文章目录
前景回顾
单向绑定
BaseObservable
Bean类继承BaseObservable
布局文件
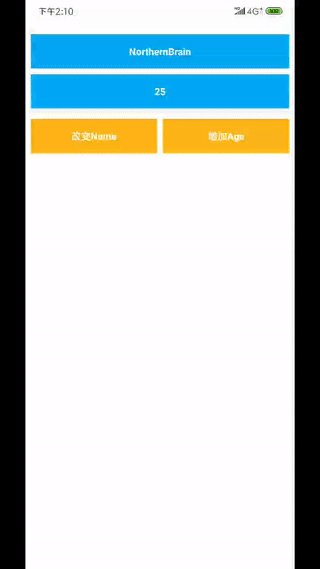
运行效果
前景回顾
Android 安卓DataBinding(一)·基础
Android 安卓DataBinding(二)·入门
在上文中讲到,通过DataBinding进行绑定控件以及进行相关操作,但是,这遇到了一个瓶颈,就比如绑定的变量发生变化的时候,每次都要重新向 ViewDataBinding 传值进行更新操作之后才能刷新UI。那么怎么就能自动刷新UI了呢?那就得用 单向绑定 了!
单向绑定
使用单向绑定刷新UI有三种
使用 BaseObservable
使用 ObservableField
使用 ObservableCollection
BaseObservable
还是以 PeopleBean 类来举例,BaseObservable提供了两个刷新UI的方法,分别是 notifyPropertyChanged() 和 notifyChange() 。
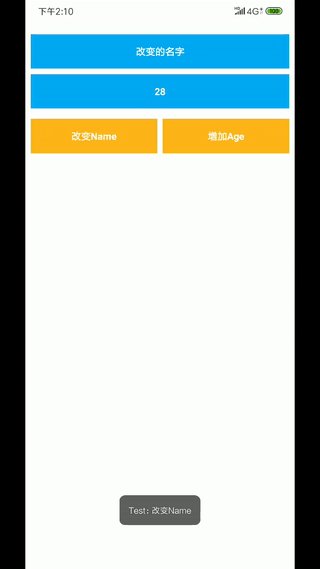
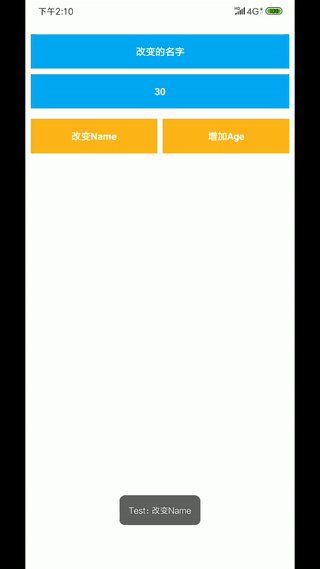
notifyPropertyChanged(); 只会刷新属于它的UI,就如代码,他只会更新name。
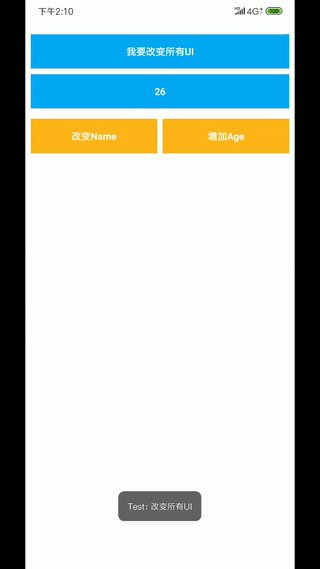
notifyChange(); 会刷新所有UI。
Bean类继承BaseObservable
notifyPropertyChanged() 需要传入一个int类型的参数,这个参数就是int fieldId,指的就是那个形参 name
这里要注意public类型要是用 @Bindable 进行注解,否则会报错,如下代码:
package com.lkdot.data;
import android.databinding.BaseObservable;
import android.databinding.Bindable;
public class PeopleBean extends BaseObservable {
@Bindable
public String name;
private int age;
public PeopleBean(String name, int age) {
this.name = name;
this.age = age;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
notifyPropertyChanged(BR.name);
}
public void setName2(String name){
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
notifyChange();
}
}
*选择你自己工程下的BR或者第三个BR

————————————————
之后咱再进行一个事件绑定,来修改PeopleBean中得值来更新UI。
使用内部类写出事件Listener,如下:
package com.lkdot.data;
import android.annotation.SuppressLint;
import android.databinding.DataBindingUtil;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import com.lkdot.data.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
private ActivityMainBinding activityMainBinding;
private PeopleBean peopleBean;
@SuppressLint("SetTextI18n")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//这句不用管,是关于安卓状态栏的
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
activityMainBinding = DataBindingUtil.setContentView(this, R.layout.activity_main);
peopleBean = new PeopleBean("NorthernBrain", 25);
activityMainBinding.setPeoPleBean(peopleBean);
activityMainBinding.changeName.setText("改变Name");
activityMainBinding.changeAge.setText("增加Age");
activityMainBinding.setListener(new Listener());
}
public class Listener {
public void changeName() {
peopleBean.setName("改变的名字");
Toast.makeText(MainActivity.this, "改变Name", Toast.LENGTH_SHORT).show();
}
public void changeAge() {
peopleBean.setName2("我要改变所有UI");
peopleBean.setAge(peopleBean.getAge() + 1);
Toast.makeText(MainActivity.this, "改变所有UI", Toast.LENGTH_SHORT).show();
}
}
}
布局文件
再写出布局(跟上两篇文章不是同一个工程):
直接在布局文件中进行一个事件绑定,先使用 import 将 Listener 导入进来,然后使用 variable 标签进行引用,再以 onClick 进行事件绑定,如下:
android:onClick="@{()->listener.changeName()}"
android:onClick="@{()->listener.changeAge()}"
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<import type="com.lkdot.data.PeopleBean" />
<import type="com.lkdot.data.MainActivity.Listener" />
<variable
name="peoPleBean"
type="PeopleBean" />
<variable
name="listener"
type="Listener" />
</data>
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF"
tools:context=".MainActivity">
<TextView
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="20dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
android:background="#03A9F4"
android:gravity="center"
android:textStyle="bold"
android:text="@{peoPleBean.name,default = HelloWorld}"
android:textColor="#FFFFFF"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="MissingConstraints" />
<TextView
android:id="@+id/age"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginStart="8dp"
android:textStyle="bold"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
android:background="#03A9F4"
android:gravity="center"
android:text="@{String.valueOf(peoPleBean.age)}"
android:textColor="#FFFFFF"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/name"
tools:ignore="MissingConstraints" />
<TextView
android:id="@+id/changeName"
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="15dp"
android:layout_marginEnd="4dp"
android:layout_marginRight="4dp"
android:background="#FFB51A"
android:gravity="center"
android:textColor="#FFFFFF"
android:textStyle="bold"
android:onClick="@{()->listener.changeName()}"
app:layout_constraintEnd_toStartOf="@+id/changeAge"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/age" />
<TextView
android:id="@+id/changeAge"
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_marginStart="4dp"
android:onClick="@{()->listener.changeAge()}"
android:layout_marginLeft="4dp"
android:layout_marginTop="15dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
android:background="#FFB51A"
android:gravity="center"
android:textColor="#FFFFFF"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/changeName"
app:layout_constraintTop_toBottomOf="@+id/age" />
</android.support.constraint.ConstraintLayout>
</layout>
运行效果

版权声明:本文为CSDN博主「第三女神程忆难」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_40881680/article/details/101800669
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








