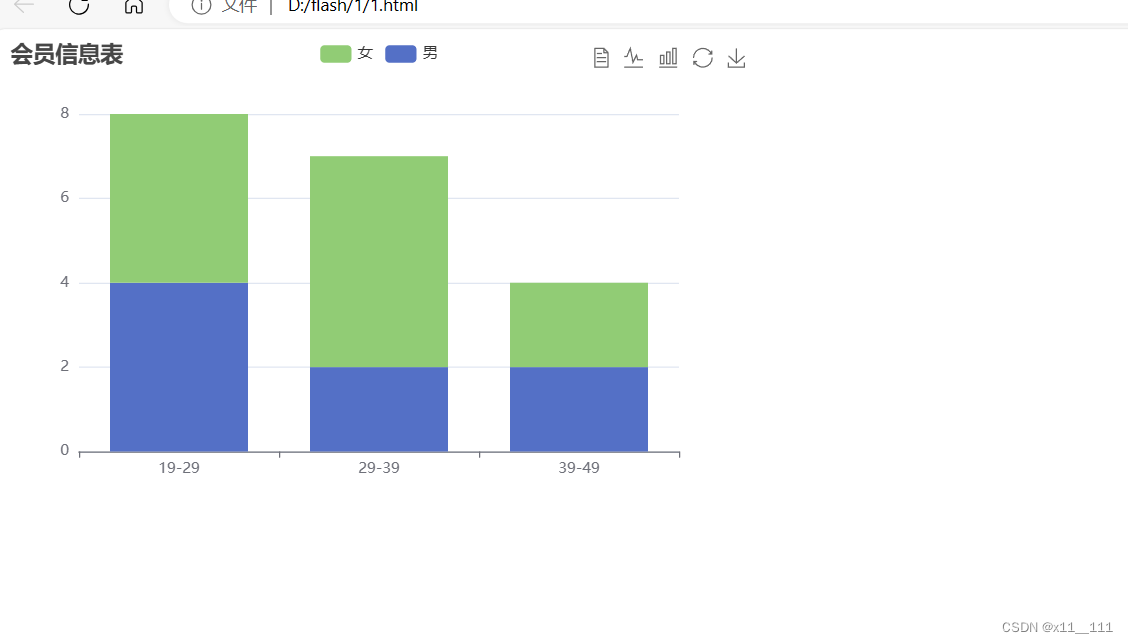
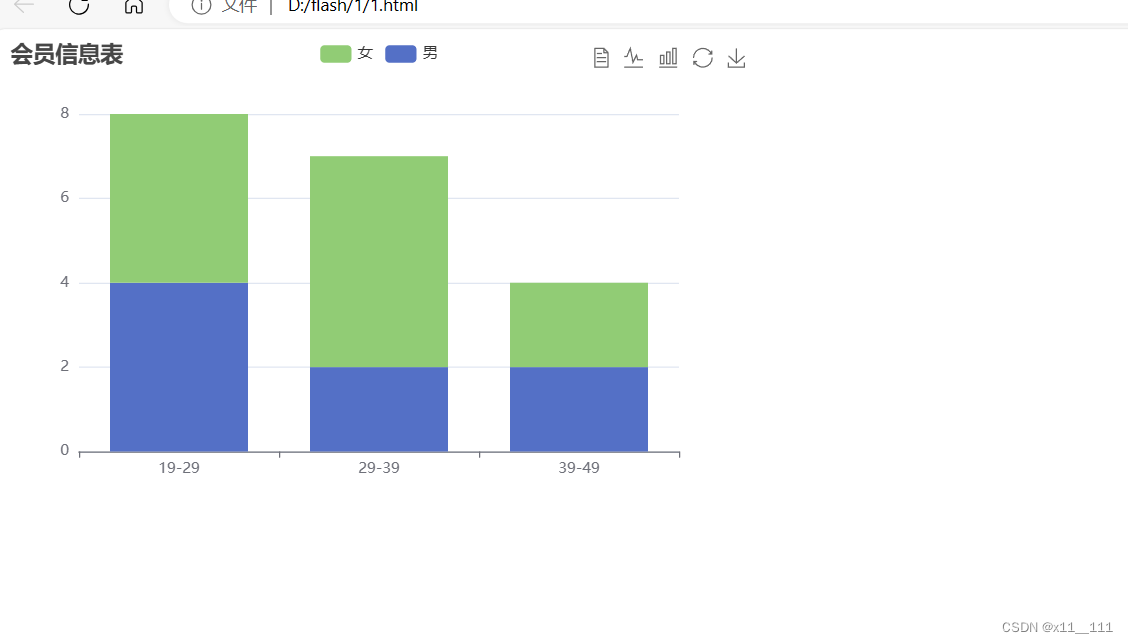
1.堆积柱状图展现性别年龄比例

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="js/echarts.min.js" ></script>
<title></title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option ={
title: {
text: '会员信息表',
},
tooltip: {
trigger: 'axis',
axisPointer:{
type:'shadow'
}
},
legend: {
data: ['女', '男'],
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true },
},
},
calculable: true,
// 指定图表的配置项和数据
xAxis: [{
type: 'category',
data: ['19-29','29-39','39-49']
},
],
yAxis: [{
type: 'value'
},
],
series: [
{
name:'男',
type:'bar',
stack:'年龄段',
data: [4,2,2]
},
{
name:'女',
type:'bar',
stack:'年龄段',
data:[4,5,2]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
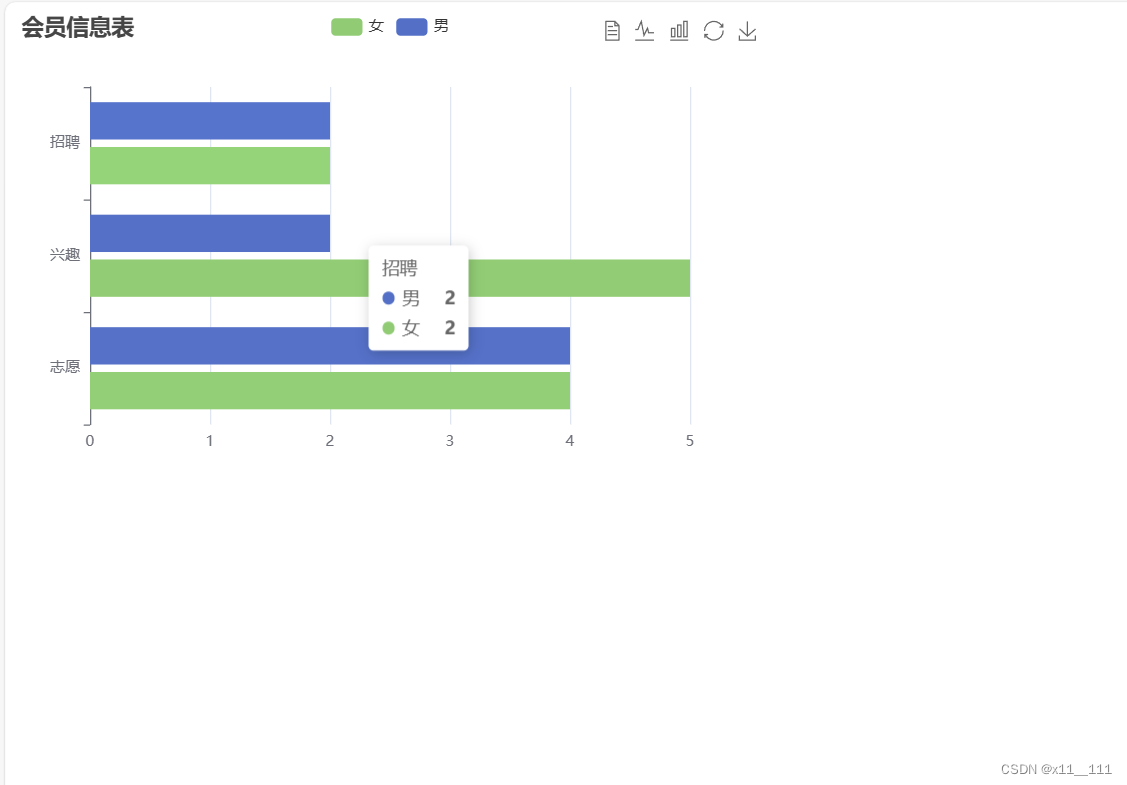
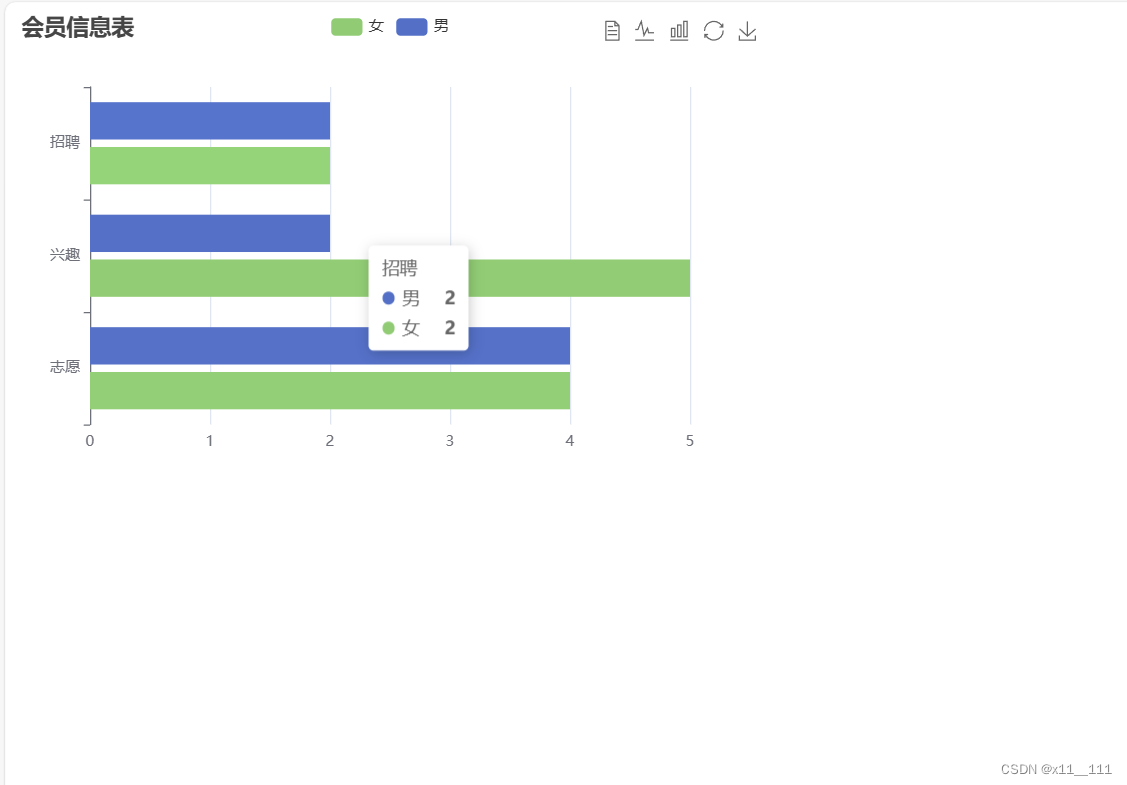
2,绘制条形图显示男女入会方式比例

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="js/echarts.min.js" ></script>
<title></title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option ={
title: {
text: '会员信息表',
},
tooltip: {
trigger: 'axis',
axisPointer:{
type:'shadow'
}
},
legend: {
data: ['女', '男'],
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true },
},
},
calculable: true,
// 指定图表的配置项和数据
yAxis: [{
type: 'category',
data: ['志愿','兴趣','招聘']
},
],
xAxis: [{
type: 'value'
},
],
series: [
{
name:'男',
type:'bar',
data: [4,2,2]
},
{
name:'女',
type:'bar',
data:[4,5,2]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
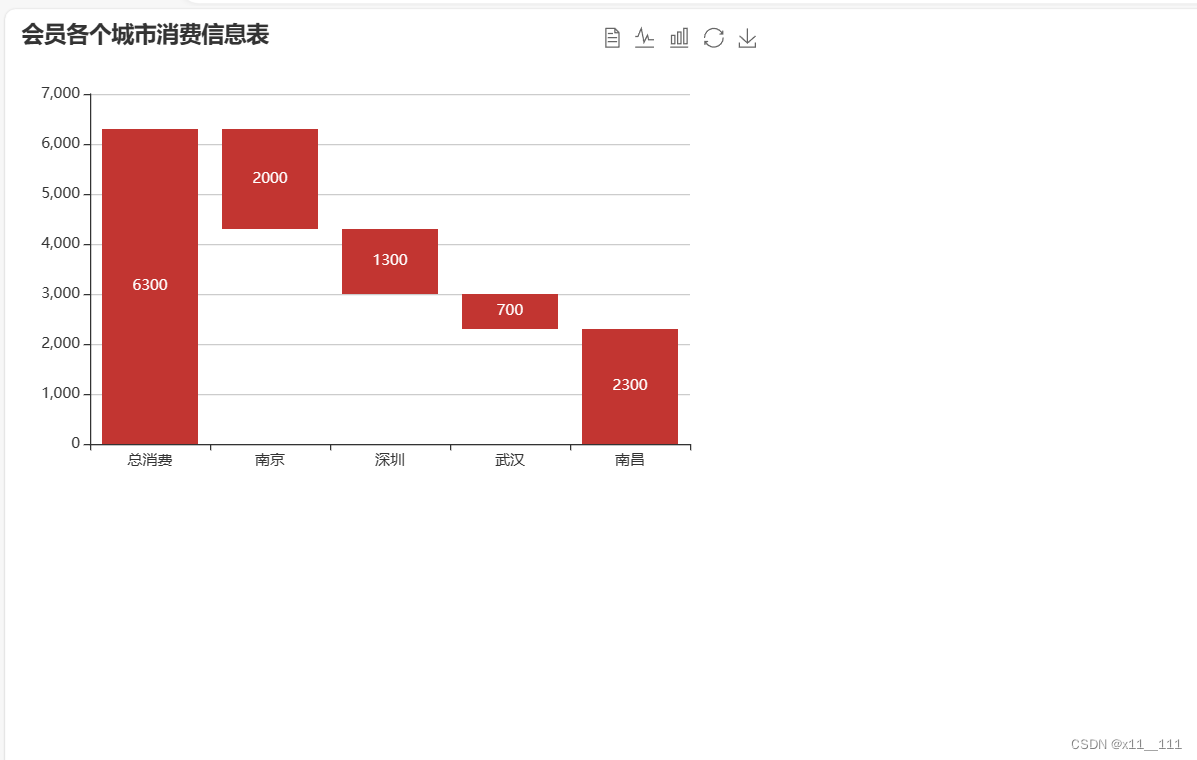
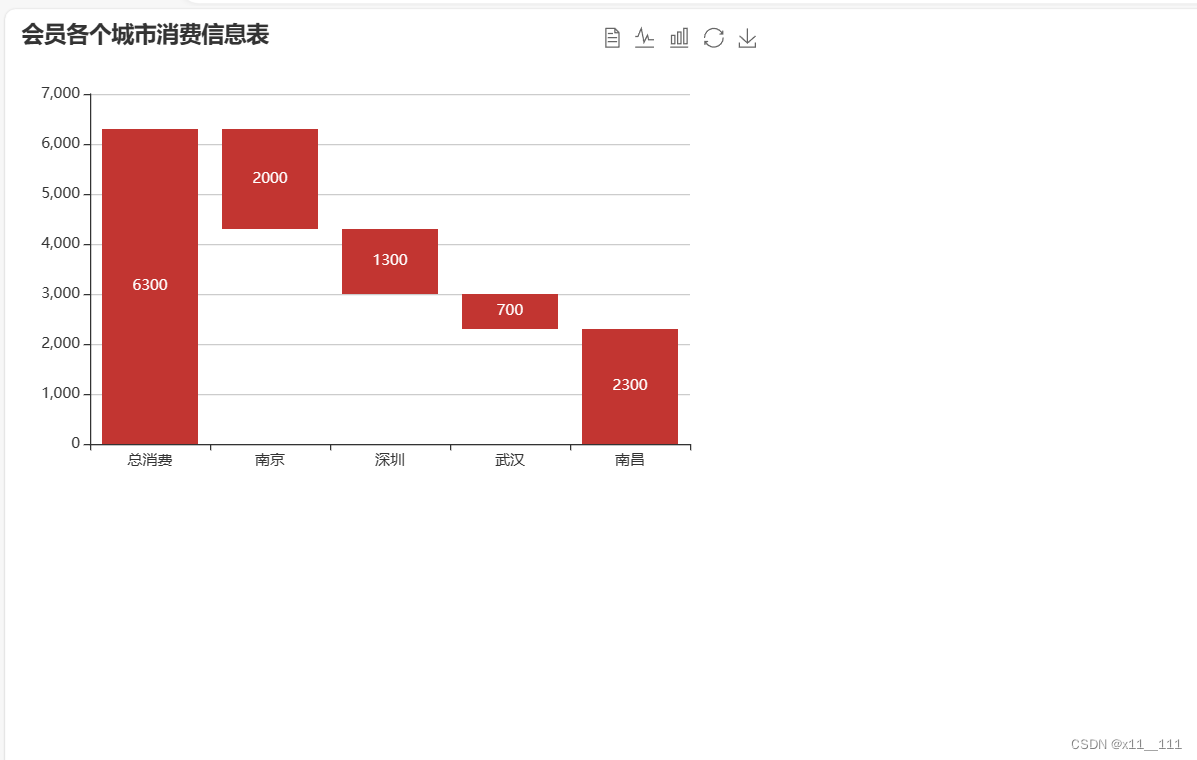
3.绘制瀑布图显示不同测试会员消费情况

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="js/echarts.js" ></script>
<title></title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option ={
title: {
text: '会员各个城市消费信息表',
},
tooltip: {
trigger: 'axis',
axisPointer:{
type:'shadow'
}
},
legend: {
data: ['女', '男',],
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true },
},
},
calculable: true,
// 指定图表的配置项和数据
xAxis: [{
type: 'category',
data: ['总消费','南京','深圳','武汉','南昌']
},
],
yAxis: [{
type: 'value'
},
],
series: [
{
name:'b',
type:'bar',
stack:'消费总额',
itemStyle: {
borderColor: 'transparent',
color: 'transparent'
},
emphasis: {
itemStyle: {
borderColor: 'transparent',
color: 'transparent'
}
},
data: [0,4300,3000,2300,0]
},
{
name:'s',
type:'bar',
stack:'消费总额',
label: {
show: true,
position: 'inside'
},
data:[6300,2000,1300,700,2300]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
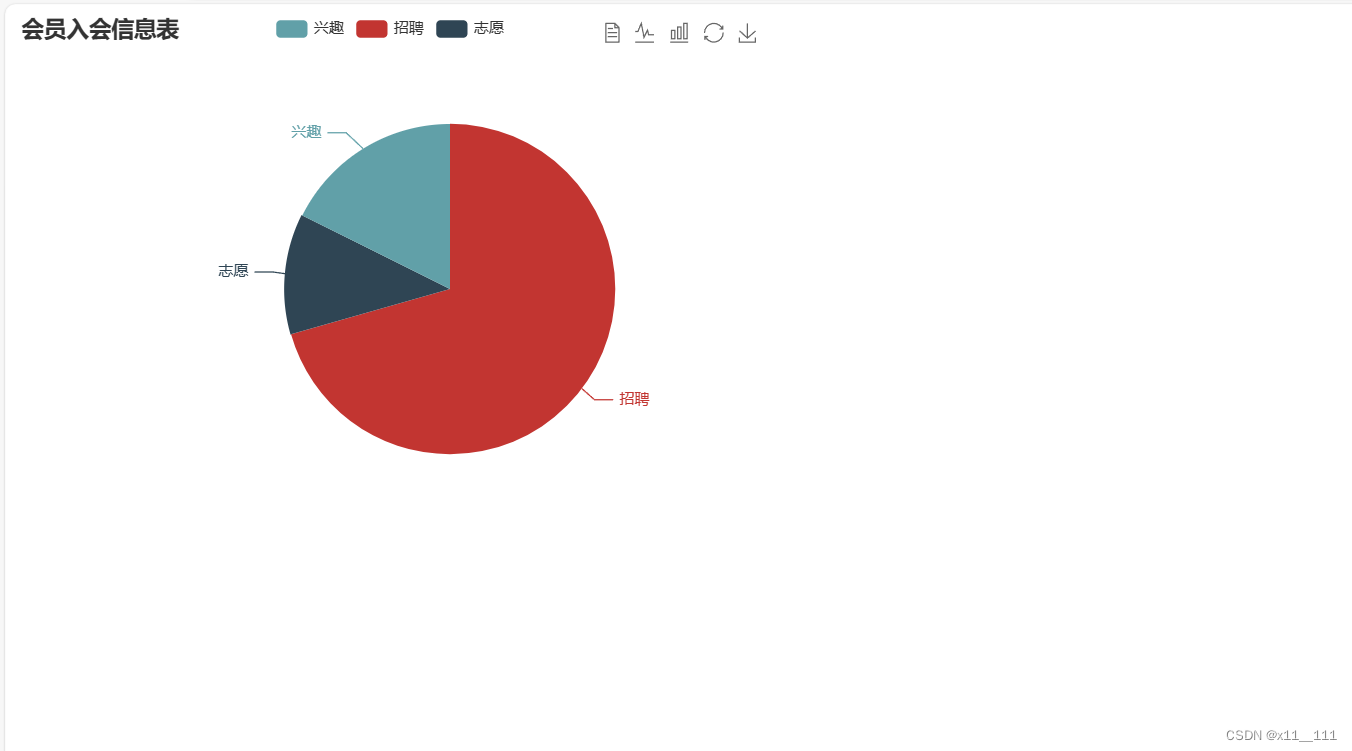
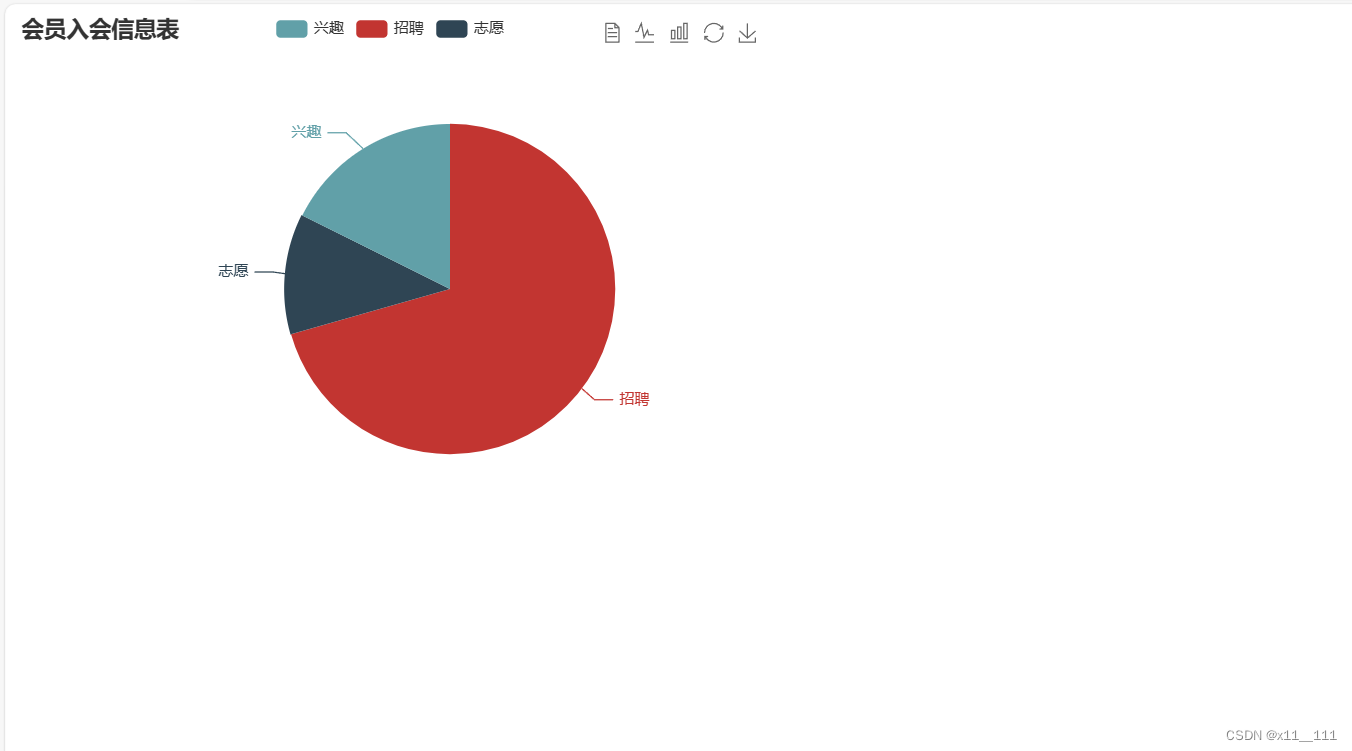
4.绘制饼图表现会员入会渠道信息

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="js/echarts.js" ></script>
<title></title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option ={
title: {
text: '会员入会信息表',
},
tooltip: {
trigger: 'axis',
axisPointer:{
type:'shadow'
}
},
legend: {
data: ['兴趣', '招聘','志愿'],
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true },
},
},
calculable: true,
// 指定图表的配置项和数据
series: [
{
name:'入会渠道',
type:'pie',
radius:'66%',
center:['58%','55%'],
colockWise:true,
data:[
{ value: 60, name: '招聘' },
{ value: 10, name: '志愿' },
{ value: 15, name: '兴趣' },
]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
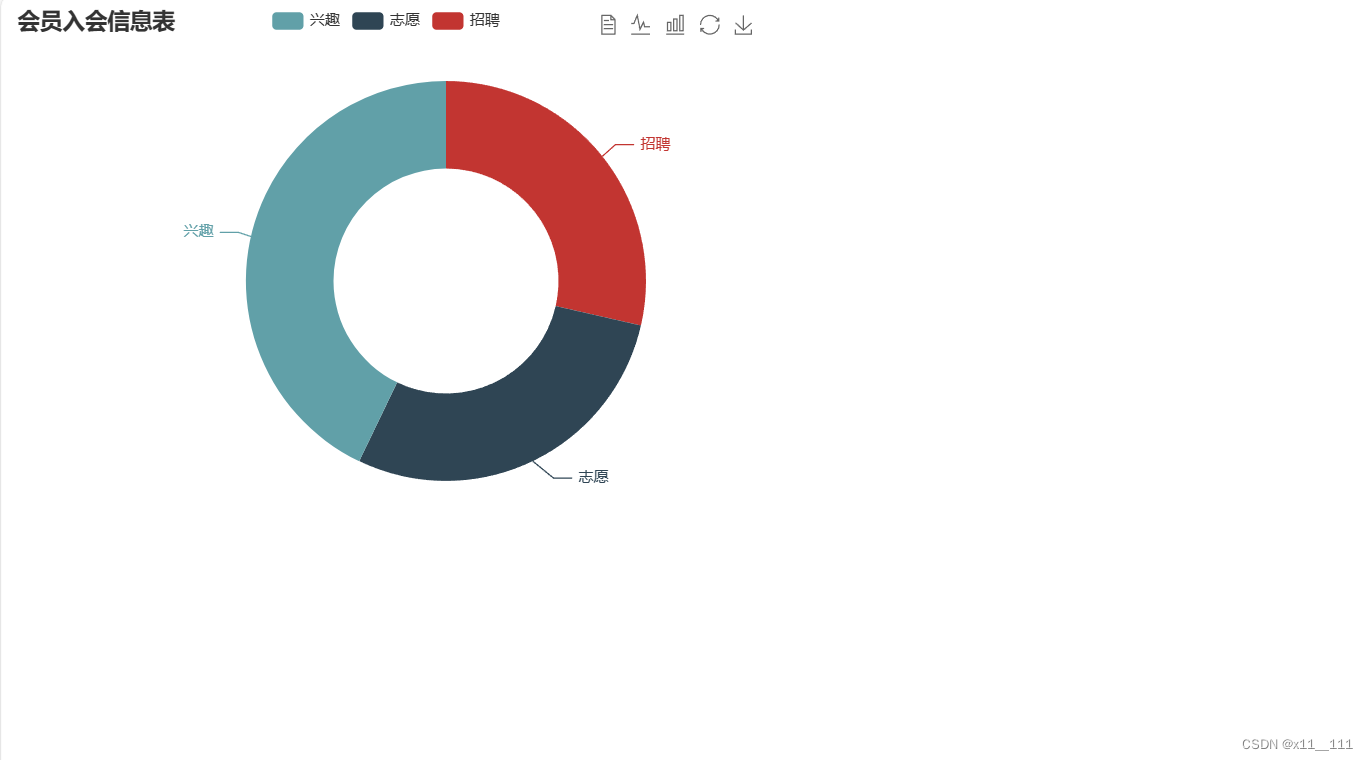
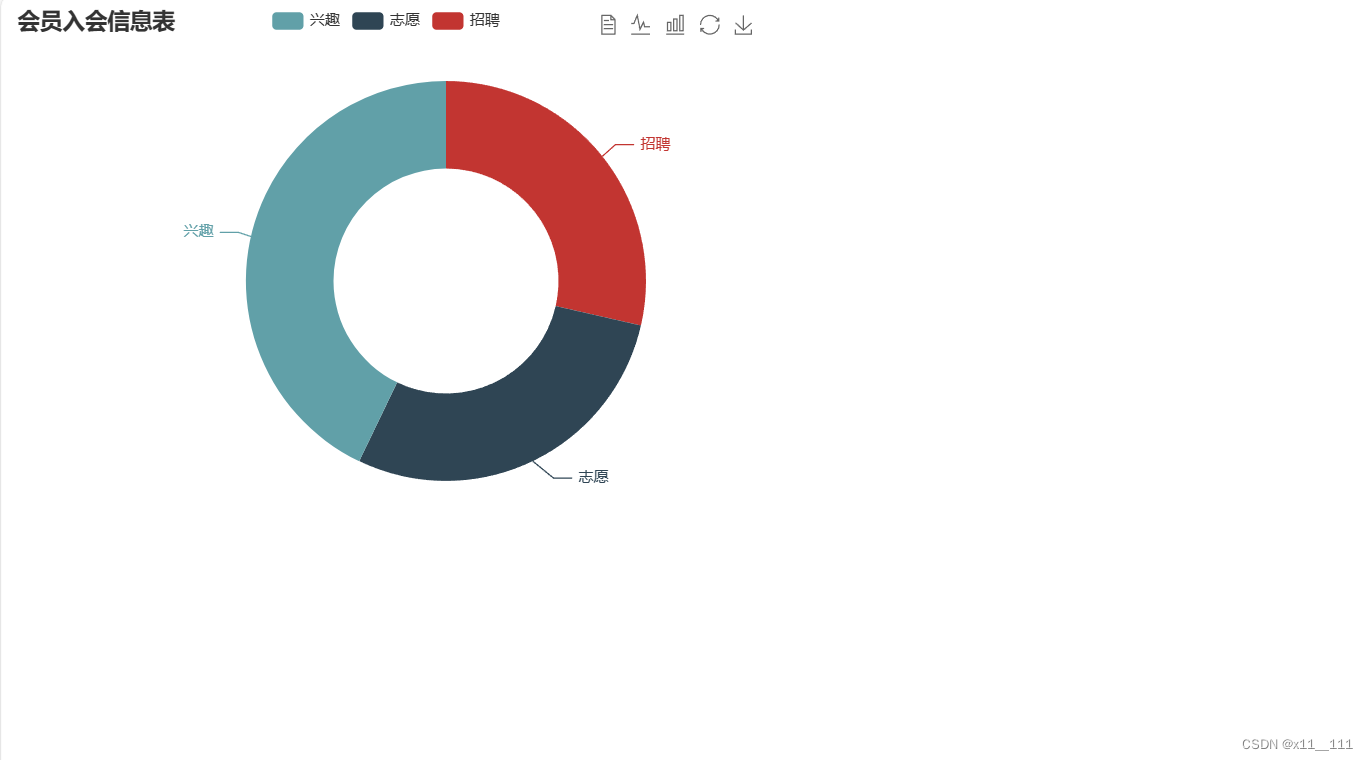
5.绘制圆环图显示会员入会渠道信息

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="js/echarts.js" ></script>
<title></title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option ={
title: {
text: '会员入会信息表',
},
tooltip: {
trigger: 'axis',
axisPointer:{
type:'shadow'
}
},
legend: {
data: ['兴趣','志愿','招聘'],
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true },
},
},
calculable: true,
// 指定图表的配置项和数据
series: [
{
name:'入会渠道',
type:'pie',
radius:['45%','80%'],
center:['58%','55%'],
colockWise:true,
data:[
{ value: 10, name: '招聘' },
{ value: 10, name: '志愿' },
{ value: 15, name: '兴趣' }
]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>


























 916
916

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








