1、wx:if及wx:for数据绑定来实现输出乘法口诀表
wxml代码:
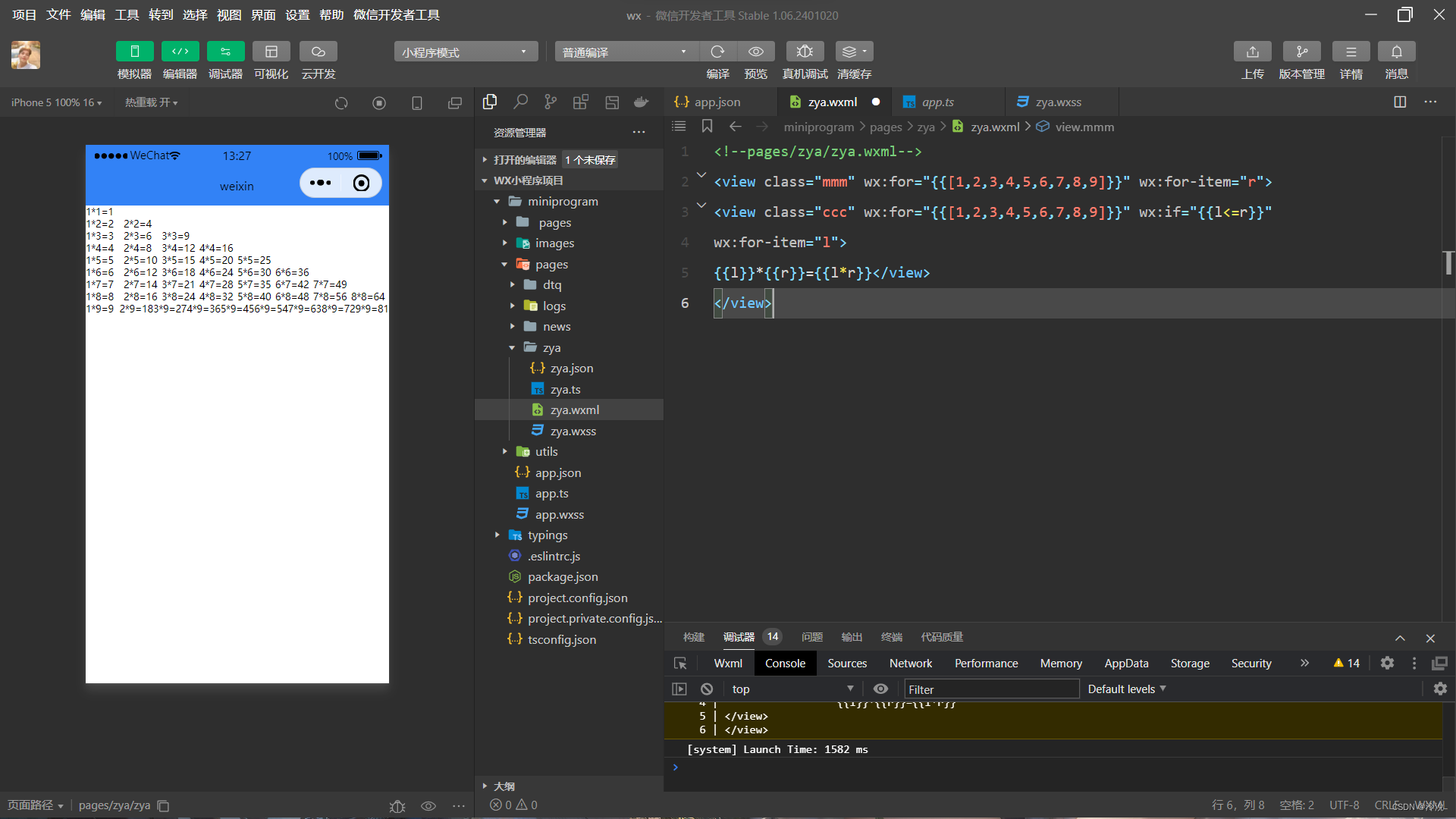
<!--pages/zya/zya.wxml-->
<view class="mmm" wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:for-item="r">
<view class="ccc" wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:if="{{l<=r}}"
wx:for-item="l">
{{l}}*{{r}}={{l*r}}</view>
</view>wxss代码:
/* pages/zya/zya.wxss */
.mmm{
display: flex;
justify-content: left;
font-size: 10px;
}
.mmm .ccc{
width: 40px;
}效果 
2 编写程序,在Console控制台输出水仙花数
wxml代码:
<view class="App">
<view class="app">
<text wx:for="{{mes}}" wx:key="*this">{{item}}</text>
</view>
</view>js代码:
Page({
data:{
message: []
},
onLoad: function () {
this.findmessage();
},
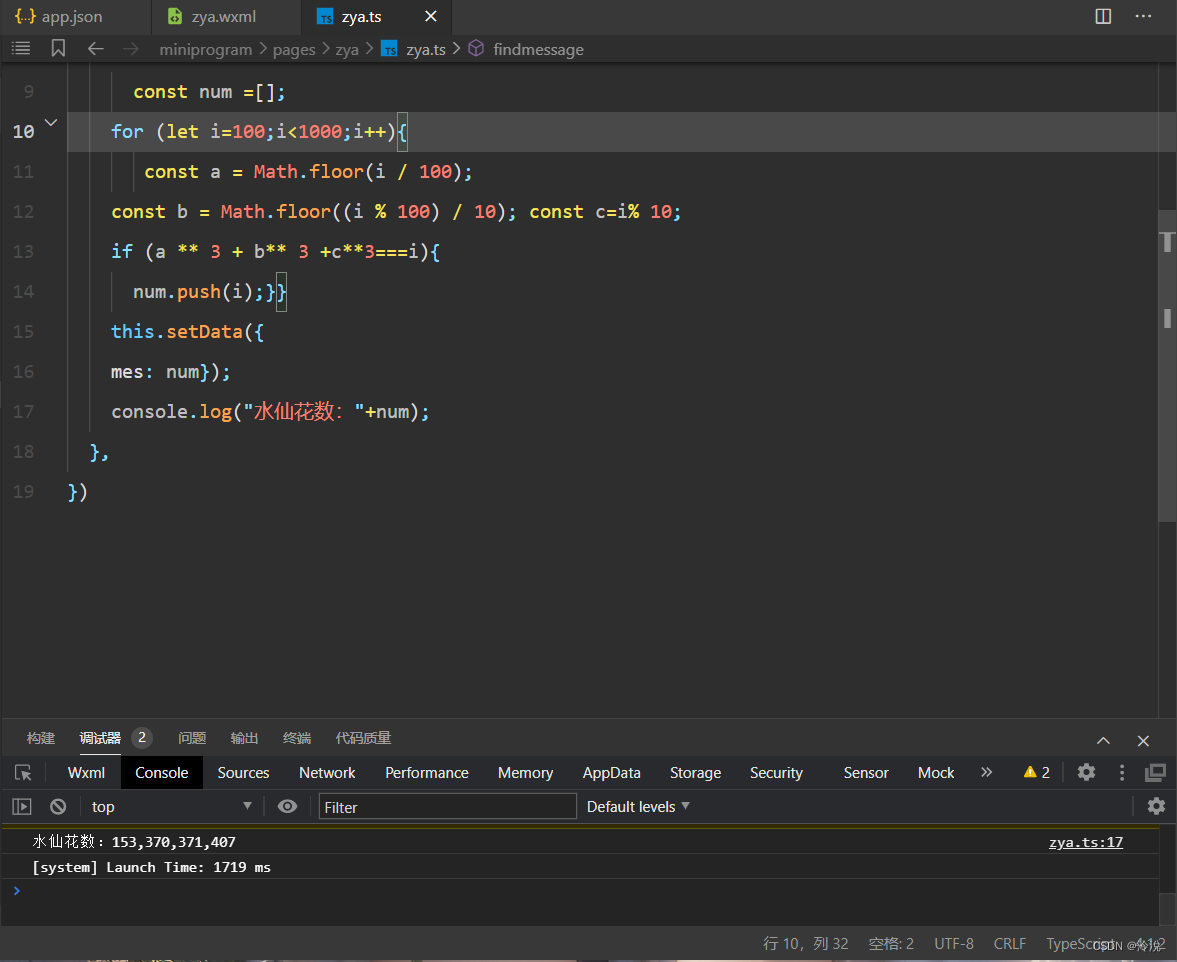
findmessage: function (){
const num =[];
for (let i=100;i<1000;i++){
const a = Math.floor(i / 100);
const b = Math.floor((i % 100) / 10); const c=i% 10;
if (a ** 3 + b** 3 +c**3===i){
num.push(i);}}
this.setData({
mes: num});
console.log("水仙花数:"+num);
},
})效果:
:
3、编写程序,在页面中输出水仙花数
wxml代码:
<view class="App">
<view class="app">
<text wx:for="{{message}}" wx:key="*this">{{item}}</text></view>
</view>js代码:
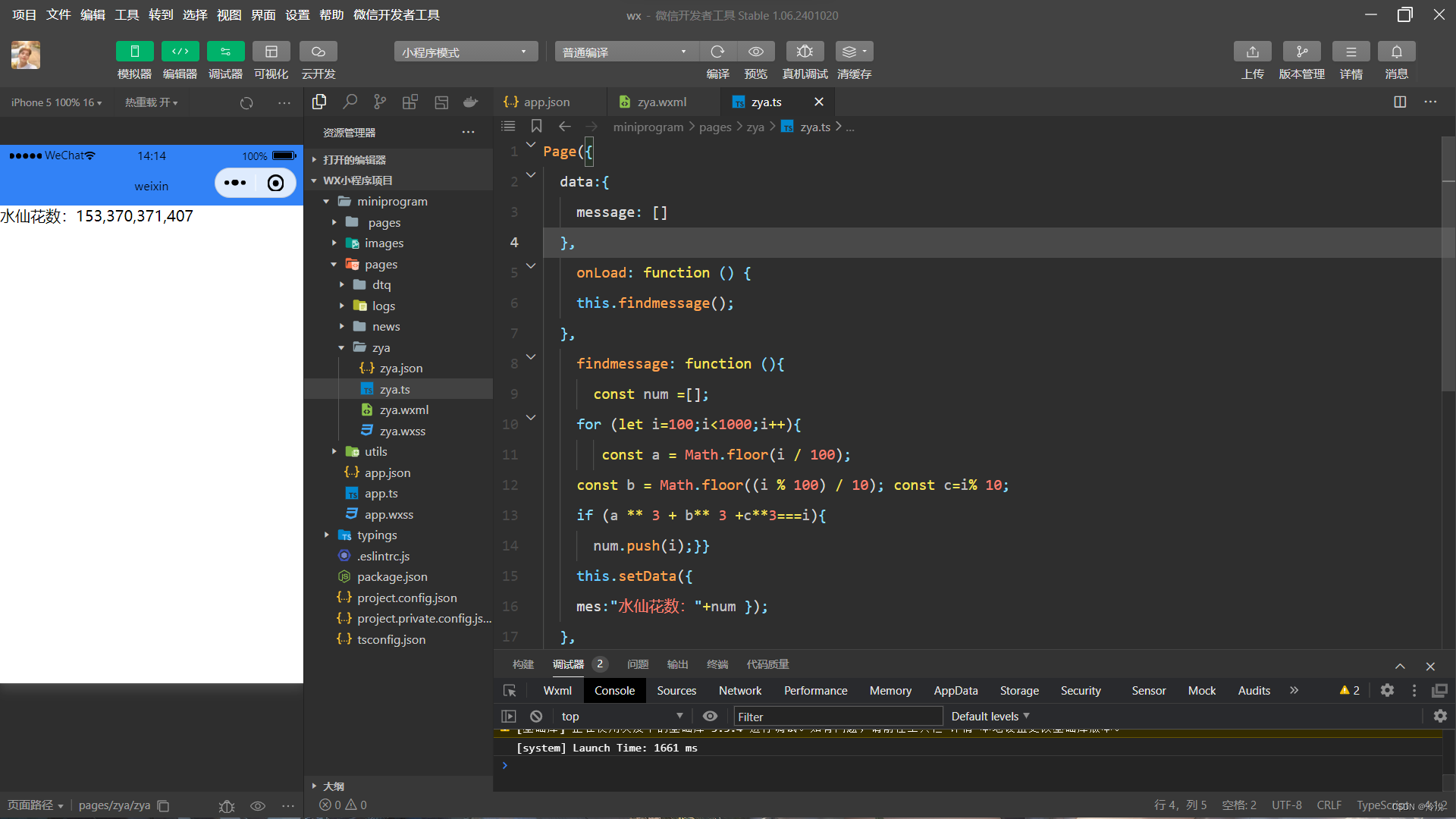
Page({
data:{
message: []
},
onLoad: function () {
this.findmessage();
},
findmessage: function (){
const num =[];
for (let i=100;i<1000;i++){
const a = Math.floor(i / 100);
const b = Math.floor((i % 100) / 10); const c=i% 10;
if (a ** 3 + b** 3 +c**3===i){
num.push(i);}}
this.setData({
mes:"水仙花数:"+num });
},
}) 效果:
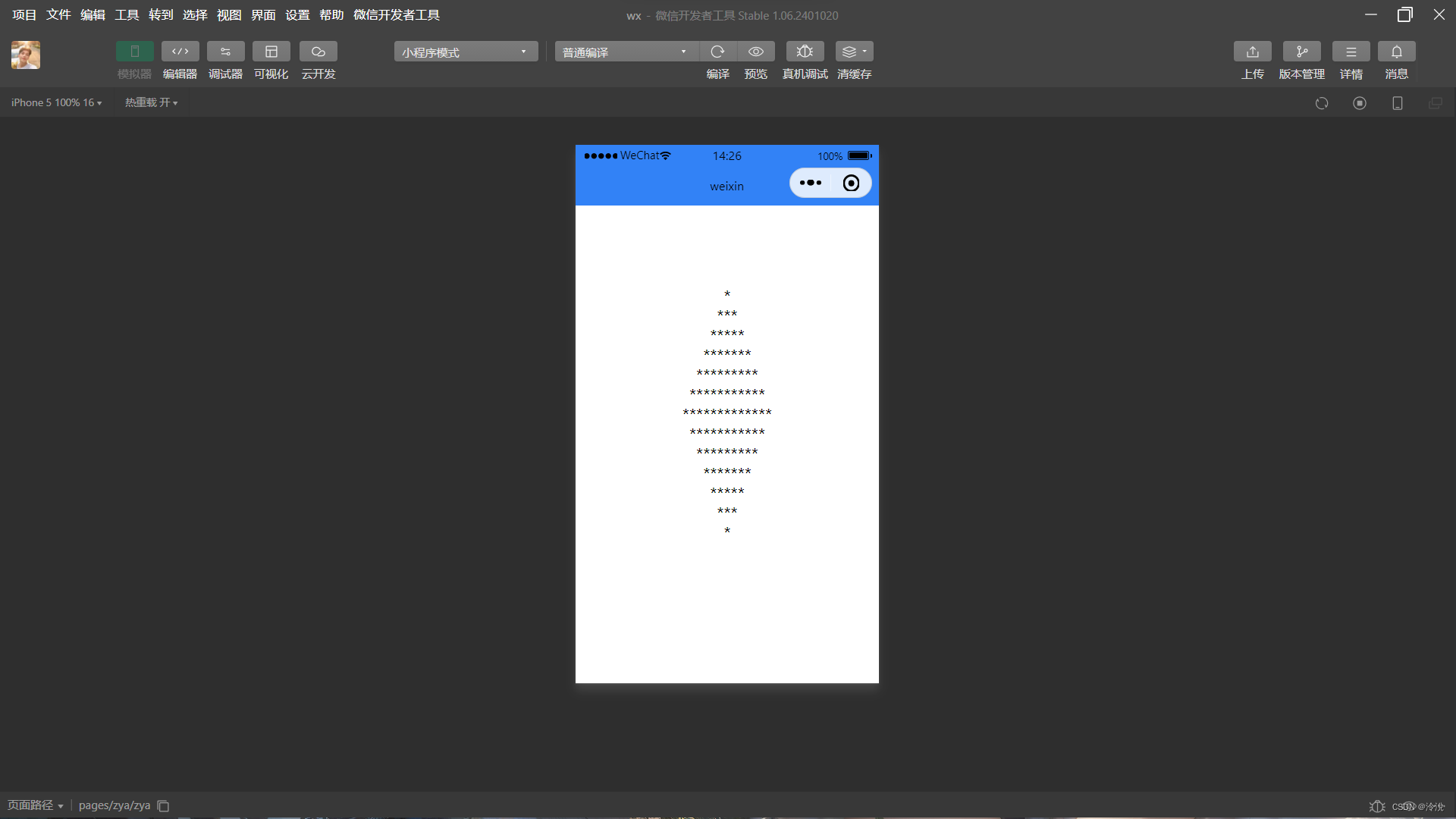
4、编写程序,在页面中输出菱形图案
wxml代码:
<!--pages/zya/zya.wxml-->
<view class="container">
<text>{{demo}}</text>
</view>wxss代码:
/* pages/zya/zya.wxss */
.container {
text-align: center;
}js代码·:
Page({
data: {
d: []
},
onLoad: function() {
var demoString = '';
for (var a = 0; a < 7; a++) {
for (var b = 0; b < 6-a; b++) {
demoString += ' ';
}
for (var c = 0; c< 2 * a + 1; c++) {
demoString += '*';
}
demoString += '\n';
}
for (var a = 5; a >= 0; a--) {
for (var b = 0; b < 4; b++) {
demoString += ' ';
}
for (var c = 0; c < 2 * a + 1; c++) {
demoString += '*';
}
demoString += '\n';
}
this.setData({
demo: demoString
});
}
}) 效果: 





















 901
901

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








