最后
小编的一位同事在校期间连续三年参加ACM-ICPC竞赛。从参赛开始,原计划每天刷一道算法题,实际上每天有时候不止一题,一年最终完成了 600+:
凭借三年刷题经验,他在校招中很快拿到了各大公司的offer。
入职前,他把他的刷题经验总结成1121页PDF书籍,作为礼物赠送给他的学弟学妹,希望同学们都能在最短时间内掌握校招常见的算法及解题思路。

整本书,我仔细看了一遍,作者非常细心地将常见核心算法题和汇总题拆分为4个章节。

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
而对于有时间的同学,作者还给出了他结合众多数据结构算法书籍,挑选出的一千多道题的解题思路和方法,以供有需要的同学慢慢研究。

🌈个人主页: Aileen_0v0
🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法|MySQL|
💫个人格言:“没有罗马,那就自己创造罗马~”
#mermaid-svg-tgsZb9zTBxJHHYhD {font-family:“trebuchet ms”,verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-tgsZb9zTBxJHHYhD .error-icon{fill:#552222;}#mermaid-svg-tgsZb9zTBxJHHYhD .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-tgsZb9zTBxJHHYhD .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-tgsZb9zTBxJHHYhD .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-tgsZb9zTBxJHHYhD .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-tgsZb9zTBxJHHYhD .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-tgsZb9zTBxJHHYhD .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-tgsZb9zTBxJHHYhD .marker{fill:#333333;stroke:#333333;}#mermaid-svg-tgsZb9zTBxJHHYhD .marker.cross{stroke:#333333;}#mermaid-svg-tgsZb9zTBxJHHYhD svg{font-family:“trebuchet ms”,verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-tgsZb9zTBxJHHYhD .label{font-family:“trebuchet ms”,verdana,arial,sans-serif;color:#333;}#mermaid-svg-tgsZb9zTBxJHHYhD .cluster-label text{fill:#333;}#mermaid-svg-tgsZb9zTBxJHHYhD .cluster-label span{color:#333;}#mermaid-svg-tgsZb9zTBxJHHYhD .label text,#mermaid-svg-tgsZb9zTBxJHHYhD span{fill:#333;color:#333;}#mermaid-svg-tgsZb9zTBxJHHYhD .node rect,#mermaid-svg-tgsZb9zTBxJHHYhD .node circle,#mermaid-svg-tgsZb9zTBxJHHYhD .node ellipse,#mermaid-svg-tgsZb9zTBxJHHYhD .node polygon,#mermaid-svg-tgsZb9zTBxJHHYhD .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-tgsZb9zTBxJHHYhD .node .label{text-align:center;}#mermaid-svg-tgsZb9zTBxJHHYhD .node.clickable{cursor:pointer;}#mermaid-svg-tgsZb9zTBxJHHYhD .arrowheadPath{fill:#333333;}#mermaid-svg-tgsZb9zTBxJHHYhD .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-tgsZb9zTBxJHHYhD .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-tgsZb9zTBxJHHYhD .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-tgsZb9zTBxJHHYhD .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-tgsZb9zTBxJHHYhD .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-tgsZb9zTBxJHHYhD .cluster text{fill:#333;}#mermaid-svg-tgsZb9zTBxJHHYhD .cluster span{color:#333;}#mermaid-svg-tgsZb9zTBxJHHYhD div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:“trebuchet ms”,verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-tgsZb9zTBxJHHYhD :root{–mermaid-font-family:“trebuchet ms”,verdana,arial,sans-serif;}
be pressed for time时间不够
文章目录

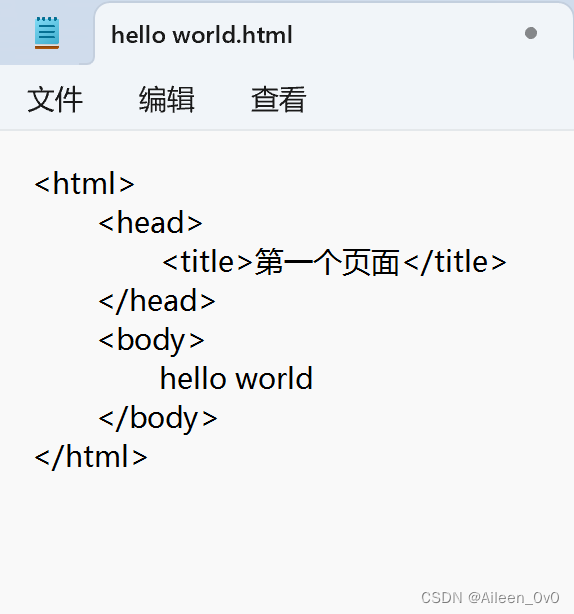
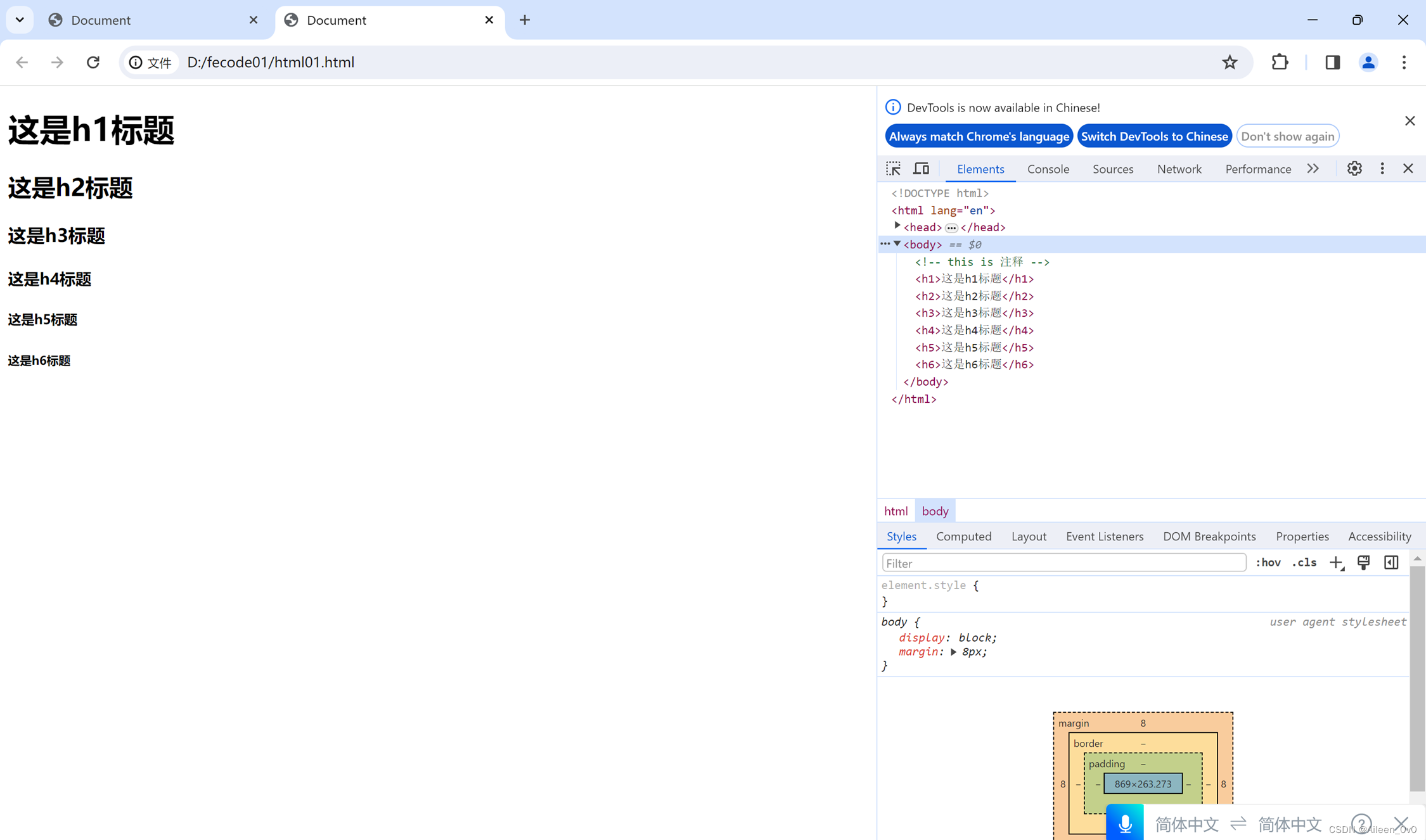
Html:html文件根标签
Head:编写页面相关的属性
Title:页面标题
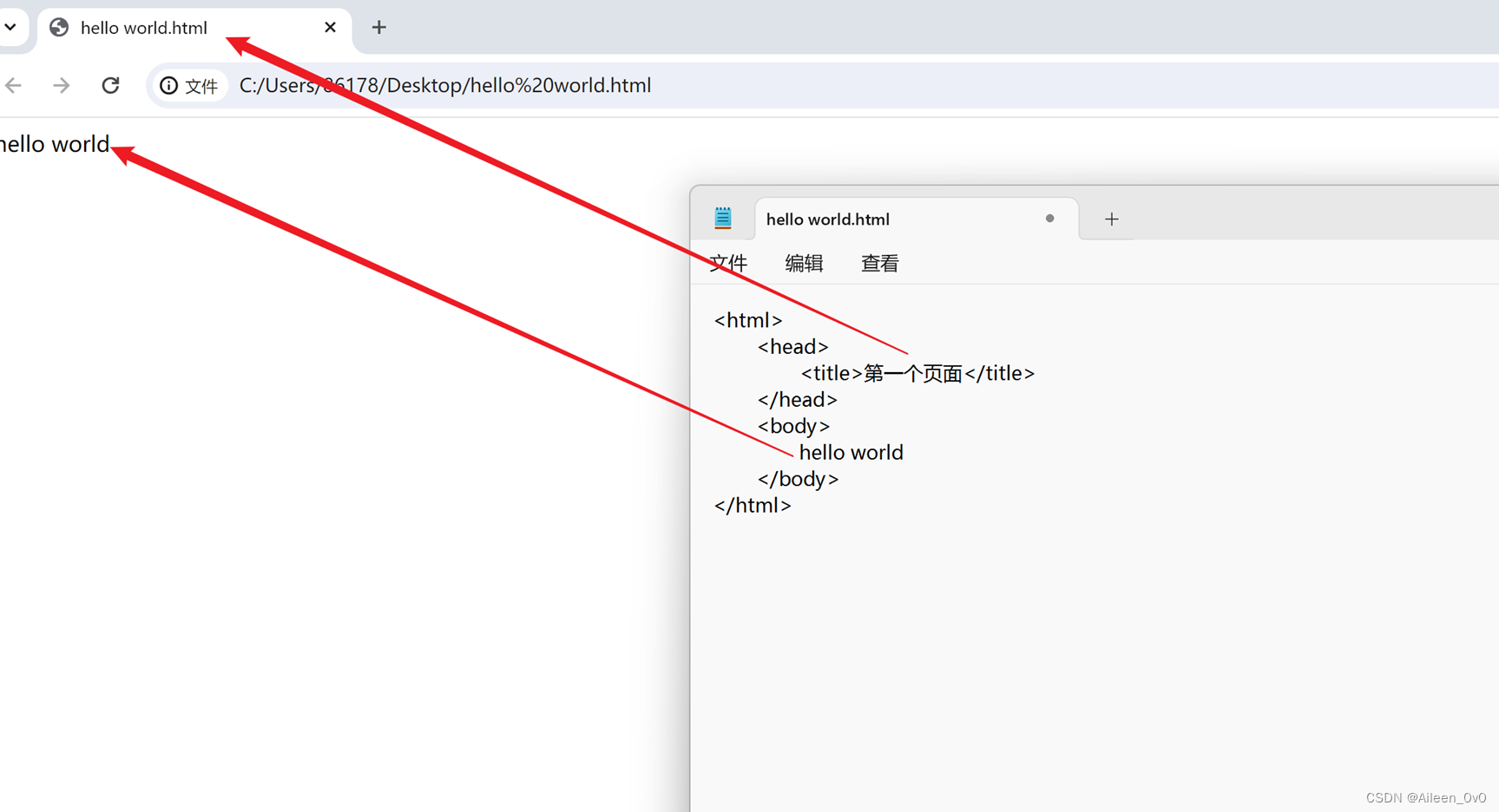
Body:页面内容展示
Dom树
- 所有的标签都是html子标签
- Head和body是兄弟标签
- Head和title父子标签
每一个标签相当于一个对象,我们可以通过代码拿到这些对象,然后对这些对象进行增删查改.

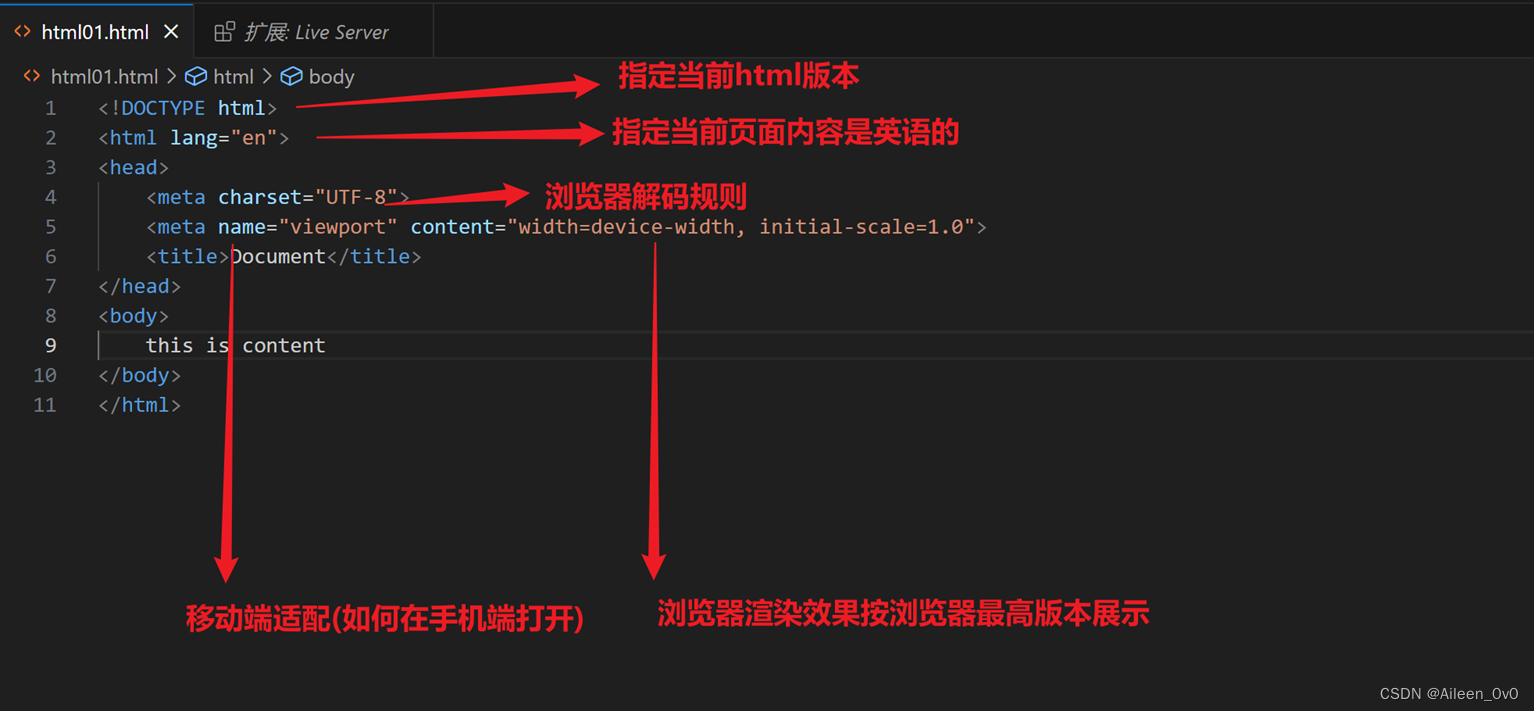
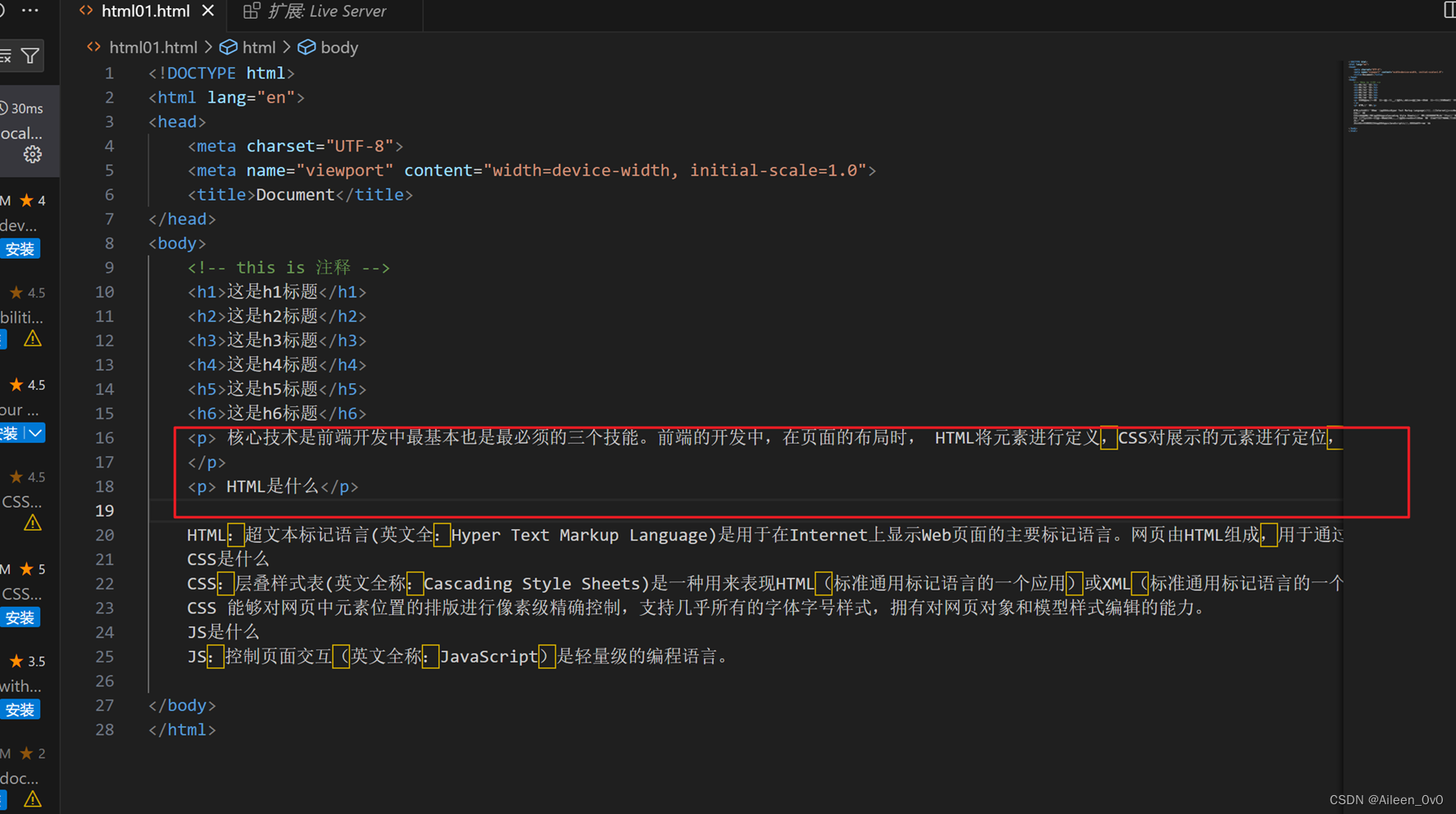
| 快速生成代码框架 Shift+!+Enter 生成代码框架的含义 |

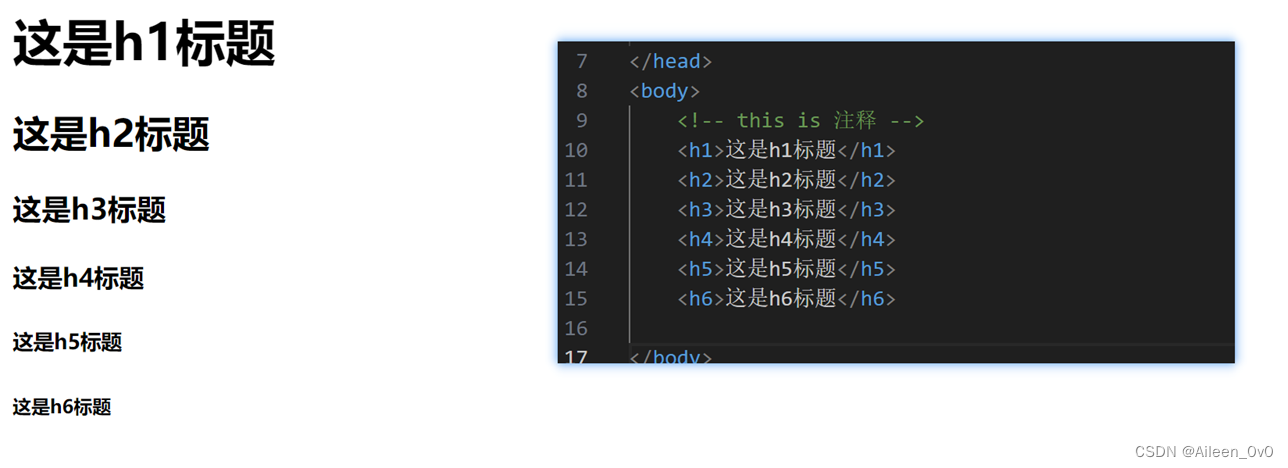
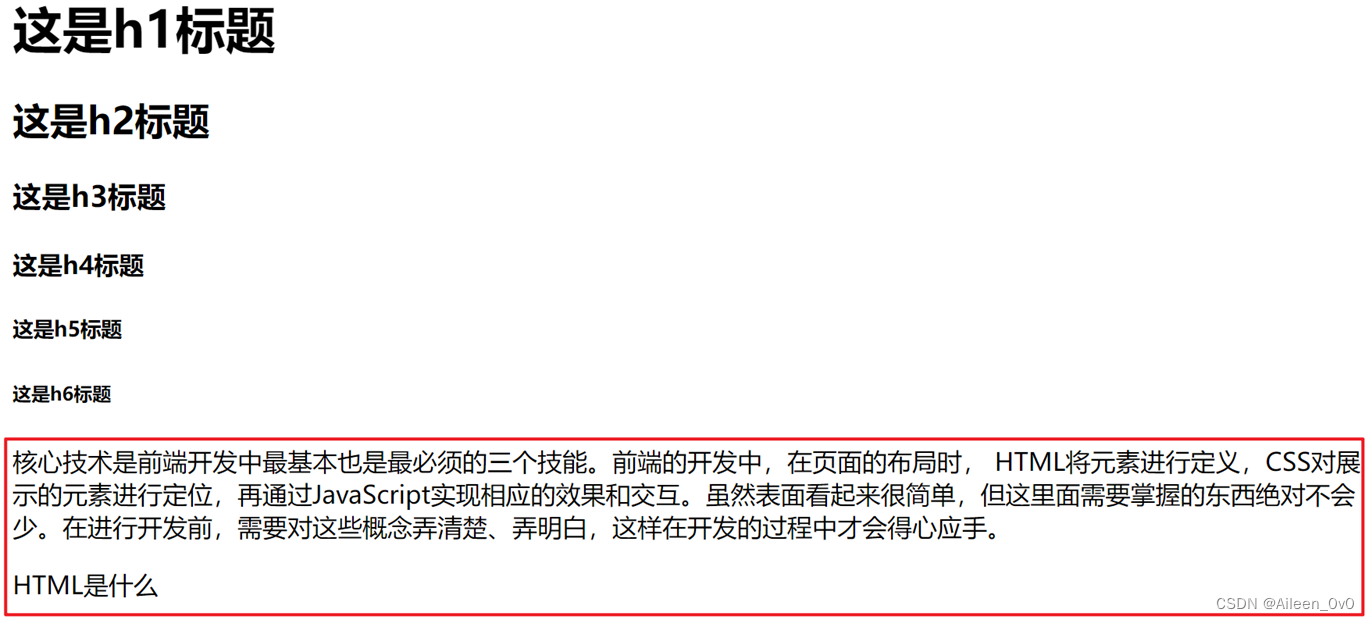
| 标题标签:h1-h6 有六个,从h1-h6,数字越大,则则字体越小. |

| 注释:ctrl+/ 我们可以通过快捷键:Fn + F12 查看到页面的源代码. |

段落标签:p是双标签


换行标签:br是单标签
- Br是break的缩写,表示换行.
总结
根据路线图上的重点去进行有针对性的学习,在学习过程中,学会写笔记,做总结。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
这里分享一些前端学习笔记:
-
html5 / css3 学习笔记

-
JavaScript 学习笔记

-
Vue 学习笔记























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








