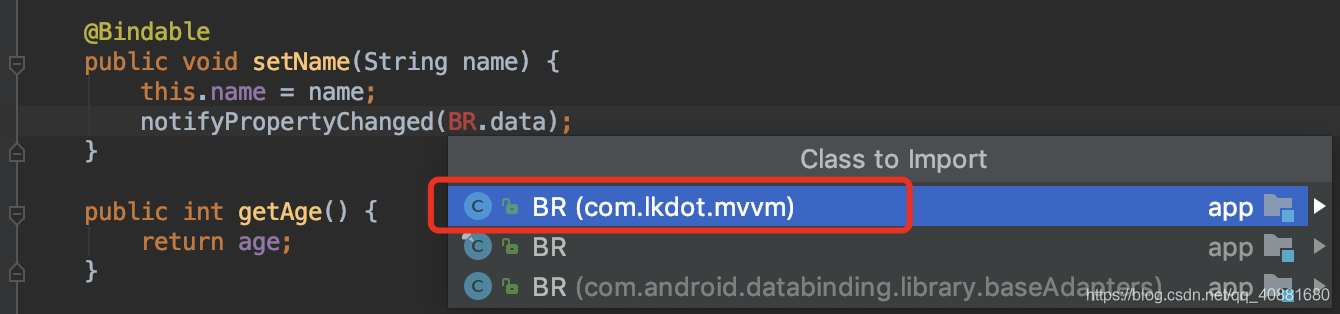
*选择你自己工程下的BR或者第三个BR

之后咱再进行一个事件绑定,来修改PeopleBean中得值来更新UI。
使用内部类写出事件Listener,如下:
package com.lkdot.data;
import android.annotation.SuppressLint;
import android.databinding.DataBindingUtil;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import com.lkdot.data.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
private ActivityMainBinding activityMainBinding;
private PeopleBean peopleBean;
@SuppressLint(“SetTextI18n”)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//这句不用管,是关于安卓状态栏的
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
activityMainBinding = DataBindingUtil.setContentView(this, R.layout.activity_main);
peopleBean = new PeopleBean(“NorthernBrain”, 25);
activityMainBinding.setPeoPleBean(peopleBean);
activityMainBinding.changeName.setText(“改变Name”);
activityMainBinding.changeAge.setText(“增加Age”);
activityMainBinding.setListener(new Listener());
}
public class Listener {
public void changeName() {
peopleBean.setName(“改变的名字”);
Toast.makeText(MainActivity.this, “改变Name”, Toast.LENGTH_SHORT).show();
}
public void changeAge() {
peopleBean.setName2(“我要改变所有UI”);
peopleBean.setAge(peopleBean.getAge() + 1);
Toast.makeText(MainActivity.this, “改变所有UI”, Toast.LENGTH_SHORT).show();
}
}
}
布局文件
再写出布局(跟上两篇文章不是同一个工程):
直接在布局文件中进行一个事件绑定,先使用 import 将 Listener 导入进来,然后使用 variable 标签进行引用,再以 onClick 进行事件绑定,如下:
android:onClick=“@{()->listener.changeName()}”
android:onClick=“@{()->listener.changeAge()}”
<?xml version="1.0" encoding="utf-8"?><layout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”>
<variable
name=“peoPleBean”
type=“PeopleBean” />
<variable
name=“listener”
type=“Listener” />
<android.support.constraint.ConstraintLayout
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:background=“#FFFFFF”
tools:context=“.MainActivity”>
<TextView
android:id=“@+id/name”
android:layout_width=“match_parent”
android:layout_height=“50dp”
android:layout_marginStart=“8dp”
android:layout_marginLeft=“8dp”
android:layout_marginTop=“20dp”
android:layout_marginEnd=“8dp”
android:layout_marginRight=“8dp”
android:background=“#03A9F4”
android:gravity=“center”
android:textStyle=“bold”
android:text=“@{peoPleBean.name,default = HelloWorld}”
android:textColor=“#FFFFFF”
app:layout_constraintEnd_toEndOf=“parent”
app:layout_constraintStart_toStartOf=“parent”
app:layout_constraintTop_toTopOf=“parent”
tools:ignore=“MissingConstraints” />
<TextView
android:id=“@+id/age”
android:layout_width=“match_parent”
android:layout_height=“50dp”
android:layout_marginStart=“8dp”
android:textStyle=“bold”
android:layout_marginLeft=“8dp”
android:layout_marginTop=“8dp”
android:layout_marginEnd=“8dp”
android:layout_marginRight=“8dp”
android:background=“#03A9F4”
android:gravity=“center”
android:text=“@{String.valueOf(peoPleBean.age)}”
android:textColor=“#FFFFFF”
app:layout_constraintEnd_toEndOf=“parent”
app:layout_constraintStart_toStartOf=“parent”
app:layout_constraintTop_toBottomOf=“@+id/name”
tools:ignore=“MissingConstraints” />
<TextView
android:id=“@+id/changeName”
android:layout_width=“0dp”
android:layout_height=“50dp”
android:layout_marginStart=“8dp”
android:layout_marginLeft=“8dp”
android:layout_marginTop=“15dp”
android:layout_marginEnd=“4dp”
android:layout_marginRight=“4dp”
android:background=“#FFB51A”
android:gravity=“center”
android:textColor=“#FFFFFF”
android:textStyle=“bold”
android:onClick=“@{()->listener.changeName()}”
app:layout_constraintEnd_toStartOf=“@+id/changeAge”
app:layout_constraintStart_toStartOf=“parent”
app:layout_constraintTop_toBottomOf=“@+id/age” />
<TextView
android:id=“@+id/changeAge”
android:layout_width=“0dp”
android:layout_height=“50dp”
android:layout_marginStart=“4dp”
android:onClick=“@{()->listener.changeAge()}”
android:layout_marginLeft=“4dp”
android:layout_marginTop=“15dp”
android:layout_marginEnd=“8dp”
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(资料价值较高,非无偿)

最后
感谢您的阅读,在文末给大家准备一个福利。本人从事Android开发已经有十余年,算是一名资深的移动开发架构师了吧。根据我的观察发现,对于很多初中级Android工程师而言,想要提升技能,往往是自己摸索成长,不成体系的学习效果低效漫长且无助。
所以在此将我十年载,从萌新小白一步步成长为Android移动开发架构师的学习笔记,从Android四大组件到手写实现一个架构设计,我都有一一的对应笔记为你讲解。
当然我也为你们整理好了百度、阿里、腾讯、字节跳动等等互联网超级大厂的历年面试真题集锦。这也是我这些年来养成的习惯,一定要学会把好的东西,归纳整理,然后系统的消化吸收,这样才能极大的提高学习效率和成长进阶。碎片、零散化的东西,我觉得最没有价值的。就好比你给我一张扑克牌,我只会觉得它是一张废纸,但如果你给我一副扑克牌,它便有了它的价值。这和我们收集资料就要收集那些系统化的,是一个道理。
最后,赠与大家一句诗,共勉!
不驰于空想,不骛于虚声。不忘初心,方得始终。
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门即可获取!
度、阿里、腾讯、字节跳动等等互联网超级大厂的历年面试真题集锦。这也是我这些年来养成的习惯,一定要学会把好的东西,归纳整理,然后系统的消化吸收,这样才能极大的提高学习效率和成长进阶。碎片、零散化的东西,我觉得最没有价值的。就好比你给我一张扑克牌,我只会觉得它是一张废纸,但如果你给我一副扑克牌,它便有了它的价值。这和我们收集资料就要收集那些系统化的,是一个道理。
[外链图片转存中…(img-67n6Ihwx-1711547280851)]
最后,赠与大家一句诗,共勉!
不驰于空想,不骛于虚声。不忘初心,方得始终。























 596
596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








