文章目录
express介绍与安装
express 是一个基于 Node.js 平台的极简、灵活的 WEB 应用开发框架,官方网址
简单来说,express 是一个封装好的工具包,封装了很多功能,便于我们开发 WEB 应用(HTTP 服务)
express本身是一个npm包,所以可以通过npm安装:
npm init
npm i express
整个express的入口文件在bin下的www文件
//1. 导入 express
const express = require('express');
//2. 创建应用对象
const app = express();
//3. 创建路由规则
app.get('/home', (req, res) => {
res.end('hello express server');
});
//4. 监听端口 启动服务
app.listen(3000, () =>{
console.log('服务已经启动, 端口监听为 3000...');
});
路由
官方定义: 路由确定了应用程序如何响应客户端对特定端点的请求
路由使用
一个路由的组成有 请求方法 , 路径 和 回调函数 组成
express 中提供了一系列方法,可以很方便的使用路由,使用格式如下:
app.<method>(path,callback)
//导入 express
const express = require('express');
//创建应用对象
const app = express();
//创建 get 路由
app.get('/home', (req, res) => {
res.send('网站首页');
});
//首页路由
app.get('/', (req,res) => {
res.send('我才是真正的首页');
});
//创建 post 路由
app.post('/login', (req, res) => {
res.send('登录成功');
});
//匹配所有的请求方法(保底)
app.all('/search', (req, res) => {
res.send('1 秒钟为您找到相关结果约 100,000,000 个');
});
//自定义 404 路由
app.all("*", (req, res) => {
res.send('<h1>404 Not Found</h1>')
});
//监听端口 启动服务
app.listen(3000, () =>{
console.log('服务已经启动, 端口监听为 3000');
});
目前学习的只有ajax和表单才能响应post请求postman、apifox等
<form method="post" action="http://127.0.0.1:3000/login"></form>
获取请求参数
express 框架封装了一些 API 来方便获取请求报文中的数据,并且兼容原生 HTTP 模块的获取方式
//导入 express
const express = require('express');
//创建应用对象
const app = express();
//获取请求的路由规则
app.get('/request', (req, res) => {
//1. 获取报文的方式与原生 HTTP 获取方式是兼容的
console.log(req.method);
console.log(req.url);
console.log(req.httpVersion);
console.log(req.headers);
2. express 独有的获取报文的方式
//获取查询字符串
console.log(req.query); // 『相对重要』
// 获取指定的请求头
console.log(req.get('host'));
res.send('请求报文的获取');
});
//启动服务
app.listen(3000, () => {
console.log('启动成功....')
})
获取路由参数
路由参数指的是 URL 路径中的参数(数据)

app.get('/:id.html', (req, res) => {
res.send('商品详情, 商品 id 为' + req.params.id);
});
案例:返回对应歌手的页面
find()函数用于查找数组元素,返回结果为true则会返回该元素(多个元素符合条件是只会返回第一个元素);如果没有就返回Undefined,该结果不会修改原始数组(map() filter()方法可以修改数组)
const express=require('express');
// 导入json文件
const {singers}=require('./singers.json');
const app=express();
app.get('/singer/:id.html',(req,res)=>{
// 获取路由参数
let {id}=req.params;
// 在数组中寻找对应的id数据
let result=singers.find(item=>{
if(item.id===Number(id)){
return true;
}
});
//判断,如果result没找到undefined就返回404
if(!result){
res.statusCode=404;
res.end('404 Not Found');
return ;//否则会走下面,两个end会报错
}
res.end(`<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>${result.singer_name}</h2>
<img src='${result.singer_pic}' />
</body>
</html>`);
});
app.listen(3000,()=>{
console.log("端口3000");
})
express响应设置
express 框架封装了一些 API 来方便给客户端响应数据,并且兼容原生 HTTP 模块的获取方式
//获取请求的路由规则
app.get("/response", (req, res) => {
//1. express 中设置响应的方式兼容 HTTP 模块的方式
res.statusCode = 404;
res.statusMessage = 'xxx';
res.setHeader('abc','xyz');
res.write('响应体');
res.end('xxx');
//2. express 的响应方法
res.status(500); //设置响应状态码
res.set('xxx','yyy');//设置响应头
res.send('中文响应不乱码');//设置响应体,end
//连贯操作
res.status(404).set('xxx','yyy').send('你好朋友')
//3. 其他响应
res.redirect('http://atguigu.com')//重定向,跳转响应(比如淘宝没登陆,点击购物车,就会重定向到登陆界面)
res.download(__dirname+'./package.json');//下载响应
res.json();//响应 JSON
res.sendFile(__dirname + '/home.html') //响应文件内容
res.sendFile(path.resolve(__dirname+'/test.html')); //响应文件内容
});
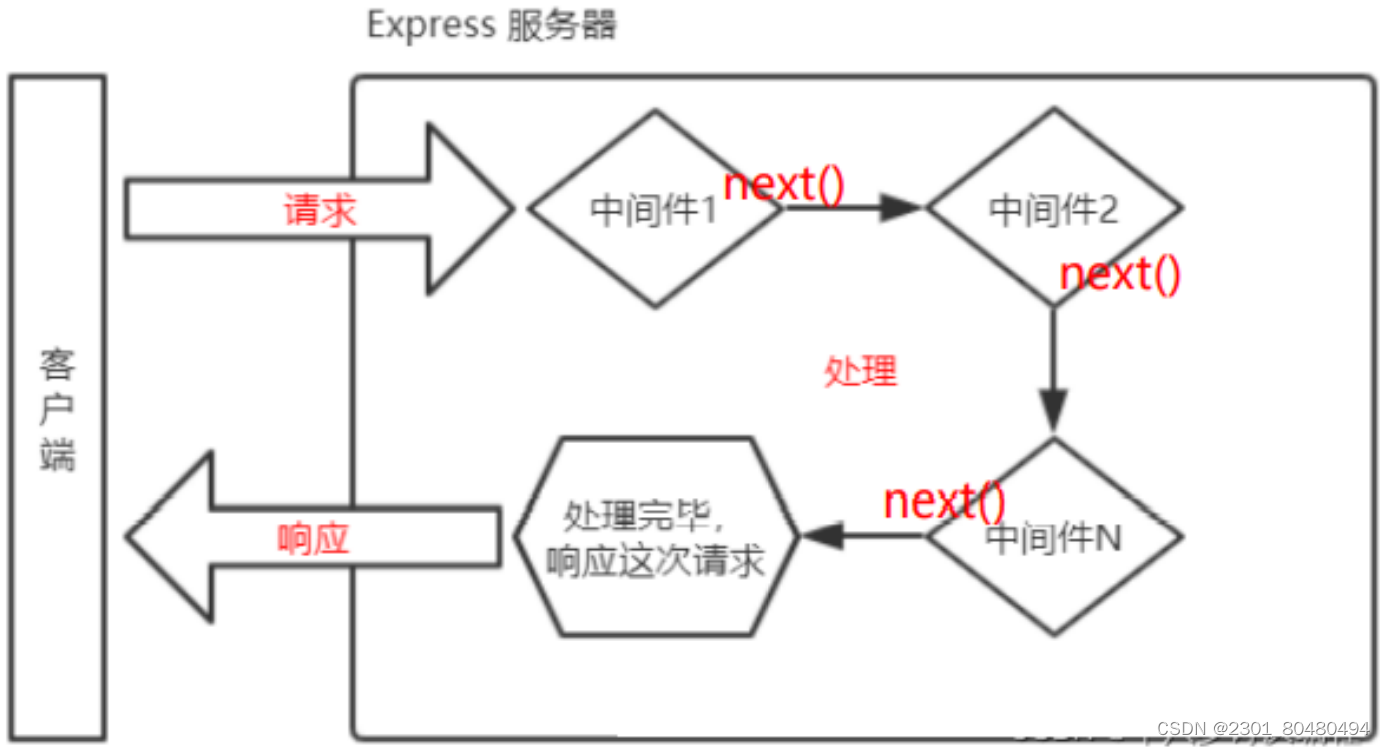
中间件
中间件(Middleware)本质是一个回调函数
中间件函数 可以像路由回调一样访问 请求对象(request), 响应对象(response)
作用:使用函数封装公共操作,简化代码
中间件类型:
全局中间件(请求发过来以后就会执行,执行完以后还会执行中间的路由中间件)
路由中间件
中间件使用
每一个请求 到达服务端之后 都会执行全局中间件函数



声明中间件函数:
next内部函数,执行之后会指向后续的路由回调或者是中间件函数回调
let recordMiddleware = function(request,response,next){
//实现功能代码
//.....
//执行next函数(当如果希望执行完中间件函数之后,仍然继续执行路由中的回调函数,必须调用next)
next();
}
// 使用中间件函数
app.use(recordMiddleware);
全局中间件:
const express=require('express');
const fs=require('fs');
const path=require('path');
const app=express();
// 1.声明中间件函数 req请求报文对象 res接收响应报文对象
function recordMiddleware(req,res,next){
// 2.实现代码功能
// 获取url和ip
let {url,ip}=req;
// 将信息保存在文件中 access.log
// fs.appendFileSync(path.resolve(__dirname+'/access.log'),`${url} ${ip}\r\n`);
fs.appendFileSync(path.resolve(__dirname,'./access.log'),`${url} ${ip}\r\n`);
next();// 3.调用next()
// (因为中间件处理完请求后,默认不会对请求放行,只有调用next()才会放行请求,从而触发后续的中间件和路由)
}
// 4.使用中间件函数
app.use(recordMiddleware);
app.get('/home',(req,res)=>{
res.send('前台首页');
});
app.get('/admin',(req,res)=>{
res.send('后台首页')
});
app.all('*',(req,res)=>{
res.send('404 NotFound')
})
app.listen(3000,()=>{
console.log('服务器已经启动,端口3000');
})
路由中间件:
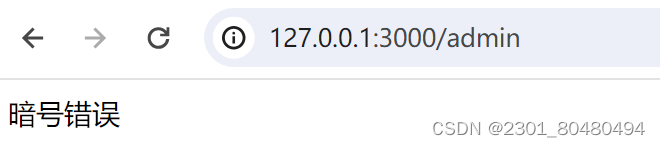
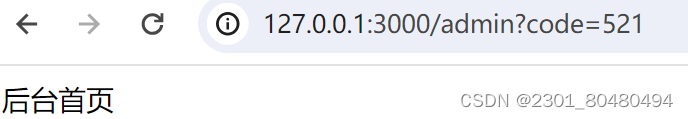
// 针对/admin /setting 的请求,要求URL携带code=521参数,如未携带提示[暗号错误]
const express=require('express');
const app=express();
app.get('/home',(req,res)=>{
res.send('前台首页');
});
// 声明中间件 函数形式没有约束,箭头函数匿名函数等都可以
let checkCodeMiddleware=(req,res,next)=>{
if(req.query.code==='521'){
// 判断URL中是否code参数等于521 通过报文获得的都是字符串
next();//路由放行请求(即响应后面的路由请求)
}else{
res.send('暗号错误');
}
}
// 后台
app.get('/admin',checkCodeMiddleware,(req,res)=>{
// app.use是全局中间件,路由中间件不能使用
res.send('后台首页')
});
app.get('/setting',checkCodeMiddleware,(req,res)=>{
res.send('设置页面')
});
app.all('*',(req,res)=>{
res.send('404 NotFound')
})
app.listen(3000,()=>{
console.log('服务器已经启动,端口3000');
})


静态资源中间件
静态资源指长时间不发生改变的资源(如html、css、图片等)
静态资源目录(网站根目录)当浏览器把请求发送到服务端之后,服务端去哪个文件夹找对应的文件,这个文件夹就是静态资源目录
express 内置处理静态资源的中间件
//引入express框架
const express = require('express');
//创建服务对象
const app = express();
//静态资源中间件的设置,将当前文件夹下的public目录作为网站的根目录
//express.static返回结果是一个中间件函数
app.use(express.static('./public')); //当然这个目录中都是一些静态资源,static有全局、静态的意思
//如果访问的内容经常变化,还是需要设置路由
//但是,在这里有一个问题,如果public目录下有index.html文件,单独也有index.html的路由,
//则谁书写在前,优先执行谁
app.get('/index.html',(request,response)=>{
respsonse.send('首页');
});
//监听端口
app.listen(3000,()=>{
console.log('3000 端口启动....');
});
注意事项:
- index.html 文件为默认打开的资源
- 如果静态资源与路由规则同时匹配,谁先匹配谁就响应
- 路由响应动态资源,静态资源中间件响应静态资源
获取请求体数据 body-parser
express 可以使用 body-parser 包处理请求体
1.安装:npm i body-parser
2.导入 body-parser 包
querystring是一种常见的数据传输格式,用于在url中传递参数,QueryString是url中位于?后的一系列键值对组成,每个键值对之间使用&分隔
const bodyParser = require('body-parser');
3.获取中间函数
//处理 querystring 格式的请求体
let urlParser = bodyParser.urlencoded({extended:false}));
//处理 JSON 格式的请求体
let jsonParser = bodyParser.json()
4.设置路由中间件,然后使用 request.body 来获取请求体数据
app.post('/login', urlParser, (request,response)=>{
//获取请求体数据
//console.log(request.body);
//用户名
console.log(request.body.username);
//密码
console.log(request.body.userpass);
response.send('获取请求体数据');
});
获取到的请求体数据:
[Object: null prototype] { username: 'admin', userpass: '123456' }
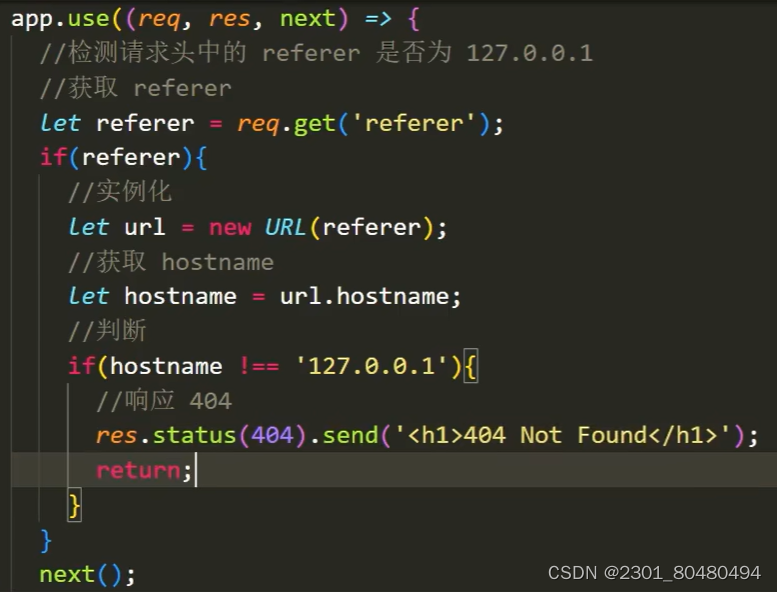
防盗链
防止外部网站盗用本网的资源
express实现防盗链效果

app.use(express.static('./public'));
Router
express 中的 Router 是一个完整的中间件和路由系统,可以看做是一个小型的 app 对象。
Router 作用
对路由进行模块化,更好的管理路由
Router 使用
创建独立的 JS 文件(homeRouter.js)
//1. 导入 express
const express = require('express');
//2. 创建路由器对象
const router = express.Router();
//3. 在 router 对象身上添加路由
router.get('/', (req, res) => {
res.send('首页');
})
router.get('/cart', (req, res) => {
res.send('购物车');
});
//4. 暴露
module.exports = router;
主文件
const express = require('express');
const app = express();
//5.引入子路由文件
const homeRouter = require('./routes/homeRouter');
//6.设置和使用中间件
app.use(homeRouter);
//app.use('/user',homeRouter);这里如果写了路径,homeRouter里面的路由的路径可以只写/简写,如果写了/home,则路径为/user/home
app.listen(3000,()=>{
console.log('3000 端口启动....');
})
EJS引擎模板
模板引擎是分离用户界面和业务数据 的一种技术
什么是 EJS
EJS 是一个高效的 Javascript 的模板引擎
官网: https://ejs.co/
中文站:https://ejs.bootcss.com/
下载安装EJS:npm i ejs --save
//1.引入ejs
const ejs = require('ejs');
//2.定义数据
let person = ['张三','李四','王二麻子'];
//3.ejs解析模板返回结构
//<%= %> 是ejs解析内容的标记,作用是输出当前表达式的执行结构
let html = ejs.render(‘<%= person.join(",") %>’, {person:person});
//4.输出结果
console.log(html);
常用语法:
执行JS代码
<% code %>
输出转义的数据到模板上
<%= code %>
输出非转义的数据到模板上
<%- code %>
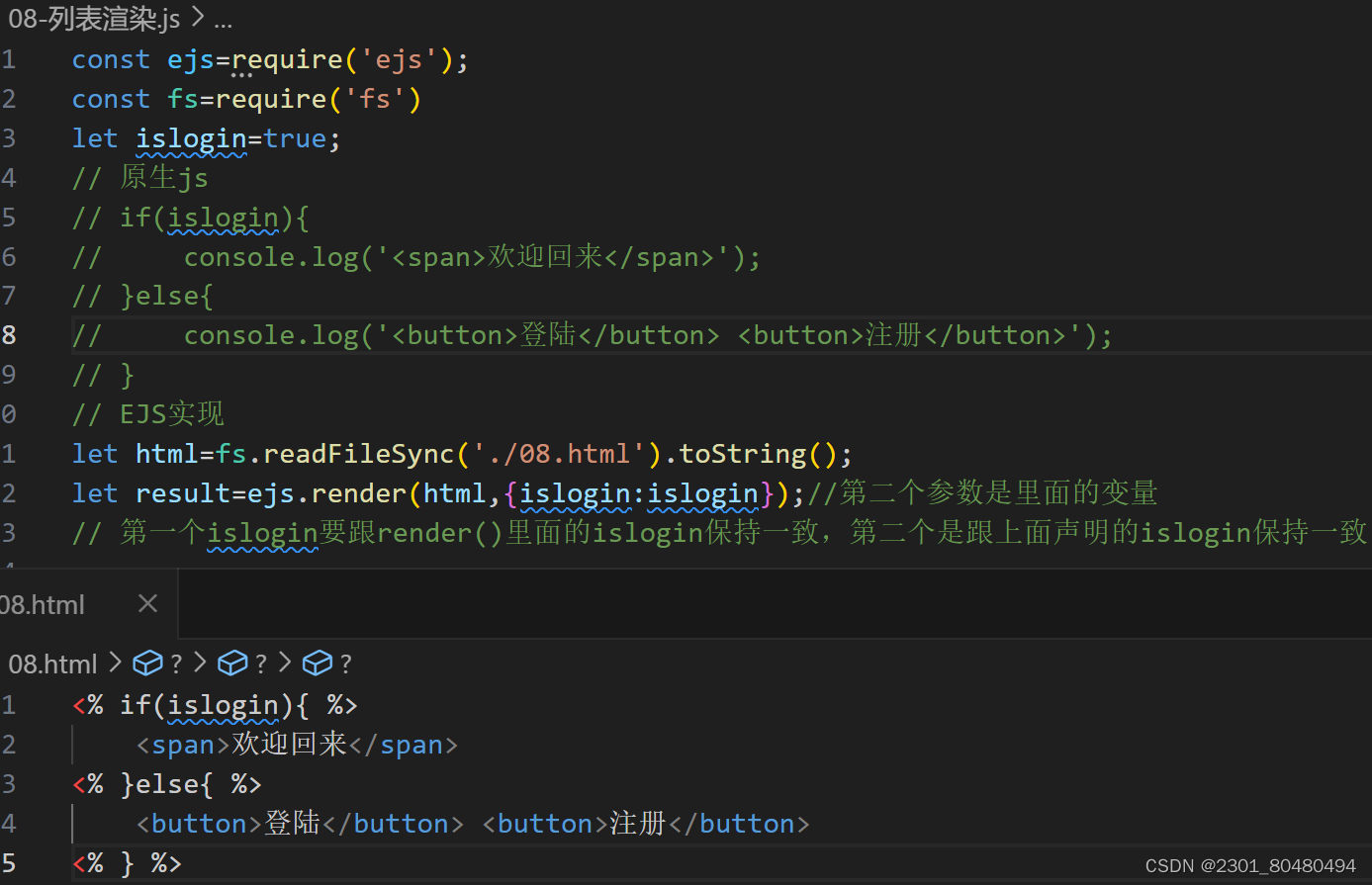
条件渲染

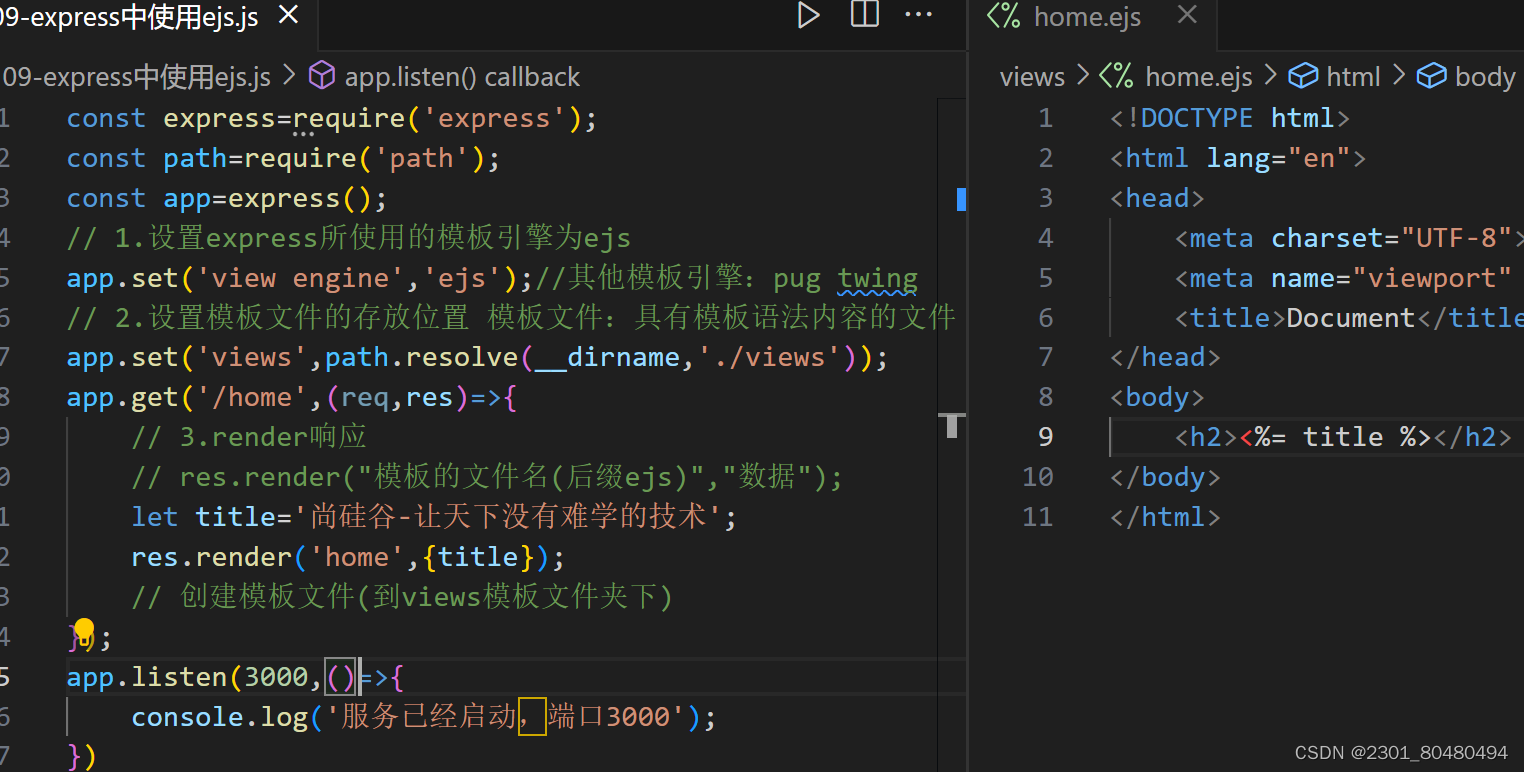
express中使用ejs

express-generator
快速创建一个应用的骨架
- 终端全局安装:npm install -g express-generator
- 安装后会在全局暴露出一个命令:npx express-generator -h
- 添加模板引擎支持:express -e 15-generator(装到哪个文件夹下)
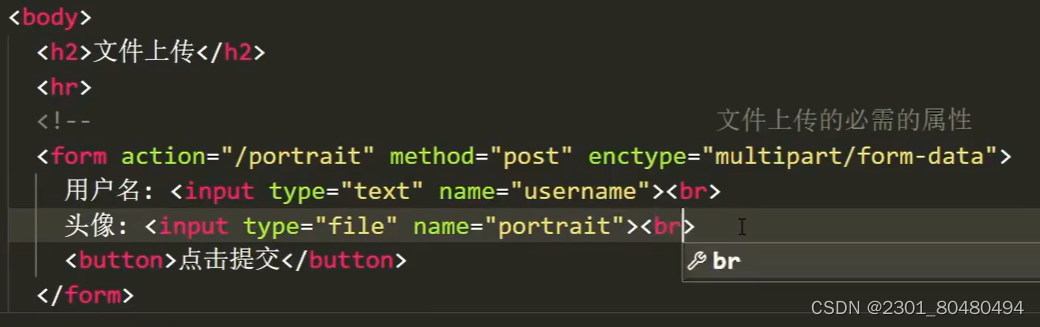
文件上传报文

记账本案例:
1.搭建骨架 终端全局安装:
npm i express express-generator -g
express -e accounts
2.在骨架的文件夹安装依赖npm i
3.package.json默认node运行,改成nodemon
4.运行命令npm start
5.写路由
响应静态页面
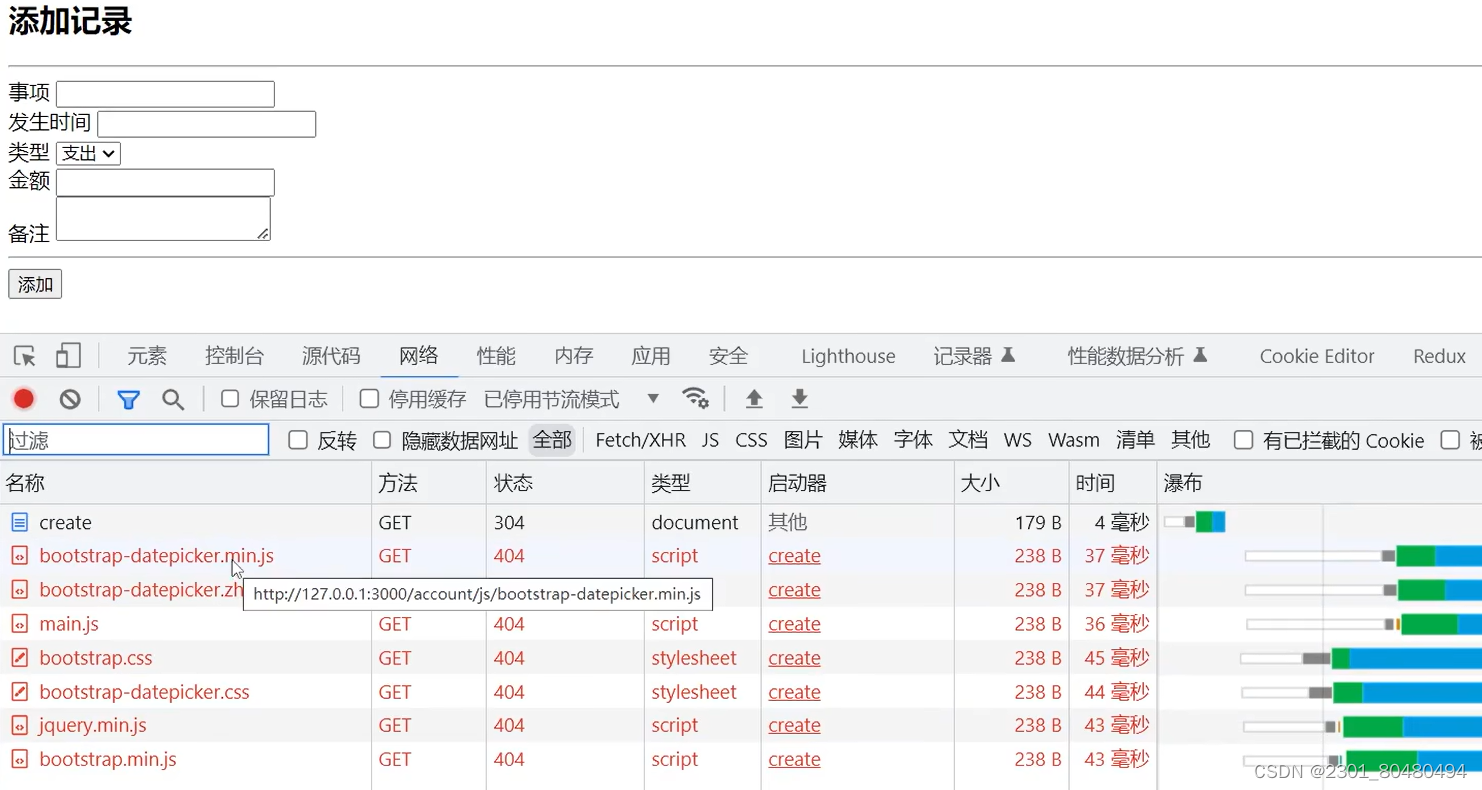
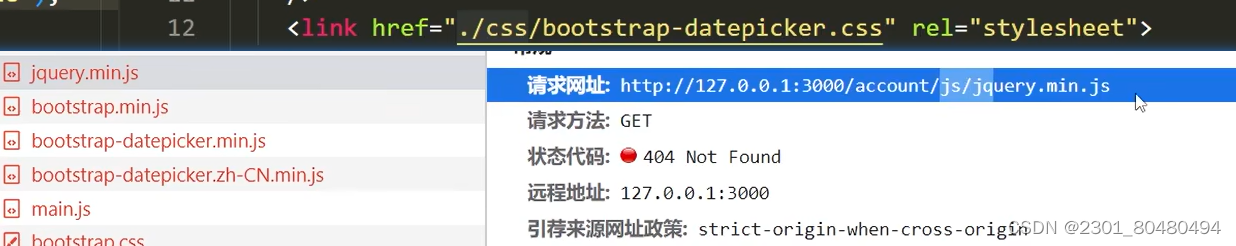
问题:页面样式丢失、文件都是404

原因:相对路径受url影响,做了拼接导致找不到文件

解决:需要把引入的文件路径都改成绝对路径(路径去掉 ‘ . ’ 绝对路径在发送请求时会与协议域名端口做拼接),把css、js文件夹放入public下
获取表单数据
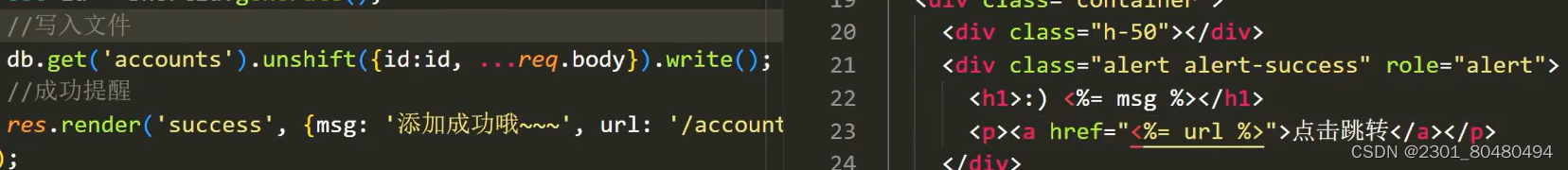
操作成功提醒:

删除记录






















 2452
2452











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








