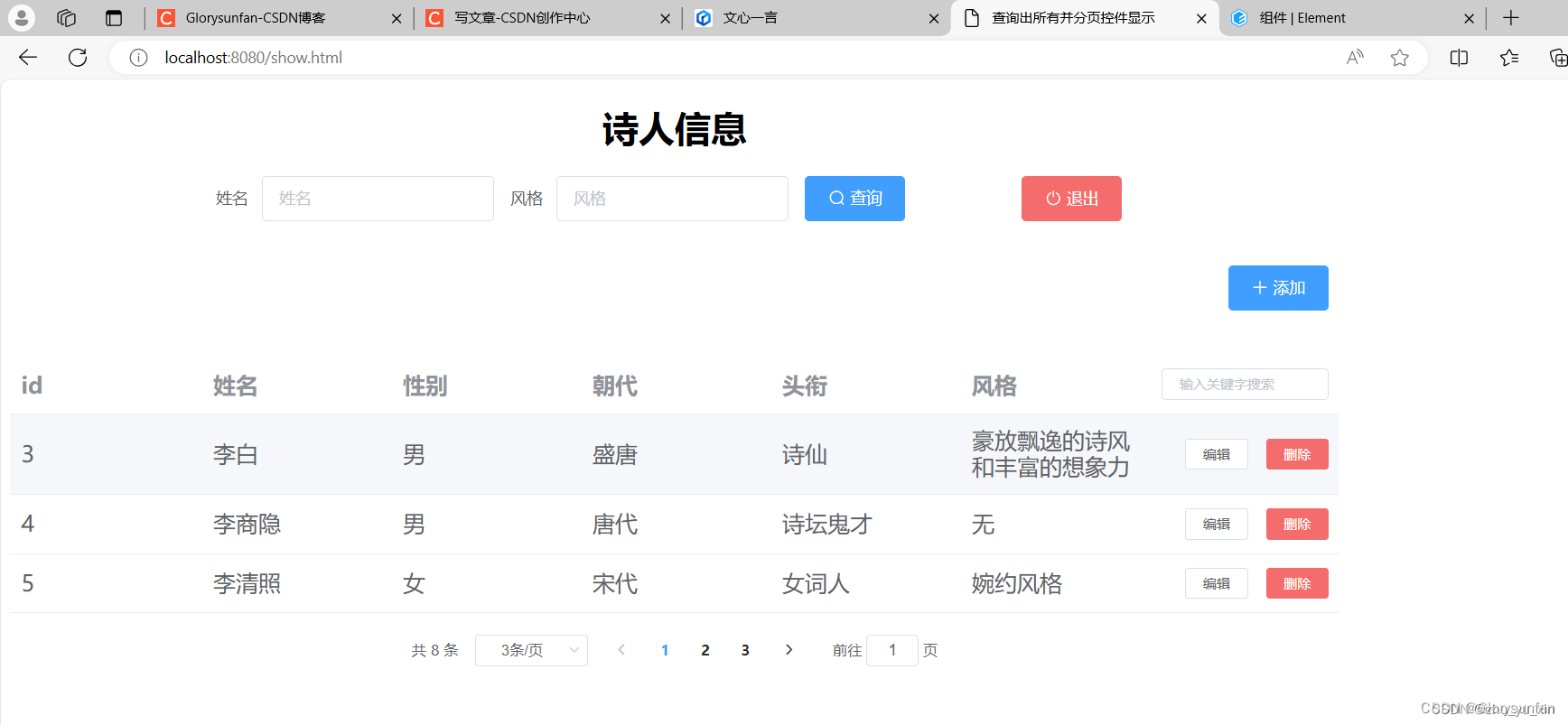
<h1 align="center">诗人信息</h1>
<p align="center">
<el-form :inline="true" :model="formInline" class="demo-form-inline">
<el-form-item label="姓名">
<el-input v-model="formInline.author" placeholder="姓名"></el-input>
</el-form-item>
<el-form-item label="风格">
<el-input v-model="formInline.style" placeholder="风格"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" @click="onSubmit">查询</el-button>
<!--
<el-button type="primary" @click="onSubmit">查询</el-button>
-->
</el-form-item>
<el-form-item>
</el-form-item>
<el-form-item>
</el-form-item>
<el-form-item>
</el-form-item>
<el-form-item>
</el-form-item>
<el-form-item>
</el-form-item>
<el-form-item>
</el-form-item>
<el-form-item>
<el-button type="danger" icon="el-icon-switch-button" @click="logout">退出</el-button>
</el-form-item>
</el-form>
</p>
<p align="right">
<el-form :inline="true" :model="formInline" class="demo-form-inline">
<el-form-item>
<el-button type="primary" icon="el-icon-plus" @click="insert">添加</el-button>
</el-form-item>
</el-form>
</p>
<el-table
:data="tableData.filter(data => !search || data.author.toLowerCase().includes(search.toLowerCase()))"
style="width: 100%;align:center;font-size: 20px">
<el-table-column
label="id"
prop="id">
</el-table-column>
<el-table-column
label="姓名"
prop="author">
</el-table-column>
<el-table-column
label="性别"
prop="gender">
</el-table-column>
<el-table-column
label="朝代"
prop="dynasty">
</el-table-column>
<el-table-column
label="头衔"
prop="title">
</el-table-column>
<el-table-column
label="风格"
prop="style">
</el-table-column>
<el-table-column align="right">
<template slot="header" slot-scope="scope">
<el-input
v-model="search"
size="mini"
placeholder="输入关键字搜索"/>
</template>
<template slot-scope="scope">
<el-button
size="mini"
@click="handleEdit(scope.row.id)">编辑</el-button>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.row.id)">删除</el-button>
</template>
</el-table-column>
</el-table>
<p align="center">
<el-pagination
layout="total, sizes, prev, pager, next, jumper"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[3, 5, 10, 20]"
:page-size="pageSize"
:total="total">
</el-pagination>
</p>
</div>
<!-- 引入组件库 -->
<script src="js/jquery.min.js"></script>
<script src="js/vue.js"></script>
<script src="js/element.js"></script>
<script src="js/axios-0.18.0.js"></script>
<script>
new Vue({
el:"#app",
data: {
search: '',
currentPage: 1,
pageSize: 3,
total: null,
tableData: [],
formInline: {
author: '',
style: ''
}
},
methods: {
logout(){
window.open('http://localhost:8080/logout')
},
insert(){
window.open('http://localhost:8080/poet_insert.html')
},
handleEdit(id) {
window.open('http://localhost:8080/poet_edit.html?id='+id)
console.log(index, row);
},
handleDelete(id) {
var _thisd = this;
if (window.confirm("确定要删除该条数据吗???")) {
axios.post('/deletePoet?id=' + id)
.then(function (response) {
alert("删除成功")
_thisd.findAll();
})
.catch(function (error) {
console.log(error);
});
}
console.log(index, row);
},
handleSizeChange(val) {
this.pageSize = val;
this.findAll();
console.log(`每页 ${val} 条`);
},
handleCurrentChange(val) {
this.currentPage = val;
this.findAll();
console.log(`当前页: ${val}`);
},
onSubmit() {
/*
var url = `/poet1/${this.currentPage}/${this.pageSize}?author=${encodeURIComponent(this.formInline.author)}`
*/
var url = `/poet1/${this.currentPage}/${this.pageSize}?author=${encodeURIComponent(this.formInline.author)}&style=${encodeURIComponent(this.formInline.style)}`
console.log(this.formInline.author);
console.log(this.formInline.style);
axios.get(url)
.then(res =>{
this.tableData = res.data.data.rows;
this.total=res.data.data.total;
console.log(this.tableData);
console.log(this.total);
})
.catch(error=>{
console.error(error);
})
},
/*deleteId:function (id) {
var _thisd = this;
if (window.confirm("确定要删除该条数据吗???")) {
axios.post('/deletePoet?id=' + id)
.then(function (response) {
alert("删除成功")
_thisd.findAll();
})
.catch(function (error) {
console.log(error);
});
}
},*/
/*findAll() {
var url = `/poet/${this.currentPage}/${this.pageSize}`
axios.get(url)
.then(res =>{
this.tableData = res.data.data.rows;
this.total=res.data.data.total;
console.log(this.tableData);
console.log(this.total);
})
.catch(error=>{
console.error(error);
})
}
},
*/
findAll() {
var url1 = `/index1`
axios.get(url1)
.then(response => {
this.tableData1 = response.data;
console.log(this.tableData1);
})
.catch(error=>{
console.error(error);
})
var url = `/poet/${this.currentPage}/${this.pageSize}`
axios.get(url)
.then(res => {
this.tableData = res.data.data.rows;
this.total = res.data.data.total;
console.log(this.tableData);
console.log(this.total);
})
.catch(error => {
console.error(error);
})
},
},
created(){
this.findAll();
}
})
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
</head>
<body>
<div id="app">
<table border="1">
<tr>
<td>id</td>
<td><input type="text" v-model="poet.id"> </td>
</tr>
<tr>
<td>姓名</td>
<td><input type="text" v-model="poet.author"> </td>
</tr>
<tr>
<td>性别</td>
<td><input type="text" v-model="poet.gender"></td>
</tr>
<tr>
<td>朝代</td>
<td><input type="text" v-model="poet.dynasty"></td>
</tr>
<tr>
<td>头衔</td>
<td><input type="text" v-model="poet.title"></td>
</tr>
<tr>
<td>风格</td>
<td><input type="text" v-model="poet.style"></td>
</tr>
<tr>
<td></td>
<td><input type="button" @click="addpoet" value="增加"> </td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
poet: {
"id":"",
"author":"",
"gender":"",
"dynasty":"",
"title":"",
"style":""
} //详情
},
methods: {
addpoet() {
var url = 'poetinsert'
axios.post(url,this.poet)
.then(res => {
var baseResult = res.data
if(baseResult.code == 1) {
// 成功
location.href = 'show.html'
} else {
// 失败
alert(baseResult.message)
}
})
.catch(err => {
console.error(err);
})
}
},
})
</script>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
</head>
<body>
<div id="app">
<table border="1">
<tr>
<td>编号</td>
<td><input type="text" v-model="this.id"> </td>
</tr>
<tr>
<td>姓名</td>
<td><input type="text" v-model="poet.author"> </td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="text" v-model="poet.gender" >
</td>
</tr>
<tr>
<td>朝代</td>
<td><input type="text" v-model="poet.dynasty"> </td>
</tr>
<tr>
<td>头衔</td>
<td><input type="text" v-model="poet.title"> </td>
</tr>
<tr>
<td>风格</td>
<td><input type="text" v-model="poet.style"> </td>
</tr>
<tr>
<td></td>
<td><input type="button" @click="updatePoet" value="更新"> </td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
id: '',
poet: {}, //详情
},
methods: {
selectById() {
//${this.id}
var url = `poetfindById/${this.id}` //注意这里是反引号
//反引号(backticks,也称为模板字符串或模板字面量)是ES6(ECMAScript 2015)中引入的一种新字符串字面量功能,
// 它允许您在字符串中嵌入表达式。反引号用`(键盘上通常位于Tab键上方)来界定字符串的开始和结束。
axios.get(url)
.then(response => {
var baseResult = response.data
if(baseResult.code == 1) {
this.poet = baseResult.data
}
})
.catch( error => {})
},
updatePoet() {
var url = 'poetupdate'
axios.put(url,this.poet)
.then(res => {
var baseResult = res.data
if(baseResult.code == 1) {
// 成功
location.href ='show.html'
} else {
// 失败
alert(baseResult.message)
}
})
.catch(err => {
console.error(err);
})
},
},
created() {
// 获得参数id值
this.id = location.href.split("?id=")[1]
// 通过id查询详情
this.selectById()
},
})
</script>
</html>

























 87
87











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








