如果构建好预测模型后,想将预测模型通过一个交互式的页面显示,可以通过下边两种方式实现。
本文中代码有详细解析注释,便不再如往期一样分开讲解了,有需要的朋友可以直接拿去使用,代码可以直接运行,把预测模型那一部分改成自己的模型即可。
一、准备数据和模型
from sklearn.datasets._samples_generator import make_blobs # 导入make_blobs函数用于生成样本数据
from sklearn.cluster import KMeans # 导入KMeans聚类算法模型
# 生成包含100个样本的数据集,共4个聚类中心,随机种子为42
X, Y = make_blobs(n_samples=100, centers=4, random_state=42)
# 创建KMeans聚类模型,指定聚类数为4,随机种子为0,初始化方法为"k-means++"
kmeans = KMeans(n_clusters=4, random_state=0, init="k-means++")
# 使用生成的样本数据X对KMeans模型进行训练
kmeans.fit(X)
# 对两个测试数据[[-6, 4.5], [4, 4]]进行预测并打印预测结果
print(kmeans.predict([[-6, 4.5], [4, 4]])) # 输出对两个测试数据的聚类预测结果二、简洁界面
import tkinter as tk
from tkinter import messagebox, ttk
import numpy as np
# 创建一个 Tkinter 应用并设置主题风格
app = tk.Tk()
app.title("Kmeans预测工具") # 设置应用标题
app.style = ttk.Style() # 创建一个主题风格对象
app.style.theme_use("clam") # 选择一个更现代的主题
# 自定义颜色配置
app.style.configure("TLabel", background="#F0F0F0", foreground="#333333", font=("Arial", 14)) # 配置标签的背景色、前景色和字体
app.style.configure("TButton", background="#4CAF50", foreground="white", relief="flat", font=("Arial", 14)) # 配置按钮的背景色、前景色、样式和字体
app.style.map("TButton", background=[("active", "#45a049")]) # 配置按钮在激活状态下的背景色
# 设置背景颜色
app.style.configure("TFrame", background="lightblue") # 配置框架的背景色
# 定义预测函数
def predict():
try:
input_data_str = entry.get().strip() # 获取并去除用户输入两边的空白
if input_data_str:
input_data = list(map(float, input_data_str.split(","))) # 将用户输入的数据转换为浮点数列表
prediction = kmeans.predict([input_data]) # 使用Kmeans模型预测结果
messagebox.showinfo("预测结果", f"预测结果为: {prediction}") # 显示预测结果
else:
messagebox.showwarning("警告", "请输入有效数据!") # 提示用户输入有效数据
except ValueError:
messagebox.showerror("错误", "输入包含非数字字符,请重新输入!") # 提示用户输入包含非数字字符
# 创建界面元素
frame = ttk.Frame(app, padding="20") # 创建一个框架并设置内边距
frame.grid(row=0, column=0) # 将框架放置在应用窗口中
label = ttk.Label(frame, text="请输入数据(用逗号分隔):") # 创建一个标签
label.grid(row=0, column=0, sticky=tk.W, pady=(0, 20)) # 放置标签在框架中指定位置
entry = ttk.Entry(frame, width=50) # 创建一个文本输入框
entry.grid(row=1, column=0, pady=(0, 20)) # 放置文本输入框在框架中指定位置
predict_button = ttk.Button(frame, text="开始预测", command=predict) # 创建一个按钮
predict_button.grid(row=2, column=0, pady=(0, 20)) # 放置按钮在框架中指定位置
# 调整窗口大小适应内容
app.update_idletasks() # 更新应用的任务
width = app.winfo_width() # 获取应用窗口的宽度
height = app.winfo_height() # 获取应用窗口的高度
x_pos = (app.winfo_screenwidth() // 2) - (width // 2) # 计算应用窗口的水平位置
y_pos = (app.winfo_screenheight() // 2) - (height // 2) # 计算应用窗口的垂直位置
app.geometry(f"{width}x{height}+{x_pos}+{y_pos}") # 设置应用窗口的大小和位置
# 启动应用
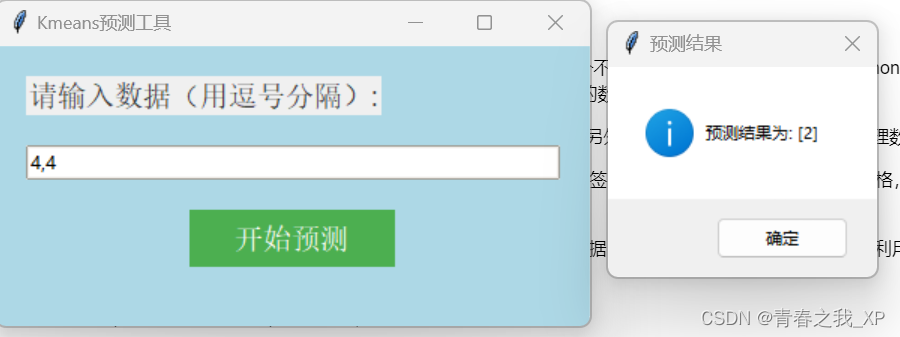
app.mainloop() # 进入主事件循环结果如下:

三、添加背景图片
import tkinter as tk # 导入tkinter库,并使用别名tk简化调用
# 从tkinter库中导入messagebox模块
from tkinter import messagebox
# 定义预测函数
def predict():
try:
# 获取输入框中的数据并去除首尾空格
input_data_str = entry.get().strip()
if input_data_str: # 如果输入数据非空
# 将输入数据按逗号分割,并转换为浮点数列表
input_data = list(map(float, input_data_str.split(",")))
# 使用kmeans模型进行预测
prediction = kmeans.predict([input_data])
# 弹出消息框显示预测结果
messagebox.showinfo("预测结果", f"预测结果为: {prediction}")
else: # 如果输入数据为空
# 弹出警告消息框
messagebox.showwarning("警告", "请输入有效数据!")
except ValueError: # 捕获数值转换异常
# 弹出错误消息框,提示输入包含非数字字符
messagebox.showerror("错误", "输入包含非数字字符,请重新输入!")
# 创建一个Tkinter应用窗口
root = tk.Tk()
root.title("Kmeans预测工具") # 设置应用窗口的标题
# 创建顶部Frame
top_frame = tk.Frame(root)
top_frame.pack(side="top") # 将顶部Frame放置在应用窗口顶部
# 创建Canvas(画布)组件
canvas = tk.Canvas(top_frame, width=500, height=250)
canvas.pack(side="top") # 将Canvas放置在顶部Frame中
# 从文件中加载图片,并在Canvas上创建图像
img = tk.PhotoImage(file=r"shadow.png")
canvas.create_image(0, 0, anchor="nw", image=img)
# 创建新的Frame,用于放置提示语
top_frame = tk.Frame(root)
top_frame.pack(side="top", fill="x", pady=10) # 将新的Frame放置在应用窗口顶部
# 创建提示语标签,设置其文本、字体、颜色等属性,并将其放置在Frame中
label = tk.Label(top_frame, text="请确保输入数据是逗号分隔的数值", anchor="w", justify="left", font=("Arial", 12), foreground="black",background="lightgrey")
label.pack(side="left", fill="x", padx=6)
# 创建新的Frame,用于放置输入框和按钮
middle_frame = tk.Frame(root)
middle_frame.pack(side="top", fill="x", pady=0) # 将新的Frame放置在应用窗口顶部
# 创建输入框,并将其放置在Frame中
entry = tk.Entry(middle_frame, width=30)
entry.pack(pady=0) # 调整输入框的位置
# 创建“开始预测”按钮,设置其文本、前景色、背景色、点击事件回调函数,并将其放置在应用窗口底部
predict_button = tk.Button(root, text="开始预测", command=predict,foreground="white",background="green")
predict_button.pack(side="bottom", pady=10)
root.mainloop() # 启动应用的主事件循环,使应用能够响应用户的交互操作
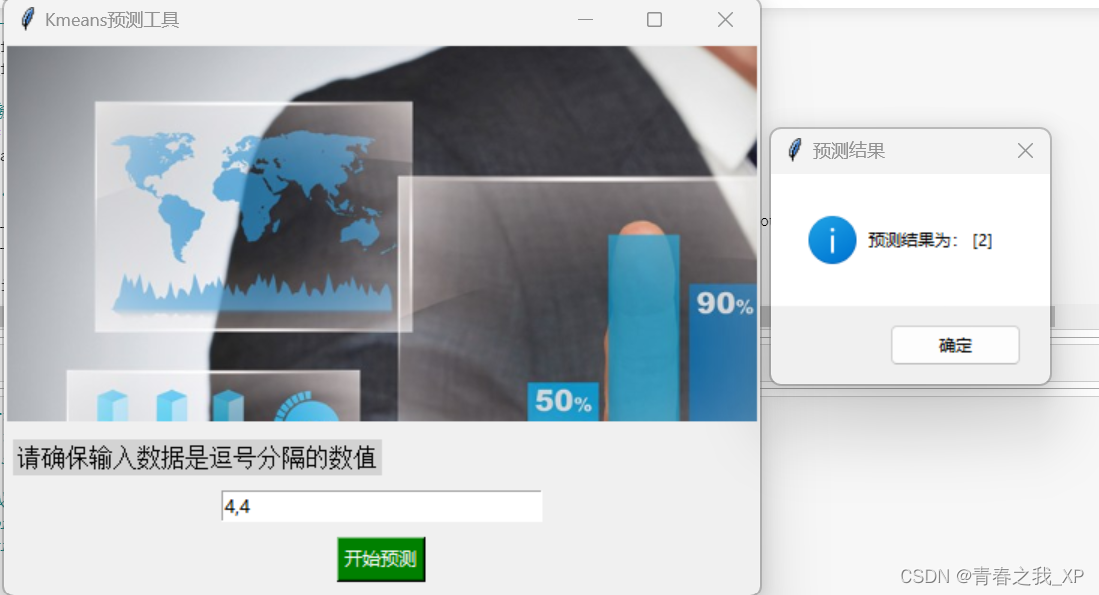
结果如下:























 654
654

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








