目录
专栏导读
🌸 欢迎来到Python办公自动化专栏—Python处理办公问题,解放您的双手
🏳️🌈 博客主页:请点击——> 一晌小贪欢的博客主页求关注
👍 该系列文章专栏:请点击——>Python办公自动化专栏求订阅
🕷 此外还有爬虫专栏:请点击——>Python爬虫基础专栏求订阅
📕 此外还有python基础专栏:请点击——>Python基础学习专栏求订阅
文章作者技术和水平有限,如果文中出现错误,希望大家能指正🙏
❤️ 欢迎各位佬关注! ❤️
背景
-
在日常办公中我们将经常使用的代码与PyQty5进行配合,从而设计出GUI的小程序,这样不经界面好看而且可以进行打包,发给自己的亲朋好友们进行使用,那么今天我们就来进行PyQty5的第一节课
1、首先我们需要安装PyQty5的库
| 库名 | 安装 |
|---|---|
| sip | pip install sip |
| PyQt5 | pip install PyQt5 == 5.12.1 |
| pyqt5-tools | pip install pyqt5-tools == 5.11.2.1.3 |
2、都安装好后,我们通过pycharm上配置好扩展工具(一共要配置两个)
-
配置第一个:用来设计GUI
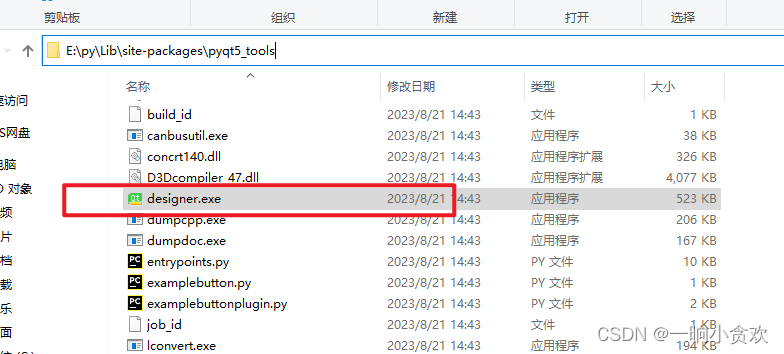
2-1,首先我们找到刚刚安装的 *pyqt5-tools*的路径,大家可以更具我的路径进行寻找

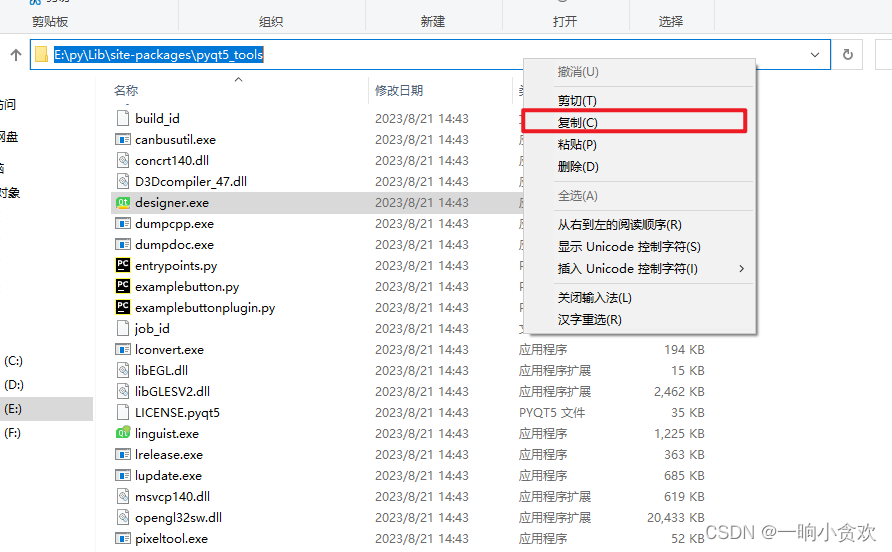
2-3,复制一下【designer.exe】的路径一会备用

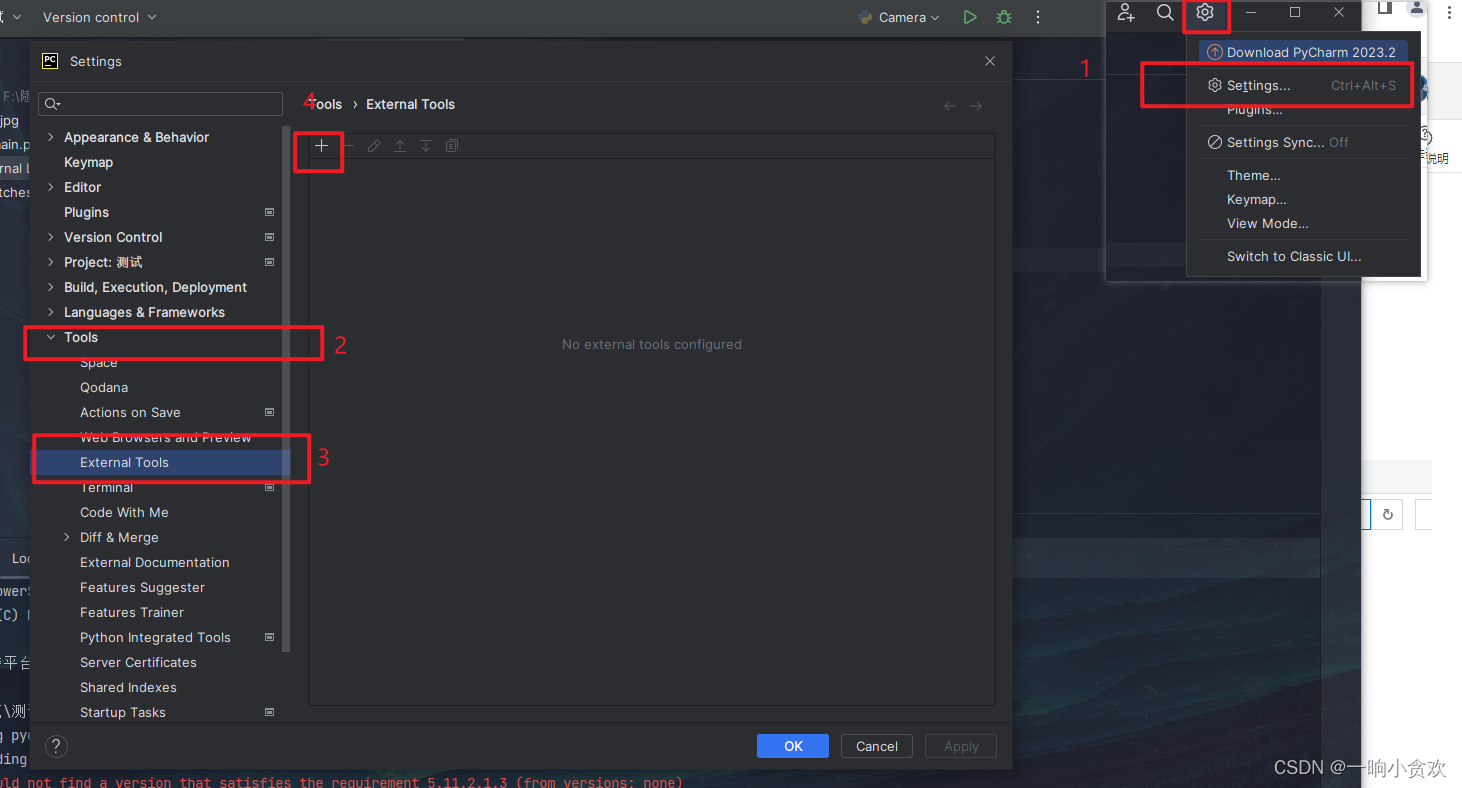
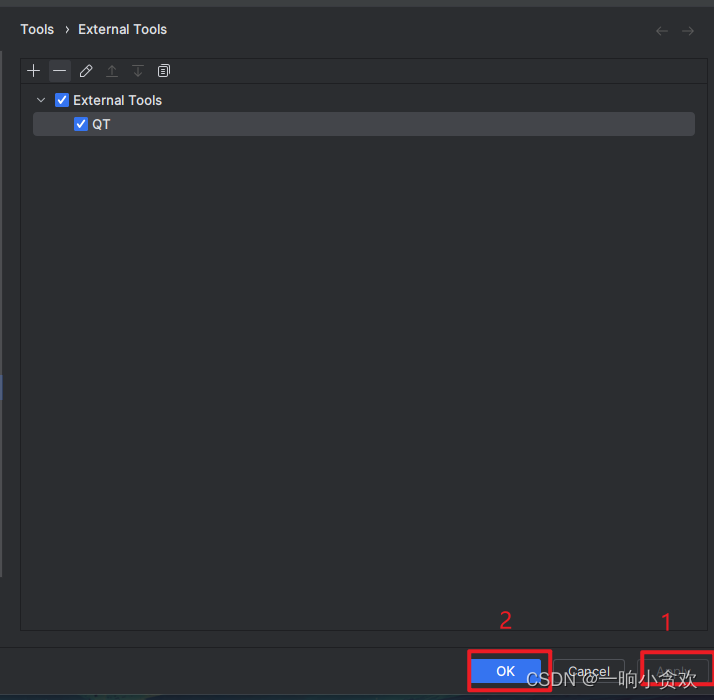
2-4,我们点击Pycharm的设置—点击Tools—点击External Tools—点击[ + ]加号



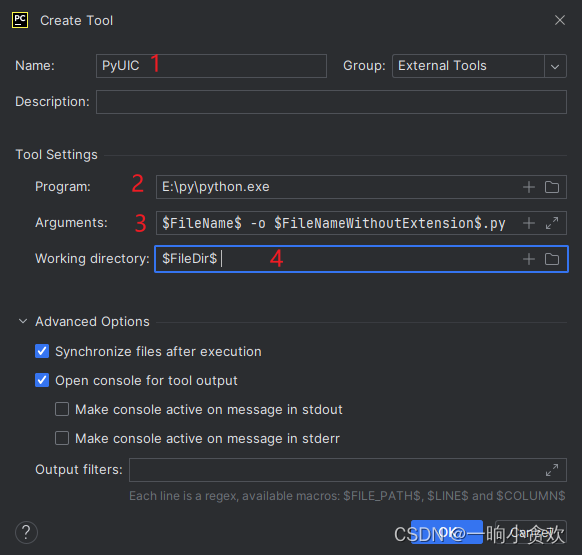
3、配置第二个
-
把设计好的GUI变成python代码文件
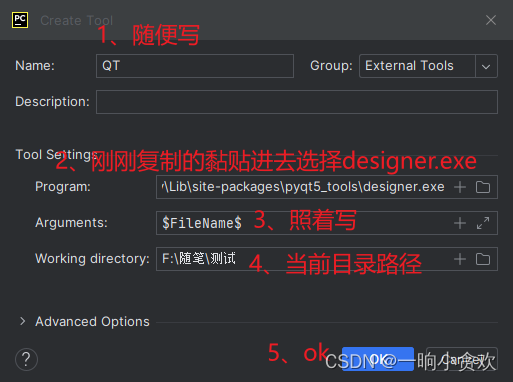
第一个框 设置名称 (随便写)
第二个框 设置python解释器路径(注意:我这没用Anaconda虚拟环境,这里小伙伴根据自己的环境进行选择)
第三个框:如下填 -m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
第四个框:如下填 $FileDir$

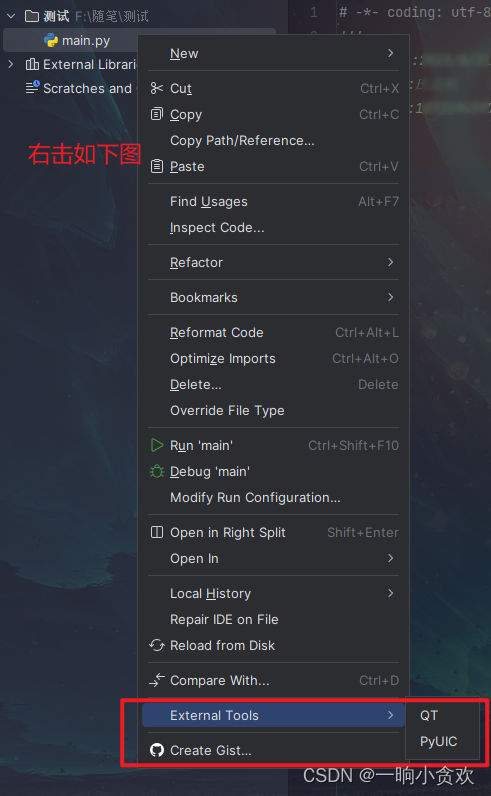
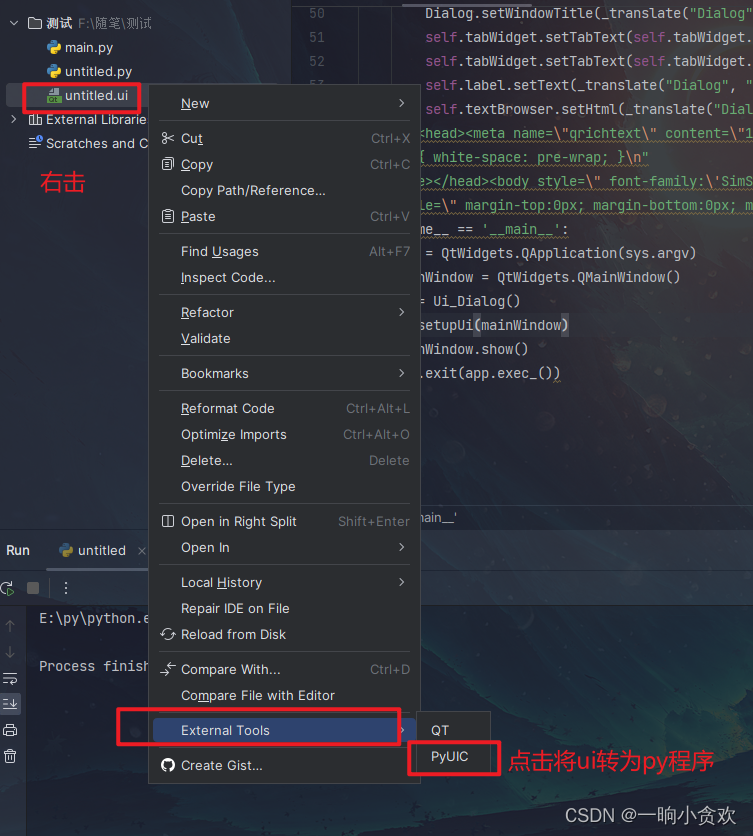
4、检验是否配置成功:
4-1 随便新建一个py文件,右击如下图即配置成功!!

4-2 点击上图的【QT】(我的取名叫QT),稍等一会即可出现

以上都成功,说明我们配置成功

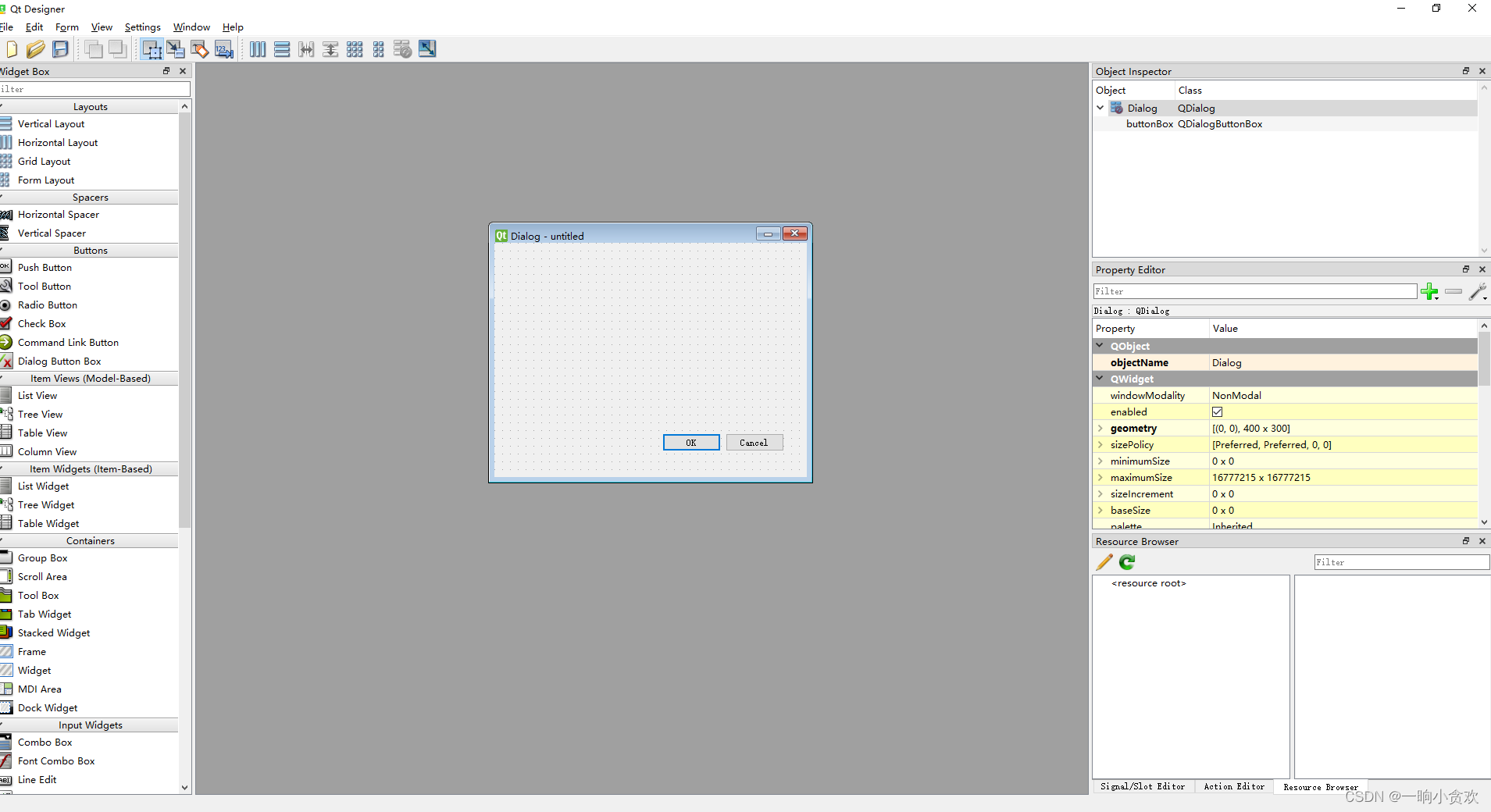
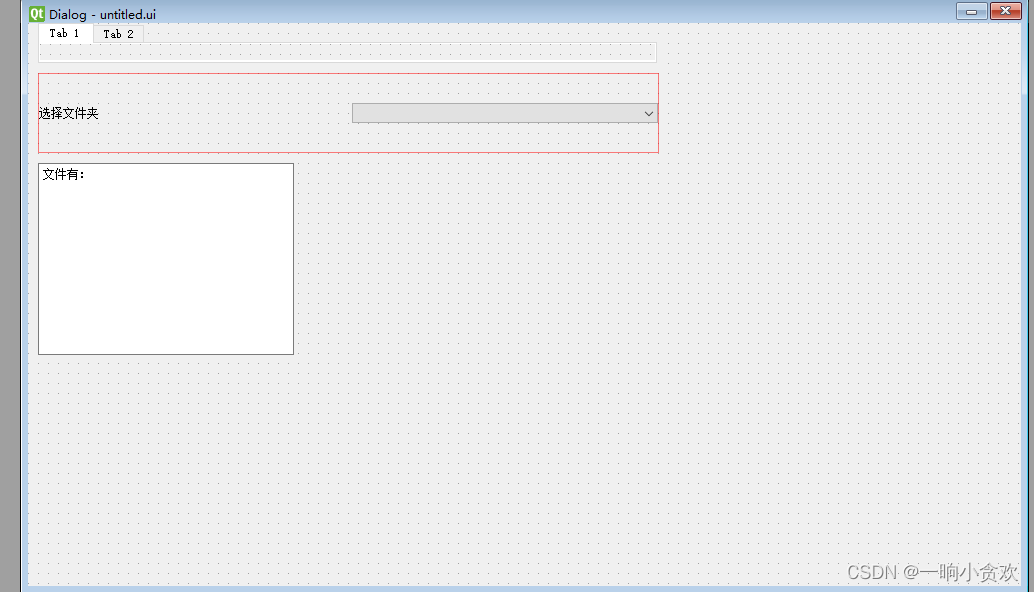
自己随便设计一下,我也是刚刚学,瞎画的,初步界面介绍:请点我
5、将ui文件转为py文件

6、尾部加上:
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
mainWindow = QtWidgets.QMainWindow()
ui = Ui_Dialog()
ui.setupUi(mainWindow)
mainWindow.show()
sys.exit(app.exec_())
完整代码
# -*- coding: utf-8 -*-
import sys
# Form implementation generated from reading ui file 'untitled.ui'
#
# Created by: PyQt5 UI code generator 5.15.6
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(993, 563)
self.tabWidget = QtWidgets.QTabWidget(Dialog)
self.tabWidget.setGeometry(QtCore.QRect(10, 0, 621, 41))
self.tabWidget.setObjectName("tabWidget")
self.tab = QtWidgets.QWidget()
self.tab.setObjectName("tab")
self.tabWidget.addTab(self.tab, "")
self.tab_2 = QtWidgets.QWidget()
self.tab_2.setObjectName("tab_2")
self.tabWidget.addTab(self.tab_2, "")
self.horizontalLayoutWidget = QtWidgets.QWidget(Dialog)
self.horizontalLayoutWidget.setGeometry(QtCore.QRect(10, 50, 621, 80))
self.horizontalLayoutWidget.setObjectName("horizontalLayoutWidget")
self.horizontalLayout = QtWidgets.QHBoxLayout(self.horizontalLayoutWidget)
self.horizontalLayout.setContentsMargins(0, 0, 0, 0)
self.horizontalLayout.setObjectName("horizontalLayout")
self.label = QtWidgets.QLabel(self.horizontalLayoutWidget)
self.label.setObjectName("label")
self.horizontalLayout.addWidget(self.label)
self.comboBox = QtWidgets.QComboBox(self.horizontalLayoutWidget)
self.comboBox.setObjectName("comboBox")
self.horizontalLayout.addWidget(self.comboBox)
self.textBrowser = QtWidgets.QTextBrowser(Dialog)
self.textBrowser.setGeometry(QtCore.QRect(10, 140, 256, 192))
self.textBrowser.setObjectName("textBrowser")
self.retranslateUi(Dialog)
self.tabWidget.setCurrentIndex(0)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
_translate = QtCore.QCoreApplication.translate
Dialog.setWindowTitle(_translate("Dialog", "Dialog"))
self.tabWidget.setTabText(self.tabWidget.indexOf(self.tab), _translate("Dialog", "Tab 1"))
self.tabWidget.setTabText(self.tabWidget.indexOf(self.tab_2), _translate("Dialog", "Tab 2"))
self.label.setText(_translate("Dialog", "选择文件夹"))
self.textBrowser.setHtml(_translate("Dialog", "<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.0//EN\" \"http://www.w3.org/TR/REC-html40/strict.dtd\">\n"
"<html><head><meta name=\"qrichtext\" content=\"1\" /><style type=\"text/css\">\n"
"p, li { white-space: pre-wrap; }\n"
"</style></head><body style=\" font-family:\'SimSun\'; font-size:9pt; font-weight:400; font-style:normal;\">\n"
"<p style=\" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;\">文件有:</p></body></html>"))
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
mainWindow = QtWidgets.QMainWindow()
ui = Ui_Dialog()
ui.setupUi(mainWindow)
mainWindow.show()
sys.exit(app.exec_())
-
这是我们今天学习PyQty5的第一课,接下来我也会认真学习
-
下一节课我们学习设计一个界面,然后自定义一些按钮函数,慢慢认识一些控件的使用方法
-
希望对大家有帮助
-
致力于办公自动化的小小程序员一枚#
-
都看到这了,关注+点赞+收藏=不迷路!!
-
如果你想知道更多关于Python办公自动化的知识各位大佬给个关注吧!
总结
-
希望对初学者有帮助
-
致力于办公自动化的小小程序员一枚
-
希望能得到大家的【一个免费关注】!感谢
-
求个 🤞 关注 🤞
-
此外还有办公自动化专栏,欢迎大家订阅:Python办公自动化专栏
-
求个 ❤️ 喜欢 ❤️
-
此外还有爬虫专栏,欢迎大家订阅:Python爬虫基础专栏
-
求个 👍 收藏 👍
-
此外还有Python基础专栏,欢迎大家订阅:Python基础学习专栏
| 课程名称 | 链接直达 |
|---|---|
| 30天入门Python(基础篇)——第1天:为什么选择Python | https://blog.csdn.net/weixin_42636075/article/details/132686121 |
| 30天入门Python(基础篇)——第2天:Python安装(保姆级)与IDE的认识与选择+详细安装教程(万字建议收藏) | https://blog.csdn.net/weixin_42636075/article/details/132711544 |
| 30天入门Python(基础篇)——第3天:【变量】与【输出】与【转义符】(万字解析,建议收藏) | https://blog.csdn.net/weixin_42636075/article/details/132800141 |
| 30天入门Python(基础篇)——第4天:Python中的【输入】+【数据类型】的认识(万字建议点赞收藏) | https://blog.csdn.net/weixin_42636075/article/details/132878795 |
| 30天入门Python(基础篇)——第5天:列表\字典的补充说明&字符串切片\列表切片(保姆级+万字) | https://blog.csdn.net/weixin_42636075/article/details/133747895 |
| 30天入门Python(基础篇)——第6天:数据类型转换(字符串-整数-浮点数三者之间的相互转换) | https://blog.csdn.net/weixin_42636075/article/details/134443494 |
| 30天入门Python(基础篇)——第6天:数据类型转换(字符串-整数-浮点数三者之间的相互转换) | https://blog.csdn.net/weixin_42636075/article/details/134443494 |
| 30天入门Python(基础篇)——第7天:Python中运算符详解 | https://blog.csdn.net/weixin_42636075/article/details/134927877 |
| 30天入门Python(基础篇)——第8天:Python语法阶段——条件控制语句—if语句 | https://blog.csdn.net/weixin_42636075/article/details/134949758 |
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










