代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>豆瓣电影</title>
</head>
<body>
<h1>热门电影板块</h1>
<hr>
<h2>最近热门电影 热门 最新 豆瓣高分 冷门佳片 华语 欧美 韩国 日本 更多>></h2>
<hr>
<table width="800px" height="600px">
<tr>
<td width="200" height="260"><img src="./我不是药神.jpg" alt="" width="200" height="260"></td>
<td width="200" height="260"><img src="./星际穿越.webp" alt="" width="200" height="260"></td>
<td width="200" height="260"><img src="./海上钢琴师.jpg" alt="" width="200" height="260"></td>
<td width="200" height="260"><img src="./第二十条.jpg" alt="" width="200" height="260"></td>
</tr>
<tr>
<td height="50">我不是药神 9.0</td>
<td height="50">星际穿越 9.4</td>
<td height="50">海上钢琴师 9.3</td>
<td height="50">第二十条 8.9</td>
</tr>
<tr>
<td width="200" height="260"><img src="./肖申克的救赎.jpg" alt="" width="200" height="260"></td>
<td width="200" height="260"><img src="./速度与激情6.jpg" alt="" width="200" height="260"></td>
<td width="200" height="260"><img src="./阿甘正传.jpg" alt="" width="200" height="260"></td>
<td width="200" height="260"><img src="./霸王别姬.jpg" alt="" width="200" height="260"></td>
</tr>
<tr>
<td height="50">肖申克的救赎 9.7</td>
<td height="50">速度与激情6 9.0</td>
<td height="50">阿甘正传 9.5</td>
<td height="50">霸王别姬 9.6</td>
</tr>
</table>
</body>
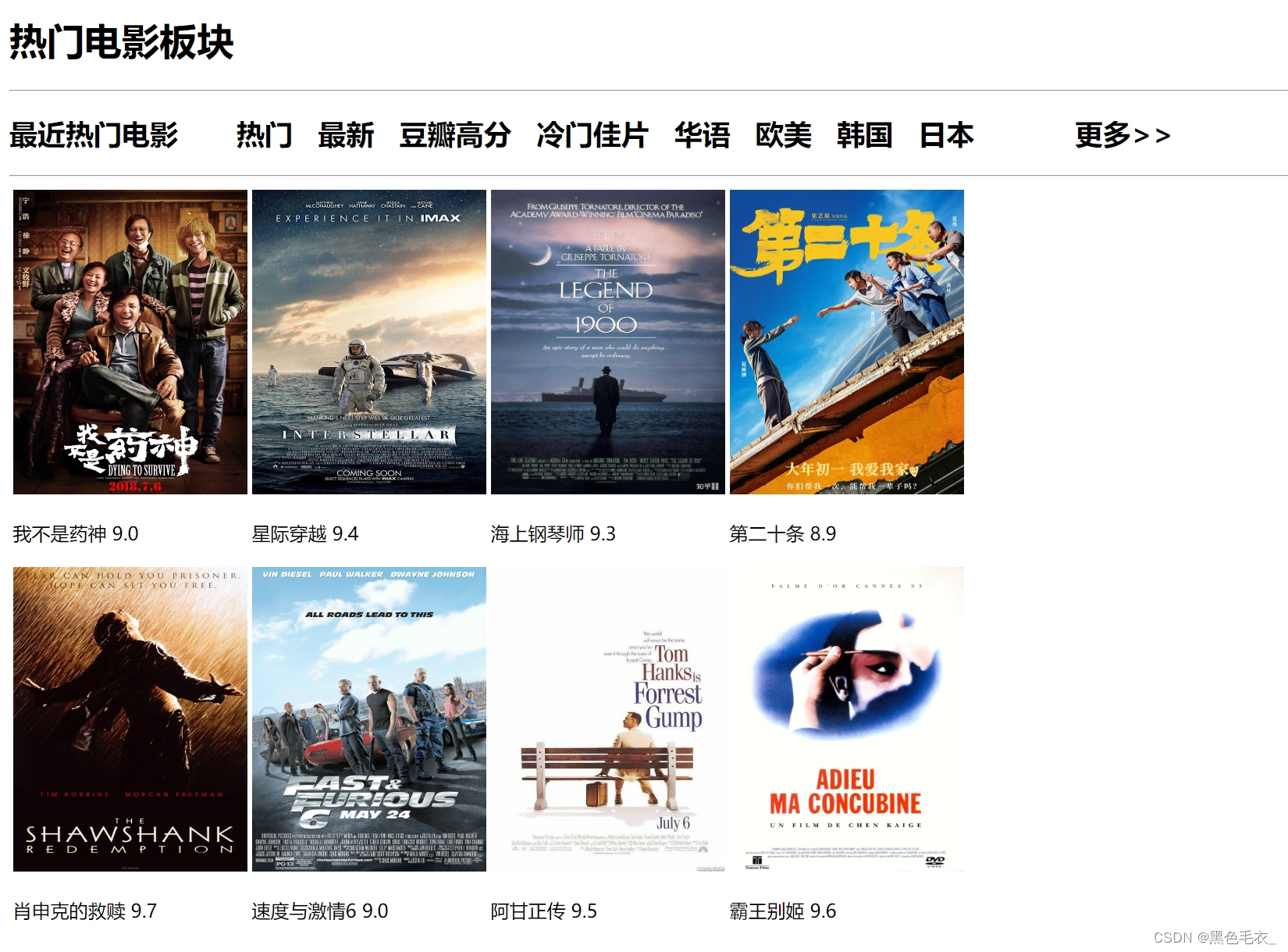
</html>运行结果如下:






















 4368
4368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








