一、下拉刷新事件
1.下拉刷新
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为
2.启用下拉刷新
有两种方式:
(1)全局开启下拉刷新
在app.json的window节点中,将enablePullDownRefresh设置为true
(2)局部开启下拉刷新
在页面的.json配置文件中,将enablePullDownRefresh设置为true
{
"usingComponents": {},
"enablePullDownRefresh": true
}
3.配置下拉刷新窗口的样式
在全局或页面的.json配置文件中,通过backgroundColor和backgroundTextStyle来配置下拉刷新窗口的样式,其中:
backgroundColor用来配置下拉刷新窗口的背景颜色,仅支持16进制的颜色值
backgroundTextStyle用来配置下拉刷新loading的样式,仅支持dark和light
{
"usingComponents": {},
"enablePullDownRefresh": true,
"backgroundColor": "#efefef",
"backgroundTextStyle": "light"
}
4.监听页面的下拉刷新事件
在页面的.js文件中,通过onPullDownRefresh()函数即可监听当前页面的下拉刷新事件
例如:在message.js文件中
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
console.log('触发了message页面的下拉刷新')
}
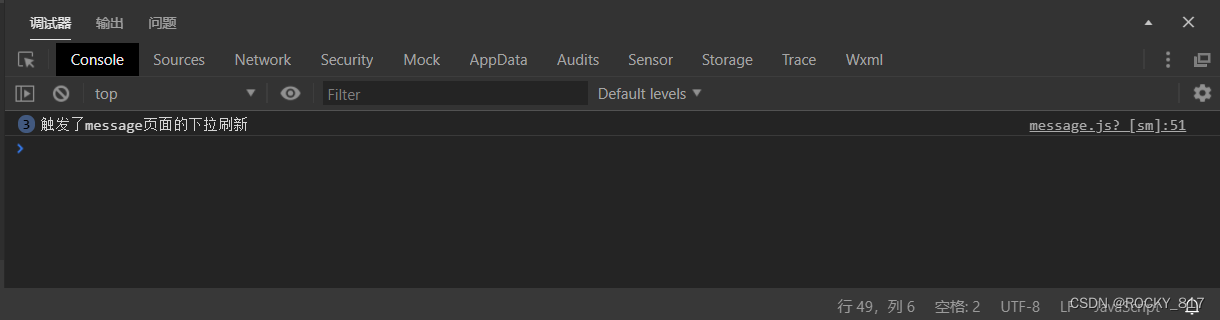
如果在message页面进行下拉刷新操作,则会在控制台打印出“触发了message页面的下拉刷新”
5.停止下拉刷新的效果
当处理完下拉刷新后,下拉刷新的loading效果会一直显示,不会主动消失,所以需要手动隐藏loading效果,此时,调用wx.stopPullDownRefresh()可以停止当前页面的下拉刷新
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
console.log('触发了message页面的下拉刷新')
wx.stopPullDownRefresh()
}二、上拉触底事件
1.上拉触底
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为
2.监听页面的上拉触底事件
在页面的.js文件中,通过onReachBottom()函数即可监听当前页面的上拉触底事件
<!--pages/message/message.wxml-->
<text>pages/message/message.wxml</text>
<view class="box"></view>/* pages/message/message.wxss */
.box {
height: 2000px;
background-color: lightblue;
} /**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
console.log('触发了上拉触底事件')
}
上拉触底之后:

3.配置上拉触底的距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离
可以在全局或页面的.json配置文件中,通过onReachBottomDistance属性来配置上拉触底的距离
小程序默认的触底距离是50px,在实际开发中,可以根据需求修改默认值
{
"usingComponents": {},
"onReachBottomDistance": 150
}




















 2522
2522

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








