目录
一、什么是雷达图
雷达图(Radar Chart)是一种用于显示数据多维性的图形。雷达图的不同轴代表了不同的数据维度,通常会将每个维度的数据用一个标记点表示出来,并把所有标记点之间用线段连接起来。这种图形能够很好地传达数据在不同维度上的分布情况,以及各个维度之间的关系。
二、雷达图的作用
雷达图:显示数据如何按中心点或其他数据变动。每个类别的坐标值从中心点辐射。来源于同一序列的数据同线条相连。你可以采用雷达图来绘制几个内部关联的序列,很容易地做出可视的对比。比如:你有三台具有五个相同部件的机器,在雷达图上就可以绘制出每一台机器上每一部件的磨损量。
三、雷达图的特点
1.多变量比较:
雷达图可以同时展示多个变量的数值,通过不同的轴表示不同的变量,使得比较和分析多个变量之间的关系更加直观。
2.显示相对关系:
雷达图可以显示不同变量之间的相对关系,通过不同的数据点或线条连接不同的轴,可以直观地看出各个变量之间的相对大小和趋势。
3.强调差异:
雷达图可以突出显示不同变量之间的差异,通过不同的数据点或线条的长度、颜色或填充等方式,可以直观地比较各个变量之间的差异程度。
4.可视化维度:
雷达图可以展示多个维度的数据,每个维度对应一个轴,可以将复杂的多维数据转化为直观的图形,方便理解和分析。
5.可视化趋势:
雷达图可以展示数据的趋势和变化,通过观察数据点或线条在不同轴上的位置和走势,可以判断出数据的趋势和变化情况。
四、实训案例
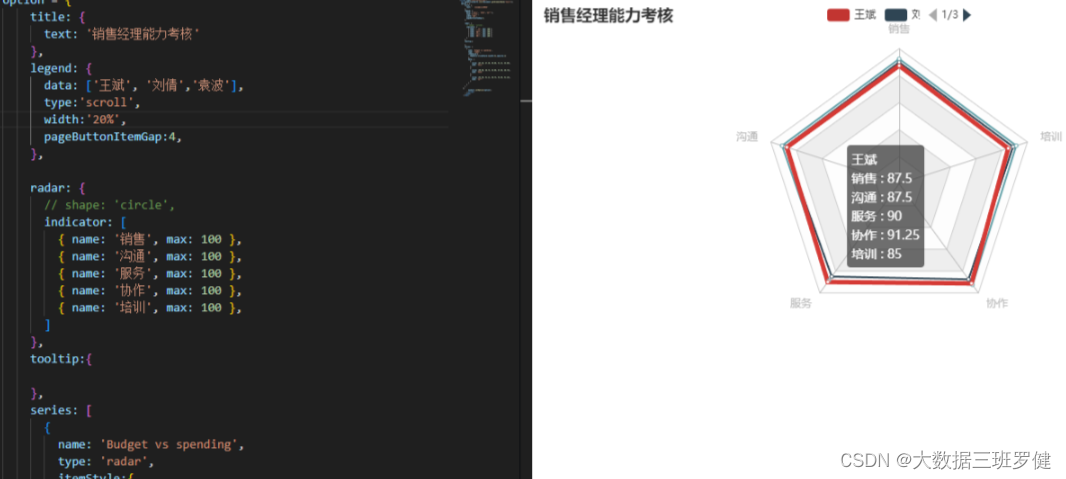
1.基础雷达图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/echarts.js"></script>
<title></title>
</head>
<body>
<div id="main" style="width: 800px; height: 400px"></div>
<script type="text/javascript">
var myChart=echarts.init(document.getElementById("main"));
option = {
title: {
text: '销售经理能力考核'
},
legend: {
data: ['王斌', '刘倩','袁波'],
type:'scroll',
width:'20%',
pageButtonItemGap:4,
},
radar: {
// shape: 'circle',
indicator: [
{ name: '销售', max: 100 },
{ name: '沟通', max: 100 },
{ name: '服务', max: 100 },
{ name: '协作', max: 100 },
{ name: '培训', max: 100 },
]
},
tooltip:{
},
series: [
{
name: 'Budget vs spending',
type: 'radar',
itemStyle:{
emphasis:{lineStyle:{width:5},opacity:1}
},
data: [
{
value: [87.50, 87.50, 90.00, 91.25, 85.00],
name: '王斌'
},
{
value: [90.00, 88.75, 85.00, 87.50, 88.75],
name: '刘倩'
},
{
value: [92.50, 91.21, 88.75, 92.50, 91.25],
name: '袁波'
}
]
}
]
};
myChart.setOption(option);
</script>
</body>
</html>效果:

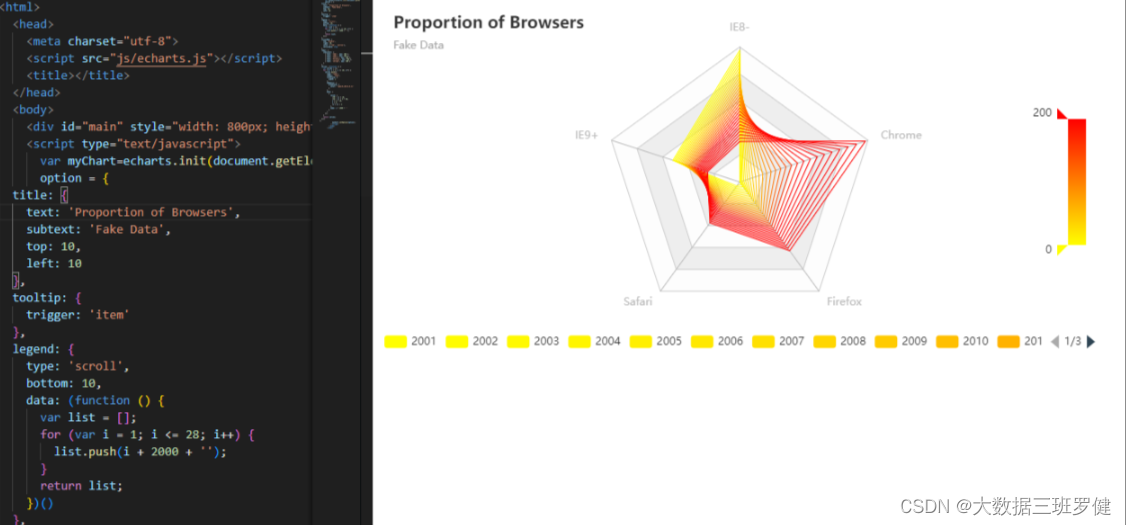
2.浏览器占比雷达
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/echarts.js"></script>
<title></title>
</head>
<body>
<div id="main" style="width: 800px; height: 400px"></div>
<script type="text/javascript">
var myChart=echarts.init(document.getElementById("main"));
option = {
title: {
text: 'Proportion of Browsers',
subtext: 'Fake Data',
top: 10,
left: 10
},
tooltip: {
trigger: 'item'
},
legend: {
type: 'scroll',
bottom: 10,
data: (function () {
var list = [];
for (var i = 1; i <= 28; i++) {
list.push(i + 2000 + '');
}
return list;
})()
},
visualMap: {
top: 'middle',
right: 10,
color: ['red', 'yellow'],
calculable: true
},
radar: {
indicator: [
{ text: 'IE8-', max: 400 },
{ text: 'IE9+', max: 400 },
{ text: 'Safari', max: 400 },
{ text: 'Firefox', max: 400 },
{ text: 'Chrome', max: 400 }
]
},
series: (function () {
var series = [];
for (var i = 1; i <= 28; i++) {
series.push({
type: 'radar',
symbol: 'none',
lineStyle: {
width: 1
},
emphasis: {
areaStyle: {
color: 'rgba(0,250,0,0.3)'
}
},
data: [
{
value: [
(40 - i) * 10,
(38 - i) * 4 + 60,
i * 5 + 10,
i * 9,
(i * i) / 2
],
name: i + 2000 + ''
}
]
});
}
return series;
})()
};
myChart.setOption(option);
</script>
</body>
</html>效果:

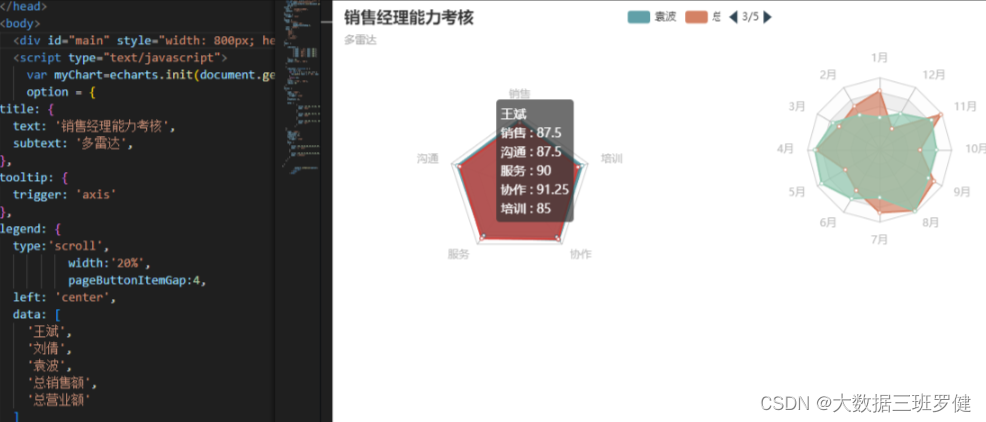
3.多雷达
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/echarts.js"></script>
<title></title>
</head>
<body>
<div id="main" style="width: 800px; height: 400px"></div>
<script type="text/javascript">
var myChart=echarts.init(document.getElementById("main"));
option = {
title: {
text: '销售经理能力考核',
subtext: '多雷达',
},
tooltip: {
trigger: 'axis'
},
legend: {
type:'scroll',
width:'20%',
pageButtonItemGap:4,
left: 'center',
data: [
'王斌',
'刘倩',
'袁波',
'总销售额',
'总营业额'
]
},
radar: [
{
indicator: [
{ name: '销售', max: 100 },
{ name: '沟通', max: 100 },
{ name: '服务', max: 100 },
{ name: '协作', max: 100 },
{ name: '培训', max: 100 },
],
radius: 80,
center: ['25%', '50%']
},
{
indicator: (function () {
var res = [];
for (var i = 1; i <= 12; i++) {
res.push({ text: i + '月', max: 100 });
}
return res;
})(),
center: ['75%', '40%'],
radius: 80
}
],
series: [
{
type: 'radar',
tooltip: {
trigger: 'item'
},
areaStyle: {},
data: [
{
value: [87.50, 87.50, 90.00, 91.25, 85.00],
name: '王斌'
},
{
value: [90.00, 88.75, 85.00, 87.50, 88.75],
name: '刘倩'
},
{
value: [92.50, 91.21, 88.75, 92.50, 91.25],
name: '袁波'
}
]
},
{
type: 'radar',
radarIndex: 1,
areaStyle: {},
tooltip: {
trigger: 'item'
},
data: [
{
value: [82,70,65,88,55,65,87,97,87,56,98,34],
name: '总销售额'
},
{
value: [45,56,75,90,93,78,66,98,78,79,83,58],
name: '总营业额'
}
]
},
]
};
myChart.setOption(option);
</script>
</body>
</html>效果:






















 1329
1329

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








