<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>p180</title>
</head>
<body>
<div class="container">
<div class="top">个人学习管理平台</div>
<div class="content">
<div class="cleft">
<ul>
<li>
<a href="">天猫</a>
</li>
<li>
<a href="">百度</a>
</li>
<li>
<a href="">京东</a>
</li>
<li>
<a href="">新浪</a>
</li>
</ul>
</div>
<div class="cright">
<iframe src="http://www.tmall.com" name="box" frameborder="0"></iframe>
</div>
</div>
<div class="bottom">网页设计学习小组</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>p180</title>
<style>
*{
list-style:none;
margin: 0;
padding: 0;
text-align:center;
}
</style>
</head>
<body>
<div class="container">
<div class="top">个人学习管理平台</div>
<div class="content">
<div class="cleft">
<ul>
<li>
<a href="">天猫</a>
</li>
<li>
<a href="">百度</a>
</li>
<li>
<a href="">京东</a>
</li>
<li>
<a href="">新浪</a>
</li>
</ul>
</div>
<div class="cright">
<iframe src="http://www.tmall.com" name="box" frameborder="0"></iframe>
</div>
</div>
<div class="bottom">网页设计学习小组</div>
</div>
</body>
</html> 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>p180</title>
<style>
*{
list-style:none;
margin: 0;
padding: 0;
text-align:center;
}
.top, .bottom{
width:100%;
height:40px;
background:#63f;
line-height:40px;
text-align:center;
font-weight:bold;
color:#fff;
}
</style>
</head>
<body>
<div class="container">
<div class="top">个人学习管理平台</div>
<div class="content">
<div class="cleft">
<ul>
<li>
<a href="">天猫</a>
</li>
<li>
<a href="">百度</a>
</li>
<li>
<a href="">京东</a>
</li>
<li>
<a href="">新浪</a>
</li>
</ul>
</div>
<div class="cright">
<iframe src="http://www.tmall.com" name="box" frameborder="0"></iframe>
</div>
</div>
<div class="bottom">网页设计学习小组</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>p180</title>
<style>
*{
list-style:none;
margin: 0;
padding: 0;
text-align:center;
}
.top, .bottom{
width:100%;
height:40px;
background:#63f;
line-height:40px;
text-align:center;
font-weight:bold;
color:#fff;
}
.content{
width:100%;
height:640px;
}
</style>
</head>
<body>
<div class="container">
<div class="top">个人学习管理平台</div>
<div class="content">
<div class="cleft">
<ul>
<li>
<a href="">天猫</a>
</li>
<li>
<a href="">百度</a>
</li>
<li>
<a href="">京东</a>
</li>
<li>
<a href="">新浪</a>
</li>
</ul>
</div>
<div class="cright">
<iframe src="http://www.tmall.com" name="box" frameborder="0"></iframe>
</div>
</div>
<div class="bottom">网页设计学习小组</div>
</div>
</body>
</html> 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>p180</title>
<style>
*{
list-style:none;
margin: 0;
padding: 0;
text-align:center;
}
.top, .bottom{
width:100%;
height:40px;
background:#63f;
line-height:40px;
text-align:center;
font-weight:bold;
color:#fff;
}
.content{
width:100%;
height:640px;
}
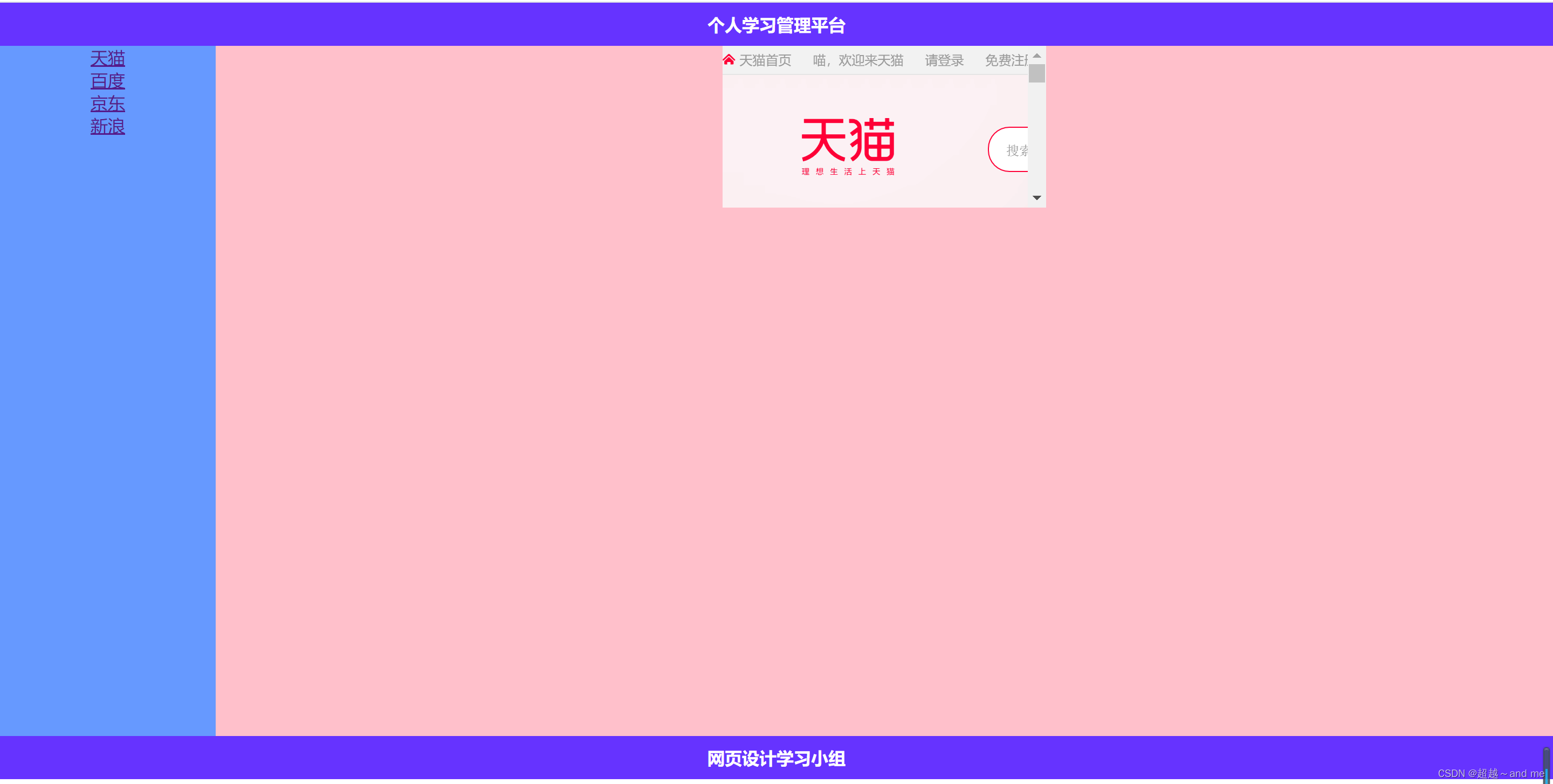
.cleft{
float:left;
width:200px;
height:640px;
background:#69f;
}
.cright{
height:640px;
background:pink;
margin-left:200px;
}
</style>
</head>
<body>
<div class="container">
<div class="top">个人学习管理平台</div>
<div class="content">
<div class="cleft">
<ul>
<li>
<a href="">天猫</a>
</li>
<li>
<a href="">百度</a>
</li>
<li>
<a href="">京东</a>
</li>
<li>
<a href="">新浪</a>
</li>
</ul>
</div>
<div class="cright">
<iframe src="http://www.tmall.com" name="box" frameborder="0"></iframe>
</div>
</div>
<div class="bottom">网页设计学习小组</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>p180</title>
<style>
*{
list-style:none;
margin: 0;
padding: 0;
text-align:center;
}
.top, .bottom{
width:100%;
height:40px;
background:#63f;
line-height:40px;
text-align:center;
font-weight:bold;
color:#fff;
}
.content{
width:100%;
height:640px;
}
.cleft{
float:left;
width:200px;
height:640px;
background:#69f;
}
.cright{
height:640px;
background:pink;
margin-left:200px;
}
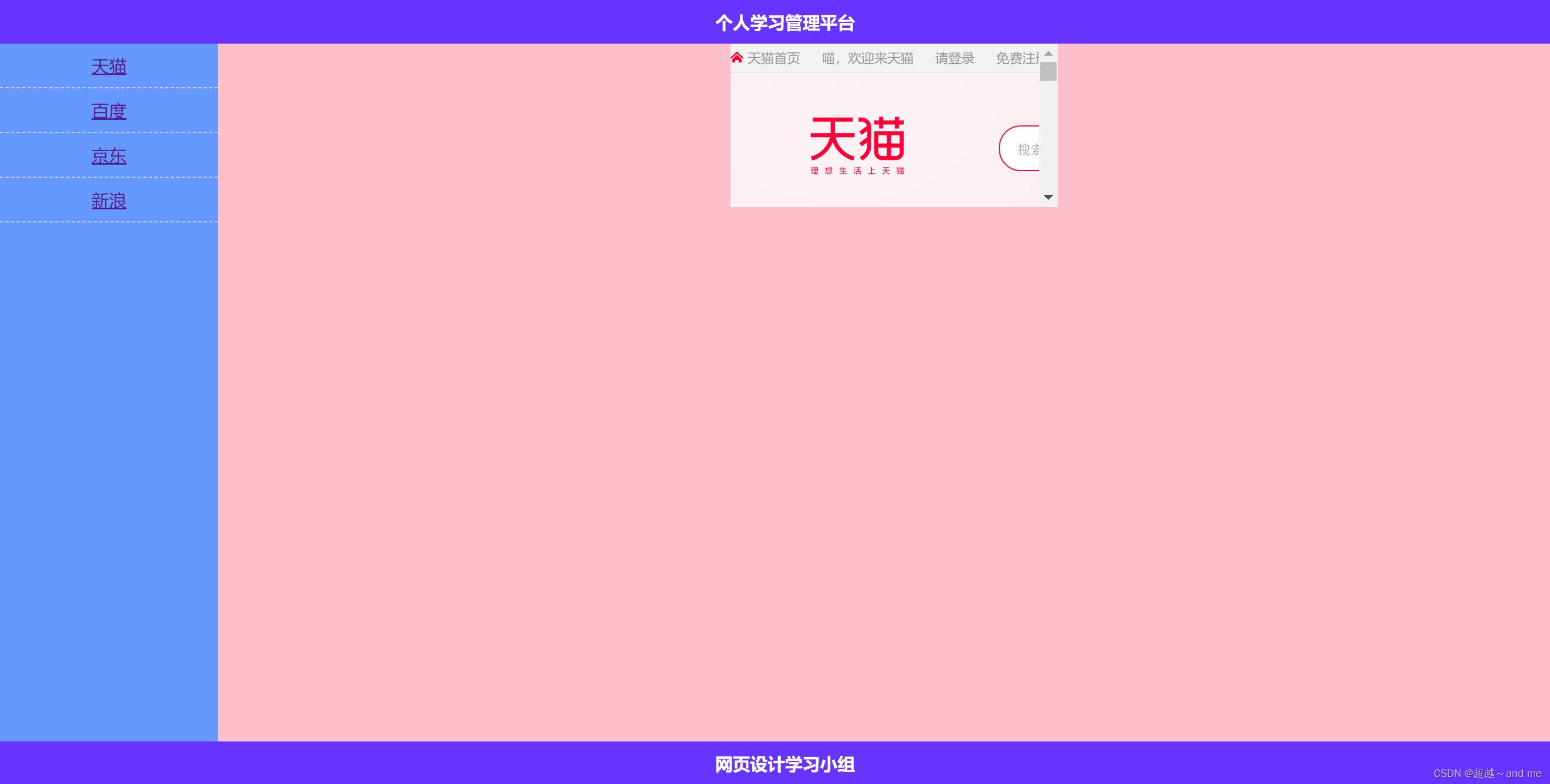
.cleft li{
width:100%;
height:40px;
border-bottom:1px dashed #ccc;
line-height:40px;
text-align:center;
}
</style>
</head>
<body>
<div class="container">
<div class="top">个人学习管理平台</div>
<div class="content">
<div class="cleft">
<ul>
<li>
<a href="">天猫</a>
</li>
<li>
<a href="">百度</a>
</li>
<li>
<a href="">京东</a>
</li>
<li>
<a href="">新浪</a>
</li>
</ul>
</div>
<div class="cright">
<iframe src="http://www.tmall.com" name="box" frameborder="0"></iframe>
</div>
</div>
<div class="bottom">网页设计学习小组</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>p180</title>
<style>
*{
list-style:none;
margin: 0;
padding: 0;
text-align:center;
}
.top, .bottom{
width:100%;
height:40px;
background:#63f;
line-height:40px;
text-align:center;
font-weight:bold;
color:#fff;
}
.content{
width:100%;
height:640px;
}
.cleft{
float:left;
width:200px;
height:640px;
background:#69f;
}
.cright{
height:640px;
background:pink;
margin-left:200px;
}
.cleft li{
width:100%;
height:40px;
border-bottom:1px dashed #ccc;
line-height:40px;
text-align:center;
}
iframe{
width:100%;
height:100%;
}
</style>
</head>
<body>
<div class="container">
<div class="top">个人学习管理平台</div>
<div class="content">
<div class="cleft">
<ul>
<li>
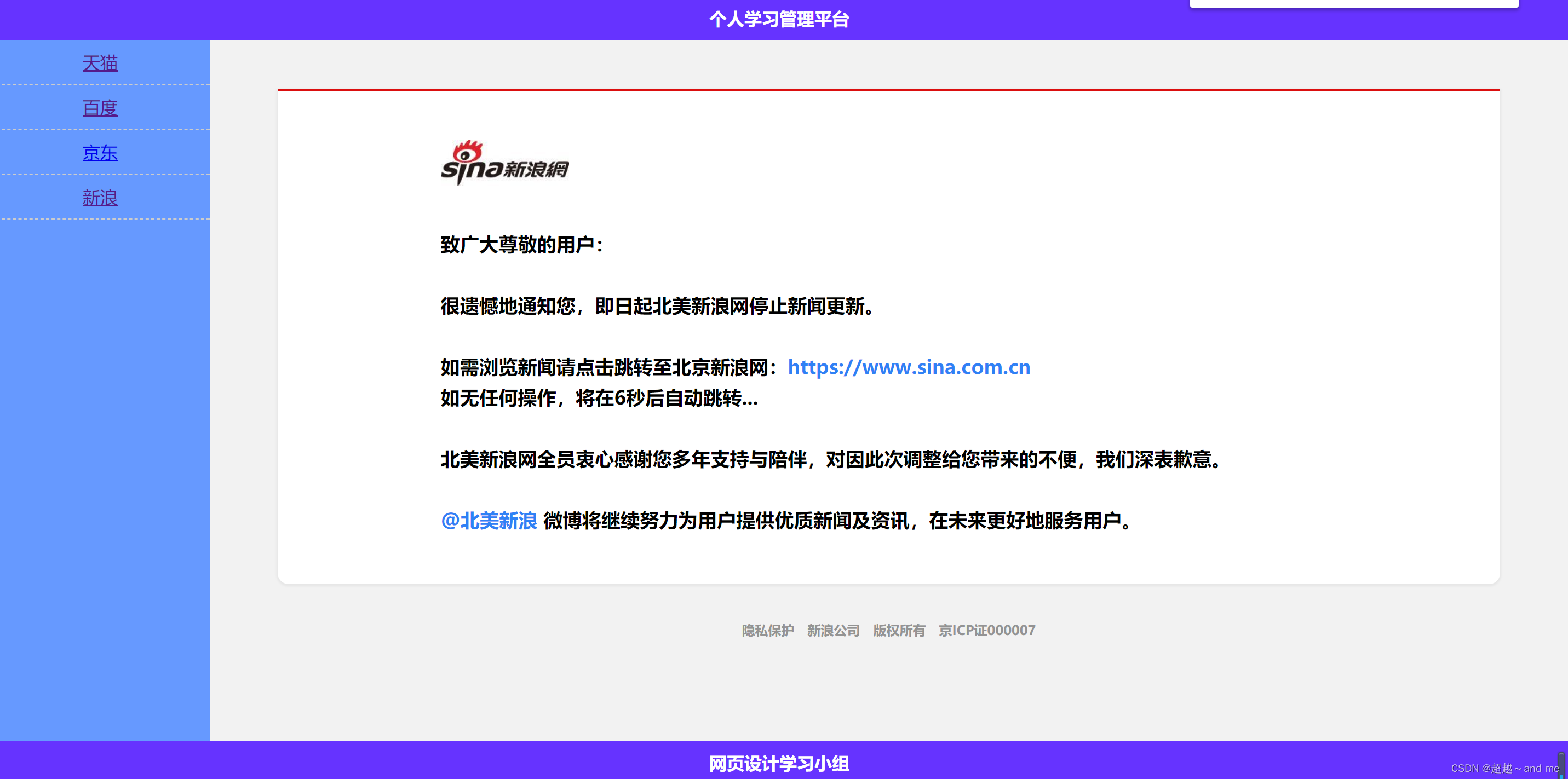
<a href="http://www.tmall.com" target="box">天猫</a>
</li>
<li>
<a href="http://www.tmall.com" target="box">百度</a>
</li>
<li>
<a href="http://www.jd.com" target="box">京东</a>
</li>
<li>
<a href="http://www.sina.com" target="box">新浪</a>
</li>
</ul>
</div>
<div class="cright">
<iframe src="http://www.tmall.com" name="box" frameborder="0"></iframe>
</div>
</div>
<div class="bottom">网页设计学习小组</div>
</div>
</body>
</html>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








