本文围绕“盒模型”为主题展开。旨在于完成学习后,你能够在“理解盒装模型原理”的基础上,完成更加复杂的布局任务。
目录
一,盒子模型
二,属性
三,总结·盒子模型
指的是通过JS中提供的一系列的属性和方法,获取页面中元素的样式信息值。
可以通过js来操作css中的盒子模型。
内容的宽度和高度: width / height 这两个样式就是内容的宽和高;如果没有设置height的值,容器的高度会根据里面内容进行自己适应,这样获取的值就是真实内容的高;如果固定高度了,无论内容的多了还是少了,其实我们的内容的高度都是设定的那个值
真实内容的宽度和高度:这个代指的是实际内容的宽高(和我们设置的height没有必然的联系),例如:我们设置的高度为100px,如果内容有溢出,那么真实内容的高度就是把溢出内容的高度也要被加进来。
属性
示例:pandas 是基于NumPy 的一种工具,该工具是为了解决数据分析任务而创建的。
1.client系列
clientWidth(可视区域): 获取盒子的内容width+左右的padding
clientHeight(可视区域): 获取盒子的内容height+上下的padding
clientTop:获取盒子的上边框的粗细
clientLeft:获取盒子的左边框的粗细
获取一屏的宽度
console.log(document.body.clientWidth)
console.log(document.documentElement.clientWidth)
获取可视区域的高度
console.log(document.body.clientHeight); // 获取内容(多屏)的高度
console.log(document.documentElement.clientHeight)
2.offset系列
offsetWidth / offsetHeight : clientWidth / clientHeight + 左右 / 上下边框border
offsetParent:当前元素的富集参照物
offsetLeft / offsetTop:当前元素的外边框距离富集参照物的内边框的偏移量
offsetTop: 获取一个绝对定位元素相对于参考点的上面的距离 。
offsetLeft: 获取一个绝对定位元素相对于参考点的左面的距离;
offsetParent(***): 获取一个定位元素的参考点;
3.scroll系列
scroll本意是滚动的意思 基本上是在有内容溢出时才会使用scroll系列 scrollWidth;
获取当前页面真实内容的高度:
document.body.scrollHeight
document.documentElement.scrollHeight
scrollLeft / scrollTop:滚动条卷去的宽度 / 高度
scrollWidth :真实内容的宽度(包含溢出) + 左填充padding-left
scrollHeight:真实内容的高度(包含溢出) + 上填充padding-top
4关于操作浏览器本身的盒子模型信息
clientWidth / clientHeight 是当前浏览器可视窗口的宽度和高度
scrollWidth / scrollHeight 是当前页面的真实宽度和高度
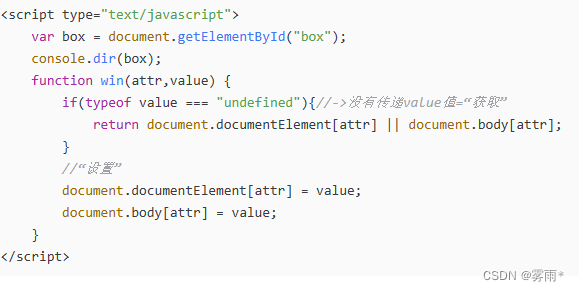
document.documentElement[attr] || document.body[attr] -> 必须document.documentElement在前面

总结
通过js中提供一系列的方法和属性获取页面中元素的样式信息值 ,获取页面中的样式信息值#box有很多私有属性。





















 185
185

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








