下载vscode,安装python插件,创建python文件,win+R打开终端,pip install pygame//添加pygame插件
import pygame
FPS = 60
WIDTH = 500
HEIGHT = 600
WHITE = (255,255,255)
pygame.init() #游戏初始化
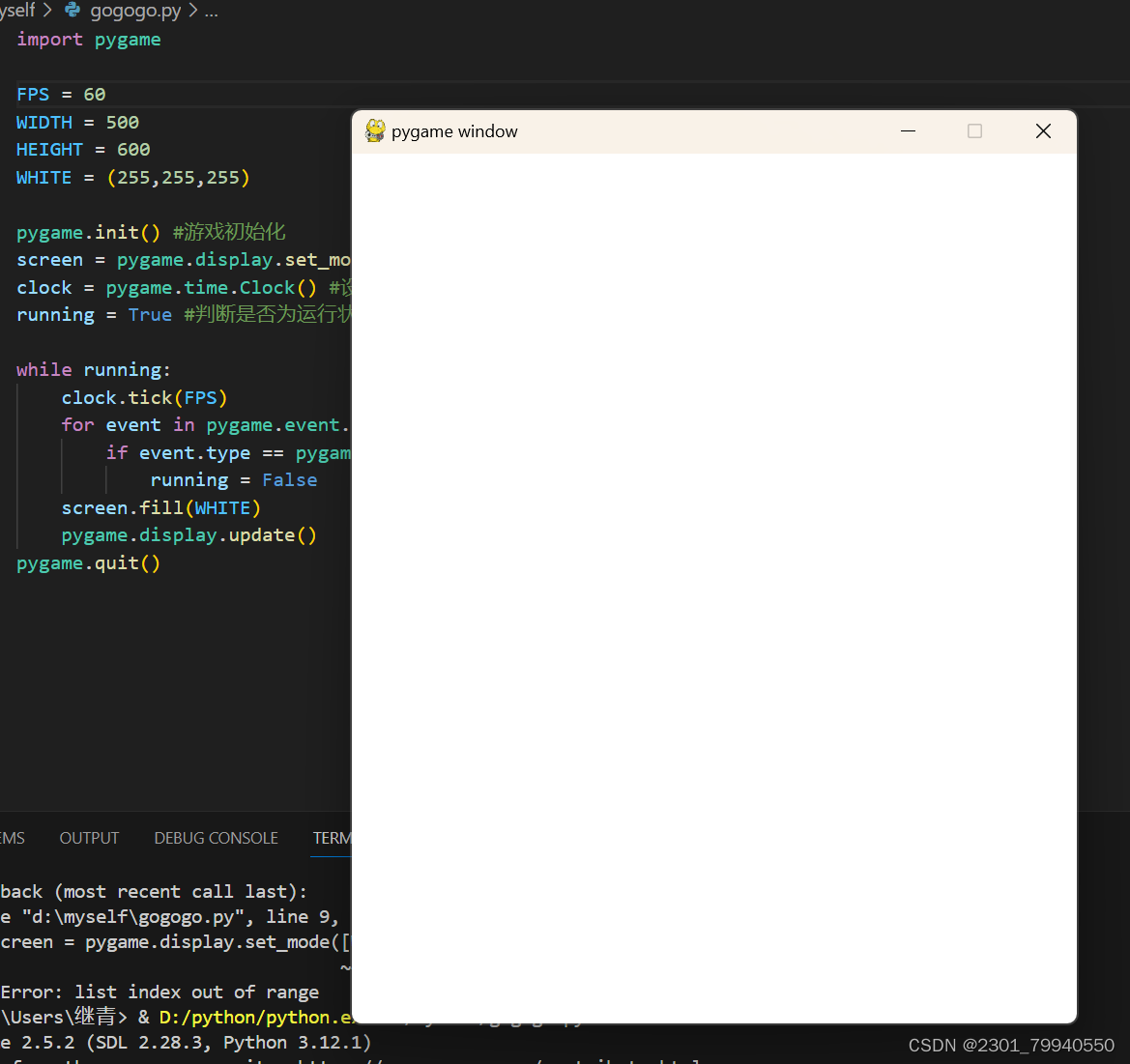
screen = pygame.display.set_mode((WIDTH,HEIGHT)) #设置屏幕
clock = pygame.time.Clock() #设置时钟(保证不同电脑刷新率相同)
running = True #判断是否为运行状态
while running:
clock.tick(FPS)
for event in pygame.event.get():
if event.type == pygame.QUIT:
running = False
screen.fill(WHITE)
pygame.display.update()
pygame.quit()
出现运行窗口,接下来开始创建对象

累了,明天.....等下已经第二天了,醒来再写





















 3505
3505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








