先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
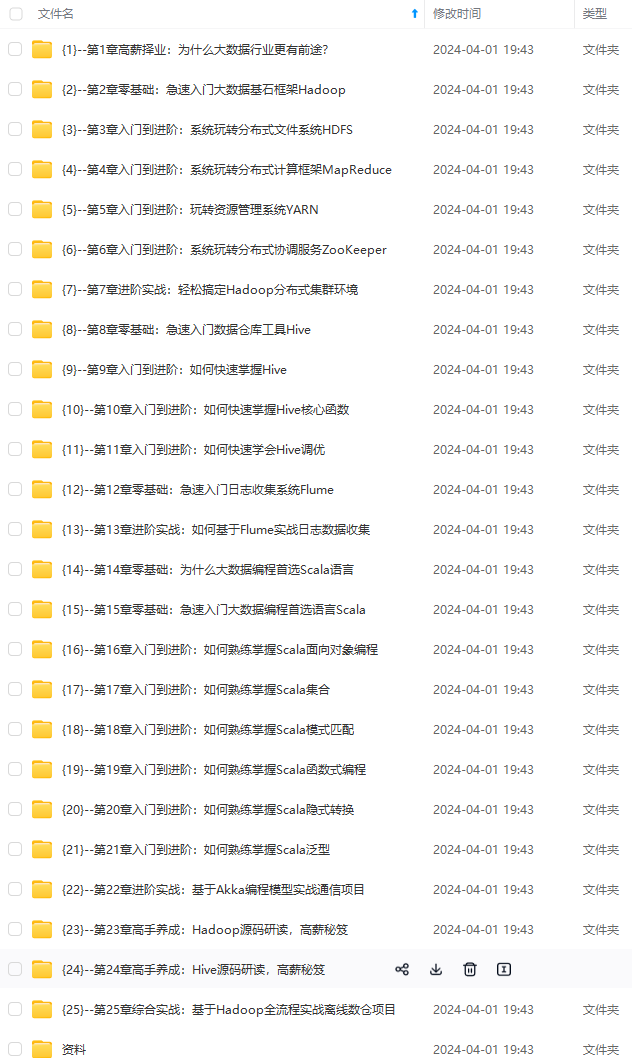
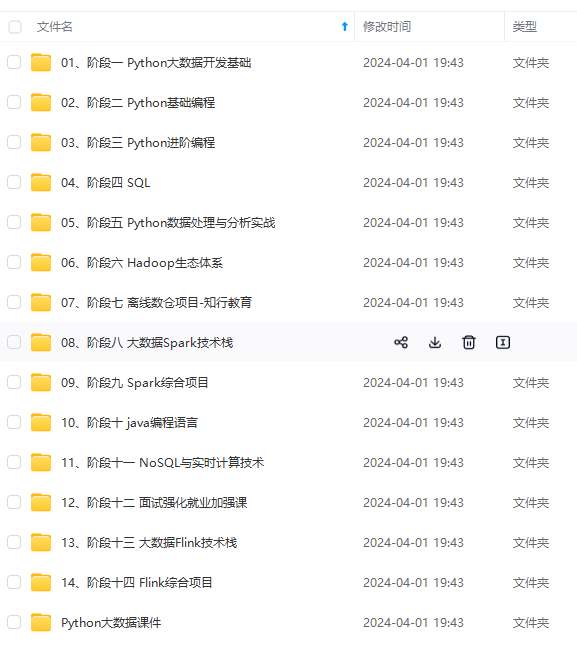
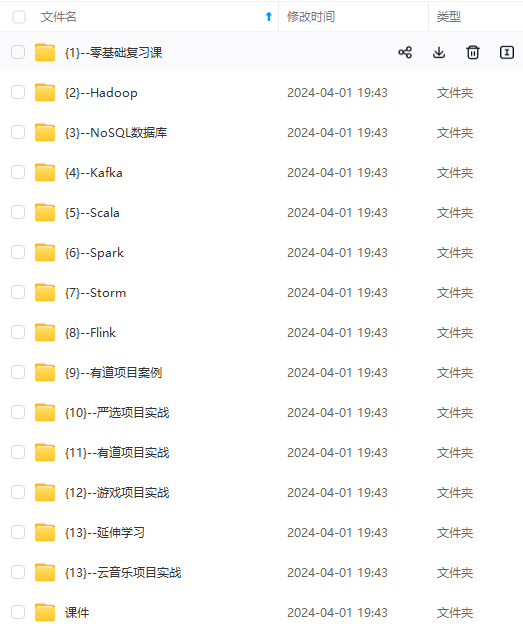
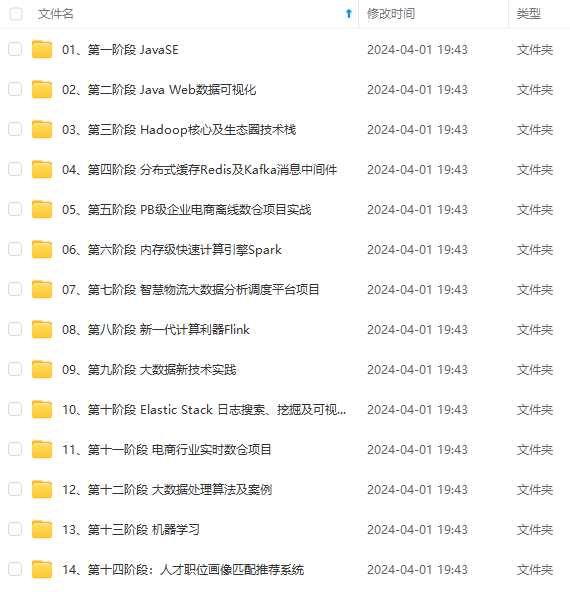
因此收集整理了一份《2024年最新大数据全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注大数据)

正文
.eslintrc.js配置
const INDENT = 4;
const MAX_DEEP = 3;
const MAX_LENGTH = 120;
module.exports = {
'globals': {
__dirname: true,
process: true
},
'env': {
'browser': true,
'es6': true,
'commonjs': true,
},
'extends': [
'eslint:recommended',
'plugin:vue/essential'
],
'parserOptions': {
'ecmaVersion': 2018,
'sourceType': 'module'
},
'plugins': [
'vue'
],
'rules': {
'indent': ['error', 4],
'vue/html-indent': ['error', INDENT, {
attribute: 1,
baseIndent: 1,
closeBracket: 0,
alignAttributesVertically: true,
ignores: [],
}],
'vue/html-quotes': ['error', 'double', { avoidEscape: false }],
'vue/attribute-hyphenation': ['off'],
'accessor-pairs': 'error',
'array-bracket-newline': 'off',
&#







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








