一.操作题
使用canvas组件实现五个圆圈的绘制
<!-- wxml文件 -->
<canvas canvas-id="txw"></canvas>
// js文件
Page({
onLoad: function (options) {
const ctx = wx.createCanvasContext('txw');
// 设置五环颜色
const colors = ["blue", "black", "red", "yellow","green" ];
// 绘制蓝色环
ctx.beginPath();
ctx.arc(50, 50, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle(colors[0]);
ctx.stroke();
// 绘制黑色环
ctx.beginPath();
ctx.arc(110, 50, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle(colors[1]);
ctx.stroke();
// 绘制红色环
ctx.beginPath();
ctx.arc(170, 50, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle(colors[2]);
ctx.stroke();
// 绘制黄色环
ctx.beginPath();
ctx.arc(80, 90, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle(colors[3]);
ctx.stroke();
// 绘制绿色环
ctx.beginPath();
ctx.arc(140, 90, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle(colors[4]);
ctx.stroke();
ctx.draw();
}
})
/* wxss文件 */
canvas{
margin-left: 200rpx;
margin-top: 200rpx;
}
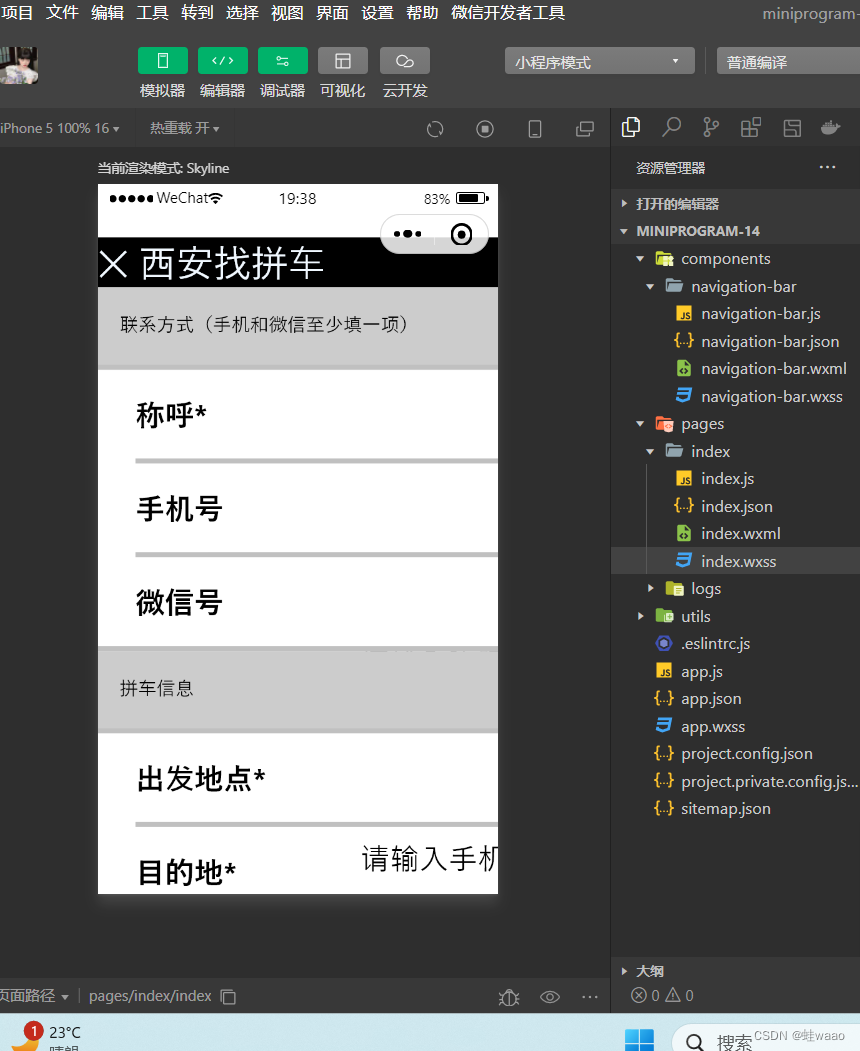
使用相应组件,完成”西安找拼车“小程序部分界面
<!-- wxml文件 -->
<view class="head">✕ 西安找拼车</view>
<!-- 联系方式 -->
<view class="one">
<view class="txw">联系方式(手机和微信至少填一项)</view>
</view>
<view class="two">
<view class="two2">称呼*</view>
<view class="two3">请输入称呼</view>
</view>
<view class="three">
<view class="three2">手机号</view>
<view class="three3">请输入手机号</view>
</view>
<view class="four">
<view class="four2">微信号</view>
<view class="four3">请输入微信号</view>
</view>
<!-- 拼车信息 -->
<view class="one">
<view class="txw">拼车信息</view>
</view>
<view class="five">
<view class="five2">出发地点*</view>
<view class="five3">限7个字</view>
</view>
<view class="six">
<view class="six2">目的地*</view>
<view class="six3">限7个字</view>
</view>
<view class="seven">
<view class="seven2">空座数*</view>
<view class="seven3">请输入空座数</view>
</view>.head{
margin-top: 100rpx;
font-size: 70rpx;
color: aliceblue;
background-color: black;
}
/* 联系方式 js文件 */
.one{
padding: 45rpx 0 0 40rpx;
border-bottom: 4px solid #c0c0c0;
background-color: #ccc;
}
.txw{
width: auto;
height: 100rpx;
font-size: 35rpx;
}
.two{
margin-left: 30px;
padding: 20px 0 20px 0;
border-bottom: 4px solid #c0c0c0;
}
.two2{
font-size: 55rpx;
font-weight: 700;
}
.two3{
position: absolute;
left: 180px;
top: 217px;
font-size: 55rpx;
}
.three{
margin-left: 30px;
padding: 20px 0 20px 0;
border-bottom: 4px solid #c0c0c0;
}
.three2{
font-size: 55rpx;
font-weight: 700;
}
.three3{
position: absolute;
left: 180px;
top: 300px;
font-size: 55rpx;
}
.four{
padding: 20px 0 20px 30px;
border-bottom: 4px solid #c0c0c0;
}
.four2{
font-size: 55rpx;
font-weight: 700;
}
.four3{
position: absolute;
left: 180px;
top: 385px;
font-size: 55rpx;
}
/* 拼车信息 js文件 */
.five{
margin-left: 30px;
padding: 20px 0 20px 0px;
border-bottom: 4px solid #c0c0c0;
}
.five2{
font-size: 55rpx;
font-weight: 700;
}
.five3{
position: absolute;
left: 180px;
top: 555px;
font-size: 55rpx;
}
.six{
margin-left: 30px;
padding: 20px 0 20px 0px;
border-bottom: 4px solid #c0c0c0;
}
.six2{
font-size: 55rpx;
font-weight: 700;
}
.six3{
position: absolute;
left: 180px;
top: 640px;
font-size: 55rpx;
}
.seven{
padding: 20px 0 20px 30px;
border-bottom: 4px solid #c0c0c0;
}
.seven2{
font-size: 55rpx;
font-weight: 700;
}
.seven3{
position: absolute;
left: 180px;
top: 725px;
font-size: 55rpx;
} 
二.编程题
"tabBar": {
"color": "#666666",
"selectedColor": "#ff0000",
"borderStyle":"black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/zy3/zy3",
"iconPath": "./pages/zy1/img/房子.jpg",
"selectedIconPath": "./pages/zy1/img/房子.jpg",
"text": "首页"
},
{
"pagePath": "pages/zy/zy",
"iconPath": "./pages/zy1/img/时钟.jpg",
"selectedIconPath": "./pages/zy1/img/hh.png",
"text": "年月日"
},
{
"pagePath": "pages/zy1/zy1",
"iconPath": "./pages/zy1/img/播放.jpg",
"selectedIconPath": "./pages/zy1/img/hh.png",
"text": "静思"
},
{
"pagePath": "pages/zy2/zy2",
"iconPath": "./pages/zy1/img/笑脸.jpg",
"selectedIconPath": "./pages/zy1/img/hh.png",
"text": "关于"
}]
}
<view class="one">中国现阶段人均寿命900个月</view>
<view class="two">{{year}}年{{month}}月至今{{yue}}个月</view>
<view class="button">
<button class="but" bindtap="bind">换一个日期</button>
<button>清除记录</button>
</view>
<picker-view
indicator-style="height:50px;"
style="width:100%;height:300px;"
value="{{value}}"
bindchange="bindChange"
hidden="{{hiddenName}}">
<picker-view-column>
<view
wx:for="{{years}}"
style="line-height:50px">
{{item}}年
</view>
</picker-view-column>
<picker-view-column>
<view
wx:for="{{months}}"
style="line-height:50px">
{{item}}月
</view>
</picker-view-column>
</picker-view>
<view class="three">能把在面前行走的机会抓住的人,十有八九都会成功。</view>const date=new Date()
const years=[]
const months=[]
const year=date.getFullYear()//获取当前年份定义成全局变量
const month=date.getMonth()+1//获取当前月份定义成全局变量
//定义年份
for(let i=1900;i<=2050;i++){
years.push(i)
}
//定义月份
for(let i=1;i<=12;i++){
months.push(i)
}
Page({
data:{
years:years,
months:months,
value:[104,5],//定位到2004年6月
hiddenName:true
},
bind:function(){//实现换一个日期
this.setData({
hiddenName:!this.data.hiddenName
})
},
bindChange:function(e){
const val=e.detail.value
console.log(val);
this.setData({
year:this.data.years[val[0]],
month:this.data.months[val[1]],
yue:(year-this.data.years[val[0]])*12+this.data.months[val[1]]//用全局当前年份-获取到的年份×12+获取到的月份
})
},
}).one{
font-size: 20px;
margin-top: 90px;
text-align: center;
}
.two{
font-size: 35px;
text-align: center;
}
.button{
padding: 20px 0 20px 0;
}
.but{
float: left;
}
.three{
font-size: 30px;
margin-top: 90px;
text-align: center;
}





















 494
494

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








