一.组件的定义及属性
组件是页面视图层的基本组成单元,组件组合可以构建功能强大的页面结构。小程序框架为开发者提供了容器视图、基础内容、表单、导航、多媒体、地图、画布、开放能力等8类基础组件。
每一个组件都由一对标签组成,有开始标签和结束标签,内容也可以是组件。组件的语法格式如下:
<标签名 属性名=“属性值”>内容...</标签名>组件通过属性来进一步细化。不同的组件可以有不同的属性,但他们也有一些共用属性,如:
- id 组件的唯一表示,保持整个页面唯一。
- class 组件的样式类,对应WXSS中定义的样式。
- style 组件的内联样式,可以动态设置内联样式。
- hidden 组件是否显示,所有组件默认显示。
- data-* 自定义样式,组件触发事件时,会发送给事件处理函数。
- bind*/catch* 组件的事件,绑定逻辑层相关事件处理函数。
二.容器视图组件
是能容纳其他组件的组件,是构建小程序页面布局的基础组件,主要包括view、scroll-view和swiper组件。
1.view
块级组件,主要用于布局展示,相当于HTML的div。其特有属性如下表:


通过<view>组件实现页面布局示例代码如下:
<view style="text-align:center">默认flex布局</view>
<view style="display:flex">
<view style ="border:1px solid #f00;flex-grow:1">1 </view>
<view style ="border:1px solid #f00;flex-grow:1">2 </view>
<view style ="border:1px solid #f00;flex-grow:1">3 </view>
</view>
<view style="text-align:center">上下混合布局</view>
<view style="display:flex;flex-direction:column">
<view style="border:1px solid #f00;">1 </view>
<view style="display:flex">
<view style="border:1px solid #f00;flex-grow:1">
2 </view>
<view style="border:1px solid #f00;flex-grow:2">3</view>
</view>
</view>
<view style="text-align:center">左右混合布局</view>
<view style="display:flex">
<view style ="border:1px solid #f00;flex-grow:1">1 </view>
<view style ="display:flex;flex-direction:column;flex-grow:1">
<view style ="border:1px solid #f00;flex-grow:1">2</view>
<view style ="border:1px solid #f00;flex-grow:2">3</view>
</view>
</view>执行效果图:
2.scroll-view
实现滚动视图的功能,其属性如下表:
通过scroll-view组件可以实现下拉刷新和上拉加载更多,代码如下:
index.wxml
<view class="container"style="padding:0rpx">
<!--垂直滚动,这里必须设置高度-->
<scroll-view scroll-top="|iscrollTop|}" scroll-y="true"
style="height:{{scrollHeight}}px;"class ="list" bind-scrolltolower="bindDownLoad"
bindscrolltoupper="topLoad" bindscroll="scroll">
<view class="item"wx:for="{{list}}">
<image class ="img"src="{{item.pic_url}}"></image><view class="text">
<text class="title">{{item.name }}</text>
<text class="description">{{item.short_description}}</text>
</view>
</view >
</scroll-view >
<view class="body-view">
<loading hidden ="{{hidden}}"bindchange = "loadingChange" >加载中...</loading></view>
</view>index.wxss
.userinfo{
display:flex;
flex-direction:column;
align-items:center;
}
.userinfo-avatar{
width:128rpx;
height :128rpx;
margin:20rpx;
border-radius:50%;
}
.userinfo-nickname{
color: #aaaaaa;
}
.usermotto{
margin-top:200px;
}
sCroll-view{
width: 100%;
}
.item{
width:90%;
height:300rpx;
margin:20rpxauto;
background:brown;
overflow:hidden;
}
.item.img
{
width:430rpx;
margin-right:20rpx;
float:left;
}
.title{
font-size:30rpx;
display:block;
margin:30rpxauto;
}
.description{
font-size:26rpx;
line-height:15rpx;
}index.js
// index.js
var url="http://www.imooc.com/course/ajaxlist";
var page =0;
var page_size=5;
var sort ="last";
var is_easy =0;
var lange_id =0;
var pos_id=0;
var unlearn =0;
//请求数据
var loadMore =function(that){
that.setData({
hidden:false
});
wx.request({
url:url,
data: {
page:page,
page_size:page_size,
sort:sort,
is_easy:is_easy,
lange_id:lange_id,
pos_id:pos_id,
unlearn:unlearn
},
success:function(res){
var list =that.data.list;
for(vari =0;i<res.data.list.length;i++){
list.push(res.data.listi);
}that.setData({
list:list
});
page ++;
that.setData({
hidden:true,
});
}
});
}
Page({
data:{
hidden:true,
list:[],
scrollTop:0,
scrollHeight:0
},
onLoad:function(){
//这里要注意,微信的scro11-view必须设置高度才能监听滚动事件,所以需要在页面的onLoad 事件中为scroll-view的高度赋值
var that =this;
wx.getSystemInfo({
success:function(res){
that.setData({scrollHeight:res.windowHeight}
);
}
});
loadMore(that);
},
//页面滑动到底部
bindDownLoad:function(){
var that =this;
loadMore(that);
console.log("lower");
},
scroll:function(event){
//该方法绑定了页面滚动时的事件,这里记录了当前的position.y的值,为了在请求数据后把页面定位到这里
this.setData({
scrollTop:event.detail.scrollTop});
},
topLoad:function(event){
Page = 0;
this.setData({
list:[],
scrollTop:0
});
loadMore(this);
console.log("lower");
}
})3.swiper
实现轮播图、图片预览、滑动页面的效果。属性如下表:

设置swiper组件,可以实现轮播图效果,代码如下:
<swiper indicator-dots="true" autoplay="true" interval="5000" duration="1000">
<swiper-item>
<image src="/image/h1.jpg" style="width: 100%;"></image>
</swiper-item>
<swiper-item>
<image src="/image/h2.jpg" style="width: 100%;"></image>
</swiper-item>
<swiper-item>
<image src="/image/h3.jpg" style="width: 100%;"></image>
</swiper-item>
</swiper> 执行效果图
三.基础内容组件
包括icon、text、progress,主要用于在视图页面中展示图标、文本和进度条等消息。
1.icon
图标组件,通常用于表示一种状态,如success、info、warn、waiting、cancel等,其属性如下:

示例代码如下:
index.wxml
<view> icon 类型:
<block wx:for="{{iconType}}">
<icon type="{{item}}"/>{{item}}
</block>
</view>
<view> icon 大小:
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>{{item}}
</block>
</view>
<view> icon 颜色:
<block wx:for="{{iconColorr}}">
<icon type="success" size="{{item}}"/>{{item}}
</block>
</view>index.js
Page({
data:{
iconType:["success","success_no_circle","info","warn","wait-ing","cancle","download","search","clear"],
incoSize:[10,20,30,40],
iconColor:['#f00','#0f0','#00f']
}
})执行效果图:
2.text
用于展示内容,类似于HTML中的<span>,其属性如下:

示例代码如下:
index.wxml
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{25-x}}" wx:for-item="x">
<text decode ="{{true}}"space="{{teue}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=2*x-1}}">
<text>*</text>
</block>
</block>
</view>
</block>
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{19+x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=11-2 * x}}">
<text>*</text>
</block>
</block>
</view>
</block>index.js
Page({
data:{
x:[1,2,3,4,5],
y:[1,2,3,4,5,6,7,8,9]
}
})3.progress
用于显示进度状态,如资源加载、用户资料完成度、媒体资源播放度等。其属于块级元素,其属性如下:
 示例代码如下:
示例代码如下:
<view>显示百分比</view>
<progress percent='80' show-info='80'></progress>
<view>改变宽度</view>
<progress percent='50' stroke-width='2'></progress>
<view>自动显示进度条</view>
<progress percent='80' active></progress>执行效果图
四.表单组件
表单组件的主要功能是收集用户信息,并将这些信息传递给后台服务器,实现小程序与用户之间的沟通。
1.button
该组件用来实现用户和应用之间的交互,同时按钮的颜色起引导作用。其属性如下:
 示例代码如下:
示例代码如下:
<button type="default">type:default</button>
<button type="primary">type:primary</button>
<button type="warn">type:warn</button>
<button type="default" bind:tap='buttonSize' size="{{size}}">改变size</button>
<button type="default" bind:tap='buttonPlain' plain="{{plain}}">改变plain</button>
<button type="default" bind:tap='buttonLoading' loading="{{loading}}">改变loading</button>Page({
data:{
size:'default',
plain:'false',
loading:'false'
},
butttonSize:function(){
if(this.data.size =="default")
this.setData({size:'default'})
},
buttonPlain:function(){
this.setData({plain:!this.data.plain})
},
buttonLoading:function(){
this.setData({loaading:! this.data.loading})
}
})执行效果图:
2.radio
单选框用来从一组选项中选取一个选项。其属性如下:
示例代码如下:
<view>选择您喜爱的城市:</view >
<radio-group bindchange = "citychange">
<radio value ="西安"> 西安 </radio >
<radio value ="北京"> 北京 </radio >
<radio value ="上海"> 上海 </radio >
<radio value ="广州"> 广州 </radio >
<radio value ="深圳"> 深圳 </radio >
</radio-group>
<view>你的选择:{{city}}</view>
<view>选择您喜爱的计算机语言:</view >
<radio-group class ="radio-group" bindchange ="radiochange">
<label class = "radio" wx:for ="{{radios}}">
<radio value ="{{item.value}}" checked="{{item.checked}}"/>
{{item.name}}
</label >
</radio-group>
<view >你的选择:{{lang}} </view >Page({
data:{
radios:[
{ name:'java',value:'JAVA' },
{name:'python',value: 'Python',checked: 'true' },
{name:'php',value: 'PHP'},
{name:'swif',value:'swif'},
],
city:"",
lang:""
},
citychange: function(e){
this.setData({ city: e.detail.value });
},
radiochange: function(event){
this.setData({lang: event.detail.value});
console.log(event.detail.value)
}
})执行效果图:

3.checkbox
用于从一组选项中选取多个选项,小程序中复选框由<checkbox-group/>(多项选择器)和<checkbox/>(多选项目)两个组件组合而成。一个<checkbox-group/>表示一组选项,可以在一组选项中选中多个选项。它们的属性如下表:

示例代码如下:
<view>选择您想去的城市:</view >
<checkbox-group bindchange="cityChange" >
<label wx:for="{{citys}}">
<checkbox value ="{{item.value}}" checked='{{item.checked}}'>{{item.value}}
</checkbox>
</label >
</checkbox-group>
<view >您的选择是:{{city}} </view >Page({
city:"",
data:
{
citys:[
{name: 'km',value:'昆明'},
{name: 'sy',value:'三亚'},
{name: 'zh',value:'珠海',checked:'true'},
{name: 'dl',value:'大连'}]
},
cityChange:function(e){
console.log(e.detail.value);
var city = e.detail.value;
this.setData({city:city})
}
}) 执行效果图:
4.switch
作用类似开关选择器,其属性如下:

示例代码如下:
<view >
<switch bindchange="swl">{{var1}} </switch>
</view>
<view >
<switch checked bindchange="sw2">{{var2}} </switch>
</view >
<view >
<switch type ="checkbox" bindchange="sw3">{{var3}} </switch >
</view >Page({
data: {
var1:'关',
var2:'开',
var3:'未选'
},
swl:function(e){
this.setData({varl: e.detail.value ?'开':'关'})
},
sw2: function(e){
this.setData({var2: e.detail.value ?'开':'关'})
},
sw3: function(e){
this,setData({var3:e.detail.value ?'已选':'未选'})
}
})执行效果图:
5.slider
滑动选择器,可以通过滑动来设置相应的值,其属性如下表:

示例代码如下:
<view> 默认min=0 max=100 step=1 </view >
<slider ></slider >
<view>显示当前值</view >
<slider show-value> </slider >
<view> 设置min=20 max=200 step=10 </view >
<slider min='0' max='200' step='10'show-value > </slider >
<view> 背景条红色,已选定颜色绿色 </view >
<slider color="#f00" selected-color='#0f0'> </slider >
<view > 滑动改变 icon 的大小 </view >
<slider show-value bindchange='sliderchange'> </slider >
<icon type ="success" size ='{{size}}'></icon >Page({
data: {
size:'20'
},
sliderchange:function(e){
this.setData({ size:e.detail.value})
}
}) 执行效果图:
6.picker
滚动选择器。picker组件目前支持5种选择器,分别是:selector(普通选择器)、multiSelector(多列选择器)、time(时间选择器)、date(时间选择器)、region(省市选择器)。
1)普通选择器
其属性如下表:
示例代码如下:
<view >--- range 为数组 ---</view >
<picker range="{{array}}" value="{{index1}}" bindchange='arrayChange'>
当前选择:{{array[index1]}}</picker >
<view>--- range为数组对象 ---</view>
<picker
bindchange="objArrayChange" value = "{{index2}}" range-key="name" range="{{objArray}}">
当前选择:{{objArray[index2].name}}
</picker >Page({
data:{
array:['Java','Python','c','c#'],
objArray:[
{id:0,name: 'Java'},
{id:1,name: 'Python'},
{id:2,name: 'C'},
{id:3,name: 'C#'}
],
index1:0,
index2:0
},
arrayChange:function(e){
console.log(' picker 值变为', e.detail.value)
var index=0;
this.setData({
indexl:e.detail.value
})
},
objArrayChange: function(e){
console.log('picker值变为', e.detail.value)
this.setData({
index2: e.detail.value
})
}
}) 执行效果图:
2)多列选择器
允许用户在不同列中选择不同的选择项,其选项是二维数组或数组对象。其属性如下表:
示例代码如下:
<view >--- range 为数组 ---</view >
<picker range="{{array}}" value="{{index1}}" bindchange='arrayChange'>
当前选择:{{array[index1]}}</picker >
<view>--- range为数组对象 ---</view>
<picker
bindchange="objArrayChange" value = "{{index2}}" range-key="name" range="{{objArray}}">
当前选择:{{objArray[index2].name}}
</picker >Page({
data:{
array:['Java','Python','c','c#'],
objArray:[
{id:0,name: 'Java'},
{id:1,name: 'Python'},
{id:2,name: 'C'},
{id:3,name: 'C#'}
],
index1:0,
index2:0
},
arrayChange:function(e){
console.log(' picker 值变为', e.detail.value)
var index=0;
this.setData({
indexl:e.detail.value
})
},
objArrayChange: function(e){
console.log('picker值变为', e.detail.value)
this.setData({
index2: e.detail.value
})
}
}) 执行效果图:
3)时间选择器、日期选择器
时间选择器可以用于从提供的时间选项中选择相应的时间,其属性如下表:
示例代码如下:
<view >
<picker mode="date" start="{{startdate}}" end="{{enddate}}"
value="{{date}}" bindchange="changedate" >
选择的日期:{{date}}
</picker >
</view >
<view>
<picker mode="time" start="{{starttime}}" end="{{endtime}}" bindchange="changetime" >
选择的时间:{{time}}
</picker >
</view >//picker3
Page({
data:{
startdate:2000,
enddate:2050,
date:'2020',
starttime:'00:00',
endtime:'12:59',
time:'8:00'
},
changedate: function(e){
this.setData({ date: e.detail.value});
console.log(e.detail.value)
},
changetime:function(e){
this,setData({time: e.detail.value})
console.log(e.detail.value)
}
}) 执行效果图
4)省市选择器
小程序新版本提供的选择快速地区的组件,其属性如下表:
示例代码如下
<picker mode="region" value="{{region}}" custom-item="{{cust-omitem}}" bindchange ="changeregion" >
选择省市区:{{region[0]}},{{region[1]}},{{region[2]}}
</picker >//picker-region
Page({
data:{
region:['陕西省','西安市','长安区'],
customitem:'全部'
},
changeregion: function(e){
console.log(e.detail.value)
this.setData({
region:e.detail.value
})
}
}) 执行效果图:
7.picker-view
嵌入页面的滚动选择器,其属性如下表:
示例代码如下:
<view>当前日期:{{year}}年{{month}}月{{day}}日</view>
<picker-view indicator-style="height:50px;" style="width: 100%;height:300px;"
value="{{value}}" bindchange="bindchange">
<picker-view-column>
<view wx:for="{{years}}" style="line-height: 50px;">{{item}}年</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{months}}" style="line-height: 50px;">{{item}}月</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{days}}" style="line-height: 50px;">{{item}}日</view>
</picker-view-column>
</picker-view>const date=new Date()
const years=[]
const months=[]
const days=[]
//定义年份
for(let i=1900;i<=2050;i++){
years.push(i)
}
//定义月份
for(let i=1;i<=12;i++){
months.push(i)
}
//定义日期
for(let i=1;i<=31;i++){
days.push(i)
}
Page({
data:{
years:years,
months:months,
days:days,
year:date.getFullYear(),
month:date.getMonth()+1,
day:date.getDate(),
value:[123,1,0],
},
//定位到2018年1月1日
bindChange:function(e){
const val=e.detail.value
console.log(val);
this.setData({
year:this.data.years[val[0]],
month:this.data.months[val[1]],
day:this.data.days[val[2]]
})
}
}) 执行效果图:
8.input
输入框,用户可以输入相应的信息。其属性如下表:

示例代码如下:
<input placeholder="这是一个可以自动聚焦的input" auto-focus/>
<input placeholder="这个只有在按钮点击的时候才聚焦" focus="{{focus}}"/>
<button bindtap="bindButtonTap">使得输入框获取焦点</button>
<input maxlength="20" placeholder="最大输入长度为20"/>
<view class="section_title">你输入的是:{{inputValue}}</view>
<input bindinput="bindKeyInput" placeholder="输入同步到view中"/>
<input bindinput="bindReplaceInput" placeholder="连续的两个1会变成2"/>
<input password type="number"/>
<input password type="text"/>
<input type="digit" placeholder="带小数点的数学键盘"/>
<input type="idcard" placeholder="身份证输入键盘"/>
<input placeholder-style="color:red" placeholder="占位符字体是红色的"/>Page({
data:{
focus:false,
inputValue:""
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindKeyInput:function(e){
this.setData({
inputValue:e.detail.value
})
},
bindReplaceInput:function(e){
var value =e.detail.value
var pos =e.detail.cursor
if(pos!=-1){
//光标在中间
var left =e.detail.value.slice(0,pos)
//计算光标的位置
pos =left.replace(/11/g,'2').length
}
//直接返回对象,可以对输入进行过滤处理,同时可以控制光标的位置
return{
value:value.replace(/11/g,'2'),
Cursor:pos
}
//或者直接返回字符串,光标在最后边
//return value.replace( /11 /g,'2'),
}
}) 执行效果图:
9.textarea
多行输入框组件,可以实现多行内容的输入。其属性如下表:


其示例代码如下:
<textarea bindblur="bindTextAreaBlur" auto-height placeholder="自动变高"/>
<textarea placeholder="placeholder颜色是红色的" placeholder-style="color:red;"/>
<textarea placeholder="这是一个可以自动聚焦的textarea" auto-focus/>
<textarea placeholder="这个只有在按钮点击的时候才聚焦" focus="{{focus}}"/>
<button bindtap="bindButtonTap">使得输入框获取焦点</button>
<form bindsubmit="bindFormsubmit">
<textarea placeholder="form中的textarea" name="textarea"/>
<button form-type="submit">提交</button>
</form>Page({
data:{
height:10,
focus:false
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindTextAreaBlur:function(e){
console.log(e.detail.value)
},
bindFormSubmit:function(e){
console.log(e.detail.value.textarea)
}
})执行效果图:

10.label
标签组件,用于提升表单组件的可用性。目前,label组件可以绑定的控件有<button/>\<checkbox/>、<radio/>、<switch/>。其示例代码如下:
<!-- 单击中国不能选择/取消复选框 -->
<view><checkbox></checkbox>中国</view>
<!-- 单击"中国"可以选择/取消复选框 -->
<view><label><checkbox></checkbox>中国</label></view>
<!-- 使用for找到对应的id -->
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked='{{item.checked}}'>{{item.value}}</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>Page({
city:"",
data:{
citys: [
{name:'昆明',value:'昆明'},
{name:'大理',value:'大理'},
{name:'三亚',value:'三亚',checked:'true'},
{name:'上海',value:'上海'}
]
},
cityChange:function(e){
console.log(e.detail.value);
var city=e.detail.value;
this.setData({city:city})
}
})执行效果图:
11.form
表单组件,用来实现将组件内的用户输入信息进行提交。其属性如下表:
示例代码如下:
<form bindsubmit="formsubmit" bindreset="formReset">
<view>姓名:
<input type="text" name="xm"/>
</view>
<view>性别:
<radio-group name="xb">
<label>
<radio value="男" checked/>男
</label>
<label>
<radio value="女" checked/>女
</label>
</radio-group>
</view>
<view>爱好:
<checkbox-group name="hobby">
<label wx:for="{{hobbies}}">
<checkbox value="{{item.value}}"
checked='{{item.checked}}'>{{item.value}}</checkbox>
</label>
</checkbox-group>
</view>
<button formType='submit'>提交</button>
<button formType='reset'>重置</button>
</form>Page({
hobby:"",
data:{
hobbies:[
{name:'jsj',value:'计算机',checked:'true'},
{name:'music',value:'听音乐'},
{name:'game',value:'玩游戏'},
{name:'sulm',value:'游泳',checked:'true'}
]
},
formSubmit:function(e){
console.log('form发生了submit事件,携带数据为:'.e.detail.value)
},
formReset:function(){
console.log('form发生了reset事件')
}
}) 执行效果图:
五.多媒体组件
包括image(图像)、audio(音频)、video(视频)、camera(相机)组件。
1.image
属性如下表:

其中mode属性有13种模式,其中缩放模式有4种,裁剪模式有9种。
1)缩放模式
- scaleTofill 不保持纵横比缩放图片,是图片的宽度完全拉伸至填满image元素。
- aspectFit 保持纵横比缩放图片,使图片的长边能完全显示。
- aspectFill 保持纵横比缩放图片,只保证图片的短边能完全显示出来。
- widthFix 宽度不变,高度自动变化,保持原图宽高比不变。
2)裁剪模式
- top 只显示图片的顶部区域。
- bottom 只显示底部
- center 只显示中间
- left 只显示左边
- right 只显示右边
- top_left 只显示左上边
- top_right 右上边
- bottom_left 左下边
- bottom_right 右下边
2.audio
用来实现音乐的播放和暂停。

示例代码如下:
<audio src="{{src}}" action="{{action}}" poster="{{poster}}" name="{{name}}" author="{{author}}"
loop controls></audio>
<button type="primary" bindtap="play">播放</button>
<button type="primary" bindtap="pause">暂停</button>
<button type="primary" bindtap="playRate">设置速率</button>
<button type="primary" bindtap="currentTime">设置当前时间(秒)</button>Page({
data:{
poster:'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg? max_age=2592000',
name:'此时此刻',
author:'许巍',
src:'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3? guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E061FF02C31F716658E5C81F5594D561F2E88B854E81CAAB7806D5E4F103E55D33C16F3FAC506D1AB172DE8600B37E43FAD&fromtag=46',
},
play:function(){
this.setData({
action:{
method:'play'
}
})
},
pause:function(){
this.setData({
action:{
method:'pause'
}
})
},
playRate:function(){
this.setData({
action:{
method:'setplaybackRate',
data:10//速率
}
})
console.log('当前速率:'+this.data.action.data)
},
currentTime:function(e){
this.setData({
action:{
method:'setCurrentTime',
data:120
}
})
}
})执行效果图:
3.video
用来实现视频的播放和暂停。

示例代码如下:
<video src="{{src}}" controls=""></video>
<view class="btn-area">
<button bindtap="bindButtonTap">获取视频</button>
</view>Page({
data:{
src:"",
},
bindButtonTap:function(){
var that=this
wx.chooseVideo({
sourceType:['album','camera'],
maxDuration:60,
camera:['front','back'],
success:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}
}) 执行效果图:
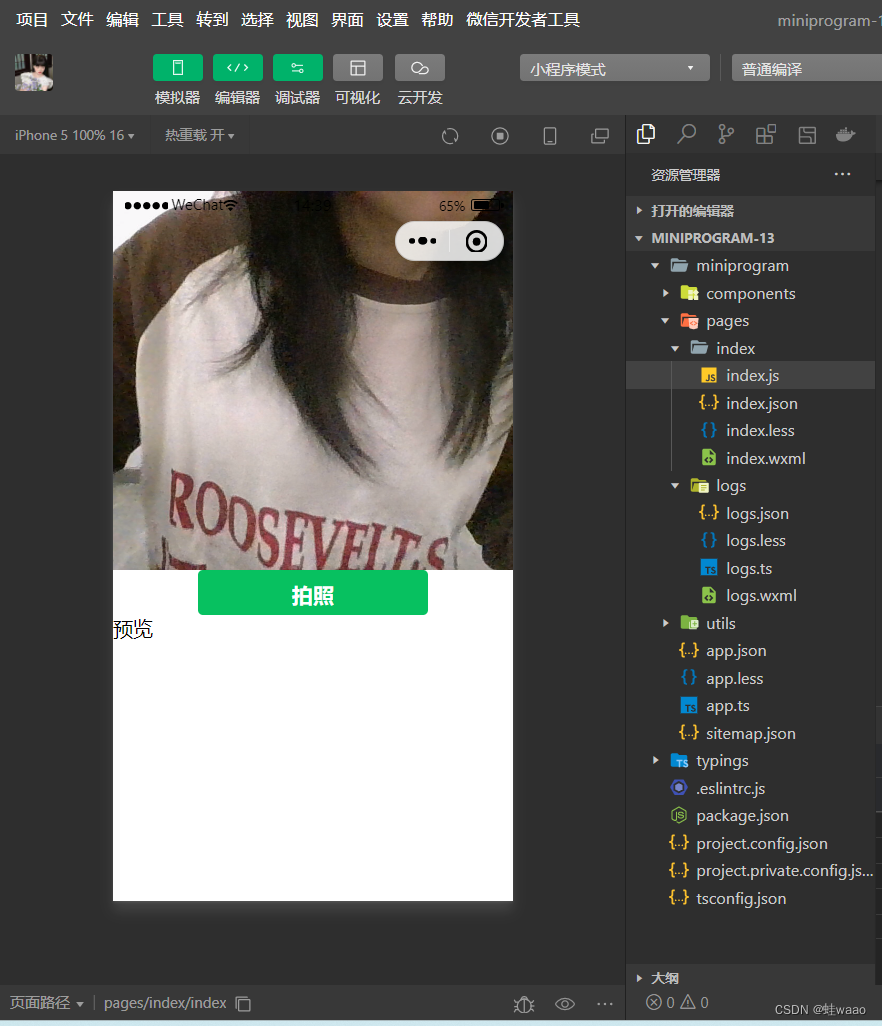
4.camera
实现拍照和录像功能

示例代码如下:
<camera device-position="back" flash="off" binderror="error" style="width: 100%;height: 350px;">
</camera>
<button type="primary" bindtap="takePhoto">拍照</button>
<view>预览</view>
<image mode="widthFix" src="{{src}}"></image>Page({
takePhoto(){
const ctx=wx.createCameraContext()//创建并返回camera上下文对象
ctx.takePhoto({
quality:'high',
success:(res)=>{
this.setData({
src:res.tempImagePath
})
}
})
},
error(e){
console.log(e.detail)
}
}) 执行效果图:
六. 其他组件
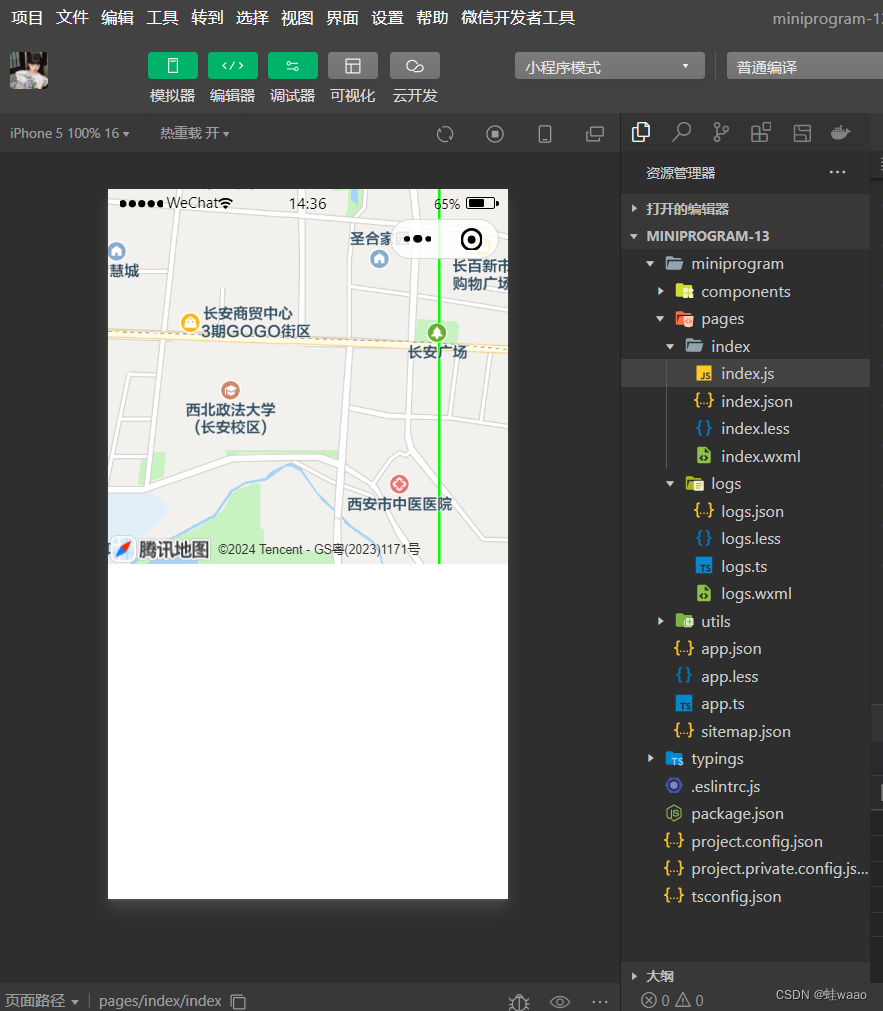
1.map
用于在页面中显示地图或路径,其属性如下表:

map组件的markers属性用于在地图上显示标记的位置,其属性如下表:

map组件的polyline属性用来指定一系列坐标点,从数组第一项连线到最后一项,形成一条路线,可以指定线的颜色、宽度、线型以及是否带箭头等,其属性如下表:
示例代码如下:
<map id="map"
longitude="108.9200"
latitude="34.1550"
scale="14"
controls="{{controls}}"
bindcontroltap="controltap"
markers="{markers}"
bindmarkertap="markertap"
polyline="{{polyline}}"
bindregionchange="regionchange"
show-location style="width: 100%;height: 300px;">
</map>Page({
data:{
markers:[{
iconPath:"/image/loo.png",
id:0,
longitude:"108.9290",
latitude:"34.1480",
width:50,
height:50
}],
polyline:[{
points:[
{
longitude:"108.9290",
latitude:"34.1400",
},
{
longitude:"108.9290",
latitude:"34.1500",
},
{
longitude:"108.9290",
latitude:"34.1700",
}
],
color:"#00ff00",
width:2,
dotteLine:true
}],
controls:[{
id:1,
iconPath:'/image/loo.png',
position:{
left:0,
top:300,
width:30,
height:30
},
clickable:true
}]
},
regionchange(e){
console.log(e.type)
},
markertap(e){
console.log(e.markertap)
},
controltap(e){
controls.loh(e.controltap)
}
}) 执行效果图:
2.canvas
用来绘制图形,其属性如下表:
实现绘图需要3步:
1.创建一个canvas绘图上下文。
var context=wx.createCanvasContext('myCanvas')2.使用canvas绘图上下文进行绘图描述。
context.setFillStyle('groeen')//绘制绘图上下文的填充色为绿色
context。fillRect(10,10,200,100)//方法画一个矩形,填充为设置的绿色3.画图。
context.draw()示例代码如下:
<canvas canvas-id="myCanvas" style="border: 1px solid red;"></canvas>Page({
onLoad:function(options){
var ctx=wx.createCanvasContext('myCanvas')
ctx.setFillStyle('green')
ctx.fillRect(10,10,200,100)
ctx.draw()
}
}) 执行效果图:





















 1945
1945











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








