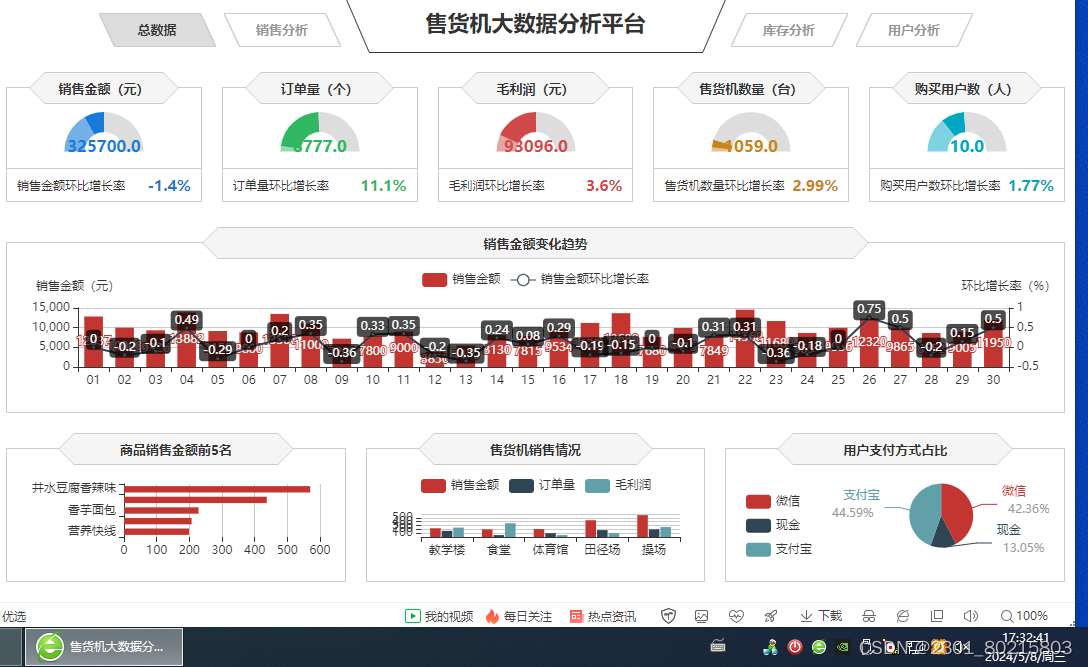
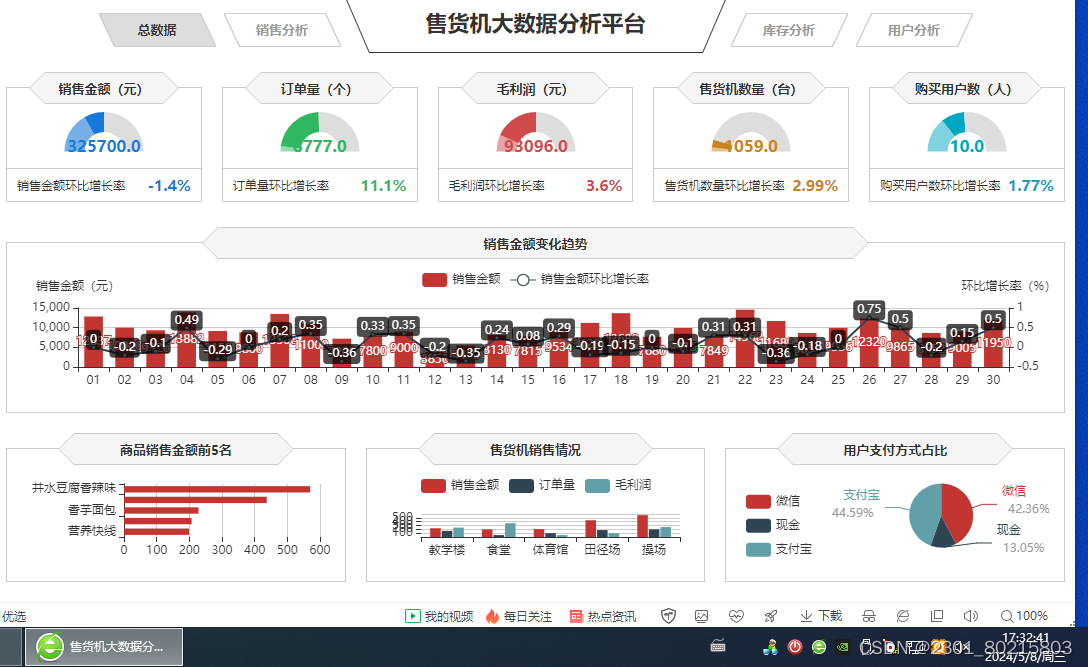
总效果图如下:




实现以上效果图需要四个部分实现:1、css,2、data,3、js文件、4,HTML文件
一,css文件的编写:
编写CSS来美化HTML,让HTML更漂亮让页面布局更简单
二,data的创建和编写:
创建json文件来对需要的数据进行存储并引入相对应的HTML文件中
三,js文件的编写:
创建js文件来嵌入动态文本和HTML页面
四,HTML文件编写:
编写HTML文件来制定网页的结构和内容。
而这四个效果图主要是由四个HTML文件来展示,以下进行逐个解析
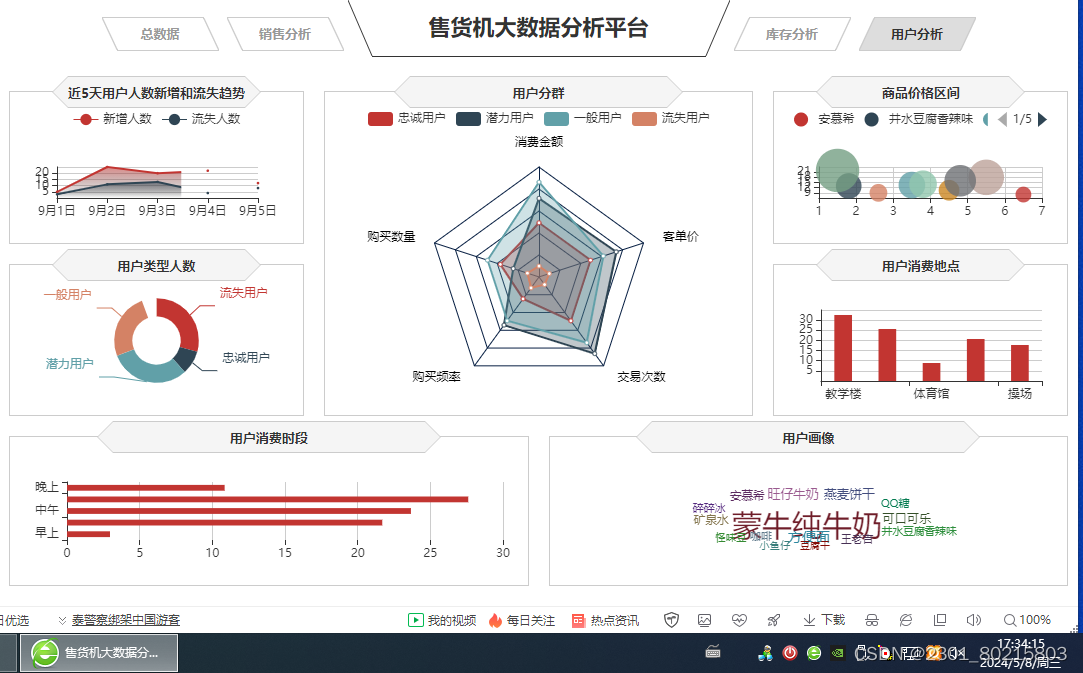
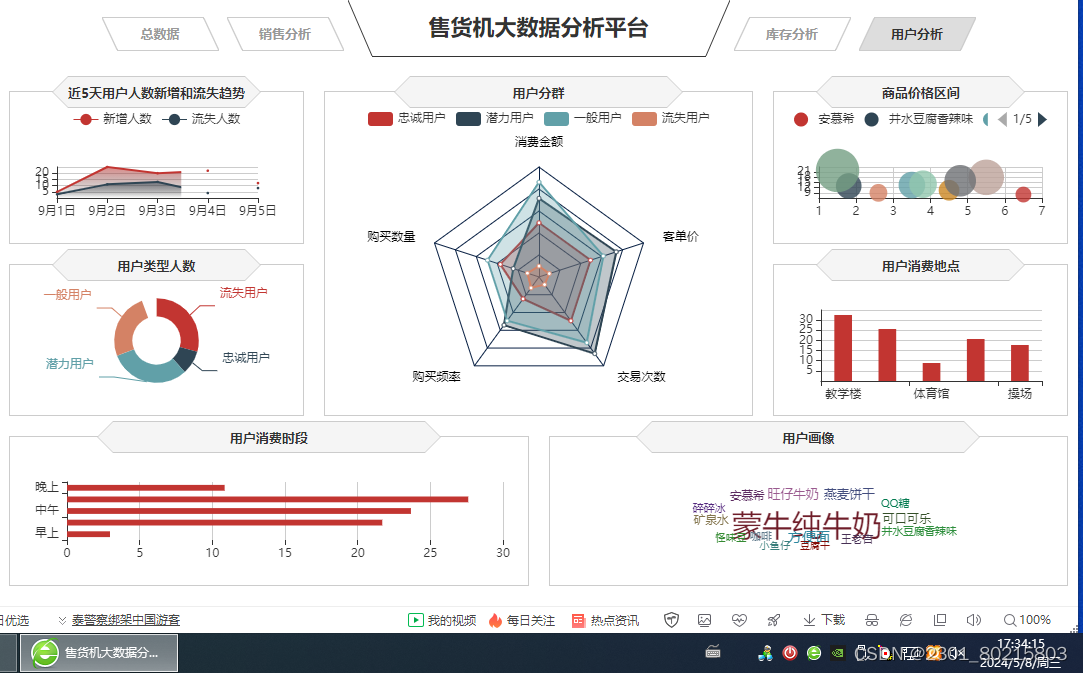
1, 
以上使用了折线图(line),柱状图(bar),饼图(pie),雷达图(radar),气泡图(scatter),词云图(wordCloud)来对售货机用户进行数据分析
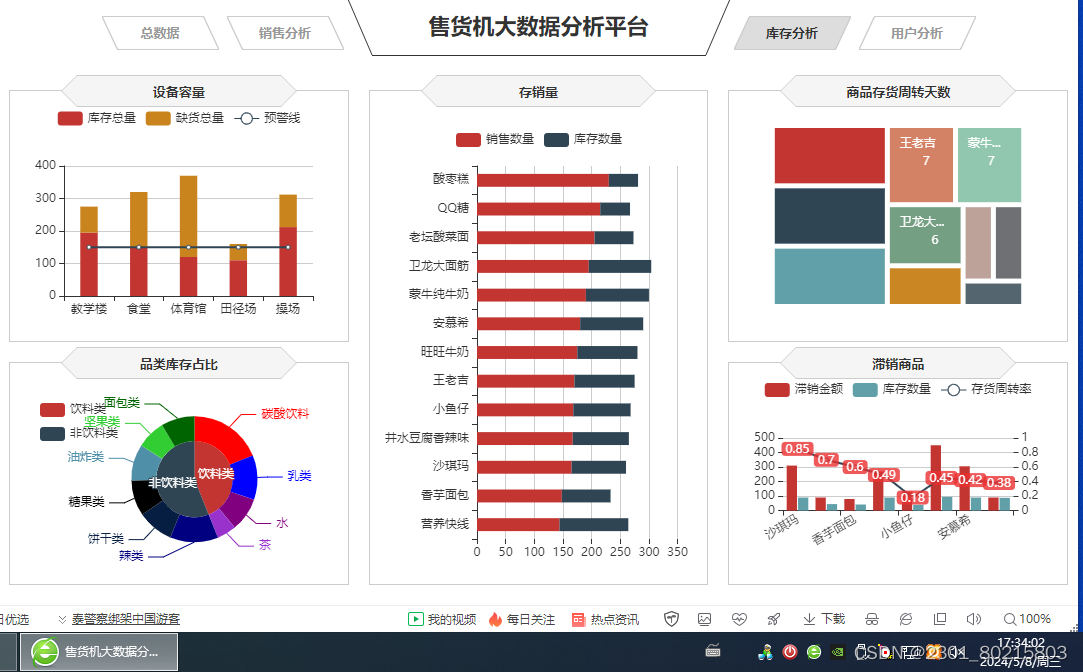
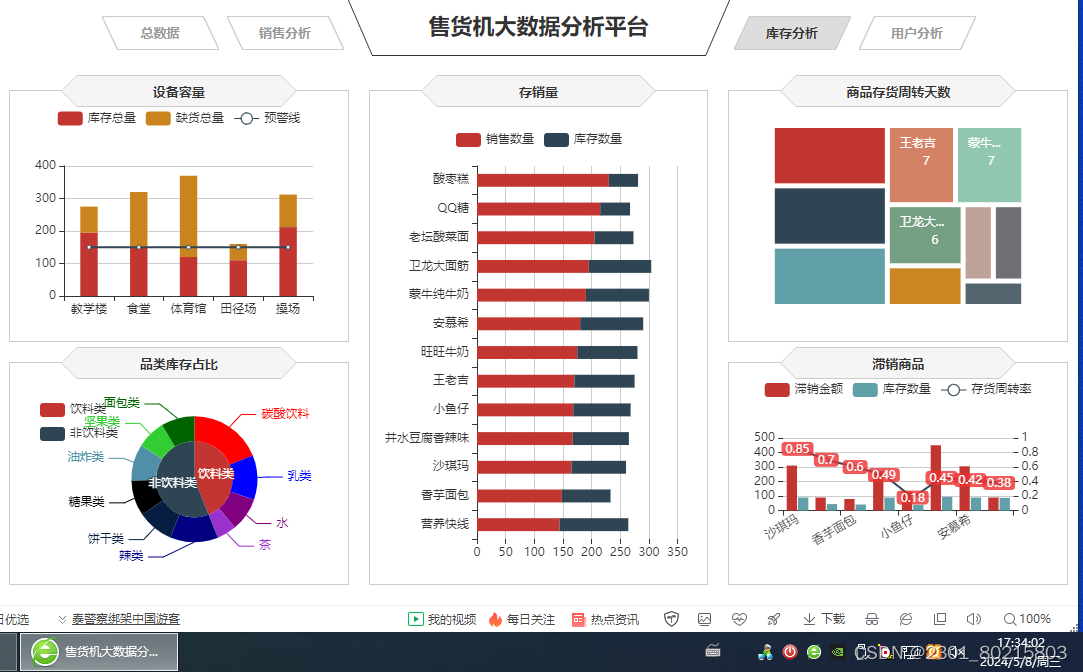
2,
以上使用了折线图(line),柱状图(bar),饼图(pie),气泡图(scatter),矩形树图(treemap)来对售货机设备容量,库存占比,存销量,周转天数和滞销商品进行了统计与分析
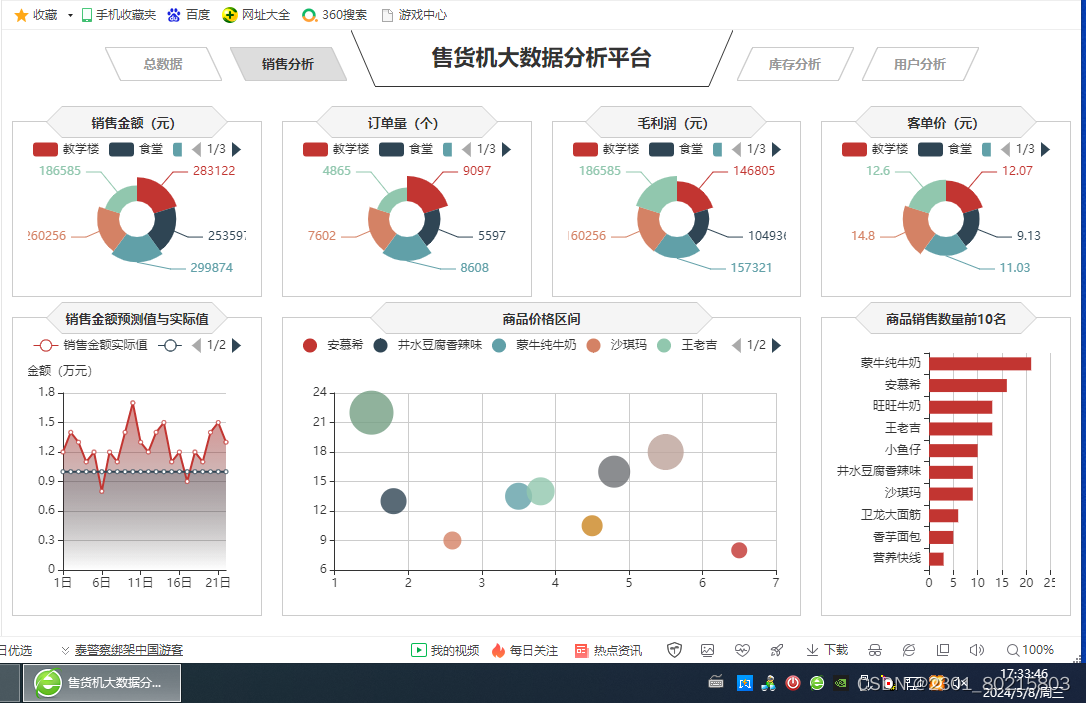
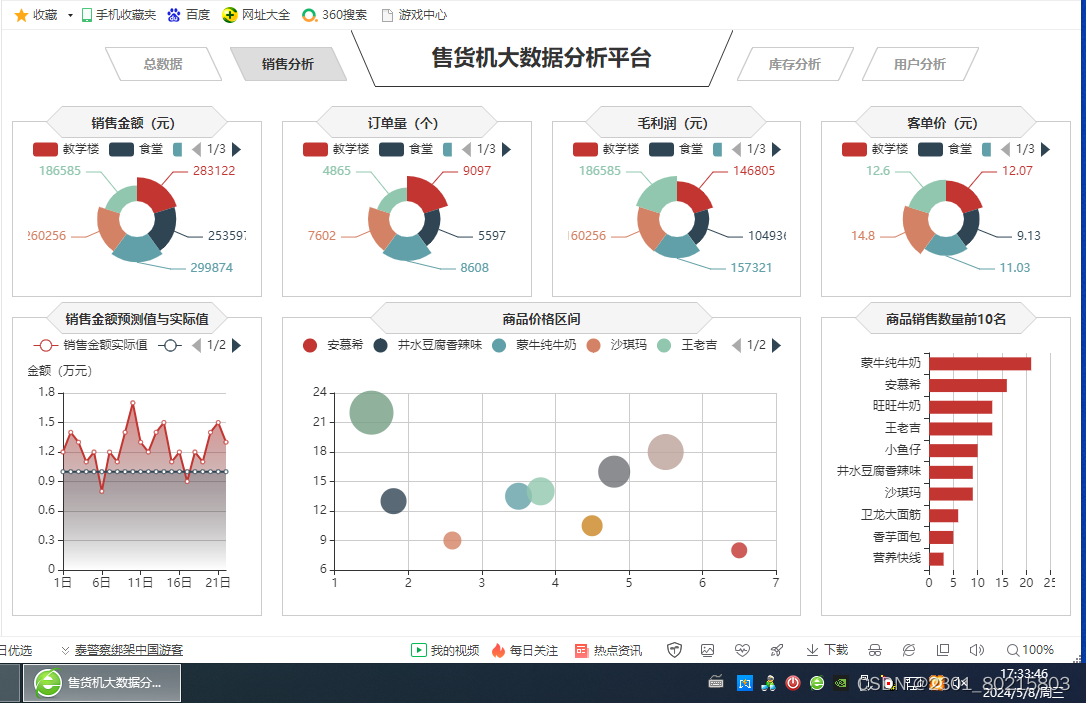
3,
以上使用了折线图(line),柱状图(bar),饼图的南丁格尔玫瑰图(pie),气泡图(scatter)来对售货机的销售进行数据分析
4,
以上使用饼图(pie),柱状图(bar),折线图(line)来对售货机进行总体分析
无人售货机代码已上传,可自行下载查看编写





















 2415
2415

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








