
controller层:
PoetCtroller.java
package com.zyx.controller;
import com.zyx.pojo.Poet;
import com.zyx.pojo.Result;
import com.zyx.service.PoetService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@RestController
public class PoetController {
@Autowired
private PoetService poetService;
@RequestMapping("/findAll")
public List<Poet> findAll(){
return poetService.findAll();
}
@RequestMapping("/findAllJson")
public Result findAllJson(){
return Result.success(poetService.findAll()) ;
}
@RequestMapping("/deletePoet")
public void deletePoet(Integer id){
poetService.deletePoet(id);
}
@RequestMapping("/poetfindById/{id}")
public Result poetfindById(@PathVariable("id") Integer id) {
return Result.success(poetService.poetfindById(id));
}
@RequestMapping("/poetupdate")
public Result updatePoet(@RequestBody Poet poet){
boolean r = poetService.updatePoet(poet);
if(r) {
// 成功 code==1
return Result.success();
} else {
// 失败 code==0
return Result.error("更新失败");
}
}
@RequestMapping("/poetinsert")
public Result insertUser(@RequestBody Poet poet){
boolean result =poetService.insertUser(poet);
if(result) {
// 成功 code==1
return Result.success();
} else {
// 失败 code==0
return Result.error("添加失败");
}
}
}
mapper层:
PoetMapper.java
package com.zyx.mapper;
import com.zyx.pojo.Poet;
import org.apache.ibatis.annotations.*;
import java.util.List;
@Mapper
public interface PoetMapper {
@Select("select * from poem")
public List<Poet> findAll();
@Delete("delete from poem where id=#{id}")
public int deletePoet(Integer id);
@Select("select * from poem where id=#{id}")
public Poet poetfindById(Integer ID);
@Update("update poem set author=#{author},gender=#{gender},dynasty=#{dynasty},title=#{title} ,style=#{style} where id=#{id} ")
public boolean updatePoet(Poet poet);
@Insert("insert into poem(author, gender, dynasty, title, style) values (#{author}, #{gender}, #{dynasty}, #{title}, #{style})")
public int insert(Poet poet);
}pojo层:
Poet.java
package com.zyx.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Poet {
private Integer id;
private String author;
private String gender;
private String dynasty;
private String title;
private String style;
}
pojo层:
Result.java
package com.zyx.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Result {
private Integer code;//响应码,1 代表成功; 0 代表失败
private String msg; //响应信息 描述字符串
private Object data; //返回的数据
public static Result success(){
return new Result(1,"success",null);
}
public static Result success(Object data){
return new Result(1,"success",data);
}
public static Result error(String str){
return new Result(1,str,null);
}
}
service层:
PoetService
PoetServiceImpl
package com.zyx.service;
import com.zyx.pojo.Poet;
import java.util.List;
public interface PoetService {
public List<Poet> findAll();
public int deletePoet(Integer id);
public Poet poetfindById(Integer id);
public boolean updatePoet(Poet poet);
public boolean insertUser(Poet poet);
}
package com.zyx.service.impl;
import com.zyx.mapper.PoetMapper;
import com.zyx.pojo.Poet;
import com.zyx.service.PoetService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class PoetServiceImpl implements PoetService {
@Autowired
private PoetMapper poetMapper;
@Override
public List<Poet> findAll() {
return poetMapper.findAll();
}
@Override
public int deletePoet(Integer id) {
return poetMapper.deletePoet(id);
}
@Override
public Poet poetfindById(Integer id) {
return poetMapper.poetfindById(id);
}
@Override
public boolean updatePoet(Poet poet) {
return poetMapper.updatePoet(poet);
}
@Override
public boolean insertUser(Poet poet) {
int result = poetMapper.insert(poet);
return result == 1;
}
}
html层
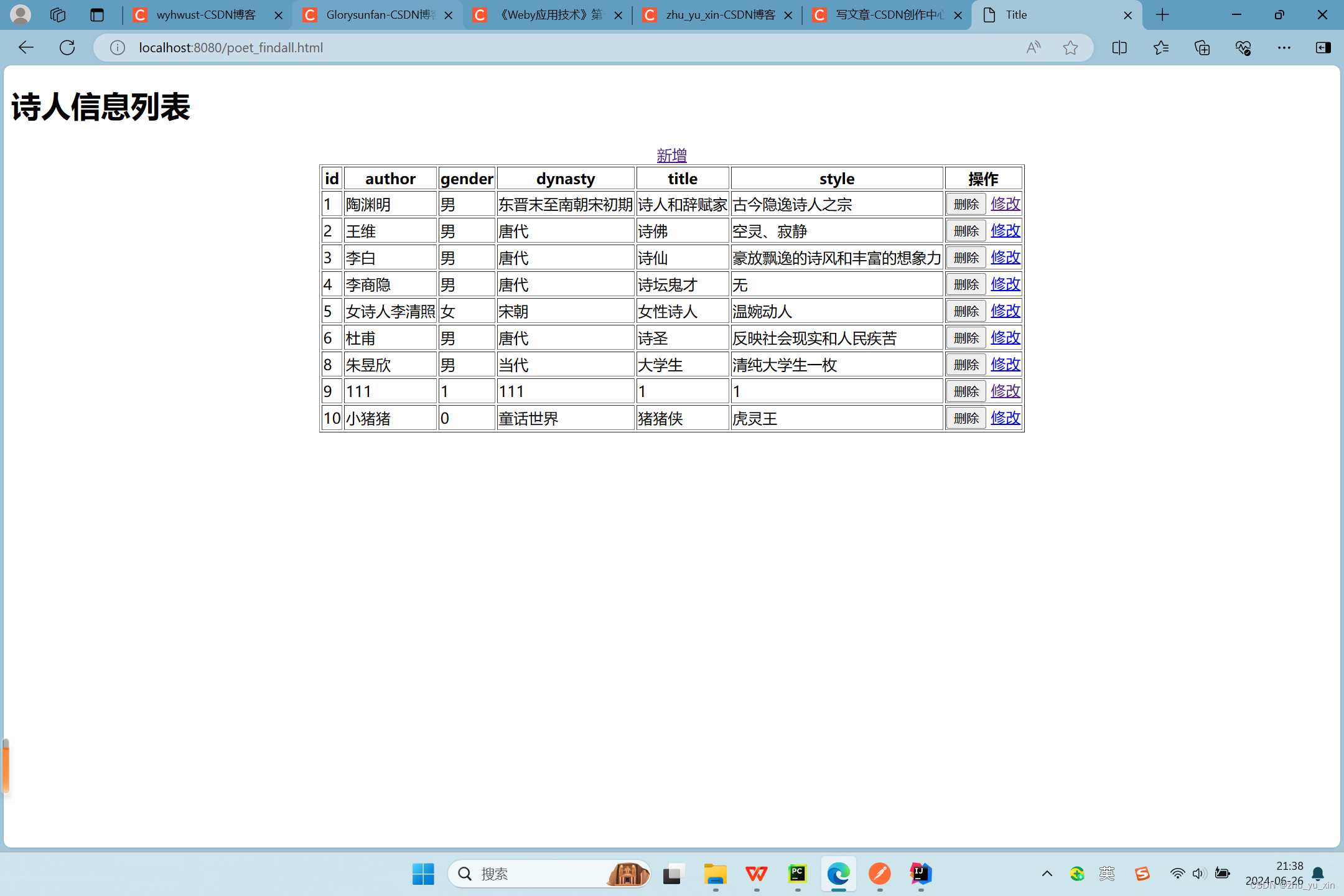
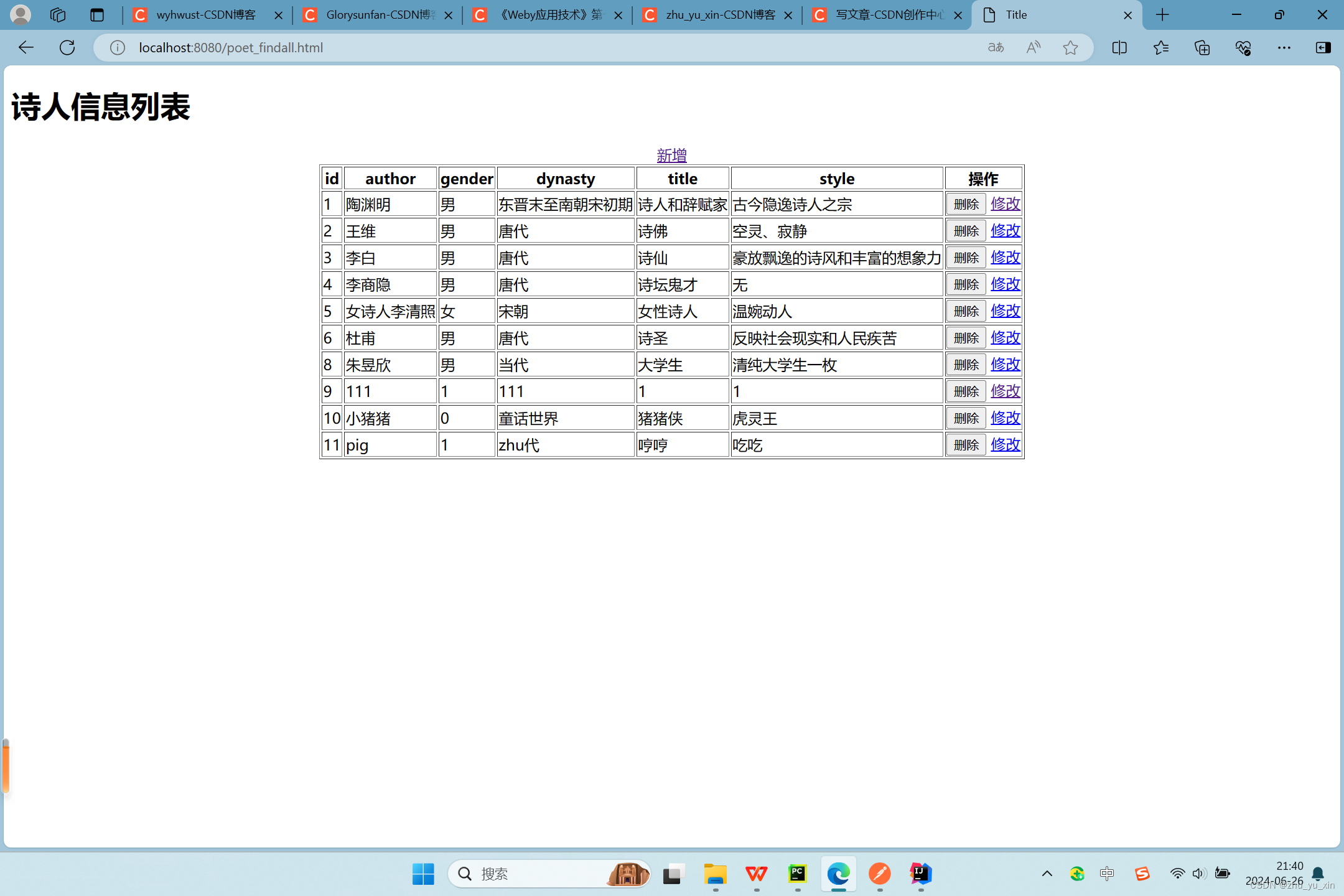
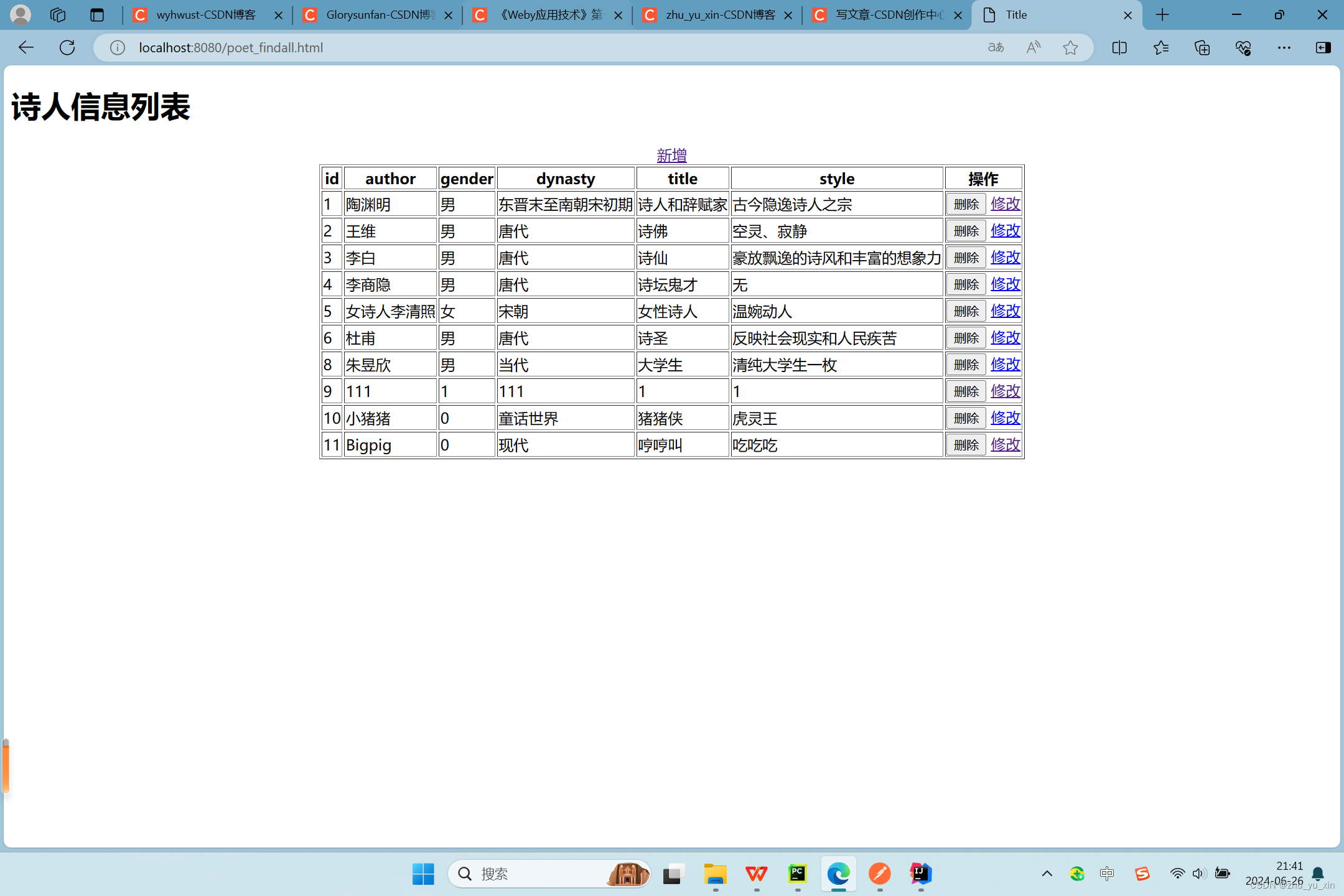
poet_findall.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
</head>
<body>
<h1>诗人信息列表</h1>
<div id="app" align="center">
<a href="poet_insert.html">新增</a>
<table border="1">
<tr>
<th>id</th>
<th>author</th>
<th>gender</th>
<th>dynasty</th>
<th>title</th>
<th>style</th>
<th>操作</th>
</tr>
<tr v-for="poet in poetList">
<td>{{poet.id}}</td>
<td>{{poet.author}}</td>
<td>{{poet.gender}}</td>
<td>{{poet.dynasty}}</td>
<td>{{poet.title}}</td>
<td>{{poet.style}}</td>
<td>
<button type="button" @click="deleteId(poet.id)">删除</button>
<a :href="'poet_edit.html?id='+poet.id">修改</a>
</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el:"#app",
data() {
return {
poetList:[]
}
},
mounted(){
axios.get('/findAllJson').then(res=>{
if(res.data.code){
this.poetList = res.data.data;
}
}
)},
methods:{
findAll:function () {
var _this = this;
axios.post('/findAllJson', {
})
.then(function (response) {
_this.poetList = response.data.data;//响应数据给tableData赋值
})
.catch(function (error) {
console.log(error);
});
},
deleteId:function (id) {
var _this = this;
if (window.confirm("确定要删除该条数据吗???")){
axios.post('/deletePoet?id='+id)
.then(function (response) {
alert("删除成功")
_this.findAll();
})
.catch(function (error) {
console.log(error);
});
}
}
}
})
</script>
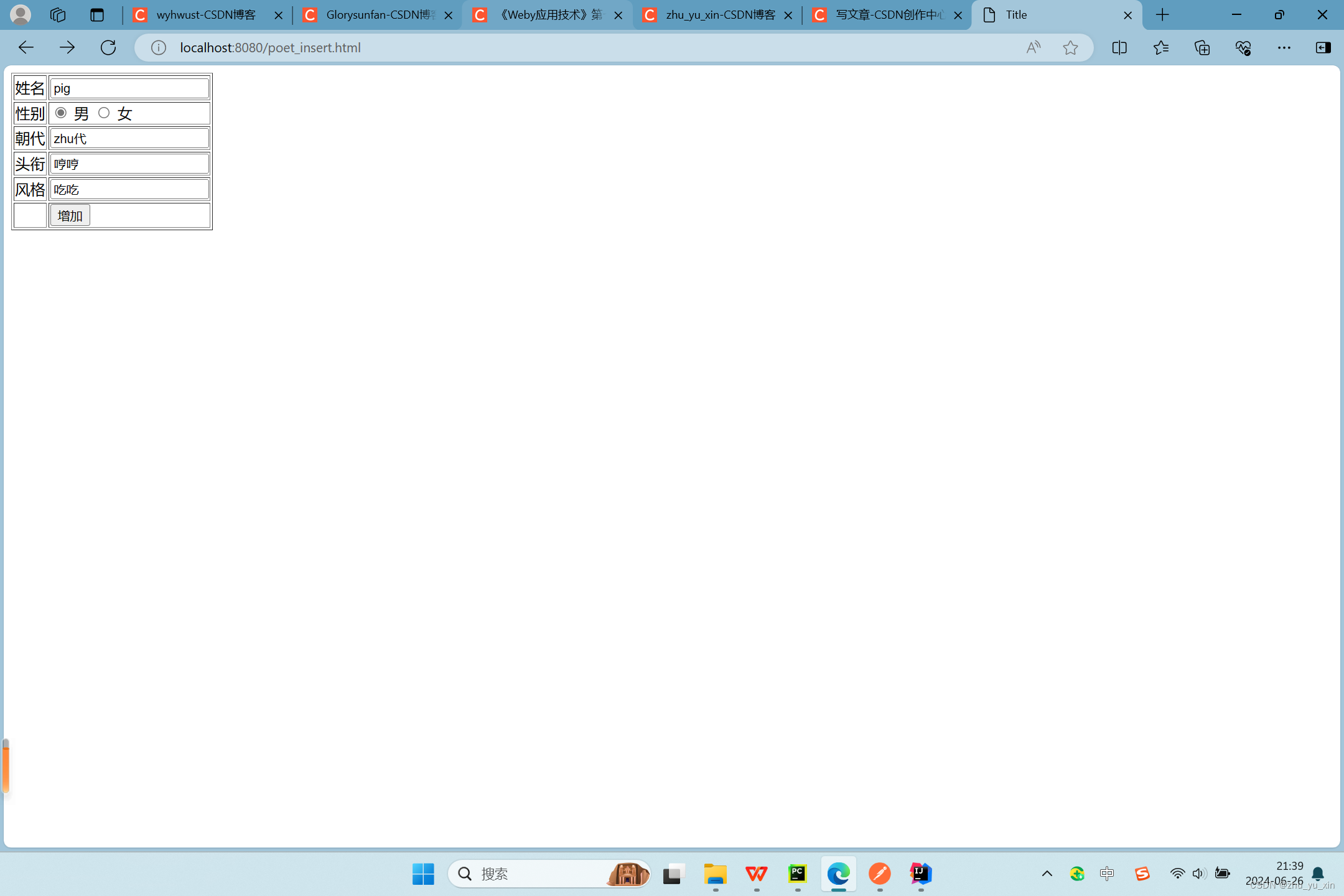
</html>poet_insert.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
</head>
<body>
<div id="app">
<table border="1">
<tr>
<td>姓名</td>
<td><input type="text" v-model="poet.author"> </td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="gender" v-model="poet.gender" value="1"> 男
<input type="radio" name="gender" v-model="poet.gender" value="0"> 女
</td>
</tr>
<tr>
<td>朝代</td>
<td><input type="text" v-model="poet.dynasty"> </td>
</tr>
<tr>
<td>头衔</td>
<td><input type="text" v-model="poet.title"> </td>
</tr>
<tr>
<td>风格</td>
<td><input type="text" v-model="poet.style"> </td>
</tr>
<tr>
<td></td>
<td><input type="button" @click="addPoet" value="增加"> </td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
poet: {
"author":"",
"gender":"",
"dynasty":"",
"title":"",
"style":""
} //详情
},
methods: {
addPoet() {
var url = 'poetinsert'
axios.post(url,this.poet)
.then(res => {
var baseResult = res.data
if(baseResult.code == 1) {
// 成功
location.href = 'poet_findall.html'
} else {
// 失败
alert(baseResult.message)
}
})
.catch(err => {
console.error(err);
})
}
},
})
</script>
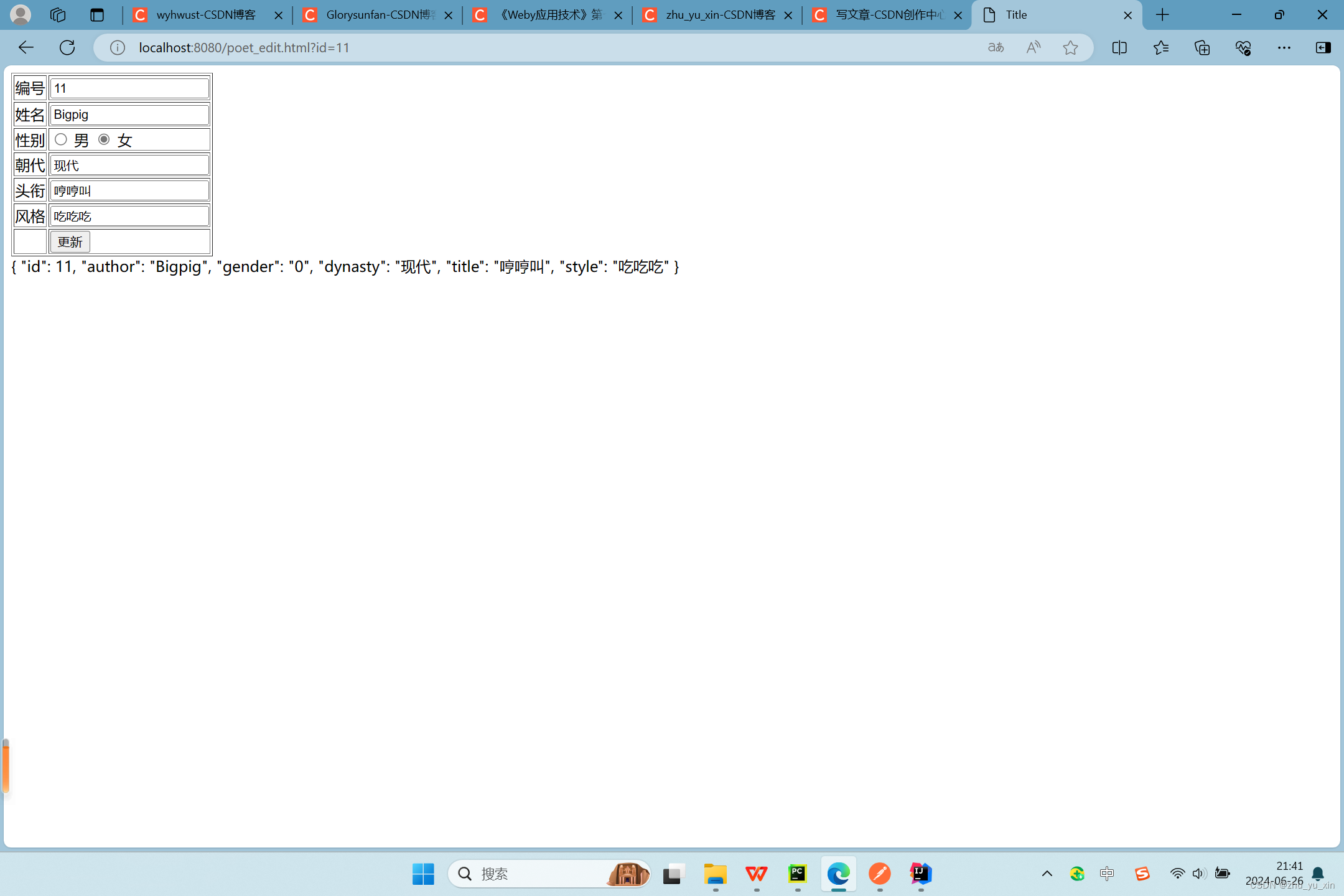
</html>poet_edit.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
</head>
<body>
<div id="app">
<table border="1">
<tr>
<td>编号</td>
<td><input type="text" v-model="this.id"> </td>
</tr>
<tr>
<td>姓名</td>
<td><input type="text" v-model="poet.author"> </td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="gender" v-model="poet.gender" value="1"> 男
<input type="radio" name="gender" v-model="poet.gender" value="0"> 女
</td>
</tr>
<tr>
<td>朝代</td>
<td><input type="text" v-model="poet.dynasty"> </td>
</tr>
<tr>
<td>头衔</td>
<td><input type="text" v-model="poet.title"> </td>
</tr>
<tr>
<td>风格</td>
<td><input type="text" v-model="poet.style"> </td>
</tr>
<tr>
<td></td>
<td><input type="button" @click="updatePoet" value="更新"> </td>
</tr>
</table>
{{poet}}
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
id: '',
poet: {}, //详情
},
methods: {
selectById() {
//${this.id}
var url = `poetfindById/${this.id}` //注意这里是反引号
//反引号(backticks,也称为模板字符串或模板字面量)是ES6(ECMAScript 2015)中引入的一种新字符串字面量功能,
// 它允许您在字符串中嵌入表达式。反引号用`(键盘上通常位于Tab键上方)来界定字符串的开始和结束。
axios.get(url)
.then(response => {
var baseResult = response.data
if(baseResult.code == 1) {
this.poet = baseResult.data
}
})
.catch( error => {})
},
updatePoet() {
var url = 'poetupdate'
axios.put(url,this.poet)
.then(res => {
var baseResult = res.data
if(baseResult.code == 1) {
// 成功
location.href = 'poet_findall.html'
} else {
// 失败
alert(baseResult.message)
}
})
.catch(err => {
console.error(err);
})
},
},
created() {
// 获得参数id值
this.id = location.href.split("?id=")[1]
// 通过id查询详情
this.selectById()
},
})
</script>
</html>



























 155
155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








