Text 属性介绍
在Jetpack Compose 中,组件是一个特殊的Kotlin 函数,因此Text其实也是一个函数,而它提供了很多参数来配置文本的显示外观。这些参数就是组件的属性。看一下Text组件有哪些属性:
@Composable
fun Text(
// 显示的文本字符串
text: String,
// 修改器,可以配置文本的大小及显示外观
modifier: Modifier = Modifier,
// 文本的颜色
color: Color = Color.Unspecified,
// 文本的字号大小
fontSize: TextUnit = TextUnit.Unspecified,
// 文字样式
fontStyle: FontStyle? = null,
// 文字粗细
fontWeight: FontWeight? = null,
// 文本字体
fontFamily: FontFamily? = null,
// 文字间的间距
letterSpacing: TextUnit = TextUnit.Unspecified,
// 文字添加装饰,可以添加上划线、下划线、中划线
textDecoration: TextDecoration? = null,
// 文本的对齐方式
textAlign: TextAlign? = null,
// 每一行的行高
lineHeight: TextUnit = TextUnit.Unspecified,
// 文本溢出的显示效果
overflow: TextOverflow = TextOverflow.Clip,
// 是否自动换行
softWrap: Boolean = true,
// 最多显示几行
maxLines: Int = Int.MAX_VALUE,
// 计算布局时的回调
onTextLayout: (TextLayoutResult) -> Unit = {},
// 样式
style: TextStyle = LocalTextStyle.current
) {
…
}
Jetpack Compose 中,很多地方都用到了Kotlin 的特性,比如这里,就用到Kotlin的默认参数,Text 组件除了第一个参数text,其他都有默认值,也就是使用的时候可以不传,但是如果传多个参数时,一定要加参数名。比如,设置大小:
@Composable
fun MyText(){
Text(“Jetpack Compose,by 依然范特稀西”,
fontSize = 20.sp
)
}
第一个参数可以加参数名,也可以不加,但我个人还是推荐加上,因为他是一个组件,参数是它的属性,这样代码比较直观。像下面这样就比较好一点:
@Composable
fun MyText(){
Text(
text = “Jetpack Compose,by 依然范特稀西”,
fontSize = 20.sp
)
}
知道了,每个属性的意思,我们接下来一起看看,配置各属性后的效果展示。
Text各属性示例效果
text 显示文本
Jetpack Compose系列-Text组件花式使用!
对于用户界面而言,文本是最基础而又核心的内容,在传统的 Android Native 开发中,需要用一个TextView来显示一个文本。在Jetpack Compose 中,提供了Text可组合函数(即组件,后面的文章都会称其为“组件”),可更轻松的显示文本。在本文中,将带大家一起探索Text组件的各种用法。
Text 属性介绍
在Jetpack Compose 中,组件是一个特殊的Kotlin 函数,因此Text其实也是一个函数,而它提供了很多参数来配置文本的显示外观。这些参数就是组件的属性。看一下Text组件有哪些属性:
@Composable
fun Text(
// 显示的文本字符串
text: String,
// 修改器,可以配置文本的大小及显示外观
modifier: Modifier = Modifier,
// 文本的颜色
color: Color = Color.Unspecified,
// 文本的字号大小
fontSize: TextUnit = TextUnit.Unspecified,
// 文字样式
fontStyle: FontStyle? = null,
// 文字粗细
fontWeight: FontWeight? = null,
// 文本字体
fontFamily: FontFamily? = null,
// 文字间的间距
letterSpacing: TextUnit = TextUnit.Unspecified,
// 文字添加装饰,可以添加上划线、下划线、中划线
textDecoration: TextDecoration? = null,
// 文本的对齐方式
textAlign: TextAlign? = null,
// 每一行的行高
lineHeight: TextUnit = TextUnit.Unspecified,
// 文本溢出的显示效果
overflow: TextOverflow = TextOverflow.Clip,
// 是否自动换行
softWrap: Boolean = true,
// 最多显示几行
maxLines: Int = Int.MAX_VALUE,
// 计算布局时的回调
onTextLayout: (TextLayoutResult) -> Unit = {},
// 样式
style: TextStyle = LocalTextStyle.current
) {
…
}
Jetpack Compose 中,很多地方都用到了Kotlin 的特性,比如这里,就用到Kotlin的默认参数,Text 组件除了第一个参数text,其他都有默认值,也就是使用的时候可以不传,但是如果传多个参数时,一定要加参数名。比如,设置大小:
@Composable
fun MyText(){
Text(“Jetpack Compose,by 依然范特稀西”,
fontSize = 20.sp
)
}
第一个参数可以加参数名,也可以不加,但我个人还是推荐加上,因为他是一个组件,参数是它的属性,这样代码比较直观。像下面这样就比较好一点:
@Composable
fun MyText(){
Text(
text = “Jetpack Compose,by 依然范特稀西”,
fontSize = 20.sp
)
}
知道了,每个属性的意思,我们接下来一起看看,配置各属性后的效果展示。
Text各属性示例效果
text 显示文本
显示文字的最简单的方法是使用以 String 作为参数的 Text 组件:
@Composable
fun MyText(){
Text(“Jetpack Compose,by 依然范特稀西”)
}
也可以显示字符串资源,这也是推荐的方式,而不是直接将字符串写死在代码中,这样有利于替换或者国际化。
Jetpack Compose,by 依然范特稀西@Composable
fun MyText(){
Text(stringResource(R.string.my_text))
}

color 更改文字颜色
@Composable
fun MyText() {
Text(
text = stringResource(R.string.my_text),
color = Color.Blue
)
}

fontSize 更改文字大小
@Composable
fun MyText() {
Text(
text = stringResource(R.string.my_text),
color = Color.Blue,
fontSize = 30.sp,
)
}

fontStyle 设置文字样式
fontStyle有2个取值,FontStyle.Italic和FontStyle.Normal
@Composable
fun MyText() {
Column{
Text(
text = stringResource(R.string.my_text),
fontStyle = FontStyle.Normal,
)
Text(
text = stringResource(R.string.my_text),
fontStyle = FontStyle.Italic,
)
}
}

fontWeight 更改文字的粗细程度
fontWeight 可以取 1- 1000之间的值,使用的时候,构造一个FontWeight即可:
FontWeight(50)
FontWeight 默认为我们定义几个默认值,100-900的整百值,并根据他们的显示效果取名为Bold,Light,Thin等等。
companion object {
/** [Thin] /
@Stable
val W100 = FontWeight(100)
/* [ExtraLight] /
@Stable
val W200 = FontWeight(200)
/* [Light] /
@Stable
val W300 = FontWeight(300)
/* [Normal] / regular / plain /
@Stable
val W400 = FontWeight(400)
/* [Medium] /
@Stable
val W500 = FontWeight(500)
/* [SemiBold] /
@Stable
val W600 = FontWeight(600)
/* [Bold] /
@Stable
val W700 = FontWeight(700)
/* [ExtraBold] /
@Stable
val W800 = FontWeight(800)
/* [Black] */
@Stable
val W900 = FontWeight(900)
/** Alias for [W100] /
@Stable
val Thin = W100
/* Alias for [W200] /
@Stable
val ExtraLight = W200
/* Alias for [W300] /
@Stable
val Light = W300
/* The default font weight - alias for [W400] /
@Stable
val Normal = W400
/* Alias for [W500] /
@Stable
val Medium = W500
/* Alias for [W600] /
@Stable
val SemiBold = W600
/*
- A commonly used font weight that is heavier than normal - alias for [W700]
/
@Stable
val Bold = W700
/* Alias for [W800] /
@Stable
val ExtraBold = W800
/* Alias for [W900] */
@Stable
val Black = W900
/** A list of all the font weights. */
internal val values: List = listOf(
W100,
W200,
W300,
W400,
W500,
W600,
W700,
W800,
W900
)
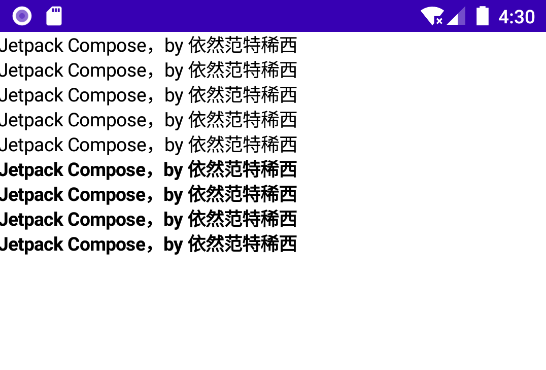
看一下他们的显示效果:
@Composable
fun MyText() {
Column {
Text(
text = stringResource(R.string.my_text),
fontWeight = FontWeight.Thin,
)
Text(
text = stringResource(R.string.my_text),
fontWeight = FontWeight.ExtraLight
)
Text(
text = stringResource(R.string.my_text),
fontWeight = FontWeight.Light
)
Text(
text = stringResource(R.string.my_text),
fontWeight = FontWeight.Normal
)
Text(
text = stringResource(R.string.my_text),
fontWeight = FontWeight.Medium
)
Text(
text = stringResource(R.string.my_text),
fontWeight = FontWeight.SemiBold
)
Text(
text = stringResource(R.string.my_text),
fontWeight = FontWeight.Bold
)
Text(
text = stringResource(R.string.my_text),
fontWeight = FontWeight.ExtraBold
)
Text(
text = stringResource(R.string.my_text),
fontWeight = FontWeight.Black
)
}
}

fontFamily 更改字体
fontFamily可以更改字体,FontFamily为我们默认内置了5种字体,Default、SansSerif、Serif、Monospace、Cursive。
@Composable
fun MyText() {
Column {
Text(
text = stringResource(R.string.my_text),
fontFamily = FontFamily.Default,
)
Text(
text = stringResource(R.string.my_text),
fontFamily = FontFamily.SansSerif
)
Text(
text = stringResource(R.string.my_text),
fontFamily = FontFamily.Serif
)
Text(
text = stringResource(R.string.my_text),
fontFamily = FontFamily.Monospace
)
Text(
text = stringResource(R.string.my_text),
fontFamily = FontFamily.Cursive
)
}
}

letterSpacing 更改文字间距
letterSpacing更改文字间距,更确切的说是更改字符间距,因为如果是英文的话,不会按单词来设置间距,而是按字母。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。







既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip204888 (备注Android)

写在最后
在技术领域内,没有任何一门课程可以让你学完后一劳永逸,再好的课程也只能是“师傅领进门,修行靠个人”。“学无止境”这句话,在任何技术领域,都不只是良好的习惯,更是程序员和工程师们不被时代淘汰、获得更好机会和发展的必要前提。
如果你觉得自己学习效率低,缺乏正确的指导,可以一起学习交流!
加入我们吧!群内有许多来自一线的技术大牛,也有在小厂或外包公司奋斗的码农,我们致力打造一个平等,高质量的Android交流圈子,不一定能短期就让每个人的技术突飞猛进,但从长远来说,眼光,格局,长远发展的方向才是最重要的。
35岁中年危机大多是因为被短期的利益牵着走,过早压榨掉了价值,如果能一开始就树立一个正确的长远的职业规划。35岁后的你只会比周围的人更值钱。
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算
,如果能一开始就树立一个正确的长远的职业规划。35岁后的你只会比周围的人更值钱。
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算






















 937
937











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








