近来忽然看到一篇文章,说的也是关于前端面试的问题,“是否对色彩有研究”。我一看这不是设计师该考虑的问题吗?面试官的问法也是在意料之内,想想前端的任务就是把设计师的设计图用代码实现,配色问题我们也是可以提出意见和看法,这也关乎到用户体验的问题。
从色彩理论上来看,颜色的选择是可以看出一个人的性格,情绪和情感甚至回忆。所以当颜色理论用于网站设计的时候就必须要慎重,特别是一些官网的设计,要符合产品、公司理念或者公司特色。

所有的颜色基本其实都是来源于三原色,就是前端所熟悉的RGB调色。三原色指的就是红蓝黄。开始解释之前我们先来了解一下以下的信息:
-
原色 间色 三级颜色
-
互补色 相似色 三角色
-
分散互补色 四方色 四方补色
-
明暗色 暖色 冷色
原色:也就是前端熟悉的RGB,所有颜色的源头都是从原色中产生,比如电视屏幕等像素点越多,显示的颜色点就越多,就是分辨率高。

间色:
间色其实就是把红蓝、红黄、黄蓝相互混合,就会出现紫色、橙色、绿色。

三级颜色:
三级颜色就是从原色与间色之间的融合,会产生比较多样的颜色,常见的有蓝绿色、黄绿色等。

互补色:
我们从色轮上看到的对向的两种颜色,就称为互补色。比如红色和绿色,它的特点就是色彩对比强烈,即有所冲突又有协调的感觉。

相似色:
就是色轮上面相似的三种颜色。

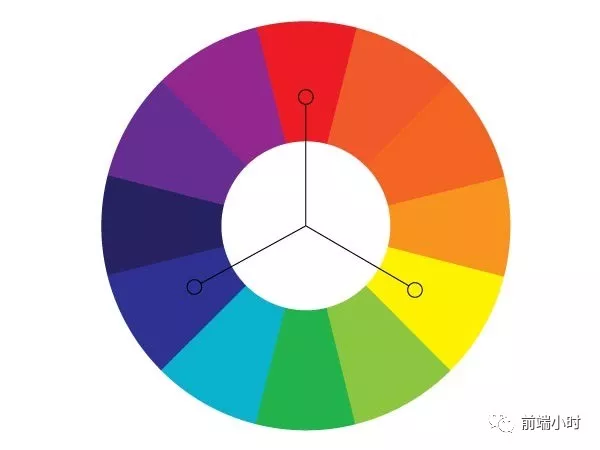
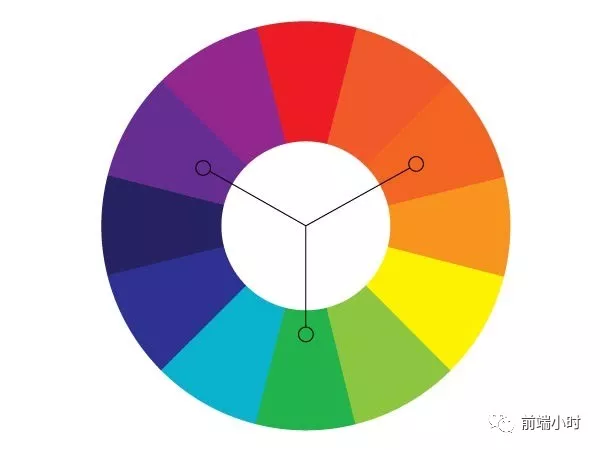
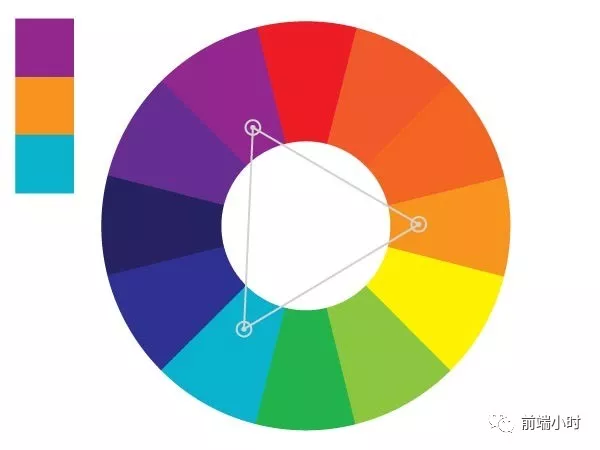
三角色:
通过在色轮上面绘画一个等边三角形,所对应的颜色就是三角色。

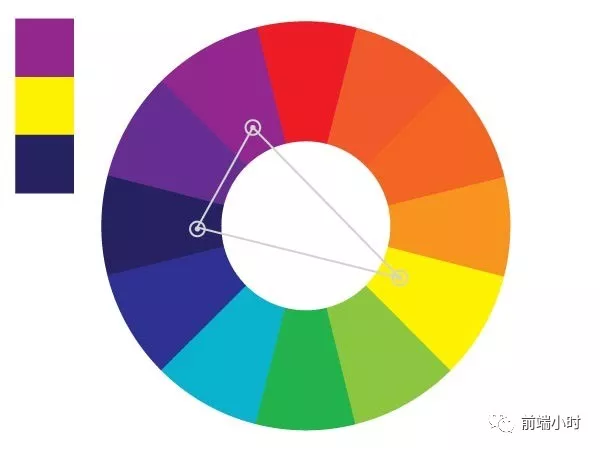
分散互补色:
与互补色比,其实就是去互补色的两边颜色。颜色有对比也更丰富。

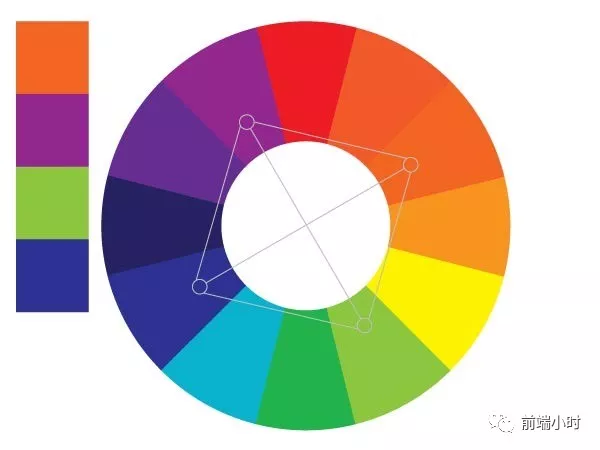
四方色:
在色轮上面画一个正方形,所对应的颜色就是四方色。

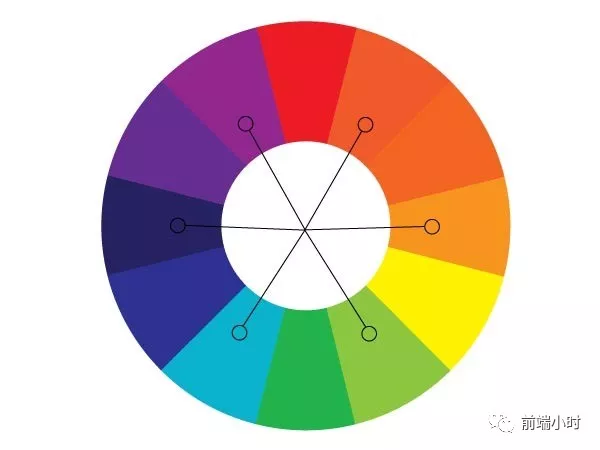
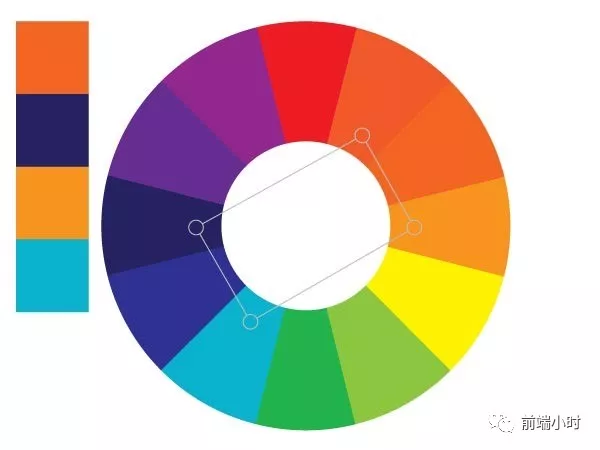
四方补色:
四方补色采用一个矩形样子,所对应的就是四方补色。

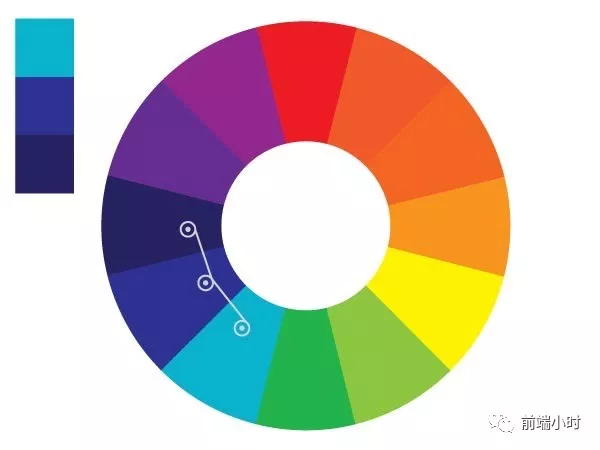
明暗色:
就是通过对一种颜色进行明暗处理。产生的颜色非常丰富,可用于一些文字或者背景图,但不想太明显的地方。给人一种缓和感。

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

总结
为了帮助大家更好温习重点知识、更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。
内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。


前端面试题汇总

JavaScript

性能

linux

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

t/ed368cc25284edda453a4c6cb49916ef.png)
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-Pz4WnKeS-1712556316850)]





















 919
919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








