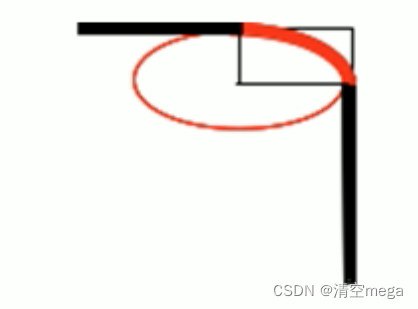
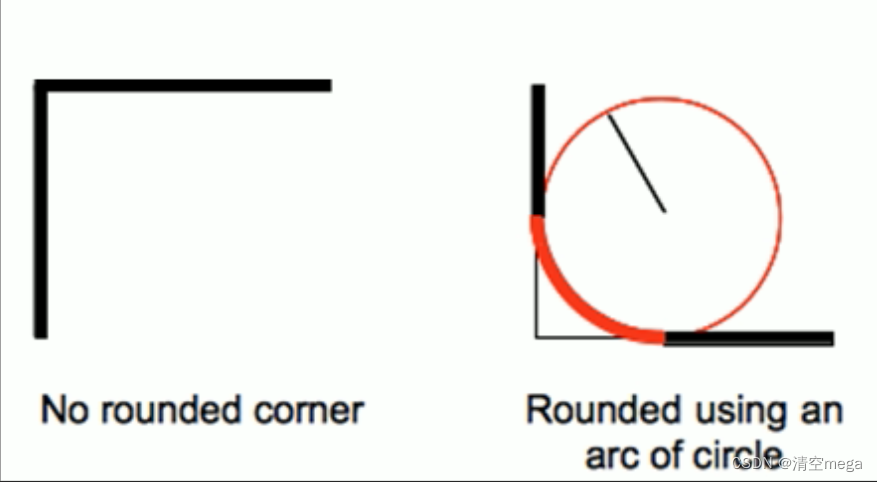
一.圆角边框原理
只需要在已有的盒子标签里面添加属性如下即可:
border-radius:10px;


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{
text-align:center;
line-height:100px;
border:15px solid blue;
width:200px;
height:100px;
border-radius:15px;
}
</style>
</head>
<body>
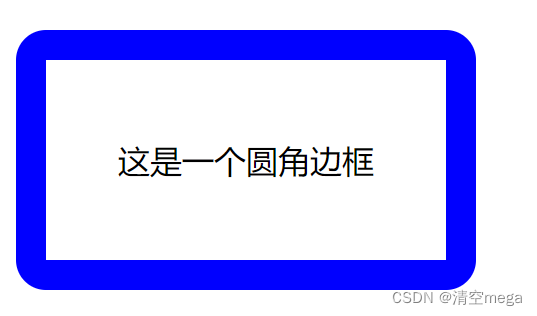
<p>这是一个圆角边框</p>
</body>
</html> 
二.圆角边框使用
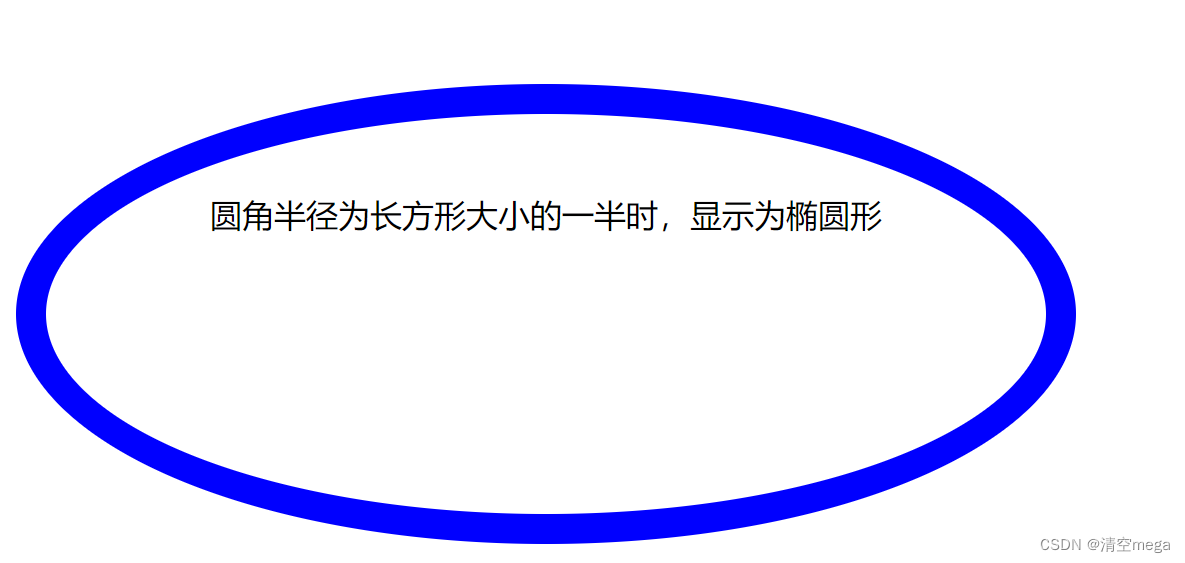
单位可以像上述那样,直接写成像素;亦可像如下这样写成百分比的形式:当比例为50%时,即半径与矩形的一半相等——即为圆形(此时是宽度的一半!)
border-radius:50%;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{
text-align:center;
line-height:100px;
border:15px solid blue;
width:500px;
height:200px;
border-radius:50%;
}
</style>
</head>
<body>
<p>圆角半径为长方形大小的一半时,显示为椭圆形</p>
</body>
</html>
常用语法:
(1)border-radius:50%,给元素设置50%的圆角大小。
(2)border-radius:40% 30%,给元素的左上角、右下角设置40%的圆角大小,给元素的右上角、左下角设置30%的圆角大小。
(3)border-radius:10% 20% 30% 40%,给元素的左上角设置10%的圆角大小,给元素的右下角设置20%的圆角大小,给元素的右上角设置30%的圆角大小、给元素的左下角设置40%的圆角大小。
(4)border-radius:10px,统一给元素的4个角设置10px的圆角大小。
(5)border-radius:10px 20px,给元素的左上角、右下角设置10px的圆角大小,给元素的右上角、左下角设置20px的圆角大小。
(6)border-radius:10px 20px 30px 40px,给元素的左上角设置10px的圆角大小,给元素的右下角设置20px的圆角大小,给元素的右上角设置30px的圆角大小、给元素的左下角设置40px的圆角大小。
注意:
(1)以百分比设置圆角大小时,最大值为50%。
(2)以固定值设置圆角大小时,最大值为元素宽度和高度里面最小值的一半。






















 881
881

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








