css
1,盒模型
2,如何实现一个最大的正方形
3,一行水平居中,多行居左
4,水平垂直居中
5,两栏布局,左边固定,右边自适应,左右不重叠
6,如何实现左右等高布局
7,画三角形
8,link @import导入css
9,BFC理解

js
1,判断 js 类型的方式
2,ES5 和 ES6 分别几种方式声明变量
3,闭包的概念?优缺点?
4,浅拷贝和深拷贝
5,数组去重的方法
6,DOM 事件有哪些阶段?谈谈对事件代理的理解
7,js 执行机制、事件循环
8,介绍下 promise.all
9,async 和 await,
10,ES6 的 class 和构造函数的区别
11,transform、translate、transition 分别是什么属性?CSS 中常用的实现动画方式,
12,介绍一下rAF(requestAnimationFrame)
13,javascript 的垃圾回收机制讲一下,
14,对前端性能优化有什么了解?一般都通过那几个方面去优化的?

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
最详尽的 JS 原型与原型链终极详解,没有「可能是」。(一) - 简书 - 掘金
线上 Kafka 突发 rebalance 异常,如何快速解决?
掌握 JS 高级编程基础 - Reflect Metadata
2.5 深入浅出,系列文章
系列文章往往让人忍不住追更,全文深入浅出。
跟随着作者的脚步,完整的学习掌握整体技术栈。
JavaScript 深入系列 15 篇正式完结! - 掘金
2.6 热点概念,前沿信息
人人都爱追热点,前沿信息第一手掌握。
让你成为前端界最靓的仔。
Web3.0 来了,花呗借呗前端团队开源的 Web 图形引擎会成为元宇宙的技术支撑吗? - 掘金
尤雨溪携手字节前端专家,畅聊 Vue 3.0 & 前端技术新趋势 - 掘金
3 怎么样去写一篇文章
知道什么是好文章之后,我们一起看看怎么写出一篇好的技术文章。
3.1 确定选题
确定选题非常关键,重点是思考『它是否能解决自己或他人最迫切的现实问题』,我们先看下有哪些题材来源。
3.1.1 题材来源
1)日常记录和总结
日常工作中,对遇到的问题、完成的项目及时的记录、总结,久而久之就自然积累了写作的题材。
2)深耕领域技术
在自己擅长的特地领域技术上,不断深耕,逐渐成为领域专家,并把阶段性的学习成果输出成一系列的文章。
3)源码走读分析
对当下热门框架、工具的源码进行分析、解读,沉淀为源码分析类的文章。
4)国内外新热文章
对国内外的新热技术进行尝鲜,分析利弊,并落地到实际的项目中,输出技术实践类文章。
5)读书分享
读完技术书籍后,加以总结,沉淀精髓,总结为文章,带领读者快速的了解该书的内容。
3.1.2 受众分析
不同的受众关注点存在差异,只有关注用户的需求,针对性的写作,才能写出口碑爆棚的好文章,所以首先要确定你的受众是谁?是领导,还是技术、产品,还是同一个技术通道的同事,不同的受众表述方式会有些不同。
对于大多数技术文章来说,常见的受众有:
1)相同技术类别: 有足够知识背景,适合使用专业术语深入探索某一个领域逻辑;
2)不同技术类别: 有一定知识背景,适合架构分享、项目总结类文章;
3)产品、运营:技术背景相对薄弱, 适合深入浅出,科普介绍技术的实现和目的;
结合自身题材来源、受众分析,最终确定一个自己擅长且有受众的选题,然后深挖用户痛点,写出对受众有价值的文章。
3.2 收集资料&素材
确认选题后首先要对题材有一定了解,根据不同题材的来源,收集对应的资料、素材,才能保证文章的高质量,这是写好一篇技术文章的基石。

img
通常我们可以通过以下几种方式来进行资料的收集工作:
1)平时知识储备: 平时读书笔记、项目记录,知乎 和 公众号相关文章的收藏、总结、思考等;
2) 请教该领域的专家,是否有推荐的书籍与资料,当前主题相关知识的关键要素有哪些,主要挑战有哪些;
3)善用搜索引擎,必要时阅读相关领域前沿学术论文期刊,以图获取最可靠专业的技术信息;
做好收集资料的目的在于:
1)保证文章的可靠度、专业性;
2)至少保证专业对齐甚至超出行业领先水平,以提供足够的价值;
3.3 确定大纲
通过材料收集、阅读之后,我们就可以开始确定文章大纲
3.3.1 梳理内容刚要
首先可以通过脑图来构建文章大致的结构,跟写代码,做技术框架是一个道理,比如:

img
文章《怎么把延时队列讲明白》通过脑图形式帮自己构建写作的框架。后面再通过内容的补充,读者阅读的时候也比较有结构化,便于理解。
3.3.2 拟定标题
确定文章内容结构后,我们就可以开始拟订标题,优秀的标题往往具有以下特点:
1)标题新颖吸引,引入注意,适合技术科普;
2)标题贴近生活,引起共鸣,适合技术实践;
3)标题权威专业,适合深度剖析;
而标题的拟定则可以遵循 4U 公式
1)Urgent 紧迫性,给读者一个立即点开的理由;比如,《你的成功在下班后 8 小时》如果把标题换成《30 岁之前学什么,才能避免 40 岁失业?》从年龄的维度,给读者一种紧迫感
2)Unique 独特性,用全新的角度去描述一件事情;比如,《网易运维知识入门方法论》可以换成《2022 年开年第一场 – 网易运维知识方法论》。
3)Ultra-Specific 明确性,用明确的语言给读者带去可以确定的预期;比如,《2022 年,前端最流行的 10 个 Node 框架》通过数字以及“最流行”明确告诉阅读者文章所讲的内容,让阅读者提前有心理预期。
4)Useful 实用性,暗示明确的益处,给读者带去价值;比如,《微信事件中心 - 高可靠、高可用的事务消息平台(附大会 PPT 下载)》在标题中加入“大会 PPT 下载”几个字之后,读者可以直观地感受到价值,可以拿到一手资料。
3.3.3 编写大纲(金字塔原理)
最后是拟订正式大纲,大纲之于文章,相当于栋梁之于宫舍,是起到支撑性作用的关键核心。
古人说:美人在骨不在皮。同样的,对于好的技术文章来说,优秀的大纲就是美丽的"骨相"。
而想要写出一个好的大纲,目前最经典的模式就是**“金字塔*原理*”,层层递进,环环相扣,而践行"金字塔原则"的核心要素在于实现三个"上下"**:

img
3.3.3.1 冠上履下
先声夺人:文章的开头就需要点明主题,让读者一目了然:
1)这篇文章主张什么观点;
2)通过这篇文章可以学习到哪些知识;
3)这篇文章所描述的内容解决了哪些问题;
4)这篇文章可以带来哪些附加价值;
**文末总结:**文章的结尾需要总结全文,归纳要素,升华主题,引人思考,加深读者的印象。
这里为大家提供字节前端团队的《手把手教你搭建一个无框架埋点体系》作为案例:

img
字节前端团队创作的《手把手教你搭建一个无框架埋点体系》文章截图
3.3.3.2 以上统下
有了好的开头和结尾,还需要对自己的核心观点进行梳理归纳。
首先需要归纳出一个核心论点,再将核心论点拆分成数个二级论点,每个二级论点又可以进一步细分,形成理论体系,环环相扣,以面覆盖点,以点连接线,把整个文章塑造成一个整体。
具体做法可以遵从 MECE 原则

MECE 分析法也叫(枚举分析法),全称 Mutually Exclusive Collectively Exhaustive,中文意思是“相互独立,完全穷尽”:即对于一个重大的议题,能够做到不重叠、不遗漏的分类,而且能够藉此有效把握问题的核心,并解决问题的方法。
MECE 原则有五种分类法。
- 二分法, 是指可以按照对立方式分类,比如白天和黑夜
- 过程法,是指按照事情发展的时间、流程、程序,对信息进行逐一的分类。
- 要素法,是指把一个整体分成不同的构成部分,可以是从上到下,从外到内,从整体到局部。 比如一个小区包括几栋楼,一栋楼包括几层。
- 公式法,可以按照公式设计的要素去分类,比如销售额=流量 × 转化率 × 客单价 × 复购率
- 矩阵法,通过二维矩阵的方式来分类,比如时间管理中把你的工作分成以重要紧急、重要不紧急、不重要但紧急、不重要也不紧急。然后可以把它们填到 4 个象限当中去,这种分类方式就叫做矩阵法。
这里为大家提供树哥聊编程的《线上 Kafka 突发 rebalance 异常,如何快速解决?》作为案例:

img
树哥聊编程的《线上 Kafka 突发 rebalance 异常,如何快速解决?》文章截图
3.3.3.3 承上启下
有了好的头脑以及架构骨骼,我们还需要肌肉和关节使得肌体变得灵活通顺。
技术文章中论点与论点之间,段落与段落之间,需要有合理的过渡,避免出现逻辑断层或者表达断层,造成读者的不适。
古人说:文章本天成,妙手偶得之,所描写就是好文章的特点之一便是具有自然通顺的起承转折,像是天然生成一般令人舒适神往。
这里为大家提供广顾 dun 的《最详尽的 JS 原型与原型链终极详解,没有「可能是」》作为案例:

img
广顾 dun 的《最详尽的 JS 原型与原型链终极详解,没有「可能是」》文章截图
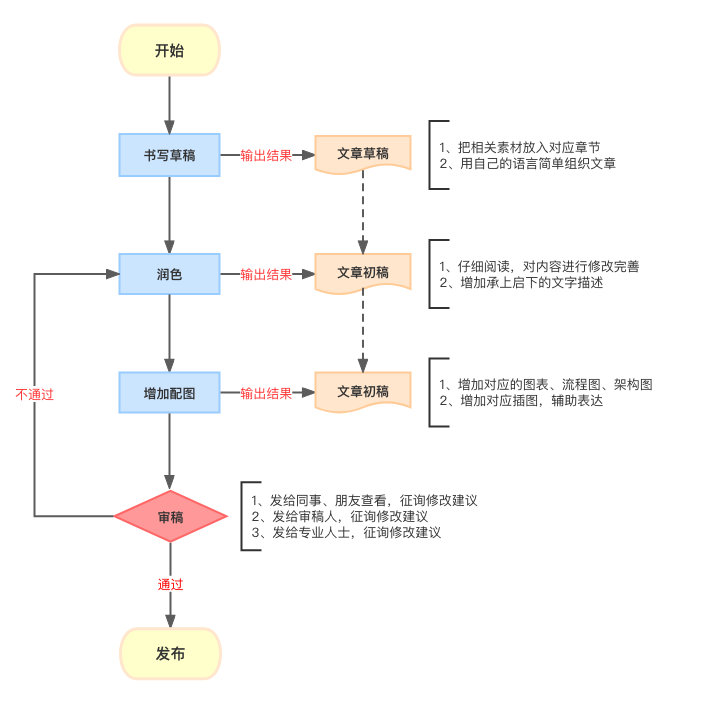
3.4 写作流程
大纲完成之后,如果快速形成文章呢?好的技术文章一定是有一套完整方法论的体系产品,这意味着我们可以通过标准化的流程,降低我们写作的难度和门槛。
首先第一步是『写草稿』,先把『字』写出来,这一步应该不难,然后不断修改完善:

img
优秀的文章都是经过不断修改,千锤百炼,从草稿到最终稿要经历无数次审稿、重新编辑输出最终定稿,过程中自身至少阅读 20 遍以上,确保行文流畅。
4 写作技巧
4.1 标题技巧
酒香也怕巷子深,好文章也要搭配好标题才能更快更广的传播,下面介绍几种起标题的技巧:
4.1.1 强调干货型
从标题上就向读者灌输这篇文章的高质量,例如:《学习 XXX,看这一篇就足够了》、《全网最全的 XXX,没有之一》。
4.1.2 直戳痛点
找到当前大部分人面临的问题,直戳痛点,例如:《用了这么多次,为什么你还是记不住正则表达式》、《工作三年,为什么你只会写 CRUD 代码》。
4.1.3 蹭热点型
找到当前新闻热点,以该热点为背景展开,例如:《从艳照门引发的安全存储思考》、《吴亦凡事件背后的微博优化之路》。
4.1.4 悬念型
设置一个悬念,引发读者阅读,例如:《首屏耗时从 2 秒到 0.5 秒,我是怎么做到的》、《支持千万人参与的秒杀活动,背后核心技术竟是…》。
4.1.5 反差型
标题形成一个强烈反差,吸引读者眼球,例如:《10 年资深前端,却被这个正则难住了》。
4.1.6 人群标签型
带人群标签,可以快速的吸引到对应人群,例如:《写给 TS 小白的入门教程》、《给 PHP 初学者的忠告》。
4.1.7 故意否定型
故意否定读者,激发读者的胜负欲,例如《你真的懂 XXX 吗》、《你不知道的 XXX 内幕》。
4.2 写作技巧
4.2.1 从『写』开始
就像『出来混』最重要的是『出来』,『写文章』也是,最重要的是开始『写』,只要你提笔开始写,用自己熟悉的方式,像聊天一样写作,发现并没那么难,期间遇到问题再解决,就能逐步提升写作技巧。
4.2.2 模仿
模仿是我们婴儿时的学习方式,用在其他学习场景一样非常有效,在写文章的领域,可以从模仿你喜欢的作者、模仿你喜欢的写作风格开始,这是起步最快的方法,很多大 V 都是从模仿开始写作的。
4.2.3 滑梯理论
滑梯理伦是指:读了第一句之后,就想接着读第二句,读了第二句之后,就想接着读第三句,然后像顺着梯子往下滑一样,一直滑到底。
我们必须想办法让读者看到后,眼睛就无法离开,然后让他的目光自然往下“滑”。
坚持这样的刻意练习,我们文章的可读性就会提升很大一块。
4.2.4 故事开头或痛点吸引
我们大脑里其实同时住着“理性”和“感性”两个小人。
其中“理性小人”很高级,但“感性小人”更强大,所以绝大多数时候,我们的行为都由感性所主导,包括接受信息。
所以我可以先从大脑喜欢轻松有趣的故事开始,或者从能引起我们情感的痛点开始,先引起对方情绪上的关注,然后再把想说的道理通过对方的“情绪小人”转交给“理性小人”。
4.2.5 打磨意识
好的文章都不是一戳而就的,需要不断打磨,自己反而阅读、修改,直到整体行文流畅为止,在请人帮忙审稿,提出改进建议,在继续修改完善,直到满意为止。
4.2.6 一图胜千言

img
1)在文章中增加架构图,推荐使用 excalidraw 工具,其手绘风格会比较生动,比如

img
2)增加图表,增强可信度,比如狼叔在 NodeJs 的**使用年度报告**中,就列举了大量的数据图表,说明数据来源的真实性,支撑了文章总结的观点

img
3)插入漫画或者表情包,增加趣味性

img
什么是 MD5(图)

img
JS 运行机制(图)
4.3 工具分享
4.3.1 markdown 工具
写文章时,经常涉及到多平台同时发布的问题,例如公司内网、微信公众号、掘金等等。
此时 markdown 就是我们的跨平台发布的不二法门,这里同样推荐两款 markdown 工具:typora、markdown-nice。
4.3.2 绘图工具
人类的天性让我们对图形化的东西更感兴趣,好的文章少不了好的图例,这里附录了一些常用的绘图工具:draw.io、ProcessOn、Excalidraw。
4.3.3 源码处理
技术文章往往离不开挂代码示意,美观的代码格式也很重要。
有意的降低目标用户的阅读理解成本,为阅读用户营造一种被认真对待的代码观感同样十分重要。
这里推荐源码处理工具:Carbon
4.3.4 文章封面
相信大家平时都有被抖音 b 站上一个有趣的封面所吸引而点击观看的情况,字不如图,好的封面也能显著提高文章的点击传播效率。
这里推荐两种文章封面生成工具:pixabay、pexels。
4.4 写作规范
4.4.1 标题
标题分为四级。
1、一级标题:文章的标题;
2、二级标题:文章主要部分的大标题;
3、三级标题:二级标题下面一级的小标题;
4、四级标题:三级标题下面某一方面的小标题;
原则:
1、一级标题下,不能直接出现三级标题;
2、标题要避免孤立编号(即同级标题只有一个);
3、下级标题不重复上一级标题的名字;
4、谨慎使用四级标题,尽量避免出现,保持层级的简单,防止出现过于复杂的章节;
4.4.2 文本
4.4.2.1 字间距
全角中文字符与半角英文字符之间,应有一个半角空格
全角中文字符与半角阿拉伯数字之间,有没有半角空格都可,但必须保证风格统一,不能两种风格混杂。
英文单位若不翻译,单位前的阿拉伯数字与单位符号之间,应留出适当的空隙
半角英文字符和半角阿拉伯数字,与全角标点符号之间不留空格。
4.4.2.2 句子
避免使用长句。
尽量使用简单句和并列句,避免使用复合句。
避免使用双重否定句。
4.4.3 段落
原则:
HBnk7s">1、一个段落只能有一个主题,或一个中心句子;
2、段落的中心句子放在段首,对全段内容进行概述。后面陈述的句子为核心句服务;
3、一个段落的长度不能超过七行,最佳段落长度小于等于四行;
4、段落的句子语气要使用陈述和肯定语气,避免使用感叹语气;
5、段落之间使用一个空行隔开;
6、段落开头不要留出空白字符;
4.4.4 数值
阿拉伯数字一律使用半角形式,不得使用全角形式。
数值为千位以上,应添加千分号(半角逗号)。
货币应为阿拉伯数字,并在数字前写出货币符号,或在数字后写出货币中文名称。
这里分享一份由字节前端面试官整理的「2021大厂前端面试手册」,内容囊括Html、CSS、Javascript、Vue、HTTP、浏览器面试题、数据结构与算法。全部整理在下方文档中,共计111道
HTML
-
HTML5有哪些新特性?
-
Doctype作⽤? 严格模式与混杂模式如何区分?它们有何意义?
-
如何实现浏览器内多个标签页之间的通信?
-
⾏内元素有哪些?块级元素有哪些? 空(void)元素有那些?⾏内元 素和块级元素有什么区别?
-
简述⼀下src与href的区别?
-
cookies,sessionStorage,localStorage 的区别?
-
HTML5 的离线储存的使用和原理?
-
怎样处理 移动端 1px 被 渲染成 2px 问题?
-
iframe 的优缺点?
-
Canvas 和 SVG 图形的区别是什么?

JavaScript
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
问:0.1 + 0.2 === 0.3 嘛?为什么?
-
JS 数据类型
-
写代码:实现函数能够深度克隆基本类型
-
事件流
-
事件是如何实现的?
-
new 一个函数发生了什么
-
什么是作用域?
-
JS 隐式转换,显示转换
-
了解 this 嘛,bind,call,apply 具体指什么
-
手写 bind、apply、call
-
setTimeout(fn, 0)多久才执行,Event Loop
-
手写题:Promise 原理
-
说一下原型链和原型链的继承吧
-
数组能够调用的函数有那些?
-
PWA使用过吗?serviceWorker的使用原理是啥?
-
ES6 之前使用 prototype 实现继承
-
箭头函数和普通函数有啥区别?箭头函数能当构造函数吗?
-
事件循环机制 (Event Loop)

/img-blog.csdnimg.cn/img_convert/476288e164f5711c5c11e55a79185bd8.png)
JavaScript
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
问:0.1 + 0.2 === 0.3 嘛?为什么?
-
JS 数据类型
-
写代码:实现函数能够深度克隆基本类型
-
事件流
-
事件是如何实现的?
-
new 一个函数发生了什么
-
什么是作用域?
-
JS 隐式转换,显示转换
-
了解 this 嘛,bind,call,apply 具体指什么
-
手写 bind、apply、call
-
setTimeout(fn, 0)多久才执行,Event Loop
-
手写题:Promise 原理
-
说一下原型链和原型链的继承吧
-
数组能够调用的函数有那些?
-
PWA使用过吗?serviceWorker的使用原理是啥?
-
ES6 之前使用 prototype 实现继承
-
箭头函数和普通函数有啥区别?箭头函数能当构造函数吗?
-
事件循环机制 (Event Loop)























 1123
1123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








