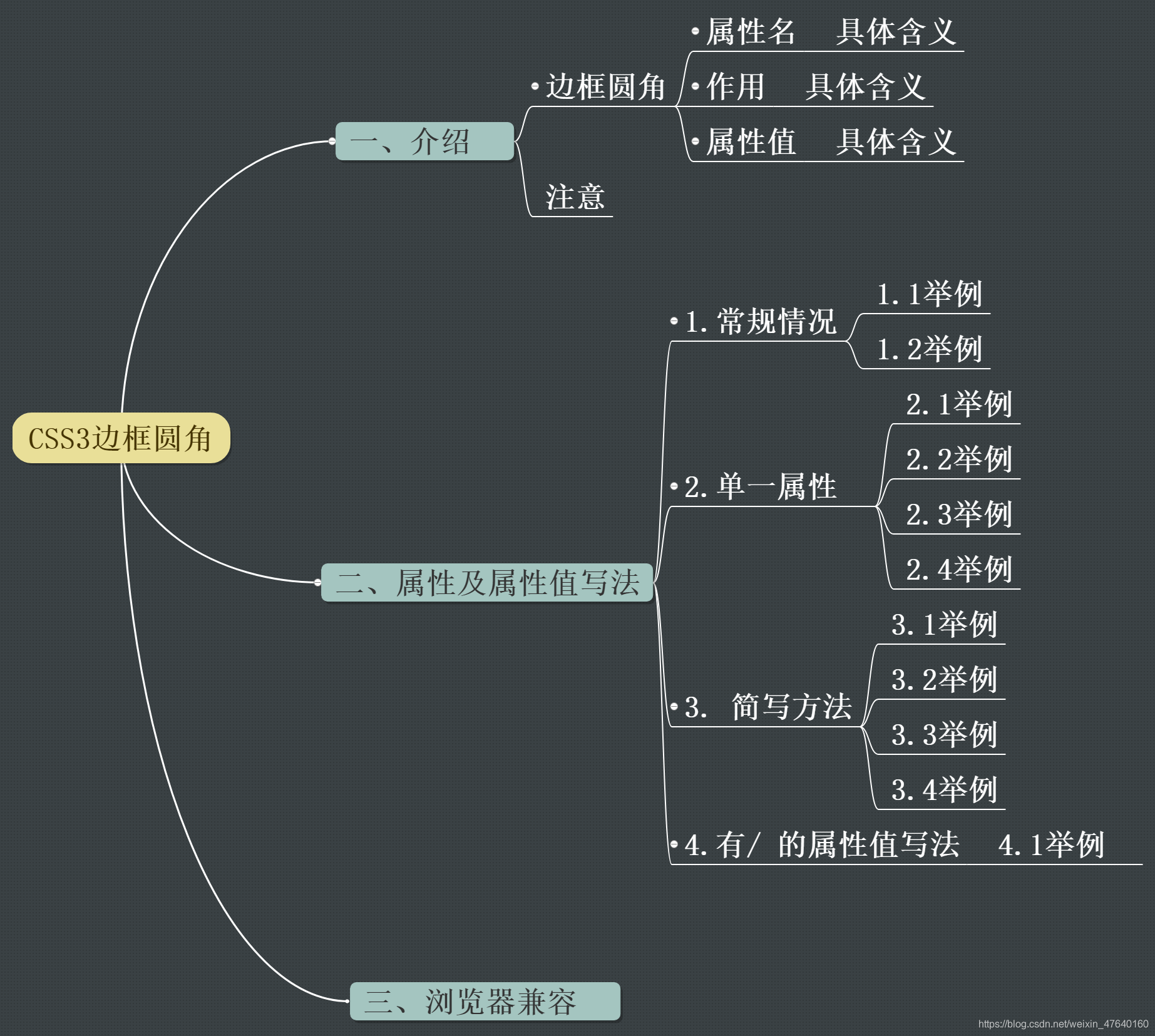
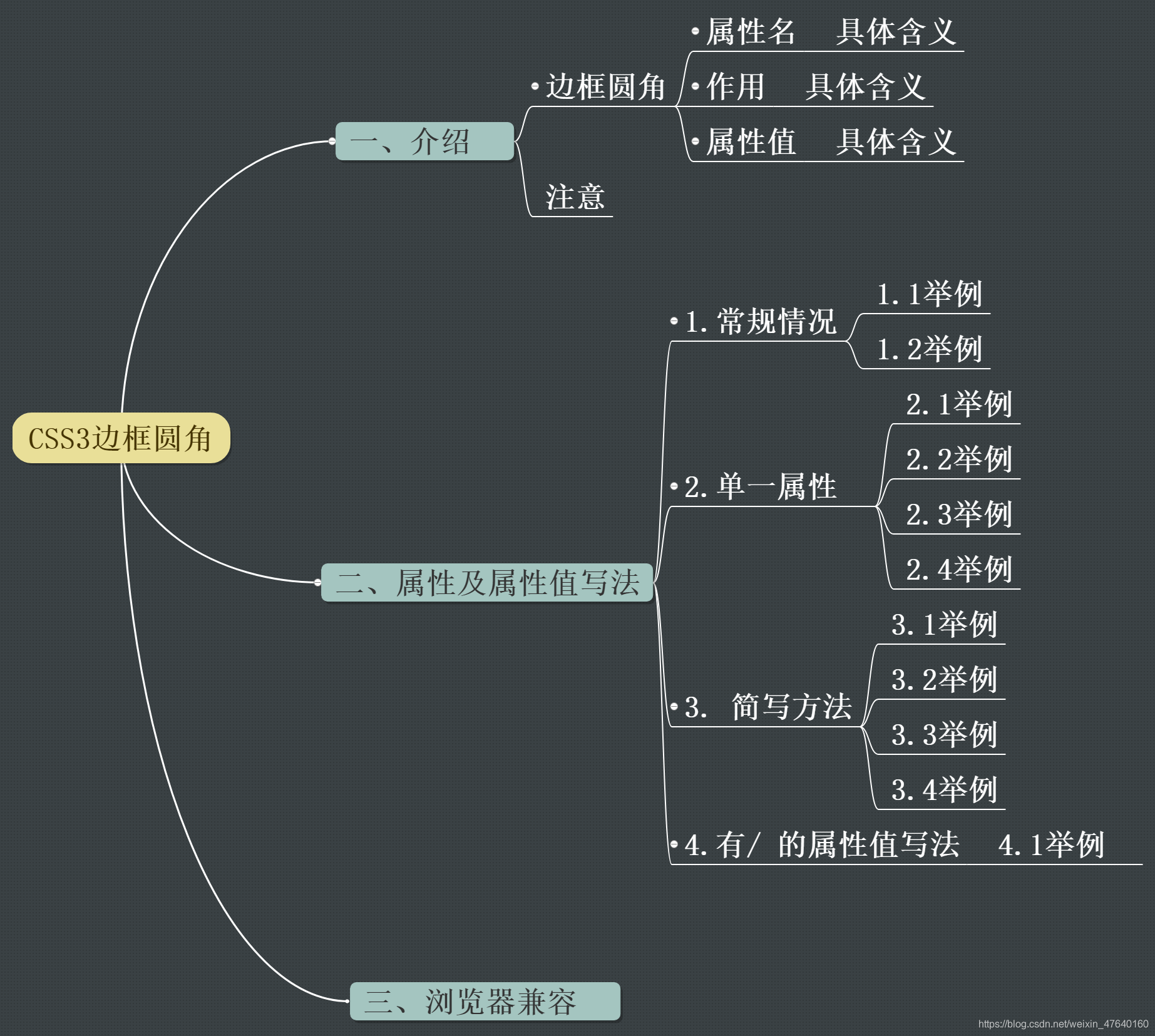
边框圆角属性目录:

一、介绍
| 边框圆角 |
具体含义 |
| 属性名 |
border-radius |
| 作用 |
设置边框的圆角 |
| 属性值 |
有两类,下面具体会讲。但是具体的值都可以是像素值或者百分比(百分比参考的是盒子整体宽度、高度的百分比) |
- 注意:百分比参考的是盒子整体宽度、高度的百分比,这里盒子整体宽度、高度指的是:padding+border+width(height),不包括margin。
二、属性及属性值写法
1.常规情况
| 属性值 |
说明 |
x-radius / y-radius |
/ 分割两部分属性值,前面为水平半径,后面为垂直半径, 得到的是椭圆角。(如果两个值一样,得到的是正圆角) |
radius |
一个属性值,则水平和垂直都设置为同一个值,得到的是圆角。(想得到正圆,则把属性值设置为宽度高度的一半) |
1.1举例
.box {
width: 200px;
height: 200px;
padding: 30px;
border-radius: 104px/52px;
background-color: pink;
}
.box {
width: 200px;
height: 200px;
padding: 30px;
border-radius: 40% / 20%;
background-color: pink;
}

1.2举例
.box {










 ⚪介绍⚪属性及属性值写法⚪浏览器兼容
⚪介绍⚪属性及属性值写法⚪浏览器兼容
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










