8.1 比目后端云简介
一个完整的小程序系统,不但需要前端的展现,而且需要后端服务器的支撑,以提供数据服务。也就是说,开发一个真正完整的小程序应用,需要前后端的相互配合。小程序与远程服务器之间通过 HTTPS 传输协议进行数据交换。
注册Bmob账号
进入 Bmob 官方网站 (www.bmob.cn) 后,单击右上角的 “注册” 按钮,在跳转页面填入姓名、邮箱,并设置密码,确认后到邮箱激活 Bmob 账户,即可拥有 Bmob 账号。
创建应用
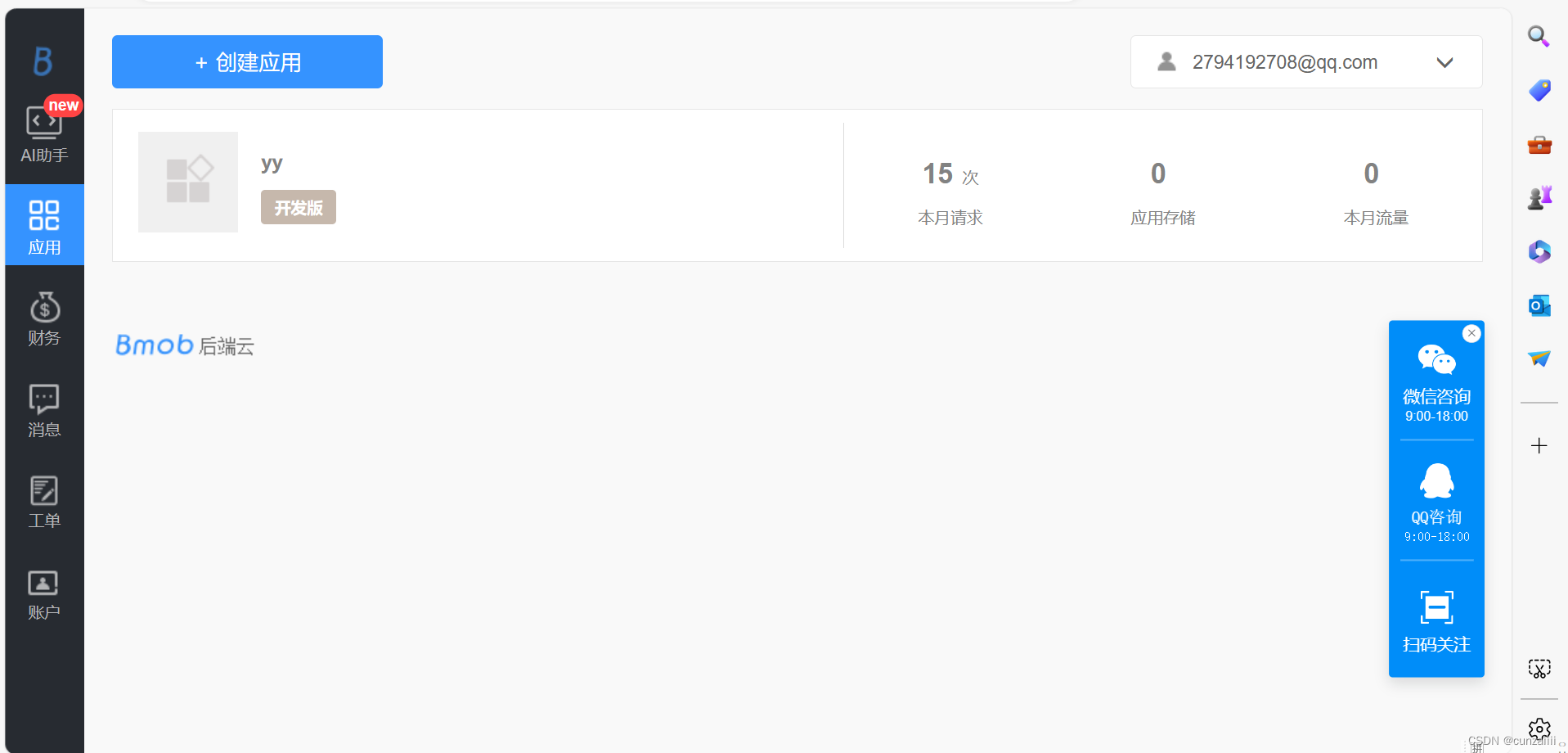
进入后台,单击左边的 “应用” 图标,会出现已经创建的应用项目列表和 “创建应用” 按钮。单击 “创建应用” 按钮,出现如图所示的对话框,填写完成应用的相关信息后,即可创建一个等待开发的应用。

配置小程序密钥
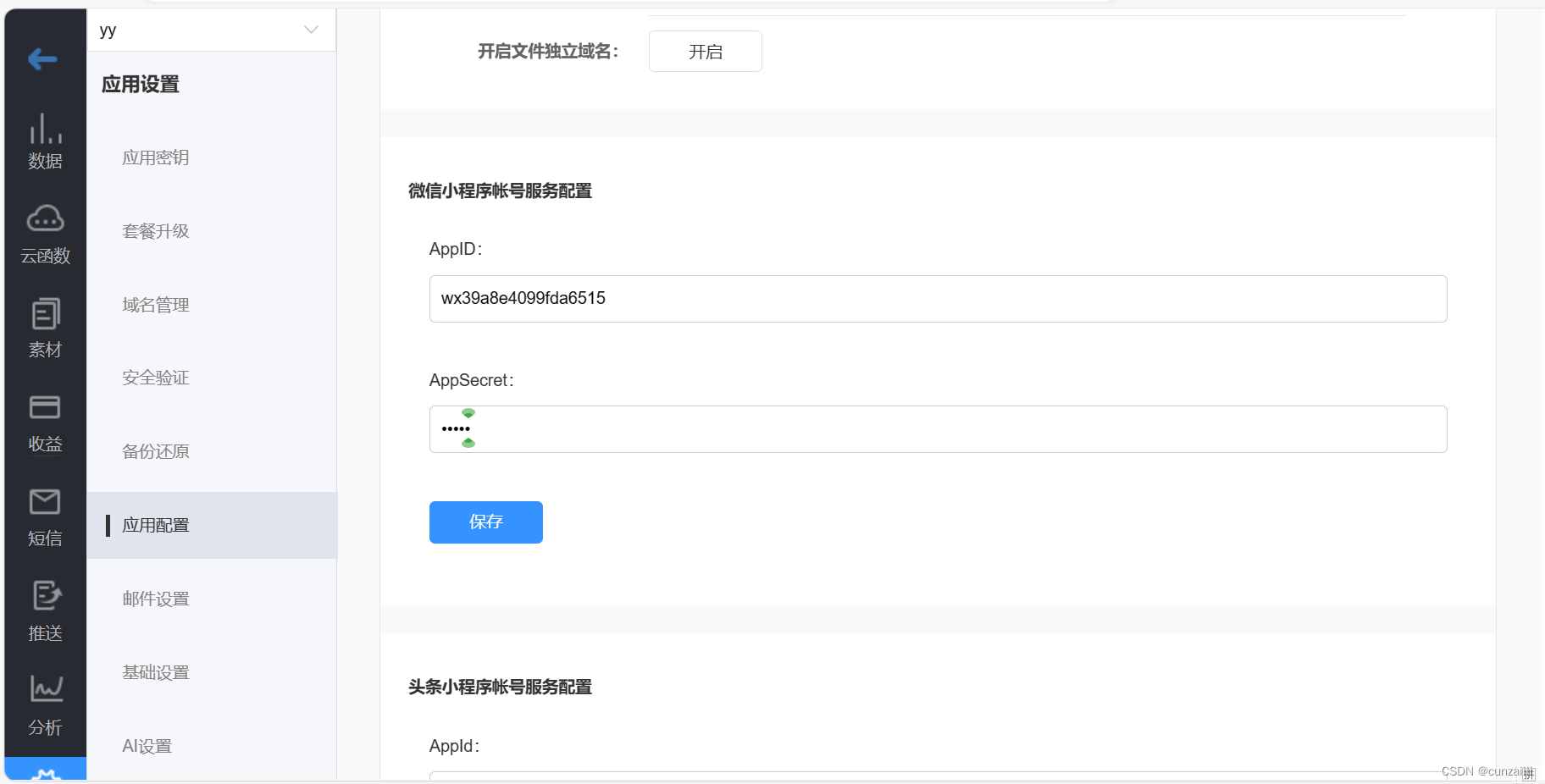
进入后台,选择应用项目,单击 “设置” → “应用配置” 选项,将小程序中的 AppID (小程序ID) 和AppSeretc (小程序密钥) 填写到 Bmob 中。


8.2 下载及安装Bomb SDK
首先,登录 https://github.com/bmob/bmob-WeApp-sdk 下载 Bmod SDK bmob-WeApp-sdk下载Bmod SDK,解压下载后的 SDK,把 bmob. js 和 underscore. js 文件放到相应的位置。例如,要放到小程序的 utils 目录中,则在其他需要使用的页面添加以下代码:
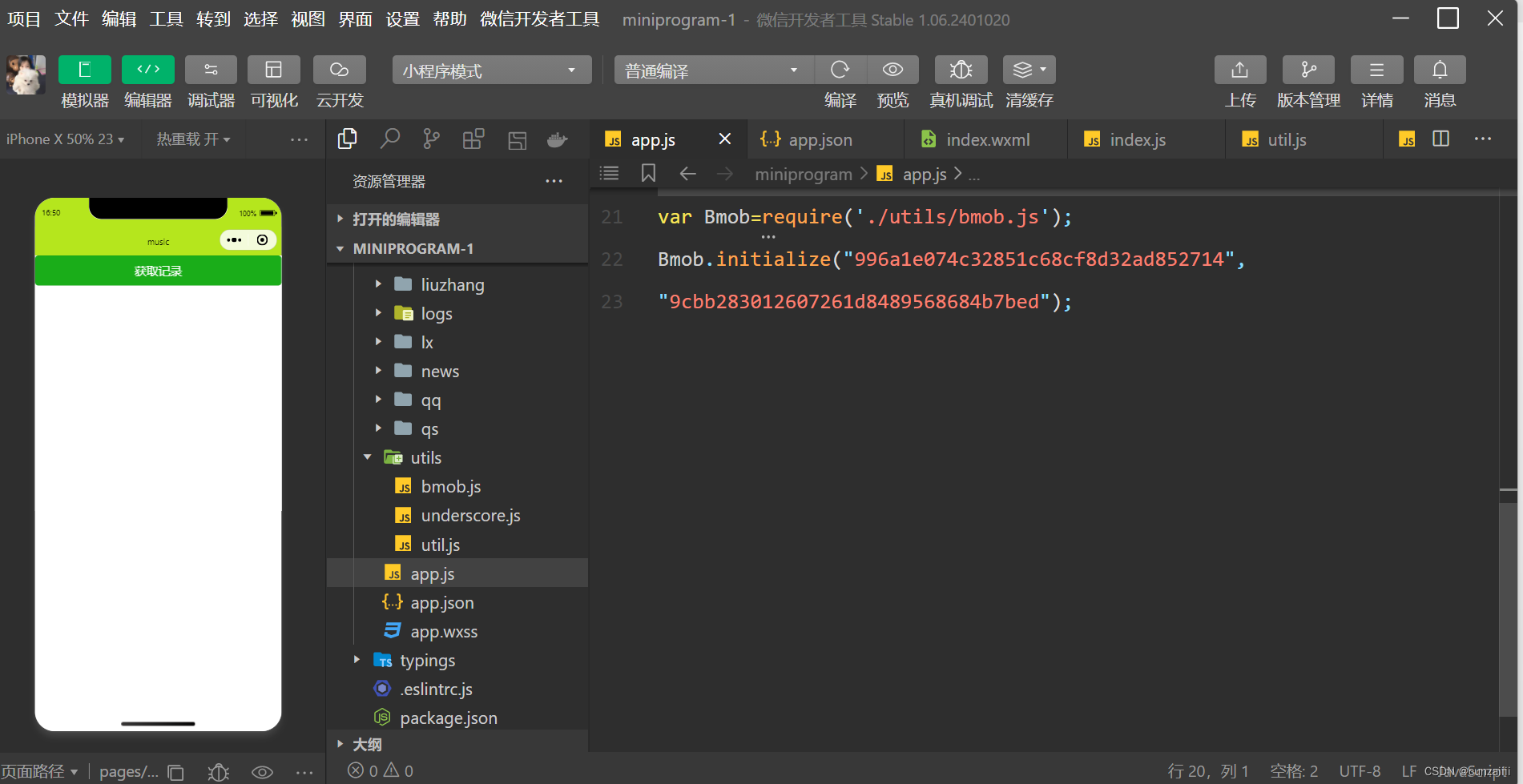
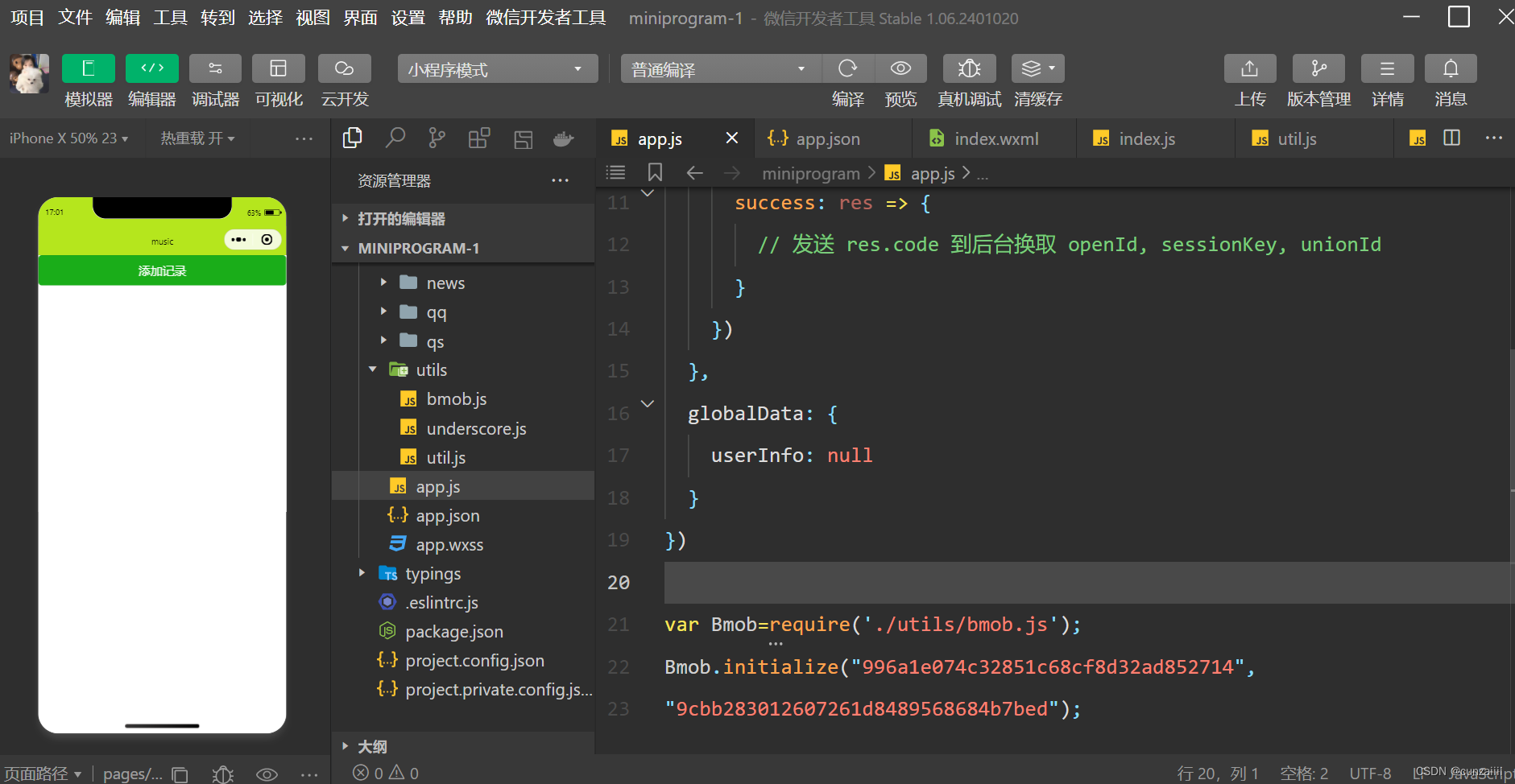
var Bmob = require('../../uutils/bmob.js');同时,在小程序项目中的 app. js 中加入下面两行代码进行全局初始化:
var Bmob=require('utils/bmob.js');
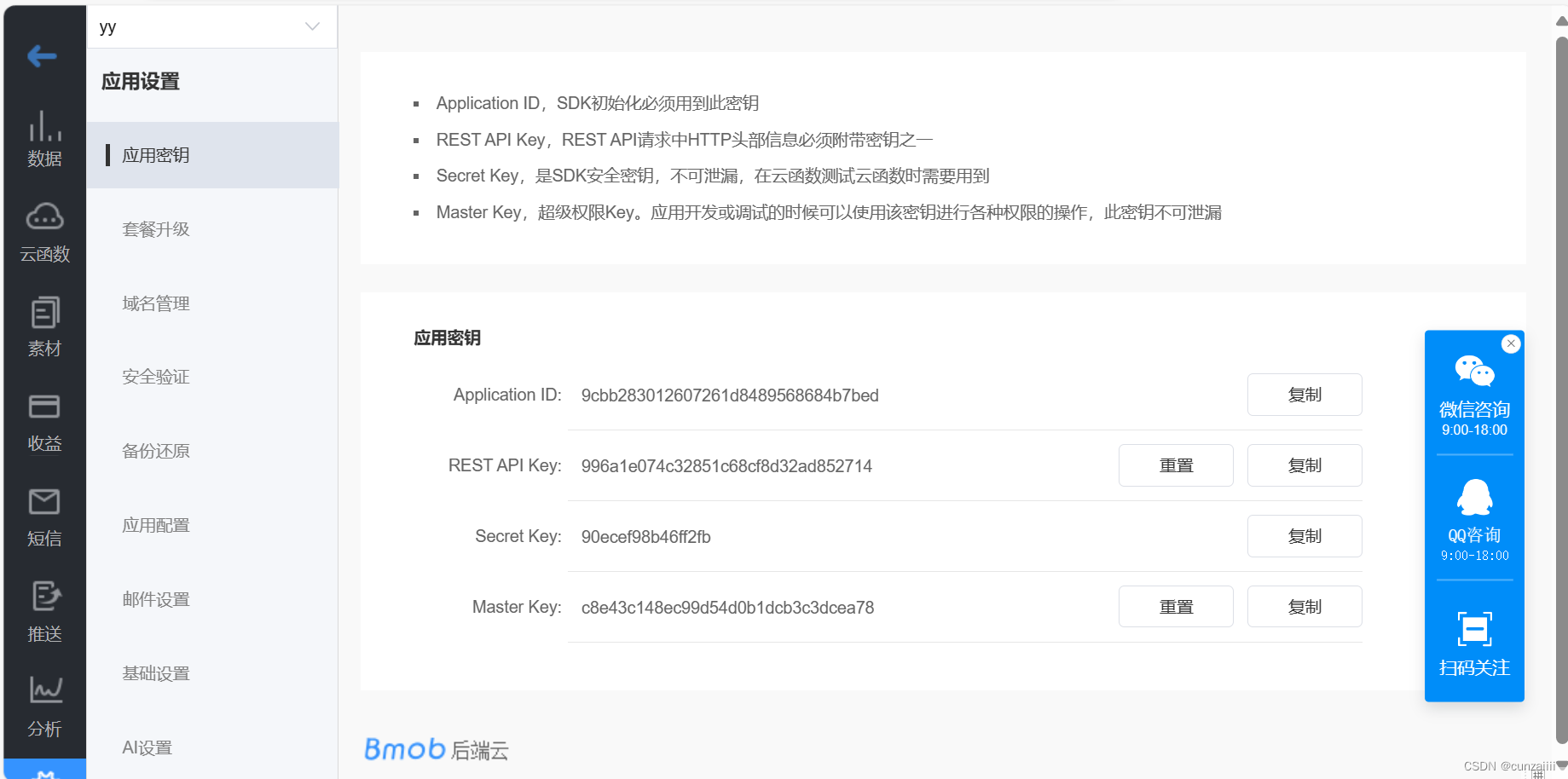
Bmob.initialize("你的Application ID","你的REST API Key");
8.3 数据的增删改查
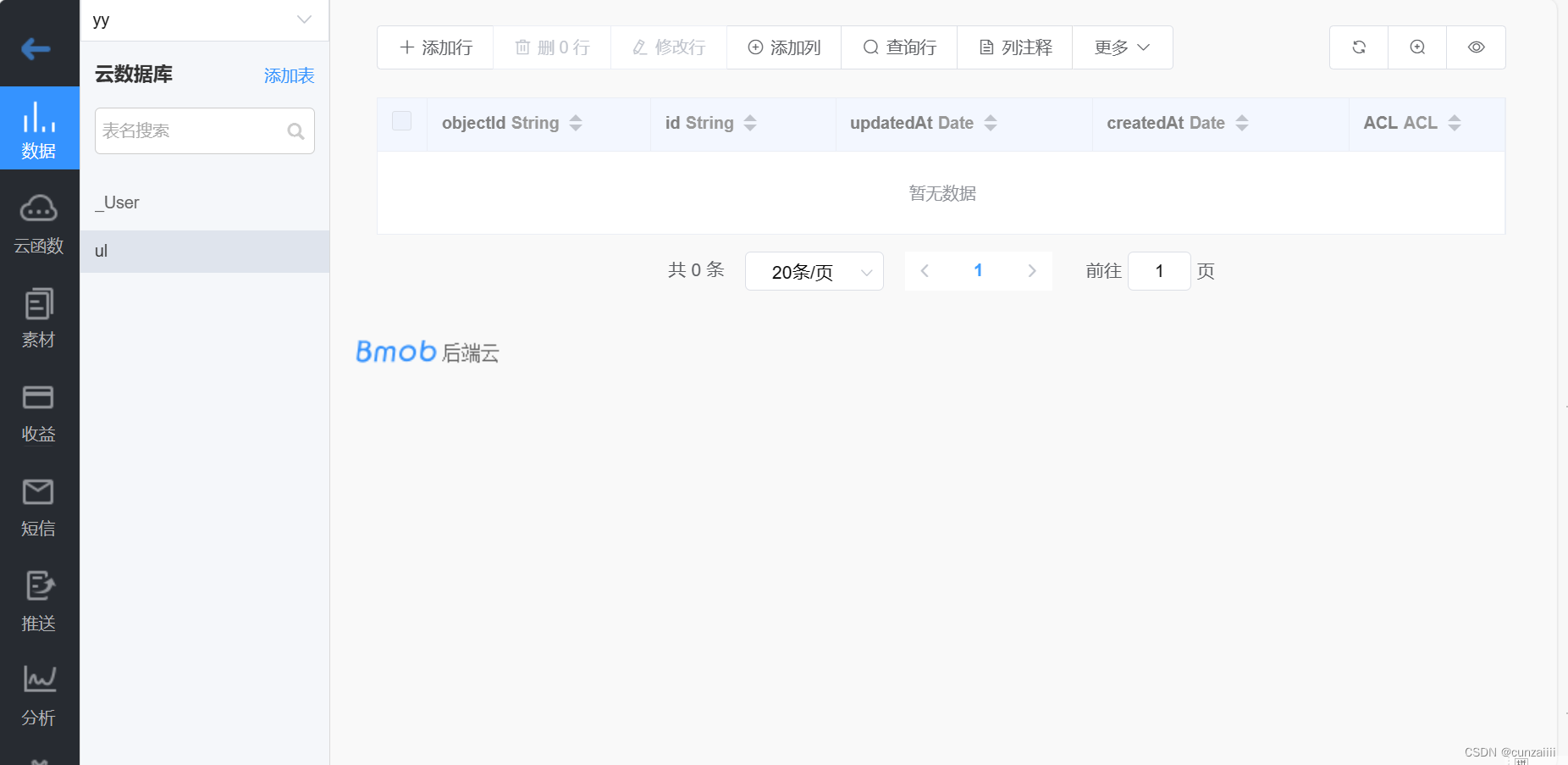
为了便于在 Bmob 中实现数据的增加、删除、修改、查询,我们在新建的应用中新增 “test” 表,并在表中添加 id(编号)、title(标题)、content(内容)、image(图像) 字段,如图所示。
创建表及字段
在 “test” 表中添加 id、title、content、image 列, Bmob 提供 Number、String、Boolean、Date、File、Geopoint、Array、Object、Pointer、Relation 共10种字段类型,创建列,如图所示。

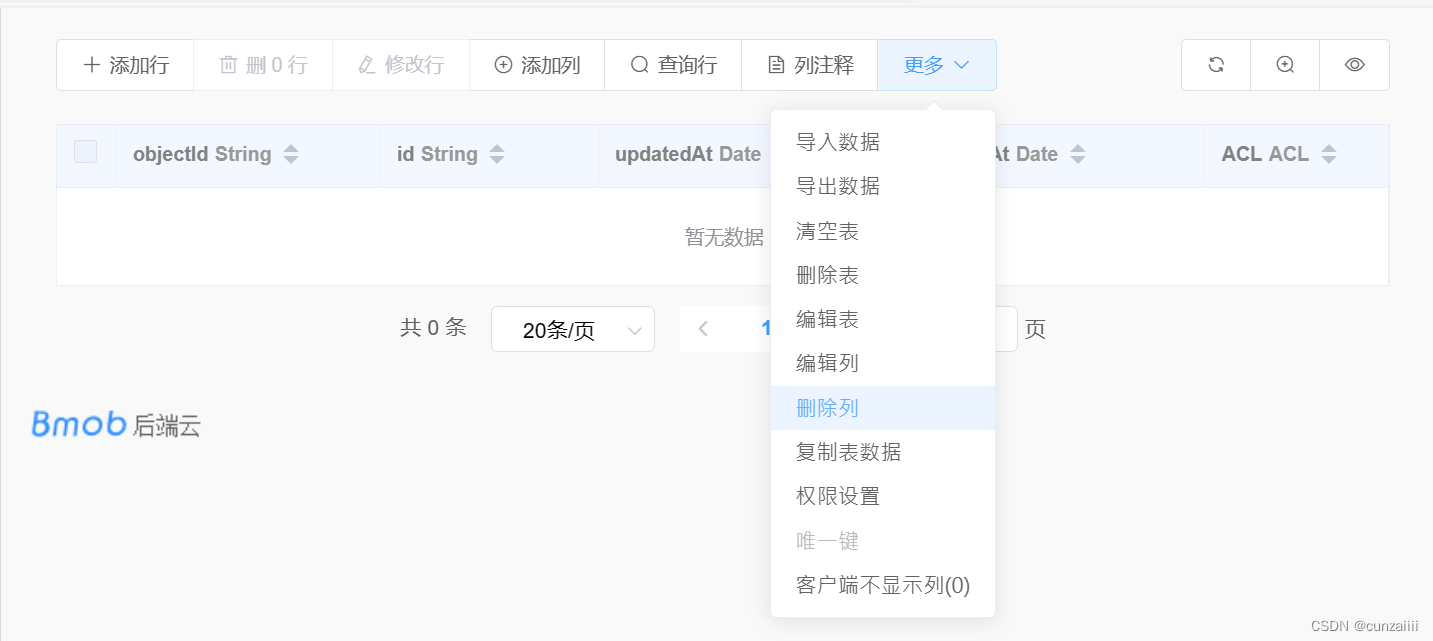
在“更多”选项卡里可以实现快速导入/导出数据、删除/编辑表、编辑/删除列等操作。

添加一条记录
添加一条记录用来实现把从前端获取的数据添加到服务端数据表中,主要用 Bmob 提供的 SDK 对象实现。示例代码如下:
//wxml
<button type="primary" bindtap='add'>添加记录</button>
<view wx:for="{{listbar}}" wx:key="index" class="listbar">
<view class="list-img" bindtap="tonav" data-id="{{item._id}}">
<image src="{{item.srcUrl}}"></image>
</view>
<view class="listbar-text">{{item.title}}</view>
</view>
//js
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
add:function(){
var Test =Bmob.Object.extend("test");//创建类
var test=new Test();//创建对象
test.set("title","WXML");//添加title 字段内容
test.set("content","Weixin Markup Language 微信标记语言");//添加content字段内容/添加数据,第一个入口参数是nu11
test.save(null,{
success:function(result){
//添加成功,返回成功之后的 objectId(注意:返回的属性名字是 id,不是 objec-Id),你还可以在Bmob的web管理后台看到对应的数据
console.log("添加成功,objectId:"+result.id);
},
error:function(result,error){//添加失败
console.log('添加失败');
}
});
},
}) \
获取一条记录
获取一条记录是指从数据表中查询一条记录,主要根据 objectId 值来直接获取单条数据对象。示例代码如下:
//wxml
<button type="primary" bindtap='query'>获取记录</button>
<view wx:for="{{listbar}}" wx:key="index" class="listbar">
<view class="list-img" bindtap="tonav" data-id="{{item._id}}">
<image src="{{item.srcUrl}}"></image>
</view>
<view class="listbar-text">{{item.title}}</view>
</view>
//js
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
query:function(){
var Test =Bmob.Object.extend("test");
var query = new Bmob.Query(Test);
query.get("d637377076",{
success:function(result){
//The object was retrieved successfully.
console.log("该记录标题为"+result.get("title"));
console.log("该记录的内容为"+result.get("content"));
},
error:function(result,error){
console.log("查询失败");
}
});
}
})
修改一条数据
如果要修改一条记录,则首先需要获取更新后的Bmob. Object对象,将值修改后保存数据就可以了。代码如下:
//wxml
<button type="primary" bindtap='modi'>修改记录</button>
<view wx:for="{{listbar}}" wx:key="index" class="listbar">
<view class="list-img" bindtap="tonav" data-id="{{item._id}}">
<image src="{{item.srcUrl}}"></image>
</view>
<view class="listbar-text">{{item.title}}</view>
</view>
//js
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
modi:function(){
var Test = Bmob.Object.extend("test");
var query =new Bmob.Query(Test);
//这个id是要修改条目的id,当该id生成并存储成功时可以获取到
query.get("d637377076",{
success:function(result){
//回调中可以取得这个diary对象的一个实例,然后就可以修改它了
result.set('title',"WxSS");
result.set('content',"WenXin Style Sheets");
result.save();
//The object was retrieved successfully.
console.log("修改成功")
console.log("该记录标题修改为"+result.get("title"))
console.log("该记录内容修改为"+result.get("content"))
},
error:function(object,error){
console.log("修改失败")
}
});
}
})删除一条数据
删除一条记录可以使用 Bmob.Object 的 destroy 方法,代码如下:
//wxml
<button type="primary" bindtap='del'>删除一行记录</button>
<view wx:for="{{listbar}}" wx:key="index" class="listbar">
<view class="list-img" bindtap="tonav" data-id="{{item._id}}">
<image src="{{item.srcUrl}}"></image>
</view>
<view class="listbar-text">{{item.title}}</view>
</view>
//js
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
del:function( ){
var Test = Bmob.Object.extend("test");
var query = new Bmob.Query(Test);
query.get("d637377076",{
success:function(object){
//The object was retrieved successfully.
object.destroy({
success:function(deleteObject){
console.log("删除记录成功");
},
error:function(error){
console.log("删除记录失败");
}
});
},
error:function(object,error){
console.log("修改失败")
},
});
},
})

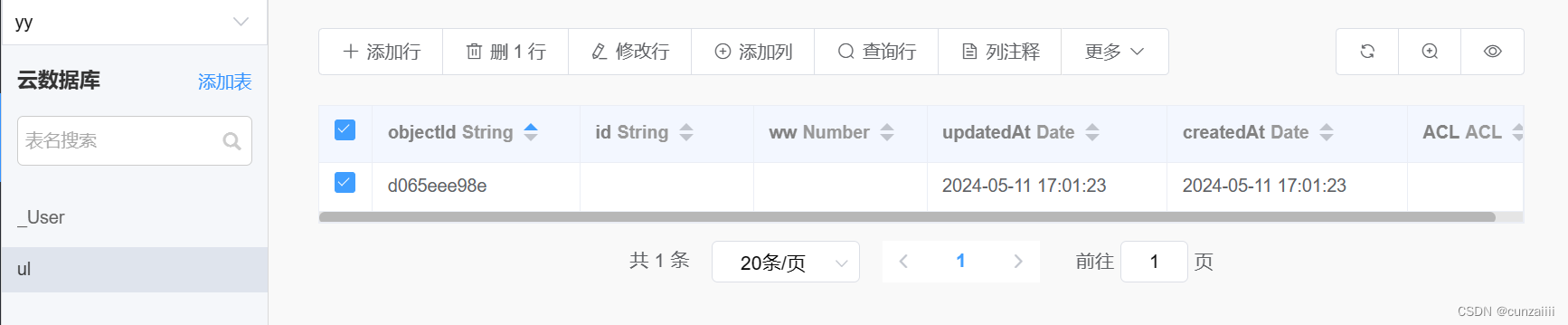
查询所有数据
为了获取某个数据表中的所有数据,我们可以通过Bmob提供的Query对象来实现,示例代码如下:
//wxml
<button type="primary" bindtap='queryall'>获取所有数据记录</button>
<view wx:for="{{listbar}}" wx:key="index" class="listbar">
<view class="list-img" bindtap="tonav" data-id="{{item._id}}">
<image src="{{item.srcUrl}}"></image>
</view>
<view class="listbar-text">{{item.title}}</view>
</view>
//js
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
queryall:function(){
var Test = Bmob.Object.extend("test");
//test数据表
var query = new Bmob.Query(Test);//查询所有数据
query.find({
success:function(results){
console.log("共查询到"+results.length+"条记录");//循环处理查询到的数据
for(var i=0; i<results.length;i ++){ varobject =results[i];
console.log(object.id +'-' + object.get('title') +'-'+object,get('content'));
}
},
error:function(error){
console.log("查询失败:"+error.code +""+error.message);
}
},
)}
})
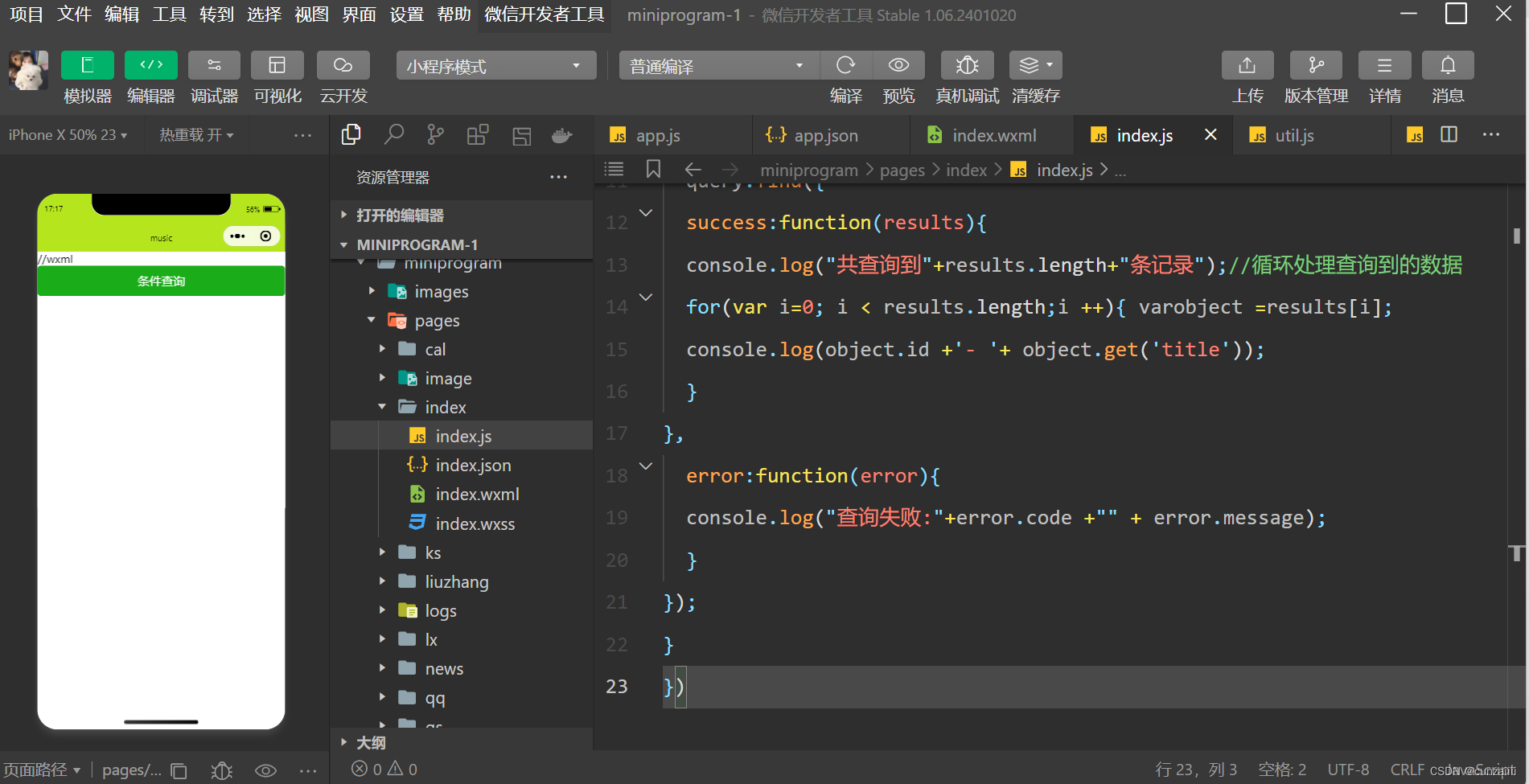
条件查询
Bmob中提供的查询方法主要有:等于(equalTo)、不等于(notEqualTo)、小于(lessThan)、小于等于(lessThanOrEqualTo)、大于(greaterThan)、大于等于(greaterThanOrEqualTo)等。示例代码如下:
//wxml
<button type="primary" bindtap='wherequery'>条件查询</button>
<view wx:for="{{listbar}}" wx:key="index" class="listbar">
<view class="list-img" bindtap="tonav" data-id="{{item._id}}">
<image src="{{item.srcUrl}}"></image>
</view>
<view class="listbar-text">{{item.title}}</view>
</view>
//js
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
//条件查询
wherequery:function(){
var Test = Bmob.Object.extend("test"); var query =new Bmob.Query(Test);
query.equalTo("title","WXML"); //查询 title等于“WXML”的记录//查询所有数据
query.find({
success:function(results){
console.log("共查询到"+results.length+"条记录");//循环处理查询到的数据
for(var i=0; i < results.length;i ++){ varobject =results[i];
console.log(object.id +'- '+ object.get('title'));
}
},
error:function(error){
console.log("查询失败:"+error.code +"" + error.message);
}
});
}
})
分页查询
照指定条数为一页来显示,这时可以使用 limit 方法限制查询结果的数据条数来进行分页。默认情况下,limit 的值为10,最大有效设置值为1000。
query.limit(10);同时,skip 方法可以做到跳过查询的前多少条数据来实现分页查询的功能。skip 的默认值为10。
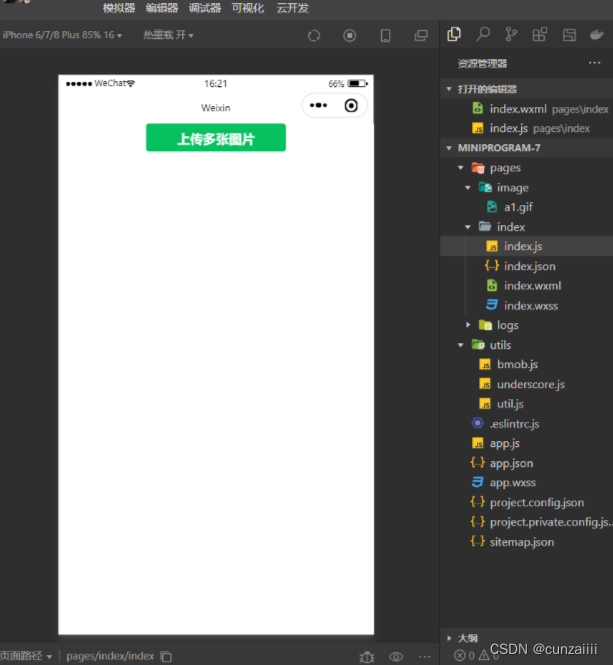
query.skip(10);8.4 上传图片
Bmob 提供了文件后端保存功能。利用这一功能,我们可以把本地文件上传到 Bmob 后台,并按上传日期为文件命名。示例代码如下:
//wxml
<button type="primary" bindtap='upimage'>上传一张图片</button>
<image src="{{url}}"></image>
//js
upimage:function(){
var that=this;
wx.chooseImage({
count:1,
sizeType:['compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths = res.tempFilePaths;
if(tempFilePaths.length > 0){
var newDate = new Date();
var newDateStr = newDate.toLocalDateString();
var tempFilePath = [tempFilePaths[0]];
var extension = /\.([^.] * ) $ /.exec(tempFilePath[0]);
if(extension){
extension = extension[1].toLowerCase();
}
var name = newDateStr + "a1" + extension;
var file = new Bmob.File(name.tempFilePaths);
file.save().then(function(res){
console.log(res.url());
var url = res.url();
that.setData({
url:url
})
},function(error){
console.log(error);
})
}
}
})
}运行结果:






















 20
20

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








