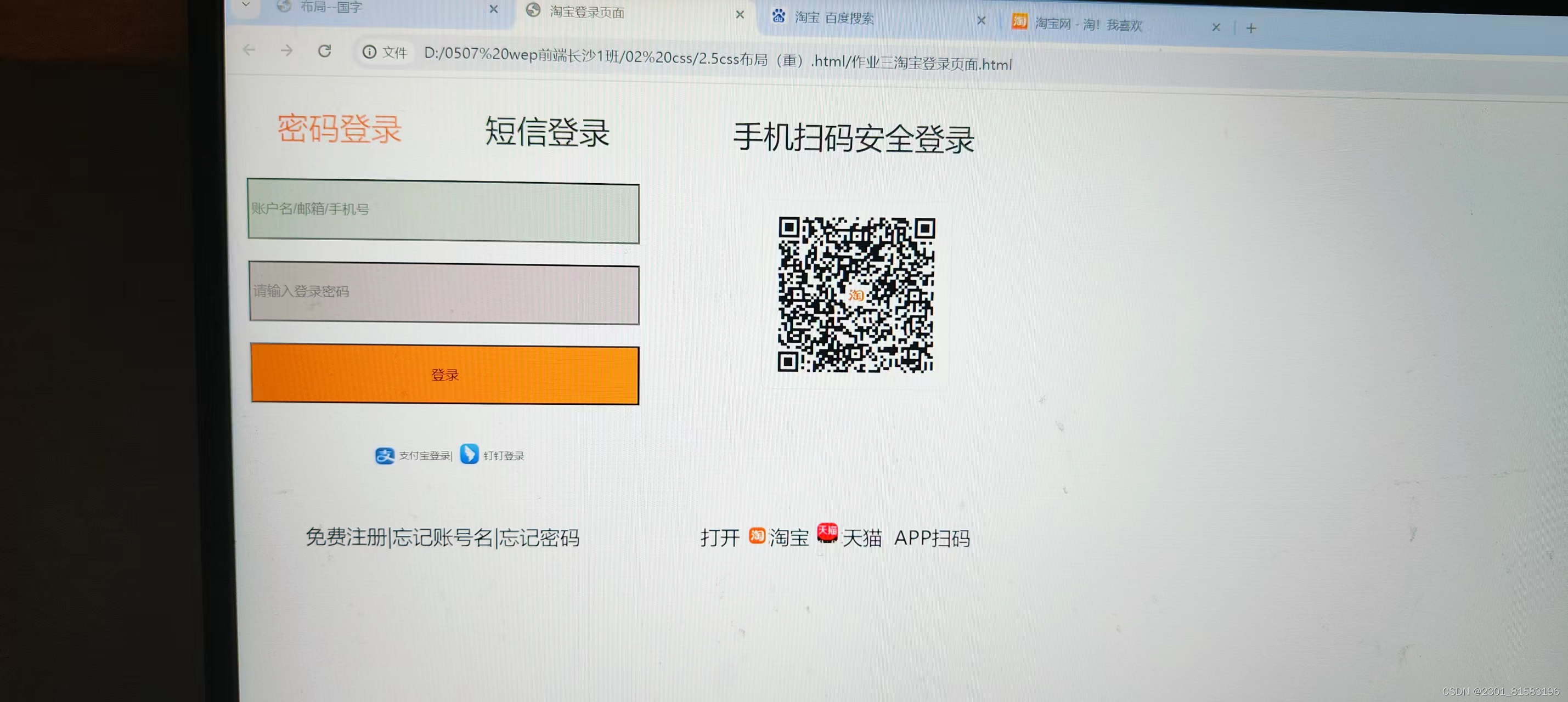
作业三1(淘宝登录页面仿写)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>淘宝登录页面</title>
<style>
.box{
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-rows: repeat(5,1fr);
height: 400px;
width: 800px;
}
.box>div{
margin: 10px;
}
.box>div:nth-child(1){
background-color: rgba(0, 255, 255, 0);
}
.box>div:nth-child(2){
background-color: rgba(0, 255, 13, 0.016);
}
.box>div:nth-child(3){
grid-column: 3/5;
background-color: rgba(255, 0, 68, 0);
}
.box>div:nth-child(4){
background-color: rgba(55, 0, 255, 0.005);
grid-column: 1/3;
}
.box>div:nth-child(5){
background-color: rgba(0, 255, 13, 0);
grid-row: 2/5;
grid-column: 3/5;
display: flex;
justify-content: center;
align-items: center;
}
.box>div:nth-child(6){
background-color: rgba(255, 0, 38, 0);
grid-column: 1/3;
}
.box>div:nth-child(7){
background-color: rgba(0, 255, 13, 0);
grid-column: 1/3;
}
.box>div:nth-child(8){
grid-column: 1/3;
background-color: rgba(255, 119, 0, 0);
}
.box>div:nth-child(9){
background-color: rgba(255, 0, 30, 0);
grid-column: 3/5;
}
.box2{
width: 800px;
height: 50px;
border: 1px;
}
.box2>div{
float: left;
width: 390px;
height: 80px;
margin: 1px;
background-color: rgba(255, 127, 80, 0);
}
.img{
max-width: 100%;
max-height: 100%;
}
</style>
</head>
<body>
<div class="box" >
<div style="display: flex; justify-content: center; align-items: center; font-size: 30px ; color: coral;">密码登录</div>
<div style="display: flex; justify-content: center; align-items: center; font-size: 30px ;">短信登录</div>
<div style="display: flex; justify-content: center; align-items: center; font-size: 30px ;">手机扫码安全登录</div>
<div><input type="username" name="username" placeholder="账户名/邮箱/手机号" style="width: 371px; height: 53px;background-color: rgb(206, 216, 206);" ></div>
<div><img src="./微信图片_淘宝登录页面1.png" alt="" style="width: 200px; height: 200px;"></div>
<div><input type="password" name="password" placeholder="请输入登录密码" style="width: 371px; height: 53px;background-color: rgb(207, 197, 197);"></div>
<div><button style="width: 379px; height: 59px; background-color: darkorange;">登录</button></div>
<div style="display: flex; justify-content: center; align-items: center;font-size: 10px;"><img src="./微信图片_淘宝登录27.png" alt="" style="width: 30px; height: 30px;">支付宝登录|<img src="./微信图片_淘宝登录3.png" alt="" style="height: 30px; width:30px ;">钉钉登录</div>
<div></div>
</div>
<div class="box2">
<div style="display: flex; justify-content: center; align-items: center;font-size: 20px;">免费注册|忘记账号名|忘记密码</div>
<div style="display: flex; justify-content: center; align-items: center;font-size: 20px;">打开<img src="./微信图片_淘宝登录4.png" alt="" style="height: 30px; width: 30px;">淘宝<img src="./微信图片_淘宝登录5.png" alt="" style="height: 30px; height: 30px;">天猫 APP扫码</div>
</div>
</body>
</html>
结果展示

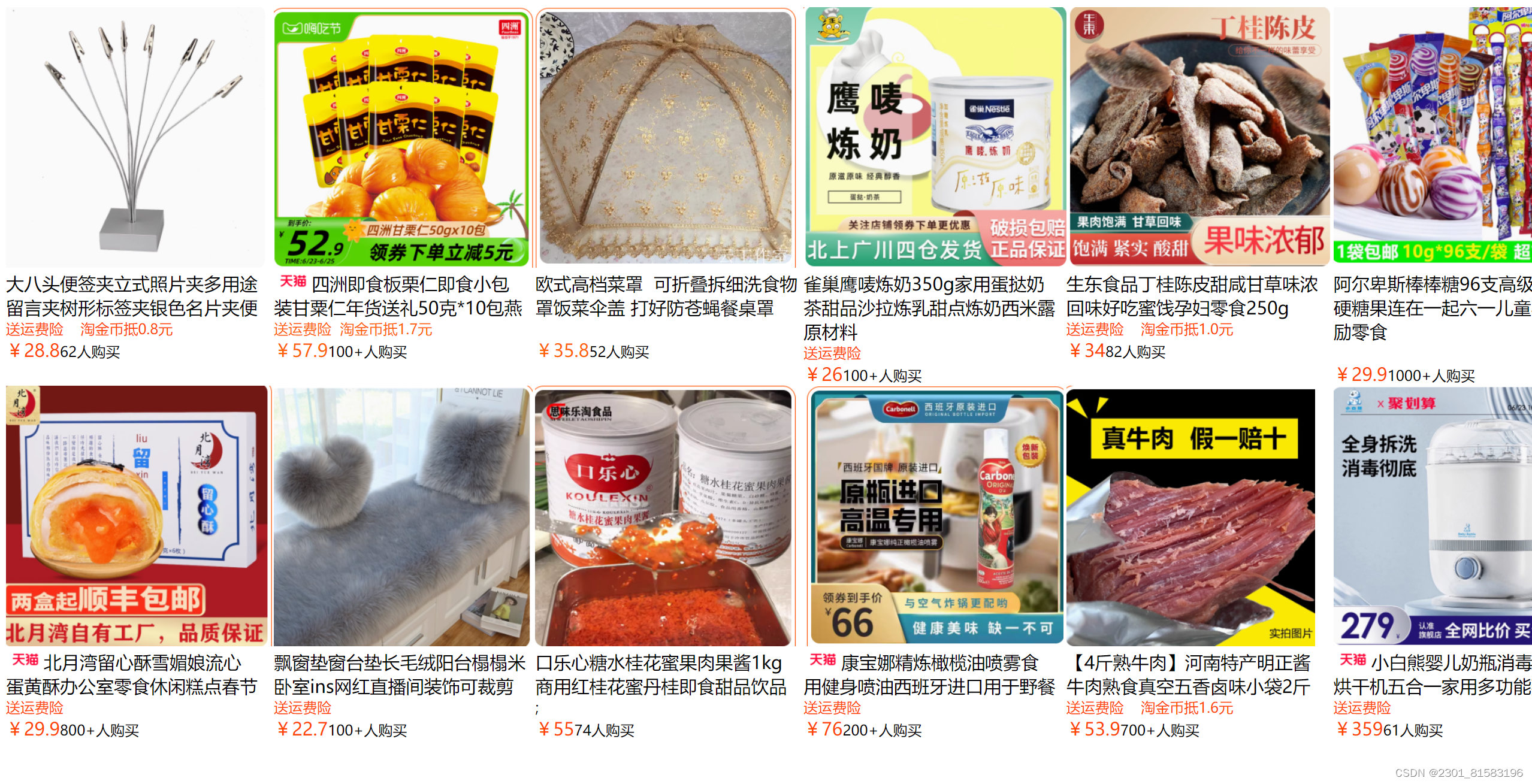
作业三2(淘宝商品页面仿写)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>淘宝主页</title>
<style>
.box{
display: grid;
width: 1600px;
height: 800px;
grid-template-columns: repeat(6,1fr);
grid-template-rows: repeat(2,1fr);
}
/* .box>div:nth-child(1){ background-color: rgb(254, 250, 246);}
.box>div:nth-child(2){background-color: rgb(238, 250, 250);}
.box>div:nth-child(3){background-color: rgb(242, 249, 247);}
.box>div:nth-child(4){background-color: rgb(244, 244, 249);}
.box>div:nth-child(5){background-color: rgb(242, 246, 238);}
.box>div:nth-child(6){background-color: chocolate;}
.box>div:nth-child(7){background-color: coral;}
.box>div:nth-child(8){background-color: darkorange;}
.box>div:nth-child(9){background-color: crimson;}
.box>div:nth-child(10){background-color: darkred;}
.box>div:nth-child(11){background-color: fuchsia;}
.box>div:nth-child(12){background-color: darkred;} */
</style>
</head>
<body>
<div class="box">
<div>
<div><img src="../微信图片_20240600001.png" alt="" height="290px" "></div>
<div style="font-size: 20px;">大八头便签夹立式照片夹多用途<br>留言夹树形标签夹银色名片夹便</div>
<div style="color: orangered;">送运费险 淘金币抵0.8元</div>
<span style="color: orangered; font-size: 20px;">¥28.8</span><span>62人购买</span>
</div>
<div>
<div><img src="../微信图片_202406000002.png" alt="" height="290px"></div>
<div style="font-size: 20px;"><img src="../0000004.png" alt="" height="20px">四洲即食板栗仁即食小包 <br>装甘粟仁年货送礼50克*10包燕 </div>
<div style="color: #ff6200;">送运费险 淘金币抵1.7元</div>
<span style="color:#ff6200 ; font-size: 20px;">¥57.9</span><span>100+人购买</span>
</div>
<div>
<div><img src="../微信图片_20240600003.png" alt="" height="290px" ></div>
<div style="font-size: 20px;">欧式高档菜罩 可折叠拆细洗食物 <br>罩饭菜伞盖 打好防苍蝇餐桌罩</div>
<div> </div>
<span style="color: #ff6200; font-size: 20px;">¥35.8</span><span>52人购买</span>
</div>
<div>
<div><img src="../00002.png" alt="" height="290px"></div>
<div style="font-size: 20px;">雀巢鹰唛炼奶350g家用蛋挞奶 <br>茶甜品沙拉炼乳甜点炼奶西米露原材料</div>
<div style="color: orangered;">送运费险</div>
<span style="color: orangered; font-size: 20px;">¥26</span><span>100+人购买</span>
</div>
<div>
<div><img src="../0003.png" alt="" height="290px"></div>
<div style="font-size: 20px;">生东食品丁桂陈皮甜咸甘草味浓 <br>回味好吃蜜饯孕妇零食250g</div>
<div style="color: orangered;">送运费险 淘金币抵1.0元</div>
<span style="color: orangered; font-size: 20px;">¥34</span><span>82人购买</span>
</div>
<div>
<div><img src="../0004.png" alt="" height="290px"></div>
<div style="font-size: 20px;">阿尔卑斯棒棒糖96支高级牛奶 <br>硬糖果连在一起六一儿童学生奖励零食</div>
<div > </div>
<span style="color: orangered; font-size: 20px;">¥29.9</span><span>1000+人购买</span>
</div>
<div>
<div><img src="../0005.png" alt="" height="290px"></div>
<div style="font-size: 20px;"><img src="../0000004.png" alt="" height="20px">北月湾留心酥雪媚娘流心 <br>蛋黄酥办公室零食休闲糕点春节</div>
<div style="color: orangered;">送运费险</div>
<span style="color: orangered; font-size: 20px;">¥29.9</span><span>800+人购买</span>
</div>
<div>
<div><img src="../0006.png" alt="" height="290px"></div>
<div style="font-size: 20px;">飘窗垫窗台垫长毛绒阳台榻榻米 <br>卧室ins网红直播间装饰可裁剪</div>
<div style="color: orangered;">送运费险</div>
<span style="color: orangered; font-size: 20px;">¥22.7</span><span>100+人购买</span>
</div>
<div>
<div><img src="../0007.png" alt="" height="290px"></div>
<div style="font-size: 20px;">口乐心糖水桂花蜜果肉果酱1kg <br>商用红桂花蜜丹桂即食甜品饮品</div>
<div >; </div>
<span style="color: orangered; font-size: 20px;">¥55</span><span>74人购买</span>
</div>
<div>
<div><img src="../0008.png" alt="" height="290px"></div>
<div style="font-size: 20px;"> <img src="../0000004.png" alt="" height="20px">康宝娜精炼橄榄油喷雾食 <br>用健身喷油西班牙进口用于野餐</div>
<div style="color: orangered;">送运费险</div>
<span style="color: orangered; font-size: 20px;">¥76</span><span>200+人购买</span>
</div>
<div>
<div><img src="../0009.png" alt="" height="290px"></div>
<div style="font-size: 20px;">【4斤熟牛肉】河南特产明正酱 <br>牛肉熟食真空五香卤味小袋2斤</div>
<div style="color: orangered;">送运费险 淘金币抵1.6元</div>
<span style="color: orangered; font-size: 20px;">¥53.9</span><span>700+人购买</span>
</div>
<div>
<div><img src="../0010.png" alt="" height="290px"></div>
<div style="font-size: 20px;"> <img src="../0000004.png" alt="" height="20px">小白熊婴儿奶瓶消毒器带 <br>烘干机五合一家用多功能蒸汽消</div>
<div style="color: orangered;">送运费险</div>
<span style="color: orangered; font-size: 20px;">¥359</span><span>61人购买</span>
</div>
</div>
</body>
</html>
结果展示





















 178
178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








