总结
可以看出,笔者的工作学习模式便是由以下 「六个要点」 组成:
❝ 多层次的工作/学习计划 + 番茄工作法 + 定额工作法 + 批处理 + 多任务并行 + 图层工作法❞
希望大家能将这些要点融入自己的工作学习当中,我相信一定会工作与学习地更富有成效。
下面是我学习用到的一些书籍学习导图,以及系统的学习资料。每一个知识点,都有对应的导图,学习的资料,视频,面试题目。
**如:我需要学习 **Flutter的知识。(大家可以参考我的学习方法)
- Flutter 的思维导图(无论学习什么,有学习路线都会事半功倍)

- Flutter进阶学习全套手册

- Flutter进阶学习全套视频

大概就上面这几个步骤,这样学习不仅高效,而且能系统的学习新的知识。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
//★TODO 核心绘制代码
//1.画DEST图形
canvas.drawCircle(r, r, r, paint);
//2.给Paint设置PorterDuffXfermode
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.CLEAR));
//3.绘制SRC图形
canvas.drawRect(r, r, r * 2.7f, r * 2.7f, paint);
//4.最后将画笔去除Xfermode
paint.setXfermode(null);
//★还原图层
canvas.restoreToCount(layerId);
### Google官方图片的误读(略)
### 关于18种模式的解读(选择两个理解)
#### 我们关心的区域

图片和文字均来自于启舰大神的[博客]( )
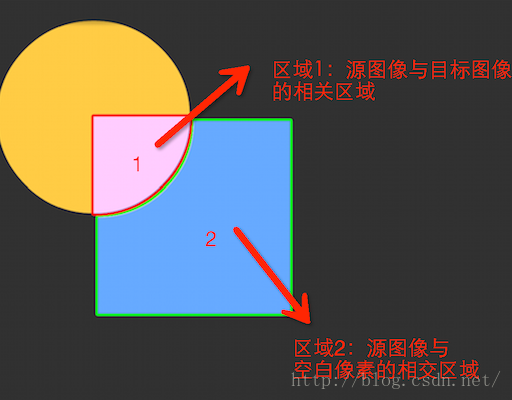
> 所以如上图所示,我们在计算源图像所在区域效果图时,需要着重关注两个区域:
> 1、如图标示区域一:区域一是源图像和目标图像的相交区域,由于在这个区域源图像和目标图像像素都不是空白像素,所以可以明显看出颜色的计算效果。
> 2、如图标示区域二:在区域二中,源图像所在区域的目标图像是空白像素,所以这块区域所表示的意义就是,当某一方区域是空白像素时,此时的计算结果。
>
> **总而言之:我们在下面的各个模式计算时,只需要关注图示中的区域一和区域二;其中区域一表示当源图像和目标图像像素都不是空白像素时的计算结果,而区域二则表示当某一方区域是空白像素时,此时的计算结果。**
#### Mode.SRC
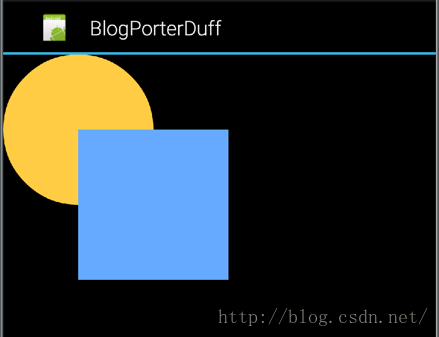
从公式中也可以看出,在处理源图像所在区域的相交问题时,全部以源图像显示
所以示例图像为:

#### Mode.SRC\_IN
计算公式为:\[Sa \* Da, Sc \* Da\]
在这个公式中结果值的透明度和颜色值都是由Sa,Sc分别乘以目标图像的Da来计算的。所以当目标图像为空白像素时,计算结果也将会为空白像素。
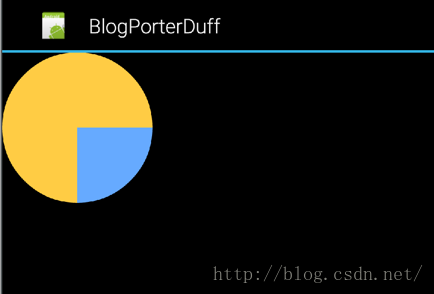
示例图像为:

大家注意SRC\_IN模式与SRC模式的区别,一般而言,是在相交区域时无论SRC\_IN还是SRC模式都是显示源图像,而唯一不同的是,当目标图像是空白像素时,在SRC\_IN所对应的区域也将会变成空白像素;
> 其实更严格的来讲,SRC\_IN模式是在相交时利用目标图像的透明度来改变源图像的透明度和饱和度。当目标图像透明度为0时,源图像就完全不显示。
### AvoidXfermode
AvoidXfermode的用法看这里[这里]( ):简单说这个AvoidXfermode指的是正选(Mode.TARGET),或者反选(Mode.AVOID)指定的颜色值,而这个颜色只有一定容差。
最后用画笔所设置的颜色将其替换
第一个参数opColor:一个16进制的AARRGGBB的颜色值;
第二个参数tolerance:表示容差,比如你要选择#ff0000的颜色,但是容许选择与这个颜色色值相近的颜色,这个相近的范围就是容差
第三个参数mode:取值有两个Mode.TARGET和Mode.AVOID;这里我们先知道Mode.TARGET的意义就可以了,Mode.TARGET表示将指定的颜色替换掉
public AvoidXfermode(int opColor, int tolerance, Mode mode)
用法类似:
//★禁用硬件加速:
setLayerType(View.LAYER_TYPE_SOFTWARE, null);
//★设置画笔颜色,这个颜色将去替换你通过AvoidXfermode所选中的颜色
mPaint.setColor(Color.RED);
//★新建图层
int layerID = canvas.saveLayer(0,0,width,height,mPaint,Canvas.ALL_SAVE_FLAG);
//★TODO 核心绘制代码
canvas.drawBitmap(mBmp,null,new Rect(0,0,width,height),mPaint);
mPaint.setXfermode(new AvoidXfermode(Color.WHITE,100, AvoidXfermode.Mode.TARGET));
canvas.drawRect(0,0,width,height,mPaint);
//★还原图层
最后
如果你看到了这里,觉得文章写得不错就给个赞呗?如果你觉得那里值得改进的,请给我留言。一定会认真查询,修正不足。谢谢。

最后针对Android程序员,我这边给大家整理了一些资料,包括不限于高级UI、性能优化、移动架构师、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter等全方面的Android进阶实践技术;希望能帮助到大家,也节省大家在网上搜索资料的时间来学习,也可以分享动态给身边好友一起学习!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
不再深入研究,那么很难做到真正的技术提升。**
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 420
420

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








