| 这个作业属于哪个课程 | https://bbs.csdn.net/forums/weixin_53785144_3 |
|---|---|
| 这个作业要求在哪里 | https://bbs.csdn.net/topics/618785570 |
| 这个作业的目标 | 软件工程实践总结&个人技术博客 |
| 其他参考文献 | 无 |
个人技术总结博客
1.技术问题
1.1技术:
Flutter框架是基于dart语言开发的前端框架,是由 Google 开发的开源移动应用框架。它于 2017 年首次发布,旨在帮助开发者快速构建高性能、高保真的应用程序。这里针对的是flutter前端框架构建中遇到的一些问题:布局限制,JSON解析与map打包,后端网络请求。
1.2技术概述
| 技术问题 | 学习原因 | 技术难点 |
|---|---|---|
| 布局限制 | 网页端移动缩放的时候不会出现溢出报错 | 精确了解各个组件在组件树的context,以及组件边框的设定 |
| JSON解析与map打包 | 获得服务器返回的数据在前端UI上显示 | JSON本地类的存储与遍历,以及使用jsonencode函数将请求体打包上送 |
| 后端网络请求 | 与后端交互通信解决跨域问题 | fetch函数的编写,post请求的应用 |
1.3详细叙述
1.布局问题:(由于太多例子这里举一个典型的)
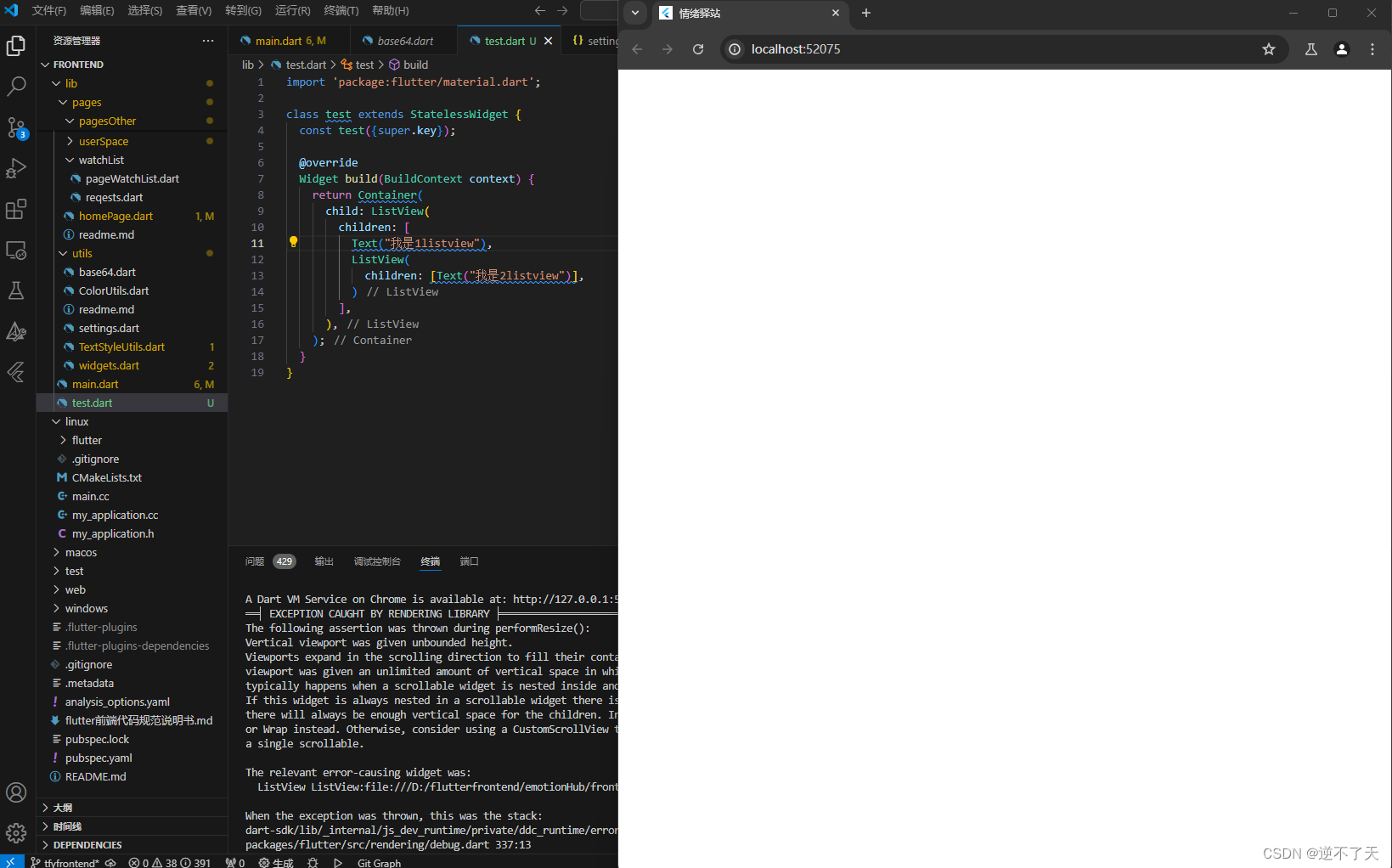
常见的listview以及listtile是无边界组件,如果直接出现listview嵌套listview的话将会报错:
【例】:
1.直接嵌套listview可以看到网页无法绘制

解决方法:用listviewbuilder在内部设置listview的高度从而使得内部的listview不会无限溢出。
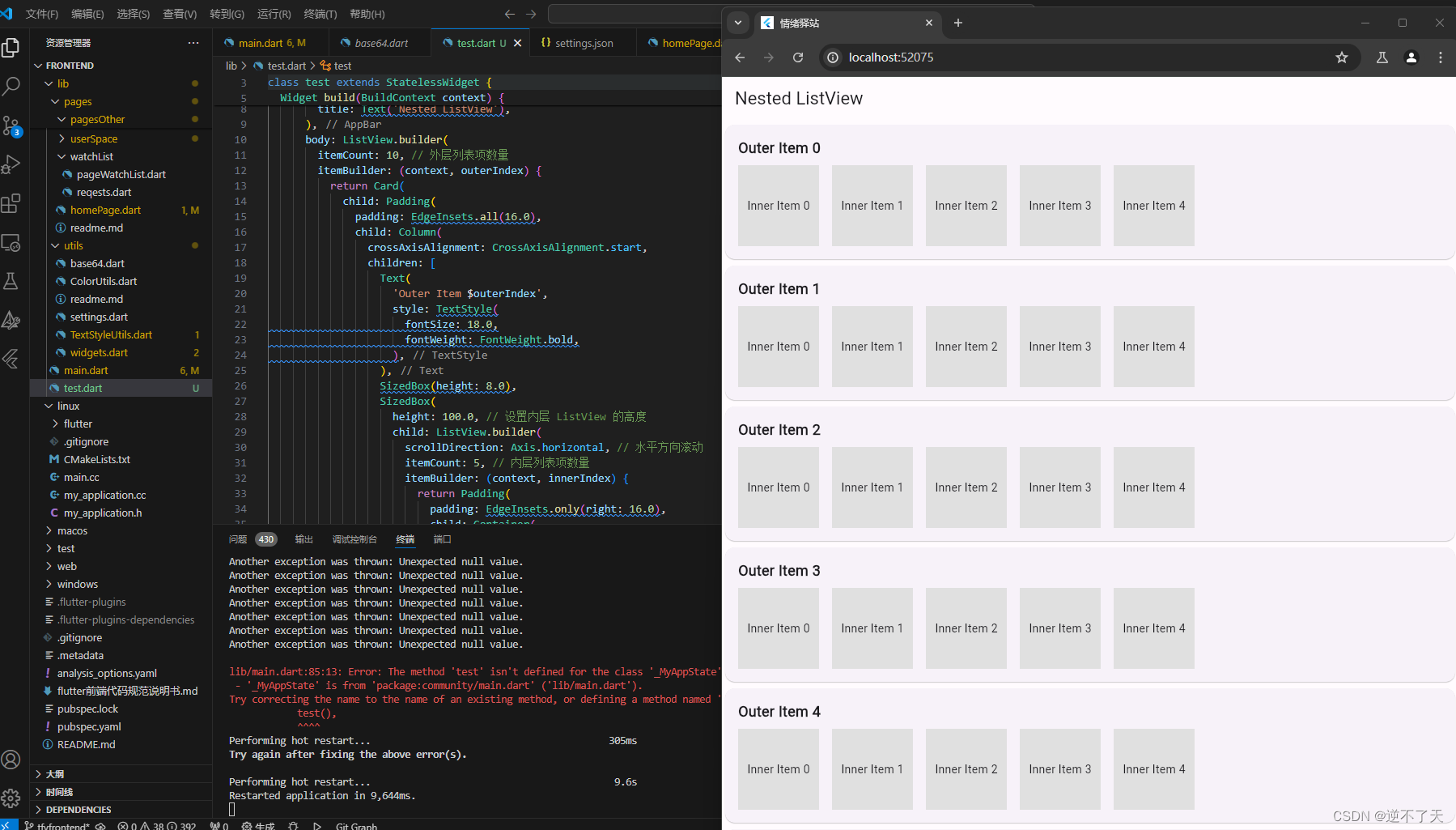
【解决方法】:
使用listviewbuilder加上column限制大小后:

可以看到这时候能够正确构图。
2.JSON解析问题:
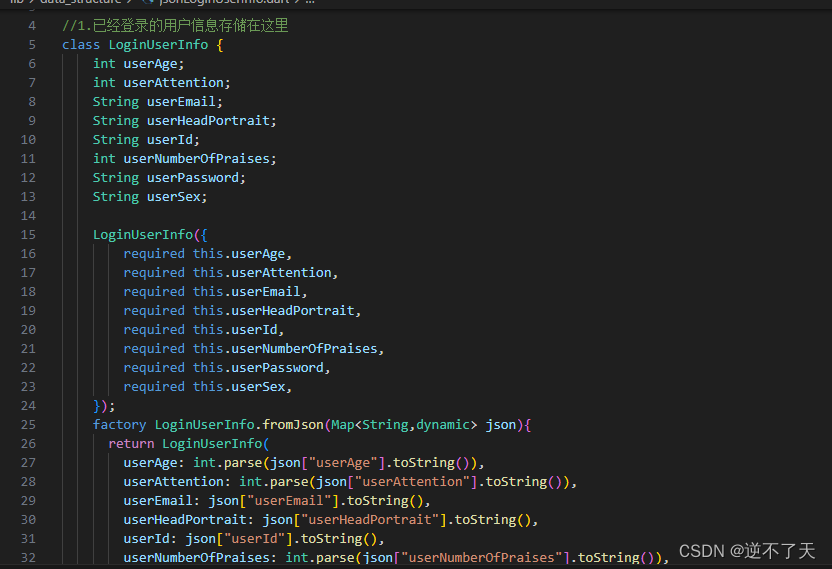
如何实现JSON的本地缓存很重要,能够降低访问服务器的频率,有利于web性能的提高,如何实现本地化的存储类这里给出图片:
【例】:

方法:本地创建一个类,存储返回的关键字,重构类的.fromJson构造函数并把api文档中的需要设置成必须的加上前缀声明required(必传参数),对于初始数据类型是一个数组或是多个类的,需要用到子类继承父类并在父类初始化子类的构造函数,子类的fromJSON中则可以和父类一样把拿到的json数组as type(你需要的数据类型)或是后缀方法如.toString等转换方法(拿下来的json大概率是个用不了数据结构需要先转化成基本的数据类型)。
3.网络请求:
为了提高复用性,我们只需要定义一个fetch函数获得每个api的json,再创建若干个的相对应的函数调用fetch函数即可实现高复用性。
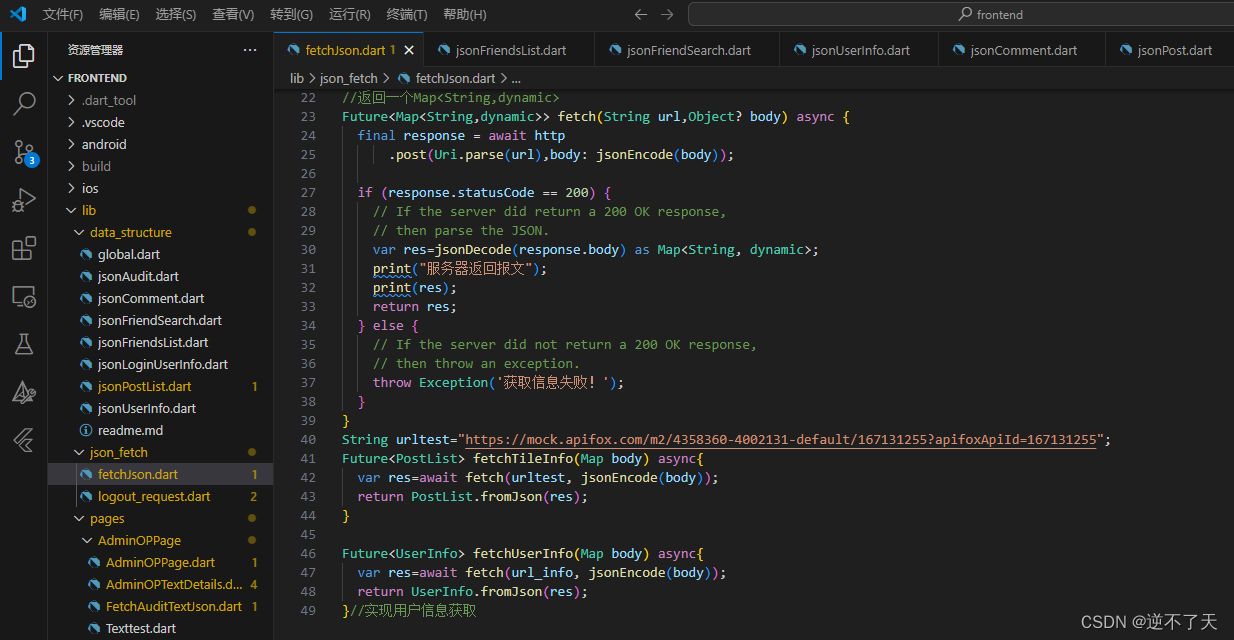
【例】:

这个例子中图片的底部的fetchUserInfo就是对fetch的复用,这里的async是异步函数,因此需要用到future声明。fetch函数的实现是先将http包导入(可以在pub.yaml里面直接编写下载版本),通过post函数请求服务器,在这时如果api文档需要请求体,就需要post的同时加上map{}数据类型用作请求体,接下来对返回的报文状态码进行判断,若是200就说明成功了,这里的print是单元测试可以不用管,不是200的话就返回获取信息错误。
2.总结
以上的这些比较典型的问题都是花了相对较大的代价来解决的,虽然比较累,但解决完后的感觉是很不错的,这也锻炼了我的一个思维能力,遇到困难时候的解决策略更加多。





















 941
941











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








