常用的JavaScript设计模式
-
单体模式
-
工厂模式
-
例模式

函数
-
函数的定义
-
局部变量和全局变量
-
返回值
-
匿名函数
-
自运行函数
-
闭包
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

(1)什么是媒体查询
媒体查询(Media Query)是CSS3新语法。
-
使用 @media 查询,可以针对不同的媒体类型定义不同的样式;
-
@media 可以针对不同的屏幕尺寸设置不同的样式;
-
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面;
-
目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询;
(2)语法规范
代码演示如下:
@media mediatype and|not|only (media feature) {
CSS-Code;
}
😆温馨提醒😆:
-
用 @media 开头 注意@符号
-
mediatype 媒体类型
-
关键字 and not only
-
media feature 媒体特性 必须有小括号包含
2.1 mediatype 查询类型
将不同的终端设备划分成不同的类型,称为媒体类型;
| 值 | 解释说明 |
| — | — |
| all | 用于所有设备 |
| print | 用于打印机和打印预览 |
| scree | 用于电脑屏幕,平板电脑,智能手机等 |
2.2 关键字
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
-
and:可以将多个媒体特性连接到一起,相当于“且”的意思;
-
not:排除某个媒体类型,相当于“非”的意思,可以省略;
-
only:指定某个特定的媒体类型,可以省略;
2.3 媒体特性
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。我们暂且了解三个。注意他们要加小括号包含。
| 值 | 解释说明 |
| — | — |
| width | 定义输出设备中页面可见区域的宽度 |
| min-width | 定义输出设备中页面最小可见区域宽度 |
| max-width | 定义输出设备中页面最大可见区域宽度 |
2.4 案例:根据页面宽度改变背景变色
1️⃣ 案例:实现思路
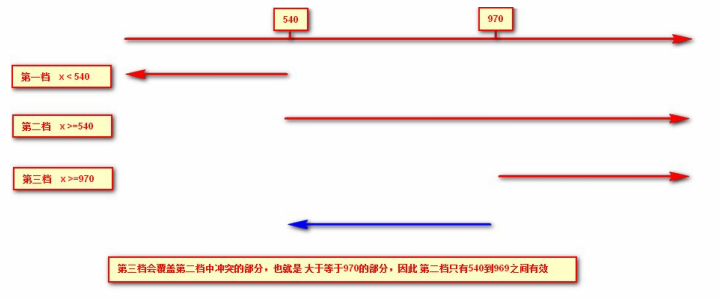
① 按照从大到小的或者从小到大的思路;
② 注意我们有最大值 max-width 和最小值 min-width都是包含等于的;
③ 当屏幕小于540像素, 背景颜色变为蓝色 (x <= 539);
④ 当屏幕大于等于540像素 并且小于等于 969像素的时候 背景颜色为 绿色 ( 540=<x <= 969);
⑤ 当屏幕大于等于 970像素的时候,背景颜色为红色 ( x >= 970);
😆温馨提醒😆:为了防止混乱,媒体查询我们要按照从小到大或者从大到小的顺序来写,但是我们最喜欢的还是从小到大来写,这样代码更简洁。
2️⃣ 案例:媒体查询从小到大优势代码分析

完整代码演示如下:
(3)引入资源(理解)
当样式比较繁多的时候,我们可以针对不同的媒体使用不同 stylesheets(样式表)。
原理,就是直接在link中判断设备的尺寸,然后引用不同的css文件。
语法演示如下:
代码演示如下:
(1)维护 css 的弊端
CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。
-
CSS 需要书写大量看似没有逻辑的代码,CSS 冗余度是比较高的;
-
不方便维护及扩展,不利于复用;
-
CSS 没有很好的计算能力;
-
非前端开发工程师来讲,往往会因为缺少 CSS 编写经验而很难写出组织良好且易于维护的 CSS 代码项目;
(2)Less 介绍
1️⃣ Less (Leaner Style Sheets 的缩写) 是一门 CSS 扩展语言,也成为CSS预处理器;
2️⃣ 做为 CSS 的一种形式的扩展,它并没有减少 CSS 的功能,而是在现有的 CSS 语法上,为CSS加入程序式语言的
特性;
3️⃣ 它在 CSS 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了 CSS 的编写,并且
降低了 CSS 的维护成本,就像它的名称所说的那样,Less 可以让我们用更少的代码做更多的事情;
😆一句话😆:Less 是一门 CSS 预处理语言,它扩展了CSS的动态特性;
❗️ ❗️ Less中文网址:https://less.bootcss.com/ ❗️ ❗️
(3)Less 使用
首先新建一个后缀名为less的文件,在这个less文件里面书写less语句;
(4)Less 变量
变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用。
语法演示如下:
@变量名:值;
1️⃣ 变量命名规范
-
必须有@为前缀;
-
不能包含特殊字符;
-
不能以数字开头;
-
大小写敏感;
2️⃣ 变量使用规范
body{
color:@color;
}
a:hover{
color:@color;
}
(5)Less 编译
本质上,Less 包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的 CSS 文件。
所以,我们需要把我们的 less文件,编译生成为css文件,这样我们的html页面才能使用。
😆 vocode Less 插件 😆:Easy LESS
Easy LESS 插件用来把less文件编译为css文件安装完毕插件,重新加载下 vscode。
只要保存一下Less文件,会自动生成CSS文件。

(6)Less 嵌套
我们经常用到选择器的嵌套:
#header .logo {
width: 300px;
}
Less 嵌套写法:
#header {
.logo {
width: 300px;
}
}
后话
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
对于面试,说几句个人观点。
面试,说到底是一种考试。正如我们一直批判应试教育脱离教育的本质,为了面试学习技术也脱离了技术的初心。但考试对于人才选拔的有效性是毋庸置疑的,几千年来一直如此。除非你有实力向公司证明你足够优秀,否则,还是得乖乖准备面试。这也并不妨碍你在通过面试之后按自己的方式学习。
其实在面试准备阶段,个人的收获是很大的,我也认为这是一种不错的学习方式。首先,面试问题大部分基础而且深入,这些是平时工作的基础。就好像我们之前一直不明白学习语文的意义,但它的意义就在每天的谈话间。
所谓面试造火箭,工作拧螺丝。面试往往有更高的要求,也迫使我们更专心更深入地去学习一些知识,也何尝不是一种好事。








 本文介绍了JavaScript中的设计模式,如单体模式和工厂模式,以及CSS3的媒体查询,包括其语法和应用场景。同时,对LessCSS预处理器进行了基础介绍,包括变量、嵌套和编译过程。最后,作者还提到了面试准备中的技术学习价值,强调了深入理解和实践的重要性。
本文介绍了JavaScript中的设计模式,如单体模式和工厂模式,以及CSS3的媒体查询,包括其语法和应用场景。同时,对LessCSS预处理器进行了基础介绍,包括变量、嵌套和编译过程。最后,作者还提到了面试准备中的技术学习价值,强调了深入理解和实践的重要性。














 703
703

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








