一. 分析代码
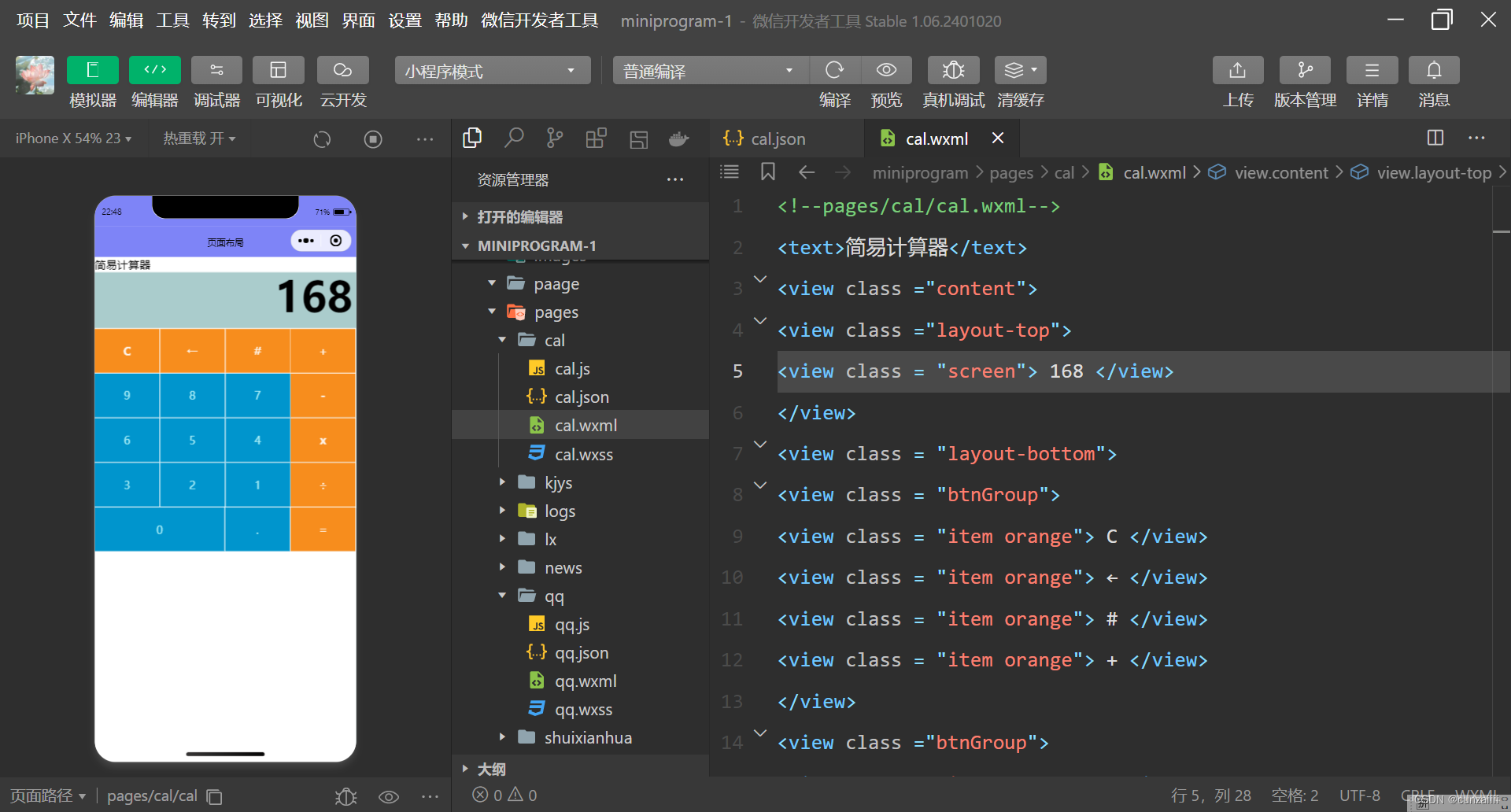
分析下列代码,实现如图所示的页面布局
代码如下:
<!--pages/cal/cal.wxml-->
<text>简易计算器</text>
<view class ="content">
<view class ="layout-top">
<view class = "screen"> 168 </view>
</view>
<view class = "layout-bottom">
<view class = "btnGroup">
<view class = "item orange"> C </view>
<view class = "item orange"> ← </view>
<view class = "item orange"> # </view>
<view class = "item orange"> + </view>
</view>
<view class ="btnGroup">
<view class = "item blue"> 9 </view>
<view class = "item blue"> 8 </view>
<view class ="item blue"> 7 </view>
<view class = "item orange"> - </view>
</view>
<view class ="btnGroup">
<view class = "item blue"> 6 </view>
<view class = "item blue"> 5 </view>
<view class = "item blue"> 4 </view>
<view class = "item orange"> x </view>
</view>
<view class = "btnGroup">
<view class = "item blue"> 3 </view>
<view class = "item blue"> 2 </view>
<view class = "item blue"> 1 </view>
<view class = "item orange"> ÷ </view>
</view>
<view class ="btnGroup">
<view class = "item blue zero"> 0 </view>
<view class = "item blue"> . </view>
<view class = "item orange"> = </view>
</view>
</view>
</view>
//cal.json
{
"navigationBarBackgroundColor": "#7E84F7",
"navigationBarTitleText": "页面布局",
"navigationBarTextStyle": "black",
"usingComponents": {}
}
/* pages/cal/cal.wxss */
.content {
height:100%;
display:flex;
flex-direction:column;
align-items:center;
background-color:#acc;
font-family:"Microsoft YaHei";
overflow-x:hidden;
}
.layout-top {
width:100%;
margin-bottom:30rpx;
}
.layout-bottom {
width:100%;
}
.screen {
text-align:right;
width:100%;
line-height:130rpx;
padding:0 10rpx;
font-weight:bold;
font-size:60px;
box-sizing:border-box;
border-top:1px solid#fff;
}
.btnGroup {
display:flex;
flex-direction:row;
flex:1;
width:100%;
height:4rem;
background-color:#fff;
}
.item {
width:25%;
display:flex;
align-items:center;
flex-direction:column;
justify-content:center;
margin-top:1px;
margin-right:1px;
}
.zero {
width:50%;
}
.orange {
color:#fef4e9;
background:#f78d1d;
font-weight:bold;
}
.blue {
color:#a9eef7;
background-color:#0095cd;
}
运行结果:

二. 分析页面结构
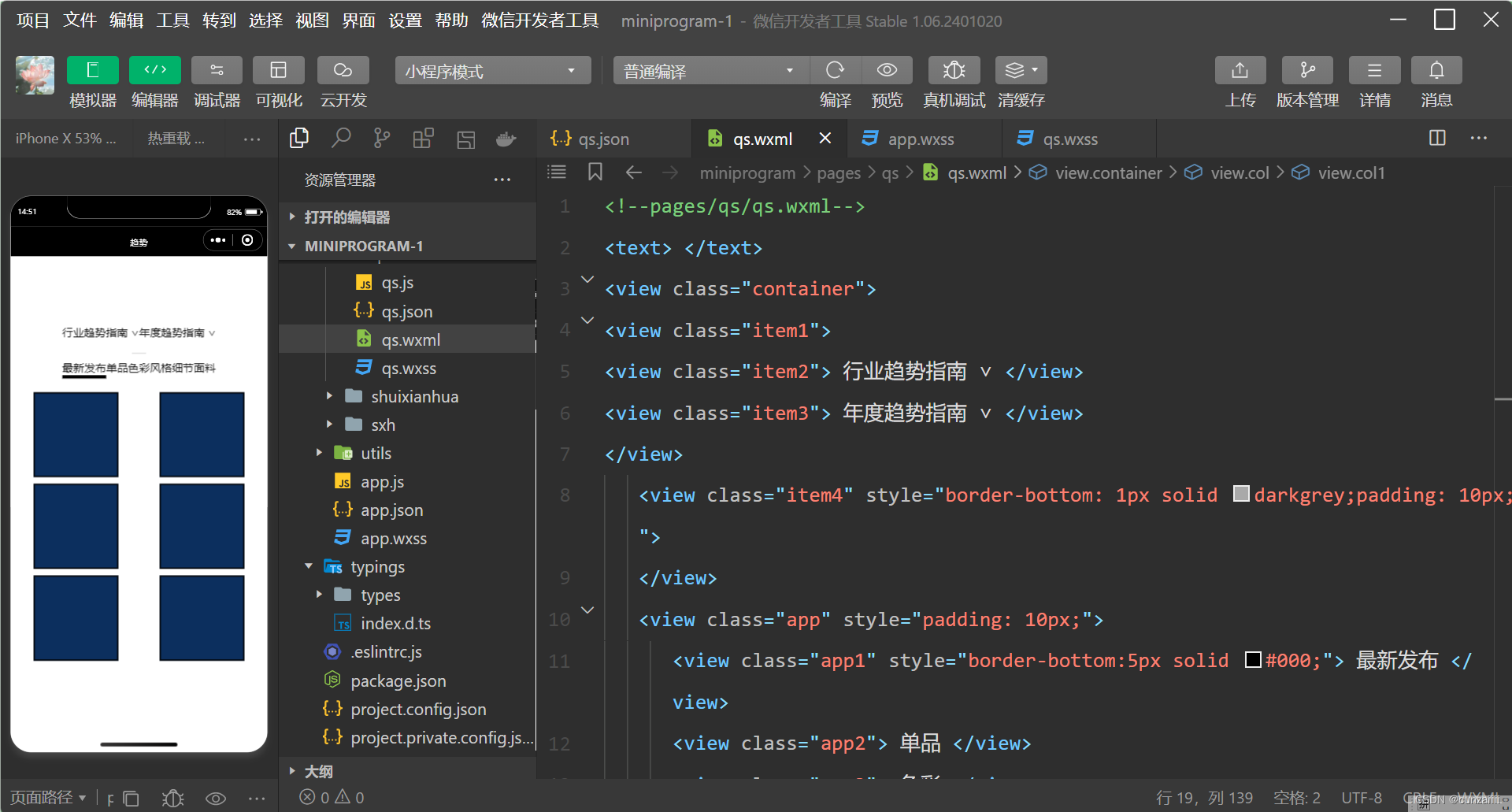
分析页面结构,实现如图所示的布局效果
代码如下:
<!--pages/qs/qs.wxml-->
<text> </text>
<view class="container">
<view class="item1">
<view class="item2"> 行业趋势指南 ∨ </view>
<view class="item3"> 年度趋势指南 ∨ </view>
</view>
<view class="item4" style="border-bottom: 1px solid darkgrey;padding: 10px;">
</view>
<view class="app" style="padding: 10px;">
<view class="app1" style="border-bottom:5px solid #000;"> 最新发布 </view>
<view class="app2"> 单品 </view>
<view class="app3"> 色彩 </view>
<view class="app4"> 风格 </view>
<view class="app5"> 细节 </view>
<view class="app6"> 面料 </view>
</view>
<view class="col">
<view class="col1" style="border: 2px solid #000; width: 120px; height: 120px; margin: 10px 30px; background-color:rgb(12, 47, 94);">
</view>
<view class="col2" style="border: 2px solid #000; width: 120px; height: 120px; margin: 10px 30px; background-color: rgb(12, 47, 94);">
</view>
</view>
<view class="col">
<view class="col3" style="border: 2px solid #000; width: 120px; height: 120px; margin: 0 30px;background-color: rgb(12, 47, 94);">
</view>
<view class="col4" style="border: 2px solid #000; width: 120px; height: 120px; margin: 0 30px;background-color: rgb(12, 47, 94);">
</view>
</view>
<view class="col">
<view class="col5" style="border: 2px solid #000; width: 120px; height: 120px; margin: 10px 30px;background-color: rgb(12, 47, 94);">
</view>
<view class="col6" style="border: 2px solid #000; width: 120px; height: 120px; margin: 10px 30px;background-color: rgb(12, 47, 94);">
</view>
</view>
</view>
/* pages/qs/qs.wxss */
.container {
height: 200%;
}
.item1,.app {
display: flex;
justify-content:space-around;
}
.col {
display: flex;
flex-direction: row;
}
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "趋势",
"navigationBarTextStyle": "white",
"usingComponents": {}
}
运行结果:








 本文详细解析了两个微信小程序示例,一个是计算器页面的布局与样式,使用WXML和WXSS实现屏幕布局和按钮组;另一个是展示行业趋势指南的页面,涉及Flexbox布局和颜色应用。
本文详细解析了两个微信小程序示例,一个是计算器页面的布局与样式,使用WXML和WXSS实现屏幕布局和按钮组;另一个是展示行业趋势指南的页面,涉及Flexbox布局和颜色应用。














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








