| 文本框 | text |
| 多行文本框 | textarea |
| 密码框 | passward |
| 下拉列表 | select |
| 下拉列表分组 | optgroup |
| 下拉菜单 | option |
| 单选按钮 | radio |
| 多选按钮 | check |
| 隐藏域 | hidden |
| 只读不能改 | readonly |
| 禁用 | disabled |
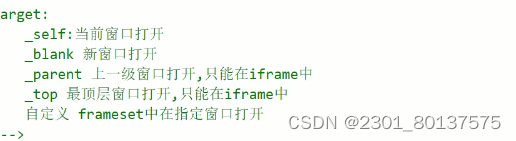
| 跳转 | target |
1、框架集(不能写在body标签中)
<frameset rows="20%,*" fromboder="1" border="1">
<frame src="imgage\top.png" >
<frameset cols="15%,70%,15%">
<frame src="project1left.html" >
<frame src="project1content.html" name="content">
<frame src="imgage\right.png">
</frameset>"
</frameset>可单可双,
2、iframe内联框架
<iframe src="two.html" frameborder="1" width="500" height="500"></iframe>作用:引入页面,方便导入和修改信息。
3、CSS基础选择器
行元素和块元素的区别:
行:独占一行,可以设置宽高。比如:div、p
块:在一行显示不能设置宽高。比如:span
选择器优先级
id选择器>类选择器>标签选择器
注意:一个页面的id不能重复(具有唯一性)
4、颜色与尺寸
16进制表示方式:000000、FFFFFF
rgba表示方式:rgba(000,000,000,0) rgba(255,255,255,1)
英文单词表示方式:green
字体中如果出现了%,那么相对的是父元素的字体大小,如果祖先元素没有设置大小,则相对16px.
em:倍数关系,相对于父元素的倍数,<1缩小,>1放大
rem:(响应式布局,移动端布局)
r:root根标签(HTML标签)相对于html的倍数关系
vh和vw:可视范围高度和宽度
vh:100、vw:100(0-100)
5、css引入方式
行内样式>内部样式>外部样式
原则:就近原则
外部样式:link和@import(可以再css文件里面引入别的css样式(套娃)也可以在style里面直接引用)
6、选择器
选择器优先级:ID选择器>类选择器>标签选择器>通配符选择器
派生选择器:
后代选择器(以空格分隔)
子元素选择器(以>分隔)
相邻元素选择器(以+分隔)
普通兄弟选择器(以~分隔)
选择器权重
内联样式(1000)
id选择器(100)
class类选择器,伪类和属性选择器(10)
标签选择器和伪元素选择器(1)
| 通用选择器(*) | 子选择器(>) |
| 相邻选择器(+) | 同胞选择器(~) |
以上表格权重为0000
!important的作用是提升优先级,不使用;
css的三大特性
层叠性、继承性、优先级
7、字体样式
font:normal bold 30px/200px '宋体';
至少要出现两位才能显示

引入外部样式字体样式并调用






















 353
353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








